
デザインデータの管理方法の話
はじめましてこんにちは!
株式会社diniiでUI/UXデザイナーを担当しておりますReiです。
diniiでは数多くのプロダクトを提供しており、扱うデザインデータもその分多くなります。(多くのプロダクトを制作しておりその分管理が大変…)
以前、diniiでは同じファイルの中で施策ごとにページを作り管理していましたが、”探しているデザインデータが見つからない” ”ページが多ければ多いほど読み込みに時間がかかる”などの課題がありました…
それを解決するために現時点においてdiniiデザイナーチームで行なっているデザインデータ管理方法についてご紹介するので参考になればと思います!
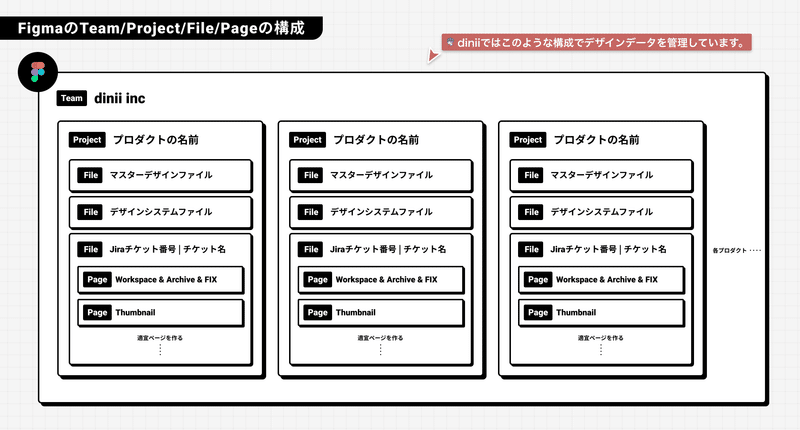
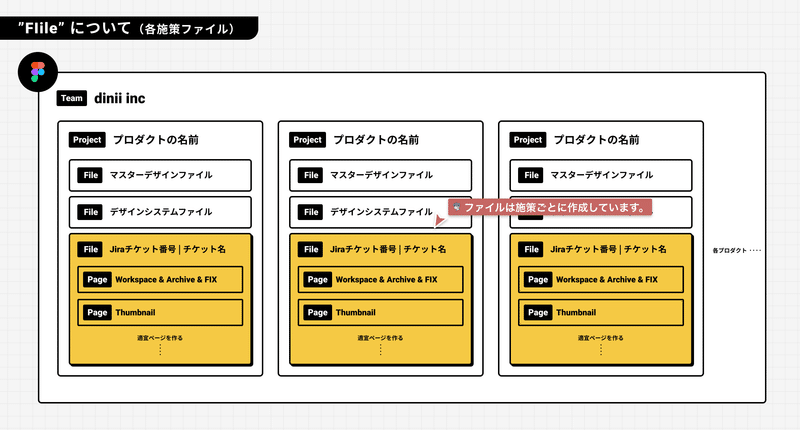
● FigmaのTeam/Project/File/Pageの構成

ファイルの構成は上の図の通りでプロダクトが多いdiniiではProjectをプロダクトごとに分けて整理しています。
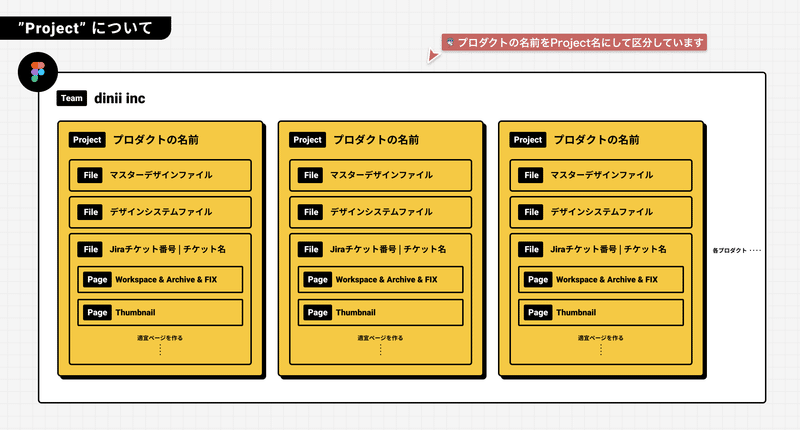
⚪︎ ”Project” について

Projectはプロダクトごとに分けて作成しています。主なProjectは以下になります。
ダッシュボード画面(顧客管理画面)
モバイルオーダー画面
ハンディ画面
キッチンディスプレイ画面
レジ画面
伝票(レシート)のデザイン
一部ですが以上が主要なProjectで、各Project内にFileを作成し管理しています!
次はProjectより下の階層のFileについてご説明します!
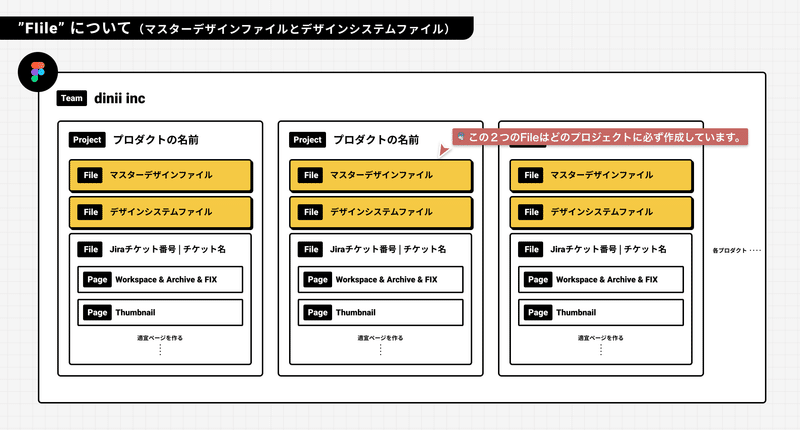
⚪︎ ”FIile”について(マスターデザインファイルとデザインシステムファイル)

先ほどご説明したProjectには必ずマスターデザインファイルとデザインシステムファイルを管理しています。
■ マスターデザインファイル

- そのプロダクトの現行の実装に沿った各画面が揃っているファイルになります。
- 施策で制作したファイルをこのファイルにマージし実装に近いプロダクトがデザインで確認できるようになっています。
- 新しいデザインをする際は基本的にマスターデザインファイルからデザインをコピーしてデザインを新規作成します。
- コピーして使うので画面を構成するコンポーネントがデザインシステムファイルの親コンポーネントに紐付けられている状態が理想となります。
マスターデザインファイルを持たないようにするという選択肢もあったが…
ダイニーでは顧客に向けたプロダクトアップデートのメッセージ配信を行なっていたり(添付する画像で本番環境の画像を使うわけにはいかない🤔)、画面数が膨大なプロダクトを俯瞰して見たい時にマスターがあると便利かも!という理由で作っていますが管理が大変なのは確かで課題がいっぱい!
■ デザインシステムファイル

- マスターデザインのUI画面を構成するコンポーネントやスタイルが格納されています。
- 格納されているものは親コンポーネントですので編集/削除には注意が必要です。
- 施策によってはコンポーネントの編集/更新が必要になっています。
⚪︎ ”FIile”について(各施策ファイル)

各施策でUIデザインを作成するデザインファイルになります。いわばデザイン作業を行う場所になります。

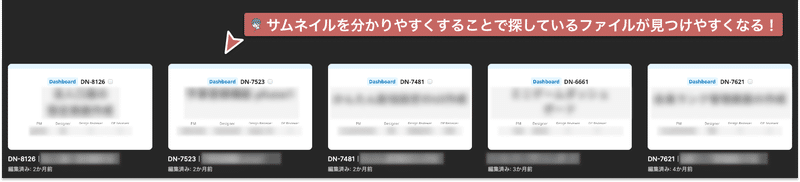
サムネイルは各施策で作成されたJiraのチケットを参照して作成します。
ファイルの名称は「DN-0000(jiraチケット番号) | チケットの名称(施策名)」で命名します。各ファイルのサムネイルもテンプレートが存在しており、プロダクト名とjiraのチケット番号とチケット名称が分かるようになています。
続いてはFile内でどのようにPageを分けて管理しているかご説明します!
⚪︎ ”Page” について

Fileの中に構成されているPageの構成になります。
Workspace & Archive & FIXとThumbnailのページは必須ですが、その他のページは適宜作成しています。
適宜作ったページでも何のページなのかタイトルをつける事は必須にしております。
以下はページ構成の例を紹介します!
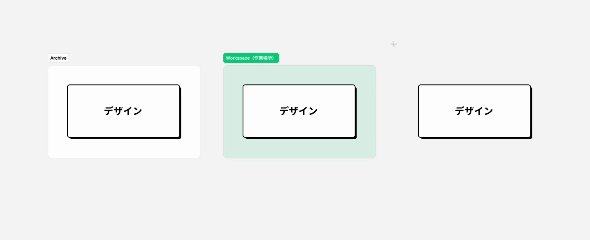
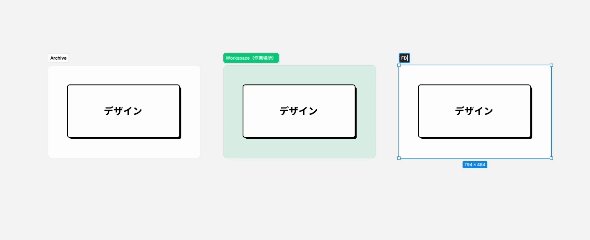
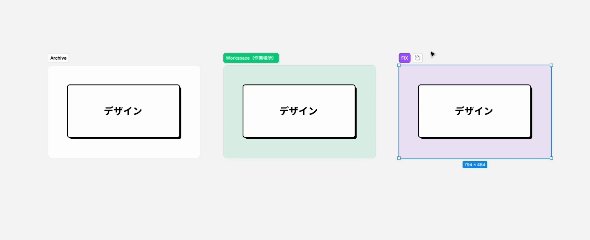
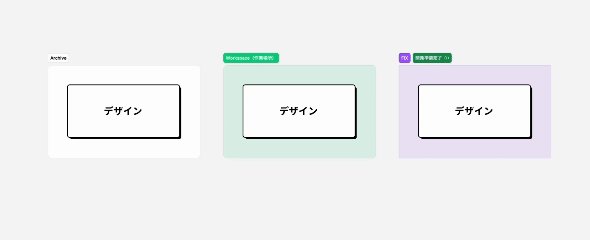
Workspace & Archive & FIX
こちらで基本的にはデザインの作業ページになります。
様々なデザインが混雑しているためFIXデータはセクションで囲み開発準備完了ステータスにするなど、自分だけが閲覧するページではないことを意識し非同期でのコミュニケーションにも注意を払い管理をしております!
(Figmaのセクション機能や開発準備完了ステータスのリリース前はArchive、Workspace、FIXごとにページを分けていました…)
【注意!】同じページ内で管理するうえで、どのデザインがどのステータスのものなのか分かるようにする

また、ページ内はエンジニアやデザイナー以外も閲覧することがあるので
、自分以外の閲覧者のためにもセクションで囲ったり、コメントを残すなどして工夫しています!
Thumbnailデザインページ

サムネイルのみが管理されているページになります。
各プロダクトごとのサムネイルを貼り付け、サムネイルでこのファイルが何の施策であるのか認識できるようにします。
最後に!まだまだ模索中…
dniiのプロダクトデザイナーは3人と小規模であり、こういったデザインデータの管理方法やガイドラインについて模索段階であり色々試行錯誤しながら日々業務をしています!(現在はデザインレビューについて考えてます)
次は記事の最初に説明したマスターデザインファイルとデザインシステムファイル(現行に近いデザイン管理やコンポーネントなど…)に触れながらデザインのマージ方法についてまとめた記事を書こうと思っておりますので是非読んでいただけたら幸いです!
それでは!
この記事が気に入ったらサポートをしてみませんか?


