
【イベントレポート】ユーザベースのUI実践プロセス-前編-
Uzabase SaaS Design Division "DESIGN BASE" では、2021年11〜12月の約1ヶ月間にわたり、SaaSデザインの波を感じられるイベント「Uzabase DESIGN WAVE」を開催しました。一連のトークイベントにはDESIGN BASEのメンバーが出演。過去の事例や現在の取り組み、未来への展望など、現場のリアルを語っています。
今回は「Uzabase DESIGN WAVE」の一環として2021年11月に開催されたトークイベント「現場でつかんだ実践知 UzabaseのUIデザイン制作プロセス 」をレポートします。
トークイベントは、世の中のデザインの裏側が集まるプラットフォーム「Cocoda」を運営する株式会社almaの斎藤孝俊さんをナビゲーターに、ユーザベースでB2B SaaS事業部に所属するUIデザイナー、茂木孝純と進藤かさねが登壇。

SPEEDA、FORCAS Salesの2つのプロダクトで、プロダクトの企画をどのようにデザインに落とし込んでいるか、新規プロダクト立ち上げ時のデザイナーの立ち振る舞い、プロダクトをまたがるUIデザイン原則の作り方など、具体的な施策について語りました。
そのイベントの内容を前後編の2回に分けてお届けいたします。
FORCAS Salesの事例に見る、プロダクト企画のデザインへの落とし込み方
茂木:FORCAS salesは「未来のセールスを共創する」をミッションに掲げるプロダクトです。営業の人が日々さまざまな商談をするうえで、事前にお客様について知り、よりよい提案をするためのサポートをします。
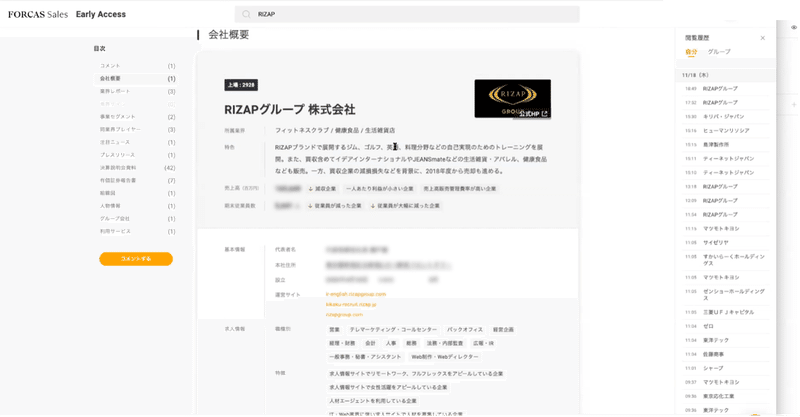
実際にFORCAS salesの画面を見てみましょう。たとえば、これからRIZAPに商談に行くとなったとき、FORCAS SalesでRIZAPを調べます。

ジム、英語などのトレーニング系事業の展開や、生活雑貨、アパレル、健康食品の販売など、RIZAPの特色が表示されます。こうした基本情報に加え、RIZAPが所属しているフィットネスクラブ業界がどんなところか、弊社アナリストが書いたレポートが見られます。
これを見ると「シニア需要が拡大している」「高単価・成果志向型のジムから、健康管理、予防医療に向けたサービスへ転身しようとしている」とあります。このように、RIZAPが「今後はシニア向けに健康管理や予防医療のサービスを展開していこう」と舵取りし直しを考えているところに、成果志向型ジムの文脈でひたすら営業トークをしても響きません。
営業に行く前にFORCAS Salesでお客様のことを調べて、事情をわかったうえで提案をすれば、「課題に対する提案をしてくれてありがとう」と言われる。そんな営業が生まれるようなプロダクトを提供しています。
プロダクトの企画をどのようにデザインに落とし込むのか
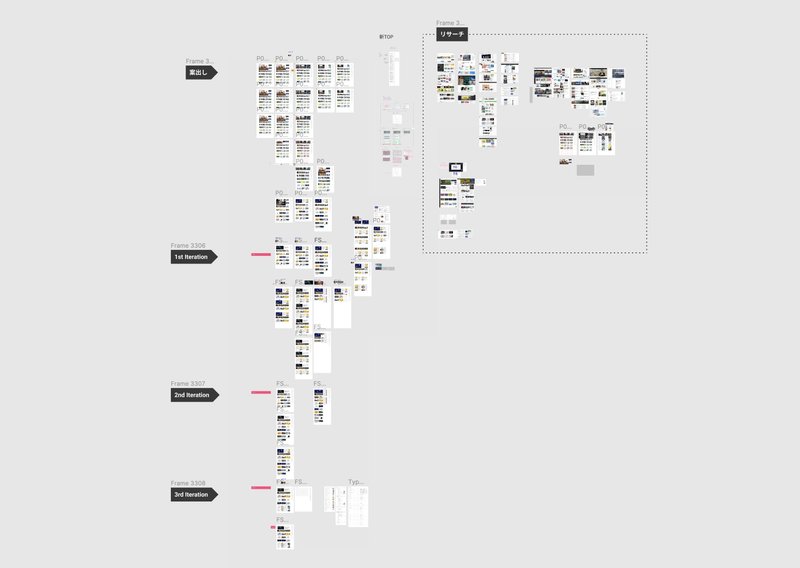
こうしたプロダクトで企画をどのようにデザインに落とし込んでいるか、よくある流れをチームのメンバーがnoteに書いてくれています。
まず、案件がどのように始まるかはさまざまです。社内のメンバーやユーザーから挙げられる課題から始まる場合もあれば、リサーチ・合宿から始まったりすることもあります。

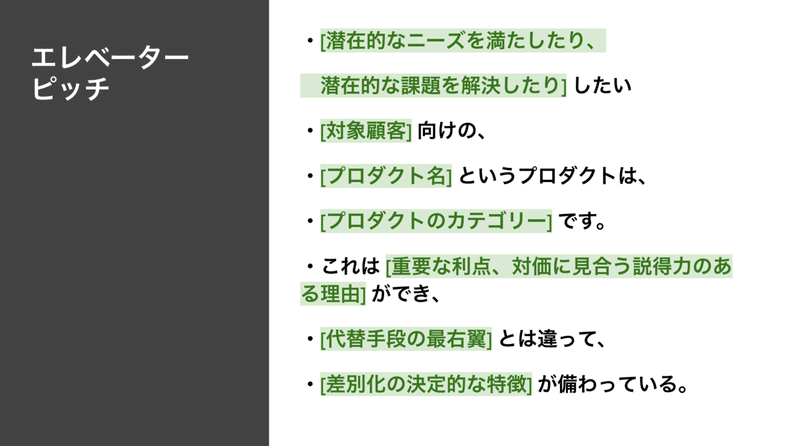
やることが決まった案件はチケットに分解されバックログとして管理されるのですが、その中で開発が大規模になりそうなときは、メンバー全員でエレベーターピッチを書いていきます。「誰向けの何を解決する機能か」「この機能を使えば何ができるか」といったことを言語化します。

斎藤:エレベーターピッチはプロジェクトメンバー全員が書くのでしょうか。
茂木:デザイナー、エンジニア、ビジネスサイドのメンバーまで、全員です。一人一枚エレベーターピッチを書いて発表・共有し、目的がずれないよう目線合わせをしていきます。エレベーターピッチを通して方向性が見えてきたら、仕様とUIを詰め、順次開発へーーというのが大まかな流れです。
また、ユーザーの事がわからないとエレベーターピッチを書くのも難しかったり、純粋にもっとユーザーの事を知りたいなと思い、案件の内容に関わらず、カスタマーサクセスが顧客インタビューするのにふだんから同席させてもらったりしています。

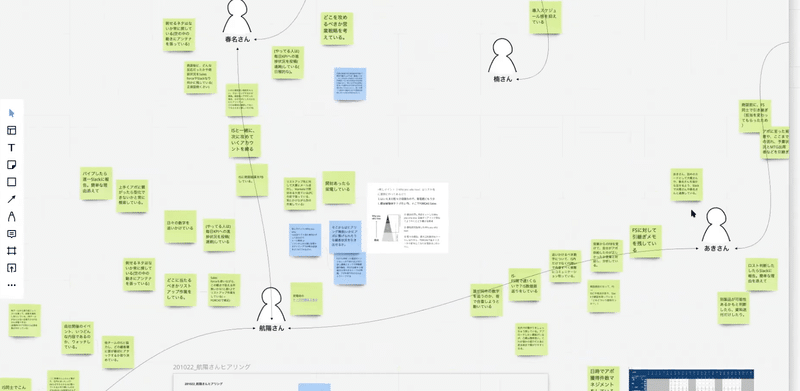
またFORCAS Salesは営業が使うプロダクトで、ペルソナが自社の営業と重なるので、「ちょっと後ろから見てても良いですか」と断りを入れたりしながら、自社の営業も観察させてもらっています。ふだん誰とどんなやり取りをしているか、どんなことで困っているのかを幅広く観察してメモをする(上図)。ときには本人にヒアリングをして、ユーザーについての解像度を高めるよう努めています。

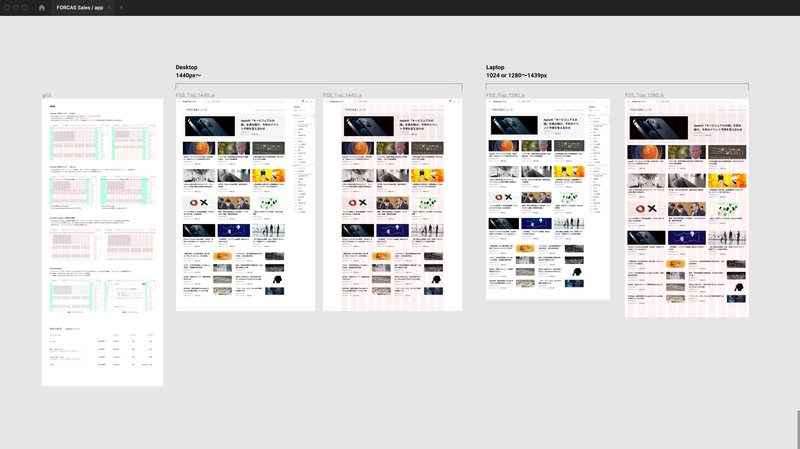
ここからは、FORCAS Salesで実際にどんな企画をデザインに落とし込んだのか、具体例をお話します。例に挙げるのは、「TOP画面の問題点の解消を試みた話」です。現在、FORCAS Salesのトップ画面は上の図のようにニュースが表示されていますが、この画面になる前は、もともと下の図のような画面でした。

FORCAS Salesは企業を調べることがメインのプロダクトなので、MVPとして、Googleのように検索窓だけが表示されている形でリリースしていました。
見た目的にも寂しいですし、プロダクト利用のトリガーが検索のみで、すべてはユーザーの能動的な行動に委ねられているので、もう少し利用のハードルを下げたい、また毎日アクセスしたくなるような画面に変えたいという思いがありました。
そういう狙いがある中で、UzabaseにはNewsPicksというメディアがあるではないかと。NewsPicksのニュースを取り込み表示することができたら、ユーザーは日々の経済の動きや世の中の動きをウォッチし、そこからニュースに関連する企業を調べるというシームレスな動きを実現できます。プロダクト側から提供したい価値と、ユーザーの利便性向上、双方の重なりが見えたので、NewsPicksと連携することになりました。
ここまではすんなり決まったので、次にどんな仕様や画面にするか具体案を模索していきました。

茂木:上の図は、Figmaで作業していた様子です。トップ画面にニュースを表示するにあたって、記事の見せ方にはどういう表現があるか、何を表示しているかリサーチしたものが右側。それを参考にしながら、仕様やレイアウトなど具体のUI案を作っていったのが左側です。
一緒に作業してくれるインターン生がいたので、リサーチやレイアウトの案出しを手伝ってもらいました。複眼で取り組むと自分にはなかったアイディアが見つかったりするので、いつも助かっています。
形にしてみなければわからないこともあるので、「ここをもう少し強調したらどうなるか」といったオーダーをしたり、自分でレイアウトを変えてみて方向性を示したりといったことをしながら、とにかく案を出していきました。
同時に仕様を詰めていきます。その際、テック(エンジニア)にやりたいことを伝えて、データとして引っ張ってこられるか、このロジックはそもそも実現可能なのかといった相談を細かくしていきました。
テックだけでなく、ビジネスメンバーにも方向性を常に共有しながらUIを詰めていきました。それらをもとに、プロダクトオーナーである佐久間さんに方向性を確認します。
このときは3回目の提案で決まりましたね。「これだ」と思えるものを提案したいという自分自身の性格もあって、手元では何パターンも作っていましたがそれらを網羅して見せることはしませんでした。最良と思う1〜2パターンを見せて、もらったフィードバックをもとに仕様を練り直したり、徐々に細かな余白感などあしらいを整えながらデザインを決めていきました。

デザインが決まったら、次は開発です。FIXした仕様・デザインがどれか分からなくならないよう、FIX版(上図)をFigmaの別ページにまとめて、テックに再共有します。テックはそこを見て詳細見積もりし、順次本格的に開発に着手していく、という流れです。
斎藤:とても丁寧ですね。一連のプロセスの中でコミュニケーションを頻繁に取られている印象を受けたんですが、デザインを作りながら実際にどのようにコミュニケーションをしているのか、詳しく聞かせてください。
茂木:このプロダクトを始めた直後にコロナ禍になって、メンバー全員がオンラインになりました。オフラインで会えていたときは、少しでも困ったことがあればテックに話しかけることができていたので、コロナ禍でもそれと同じことができないかと努めています。
Discordなどのコミュニケーションツールを使って、何の予約もなく「今話せますか?」とテックに突撃するなど。そういうコミュニケーションはとても大事にしていますね。テックからも、たとえば実装中に問題があって「このデザインのここの部分は無理かもしれない」といったことがあれば、積極的にコミュニケーションを取ってくれます。
斎藤:テックやビジネスサイドの方は好意的に聞いてくれるのでしょうか?
茂木:はい。Uzabaseの特有性かもしれませんが、コミュニケーションをとても大切にしていますね。
斎藤: そもそもNewsPicksとコンテンツを連携するという発想自体がユーザーベース特有の発想のように思いますが、なぜそういう発想になったのでしょうか。コンテンツのトップにNewsPicksのニュースを表示しようと意思決定した背景を知りたいです。
茂木:ニュースは無断転用できませんし、そもそもどうやって表示するかという根本的な問題がありました。よくあるのは他社メディアと提携して記事を表示するパターンですが、この方法だと1つのメディアごとに交渉と契約が必要となって、大変な労力がかかります。
その点、NewsPicksはすでにいろんなメディアと提携しています。NewsPicksとAPI連携することがリーガル的にも問題ないことが確認できれば、そうした労力をかけずにニュースを届けることができます。色んな方向性を考えた結果、最終的にNewsPicks以外の手段がなかったといってもいいかもしれません。
斎藤:NewsPicksとの連携は茂木さんが進めていったんですか?
茂木:当時の事業責任者がメインで進めてくれました。NewsPicks側のビジネスメンバー、テックメンバーとの話し合いやリーガルチェックなど、事業責任者が行くところへ一緒に行って、私も話し合いに参加しました。

FORCAS SalesのようなBtoBのプロダクトデザインは特殊だと思っています。プロダクトを作るときは上の図のように、みなさん「ひたすらユーザーのために」と言いますよね。BtoBの場合はそれと同じくらい、自分たちがどういうビジョンを描いていて、どういう世界にしていきたいか、「ひたすらVisionのため」についてを問われている気がしています。
Uzabaseには「31の約束」というものがあり、その中に「ユーザーの理想から始める」という項があります。そこには「ユーザーヒアリングは大事だけれども、それだけではダメ」とあります。「自分がユーザーになり欲しいものを作る。自分が泣いて喜ぶものをユーザーも泣いて喜ぶ。」そういう姿勢を大事にしています。
入社当時はUzabase特有の考え方だと思っていましたが、もしかしたらBtoBプロダクト全般に言えることかもしれません。
前編はここまでです!
後編では「SPEEDA R&Dの事例に見る、新規プロダクト立ち上げ時のデザイナーの立ち振る舞い」「プロダクトをまたがるUIデザイン原則の作り方」をお届けします。
イベントの企画、ナビゲートにご協力いただいた、世の中のデザインの裏側が集まるプラットフォーム「Cocoda」さんはこちらです。
DESIGN BASEに少し興味が出たぞ!という方はぜひサイトをご覧ください。
