超初心者から活躍できるまで!UIデザイナーのスキルの登り方をまとめてみた
Youtubeで"UI/UX,Webデザイン"、"初心者デザイナーが価値あるスキルを身に着ける"ためのチャンネルを運営しています。
その中で”伸ばすべきデザイン力”を整理できないかとトライしているので、そのログを残します💡
デザインを学びたいけど何から手をつけたら良いのか、何を目指すのかよくわからない。という人の助けになると嬉しいです👍
※UIデザイナーの定義を「UIで構成されるインターネット事業のサービスをデザインする人」で置いています。
🤔ベースにしている考え
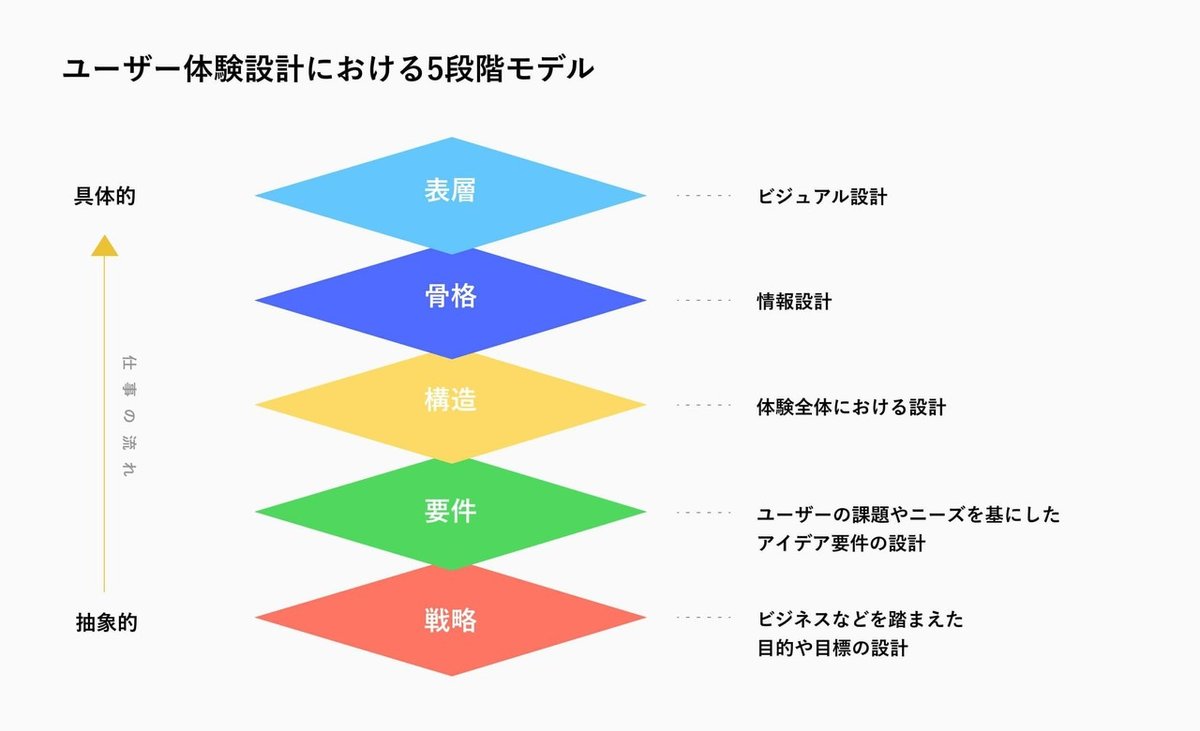
いろんな方々が引用している、The Elements of User Experienceをベースに出発しています。これは「ユーザー体験」を作っていく上で必要になる要素を、層で整理しているものです。
シンプルに日本語化して整理してみると、以下のようになります。
(間違いあればこそっとご指摘ください・・・)
デザインをしていくフローともほぼ同じ流れです。
下が上流の考えで、上にいくほど具体になります。
最初は具体からはじめて、徐々に抽象領域のデザインができるようになることで深みが出てきます。
📱UIデザイナーに必要な3つのスキル
The Elements of User Experienceをベースに伸ばすべきスキルを紐解くと以下の3つになると考えています!
※最後の「戦略」は、ビジネスモデル理解⇆具体化なのですが、Cocoda!ではまだ対象にすることを考えていないため、今回省いています
ざっくり説明すると
● UIグラフィック力
最適なUIをつくれる能力
● 要件→具体力
定められた要件を満たすUIを具体化する力
● サービス設計力
課題/ニーズを出発点に、アイデアを出し、具体を設計する力
と理解しています。1つ1つ深めていきましょう。
🎨① UIグラフィック
と整理しています。必要な能力は大きく2つです。
必要なスキルを深めると以下のような形になります💡
1つは、どの分野でのデザインでも共通しているグラフィックを操れる力=ビジュアル基礎です。
もう1つは、 UI特有の環境の中で表現を理解する力です。
例えば、アプリであればiOS/Androidで少々ルールが違ったりします。ガイドラインと呼ばれるものの存在です。
これらを理解した上で的確な表現ができるスキルがUIグラフィック力だと定義しています。
📝②:要件→具体
与えられた要件を満たして、しっかり具体化できるスキルのことです。
デザインの現場だと、上司が定めた要件に対してデザインをしていくことが近いです。
”要件を満たす”部分が大事です。
UIは画面数によって考えるべきことが増減するので、画面数で分けました。
DailyCocoda!のようなものはLv.1に該当します。
”ファッションECでブランド別に検索できる機能をつくってみよう”といった要件はLv.2に当たると考えています👨🏻💻
「要件具体力」のLv.1とLv.2とも必要な能力は大きく3つです。
要件を整理して、人が認識しやすい情報の形に落とす力。が、要件→具体力のコアな部分になります!
コンポーネント理解が十分であればあるほど、的確な表現に近づけるとも考えていて、そのスキルも入れています。
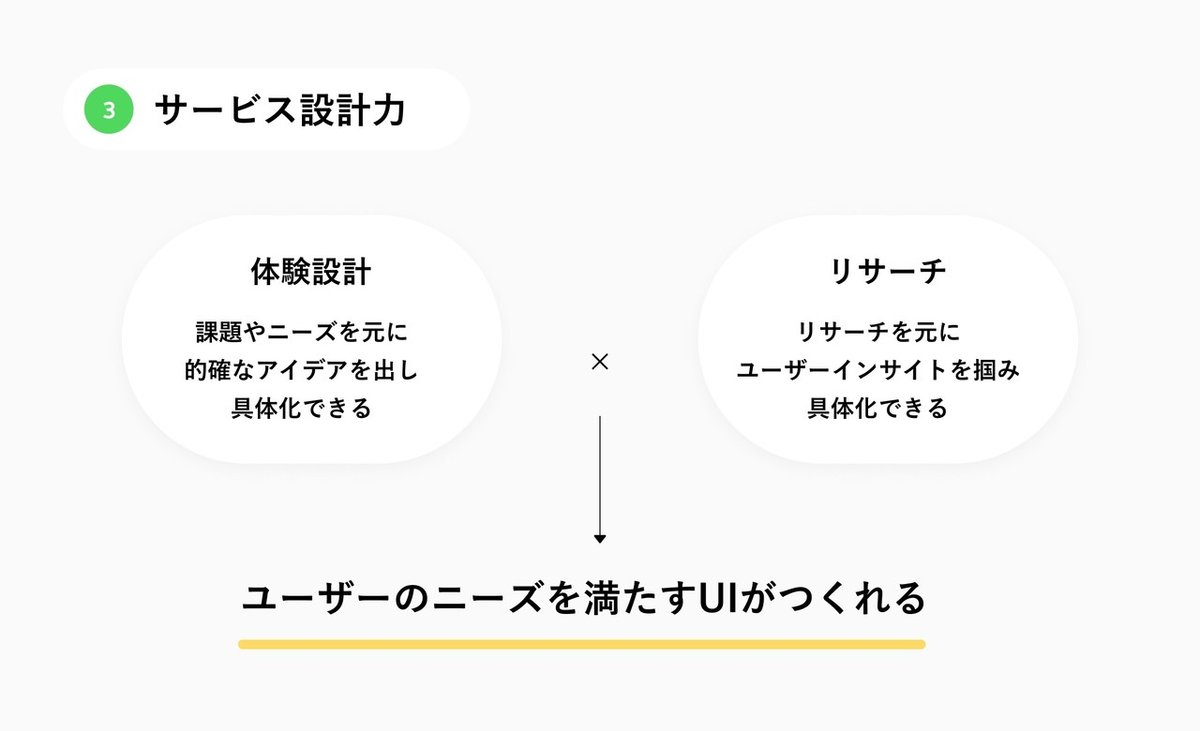
💪③サービス設計力
ユーザーを起点にして、要件を整理→体験を設計→具体UIに落とせる力と定義しています。
事業会社のデザインの現場だと、このスキルの"素養"を最低求めることが多いです。しっかりできる必要は最初はないかもしれませんが、この視点がないと評価されづらいです。
・[左]自分でアイデアを出し→整理し→体験に落とせるスキル
・[右]リサーチをして、ユーザーインサイトをしっかり掴み体験に落とせる
この2つの力がコアだと考えています。
1人で仮説を立て「体験設計」仕切る力も必要ですし、アイデアの元となる「ユーザーインサイトのリサーチ」も重要になってきます。
スキルを書き出すとこのようになります。
実際はユーザーのことを考えて、刺さる体験を考えていくことで、これらのスキルが複合的に伸びていきます💡
以上3つのスキルをまとめてみました!
これらにレベルの関係性はあまりなく、UIデザインをしていくにあたっては全て必須スキルです。
ユーザーのインサイトだけ掴んでも具体化できなければ意味がないし、具体化がとても綺麗でもユーザー起点にアイデアを出せないと価値が出づらいと考えています。
いいなと思ったら応援しよう!