Instagramの登録フローを観察する

今回はInstagramの登録フローを観察して、見た目的なこと、体験的なことをつらつらと書いていこうと思います
単純に有名アプリの登録フローを見るだけでも、自分のアプリのベンチマークなどに使えると思うので、適宜役立ててもらえると嬉しいです!
以下は「登録ボタンを押したところ」から始まります
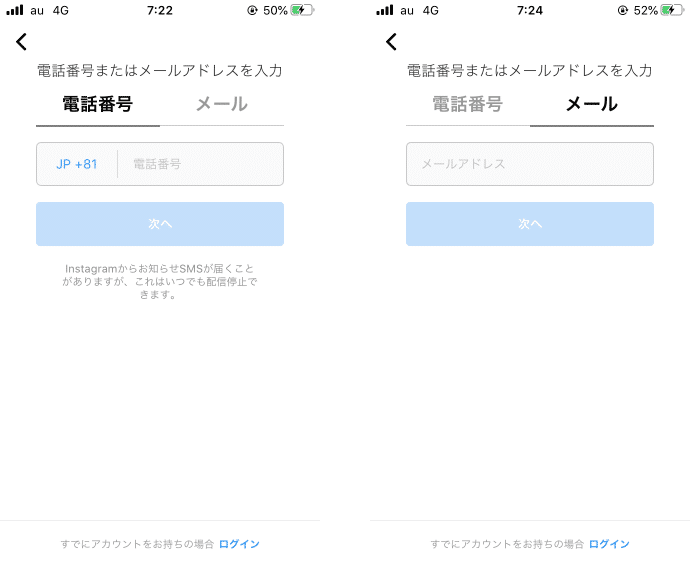
電話番号 or メール

画像からはわかりませんが、一番最初は「メールタブ」が選ばれた状態で、私のメールアドレスがすでに入力されている状態でした。
ちなみに「情報はなるべく入力させずにデバイスから取得する」はHuman Interface Guideline(以下HIG)のDataEntryという項目でも言及されてます
Get information from the system whenever possible. Don’t force people to provide information that can be gathered automatically or with the user's permission, such as contact or calendar information.
可能な限りシステムから情報を取得します。連絡先やカレンダー情報など、自動的に収集したりユーザーの許可を得て収集したりできる情報の提供を他人に強制しないでください。
また、スクショにはありませんが、最初Email入力向けのキーボードが出ている状態でした。(引っ込められる)
あといいなと思ったのは、電話番号のプレフィックスの切り替えのデザイン。

まず文字の色がインタラクションカラーの青なので、タップができるとわかります。
タップすると下から画面がスワイプしてきて、選択肢を出す。
選ぶとそれが反映されて、そのまま「数字キーボード」が出る。
うーんストレスレス😇
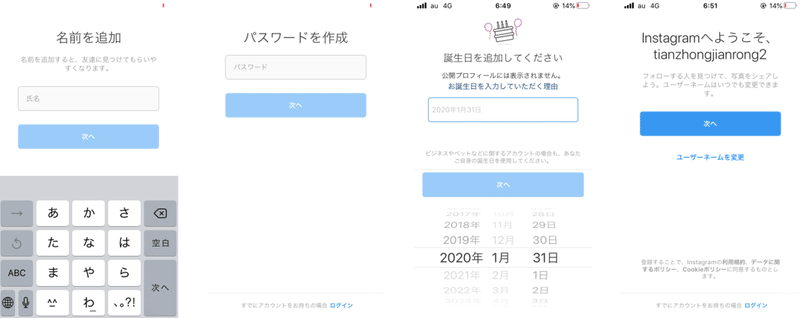
基本情報取得フェーズ

左から順番に画面が流れます
すごい基本的なフォーム、と思いきや誕生日のフォームだけアイコンがついてたり、タイトルフォントが小さくなっています
あとここだけ「入力していただく理由」と妙にへりくだっています!
それだけ誕生日関連の入力はセンシティブな案件なのでしょうね‥‥😅
とにかく柔らかい感じを出して、ユーザーに拒絶させないようにする意図が見えるような気もします。そこまでここで離脱する人がいるのかはわかりませんが‥‥
ちなみに「ようこそ画面」とありますが、終わりかと思いきやまだ全然あります。
ようこそって終わりの締めに使う言葉じゃないのか??😔
そこらへんは正直だまし討ちなUIになる気もする‥‥。
「よっしゃ使える!」ってユーザーを意気込ませて置いてからの「あっごめん!まだ入力要素あったわ!」感。
これって正義なのUIデザイナーさん(´・ω・lll)
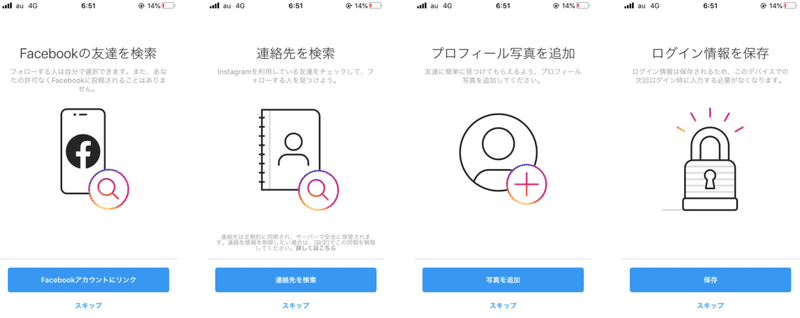
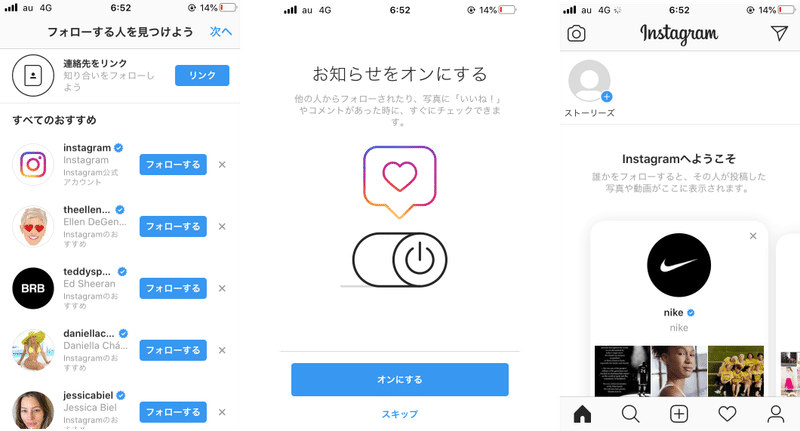
デバイスから情報を取得するフェーズ


(枚数が多いので、二段にしてます。左上から始まります。)
お次は基本的にデバイスから情報を取得するフェーズになります。
タイトルがあって、画面の真ん中に楽しげなグラフィックが入ってて、その下に「設定する」か「スキップするか」の選択肢。
こういうのをみてると、やっぱり見た目とか余白って大事だな‥‥と思う。
ちゃんとブランディングに即した楽しげな画像だからワクワクするし、広々とした余白があるから妙なストレスも与えない
そこにボタンを提供して選ばせると。
無機質にボタンとテキストだけ並べてあるUIよりもはるかに押す確率は上がりそうな気がする
なによりボタン一つで最初の入力の意思決定させるというのはよく考えてますよね。
その後どんな作業をさせるかは知るよしもありませんが‥‥。
フットインザドア的なテクニックが垣間見える‥‥閑話休題。
気づいたのは、このフェーズは全てがスキップできる、つまりはなくてもいいけど、アプリをいち早く満足に使うために必要な情報の入力群だということです。
もっというとこの段階はアプリのカスタマイズをする段階とも取れるわけです。
そう捉えると、先ほど私が「ようこそ!と煽っておいて、なんでまだ続きを入力させるのさ!😡」と愚痴っていたことに対する理由にもなります。
なぜかと言えばカスタマイズをすることは、すでにアプリの体験の一部だから
ただせっかくカスタマイズをするなら、まだ最初の熱があるうちに!という思いで、このようなフローになったのでしょう。
人によっては(私みたいに)「まだ終わりじゃねぇじゃん!」と言われるかもしれませんが、それでもそういう定義をすれば納得できなくはないと感じました。勝手に自己解決。
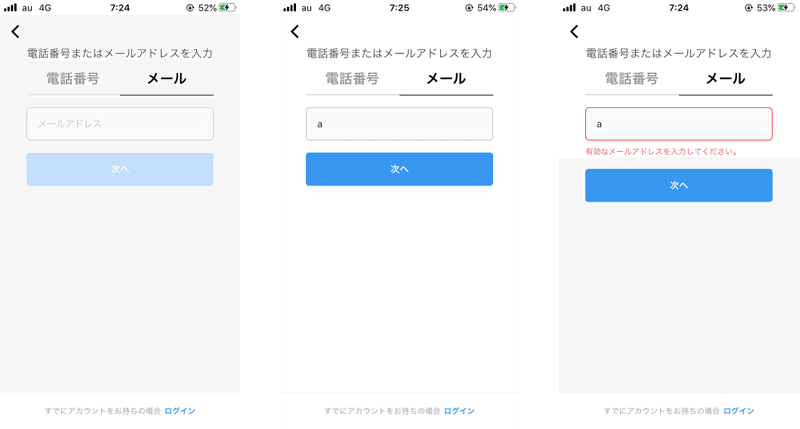
フォームのアクティブ・非アクティブ・エラー

一応視覚情報として、UI構築の参考にしてください!
エラーメッセージとテキストフォームの距離が、ボタンの距離よりも若干近いことで、ちゃんとグループがわかるようになってますね。
このフローで体感できるHuman Interface Guideline
なるべくデータは入力させずにデバイスから取得しましょう
Get information from the system whenever possible. Don’t force people to provide information that can be gathered automatically or with the user's permission, such as contact or calendar information.
可能な限りシステムから情報を取得します。連絡先やカレンダー情報など、自動的に収集したりユーザーの許可を得て収集したりできる情報の提供を他人に強制しないでください。
多くの色を多用しないこと。ブランディングカラーと、それに合う少数精鋭の色合いだけで表現すること。
In general, choose a limited color palette that coordinates with your app logo. Subtle use of color is a great way to communicate your brand.
一般に、アプリのロゴと調和する限られたカラーパレットを選択します。色を微妙に使用することは、ブランドを伝える優れた方法です。
操作が可能(タップできるとか)な場所は、目立つ同系色(ここでは青)で揃えなさい。
Consider choosing a tint color to indicate interactivity throughout your app. In Notes, interactive elements are yellow. In Calendar, interactive elements are red. If you define a tint color that denotes interactivity, make sure other colors don’t compete with it.
アプリ全体の対話性を示すために、色合いを選択することを検討してください。 Notesでは、インタラクティブな要素は黄色です。カレンダーでは、インタラクティブな要素は赤です。対話性を示す濃淡の色を定義する場合、他の色と競合しないようにしてください。
まとめ
長くなりましたが、最後までお付き合いいただきありがとうございました!
まだまだ未熟な身の上で、とてもではないけども的確な分析とは言えないかもしれません!
ですが、少しでも参考にしてもらえたら嬉しいです!
では!
この記事が気に入ったらサポートをしてみませんか?
