
サーバーサイドのGTMを利用したFacebookコンバージョンAPIの設定方法
本記事は基本的に有料とさせていただいておりますが、クライアント様には無料で配布しております。
※手順(目次)は無料で閲覧出来ますので、分かる方はトライしてみてください!
※本記事の無断転載及び、無断共有はご遠慮ください
※SNSでの拡散は大歓迎です!
突然ですが、、、
Facebook/Instagram広告の特にコンバージョン目的の配信は
開始前にやるべきことが多くありますよね。
他の媒体でもあるようなタグ設置などはもちろんですが
Facebook特有としてドメイン認証やら合算イベントやら・・・
クライアントさんに協力いただく事項も増えてきましたねm(_ _)m
さて、今回はそんなFacebookのお話です。
上述したドメイン認証やら合算イベントは最低限の最低限、実施しないといけない設定です。コンバージョン目的ならこれを設定していないとそもそも配信出来なくなりますからね。
加えて
「詳細マッチングやコンバージョンAPIを実装してくれ~~」
とFacebookから言われ続けている人(代理店)も多いでしょう。
詳細マッチングの話しは深入りしませんが自動詳細は一瞬でできます。
手動もそんなに難しいことはないです。
インハウスなら直接ソースコードを弄ればいいですし
代理店の方であればクライアントに許可をいただいた上で
GTMだけでも完結できます。
※さすがにサイトコードを直接触る権限はもらえないとは思いますが、GTMの権限ならいただけることは多いかと思います。※
今回はこちらの話はメインではないので割愛しますが
GTMで設定する方法に需要があればそのうち書いてみたいと思います。
さて今回のメインはコンバージョンAPIのお話です。
そしてどちらかというと代理店目線で書いています。
もちろん、インハウスの方の参考にもなるかと思います!
コンバージョンAPIはさすがにGTMで完結というのは難しいですし
クライアントのエンジニアさんの協力が必須なので
導入ハードルが高いと思われています。
ですが、サーバーサイドのGTMを活用することで
なるべくクライアントに負荷をかけず設定が可能になりました。
そもそもサーバーサイドのGTMって何?と思われる方も多いかもしれません。みなさんが普段使用しているGTMはウェブサイトで稼働するGTM(クライアントサイドのGTM)です。
サーバーサイドのGTMは2020年8月に新しくGTMのコンテナ種別に加わりました。
その名の通り、ブラウザ上ではなく、ユーザーとは切り離された仮想サーバー上で処理を行うためのコンテナになります。
単体では動かなく、Google Cloud Platform(GCP)と連携する必要があります。(なおGCPの利用は基本的に有料です)
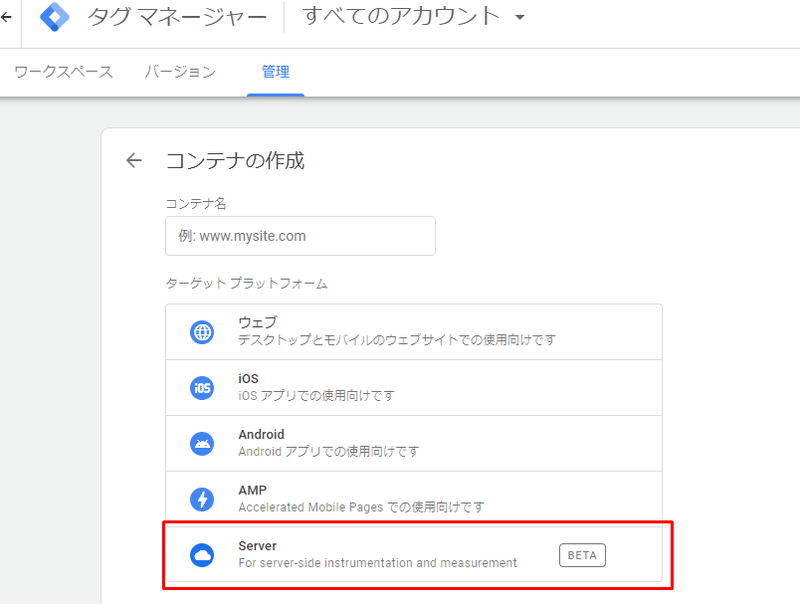
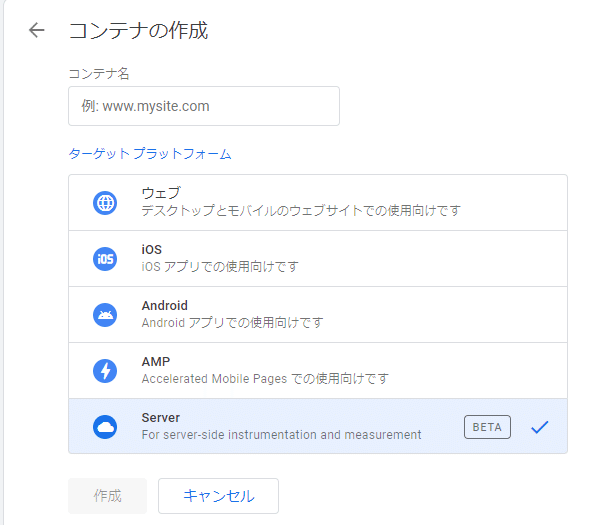
↓新しくコンテナを作ろうとすると「Server」というのが選択出来きます↓

では、詳細な話に入っていきましょう。
👇目次はこちら👇
サーバーサイド でタグ設定するメリット
サーバーサイドでタグ設定すると、ウェブサイトやアプリで行っていた処理をGoogle Cloud 経由でサーバーサイドへ移行できます。
そして主に次のようなメリットがあります。
・サイトの負荷軽減:タグの処理をウェブサイトではなく、ユーザーと関係ない領域で処理します。つまり膨大のタグ処理(JavaScriptの処理)をサーバーに移行できれば、サイト負荷の大幅軽減が狙えます。
(但し、サーバー用コンテナの仕組み的に、そう簡単にJavaScript処理を移行出来るわけではないです)
・セキュリティの強化:ユーザー環境から切り離された領域で処理されるため、ユーザーからは見えない = データ保護の観点でも強い
・ITPの影響を受けない設定も可能(現状はGoogle Analyticsのみ)
この記事の流れ
今回の記事ではサーバーサイドのGTMを活用してFacebookのコンバージョンAPIを設定する、ということを目的としています。
※Google Analytics計測を、クライアントサイドGTMから、サーバーサイドGTMを活用するものに移行する方法は説明しません。今回はあくまでもFacebookのコンバージョンAPIの話にフォーカスします。(需要があればGoogle Analyticsの話もできればと思います)
流れとしては
1. GTMでサーバーサイドのコンテナを作成
2. Facebook コンバージョンAPI用にGA4プロパティを新たに作る
3. GCPで新規プロジェクト作成とお支払い設定
4. サーバーサイドのGTMとGCPをプロビジョニングする
(5. 任意だが推奨:GCPとDNS管理画面でのカスタムドメイン設定)
6. クライアントサイドのGTMで「GA4設定タグ」と「GA4イベントタグ」を作成
7. サーバーサイドのGTMでFacebook コンバージョンAPIタグを作成
8. Facebookの管理画面からAccess TokenとTest Codeを生成
9.ピクセルとコンバージョンAPIの重複処理のためevent_idを作成
という感じになります。
それぞれのステップでの作業領域としては
1,6,7はGTM権限があれば代理店側でも可能
※7は変数が必要ですが、手動詳細マッチングをGTMで設定しているなら、同じ変数を使用して同様にGTMで設定可(代理店で可能)
9 はFacebook管理画面の権限があるなら代理店側で可能
2,3,4,(5)はクライアントに実施してもらう必要あり
(GAの権限まで共有されているなら「2」も代理店側で可能)
※プロビジョニング:リソースなどを割り当てて利用出来るようにすること。今回の話でいうと、サーバー用コンテナとGCPのプロジェクトであるApp Engineとの接続設定のこと
5は任意ですが、もしFacebookのコンバージョンAPIの設定だけでなく
Google AnalyticsやGoogle広告でITPの影響受けないようなサーバーサイドで管理する設定をしたいのであれば、必須になります。
また、任意と言いつつも実施しない場合は
後々設定しなければいけない必須パラメータが増えますので
ここで設定しておいた方が無難かもしれません。
(正確にいうと必須パラメータではないですが、めちゃくちゃ推奨パラメータ)
ただ、5はクライアントのDNS管理者(ドメイン管理者)の協力が必要なのでちょっぴりハードルが上がるかもしれません。
あともう1つ。
「サーバーサイドGTM上でのGoogle Analytics計測の設定は説明しません」って言ってたのになんでGA4とか出てくるの?と思う人もいるかもしれませんので少し補足します。
◯サーバーサイドGTMの仕組み◯
①クライアントサイドGTMで設定しているGA4(or Universal Analytics)"タグ"から各種データをサーバーサイドGTMに飛ばす
②サーバーサイドGTMは、飛んできたデータをGTM上で設定されている「Facebook Conversion API Tags」を通してFacebookのサーバーに渡す
つまりFacebook コンバージョンAPIで使用するデータは
GA4"タグ"を利用してFacebookサーバーに送られます。
そのため、GA4"タグ"の設定も必要になるということです。
※Google Analyticsを経由するわけではありません。GA4の『タグ』を利用する、というだけです。
(サーバーサイドGTMは今のところ「タグの処理をサーバー環境へ移動させる」というより、「GA4タグが生成した通信データを、サーバーサイドGTMを通して他のツールサーバーに渡す」というような感じです。)
なので、改めて書きますが
Google Analyticsの測定方法を、JavaScriptタグ(クライアントサイドGTM)から、サーバーサイドGTMを活用した計測に移行する方法は
この記事では一切書いてません。
あくまで、FacebookのコンバージョンAPIにフォーカスしています。
では早速いきましょう
1. GTMでサーバーサイドのコンテナを作成
これはGTMへログインして、コンテナを新規作成すればOKです。
ターゲットプラットフォームで「Server」を選び、作成。

コンテナを作っても、「4. サーバーサイドのGTMとGCPをプロビジョニングする」が終わらないと動作しません。
ただ、コンテナの管理画面を覗いてどんな設定があるのかなど確認することは可能です。
この段階で下記の画面になると思います。
閉じても後で設定できますが、一旦このままにして「2」へ
ここから先は
¥ 5,000
この記事が気に入ったらサポートをしてみませんか?
