
お気楽プログラミング!3
文字を書いて実行して文字で答えが返ってくる。文字を打って楽しいこともありますが、見た目でわかる、操作できるものが簡単にできればそれに越したことはないということもあります。
そこで簡単に見たままに操作できるもの、いわゆるGUIで操作できるものを簡単に作れるフレームワークをご紹介。
ライブラリのインストールなどターミナルを使うこと、コードをテキストエディタを使って書いて実行しないといけないのでハードルはかなり上がりますが。
今一押しなのが"Flet"です。しかも、PythonでWebアプリ、デスクトップアプリ、モバイルアプリを作れるフレームワークとなっています。その理由はモバイルアプリ(iOS,Android,Web)を作れるFlutterをベースに作られているからです。
簡単インストールですぐに使えます。そしてインターフェースも今どきなものが作れます。他にもたくさんフレームワークはありますが、Fletの見た目が個人的には気に入っています。
pip install fletでインストールできますpython3での使う場合は"pip"を"pip3"に置き換えればできると思います。
あとは使うだけです。他のライブラリに比べて見た目が今風てなっています。
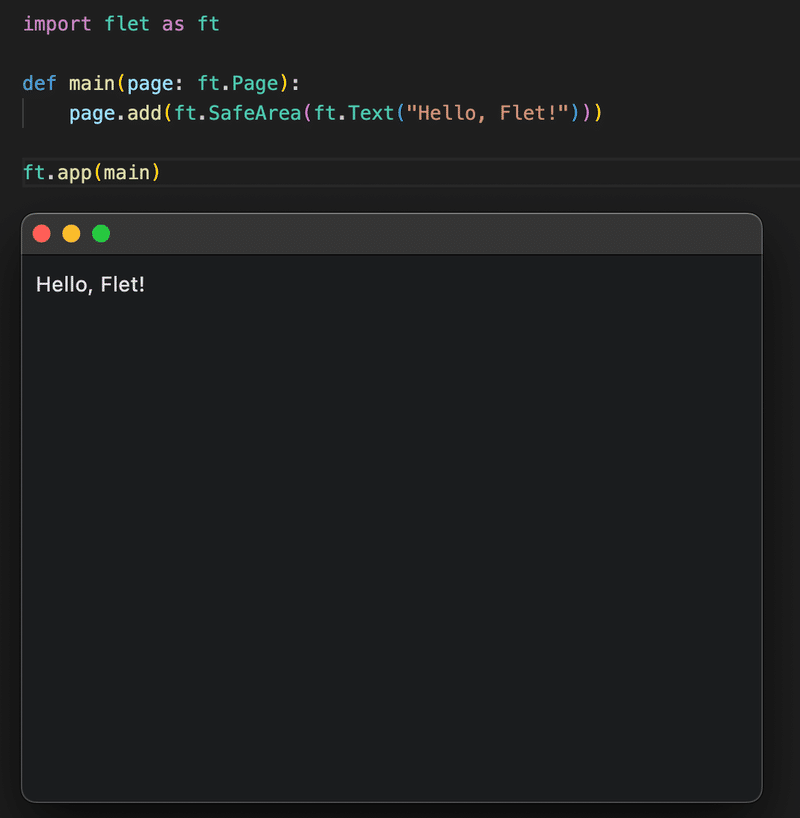
import flet as ft
def main(page: ft.Page):
page.add(ft.SafeArea(ft.Text("Hello, Flet!")))
ft.app(main)で実行します。

こんな感じで画面が表示されます。もう少し複雑なものを、参考ページのコードそのまま実行してみます。
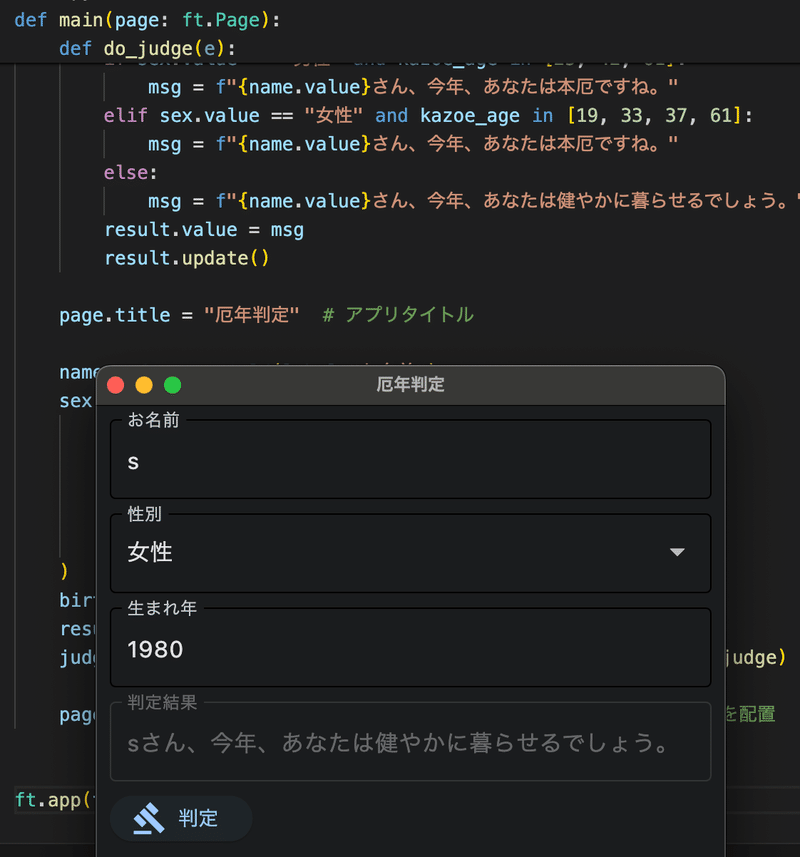
import flet as ft
import datetime
def main(page: ft.Page):
def do_judge(e):
current_year = datetime.date.today().year # 現在の西暦
kazoe_age = current_year - int(birth.value) + 1 # 数え年を計算
if sex.value == "男性" and kazoe_age in [25, 42, 61]:
msg = f"{name.value}さん、今年、あなたは本厄ですね。"
elif sex.value == "女性" and kazoe_age in [19, 33, 37, 61]:
msg = f"{name.value}さん、今年、あなたは本厄ですね。"
else:
msg = f"{name.value}さん、今年、あなたは健やかに暮らせるでしょう。"
result.value = msg
result.update()
page.title = "厄年判定" # アプリタイトル
name = ft.TextField(label="お名前")
sex = ft.Dropdown(
label="性別",
options=[
ft.dropdown.Option("男性"),
ft.dropdown.Option("女性"),
],
)
birth = ft.TextField(label="生まれ年")
result = ft.TextField(label="判定結果", disabled=True)
judge = ft.ElevatedButton("判定", icon="gavel", on_click=do_judge)
page.add(name, sex, birth, result, judge) # 5つのコントロールを配置
ft.app(target=main)実行画面です。

その他のライブラリ
Tkinter
最初から使うことができるライブラリ。何もインストールせずに使い始めることができるので一番お手軽。
以下はインストールが必要ですがpipインストールですぐに使えるようになります。
PyQt6
wxPython
この記事が気に入ったらサポートをしてみませんか?
