
ホームページを作ってみたい! - Tagを使ってみよ! - table。
テーブルです。データをまとめて見やすくします。基本のTagです。
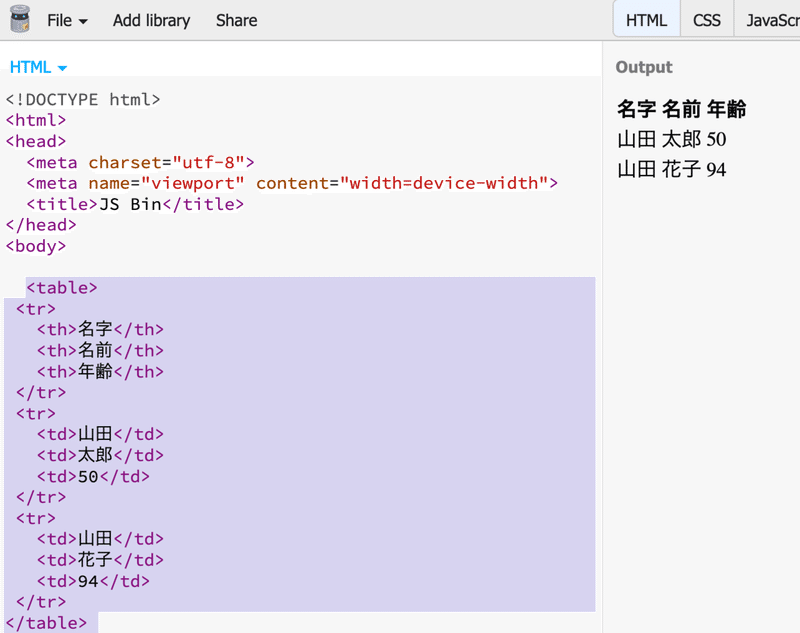
<table>
<tr>
<th>名字</th>
<th>名前</th>
<th>年齢</th>
</tr>
<tr>
<td>山田</td>
<td>太郎</td>
<td>50</td>
</tr>
<tr>
<td>山田</td>
<td>花子</td>
<td>94</td>
</tr>
</table> 表示は

となります。これでは罫線がない状態です。CSS(スタイルシート)で罫線を引きます。<head>と</head>の間に以下を書きます。
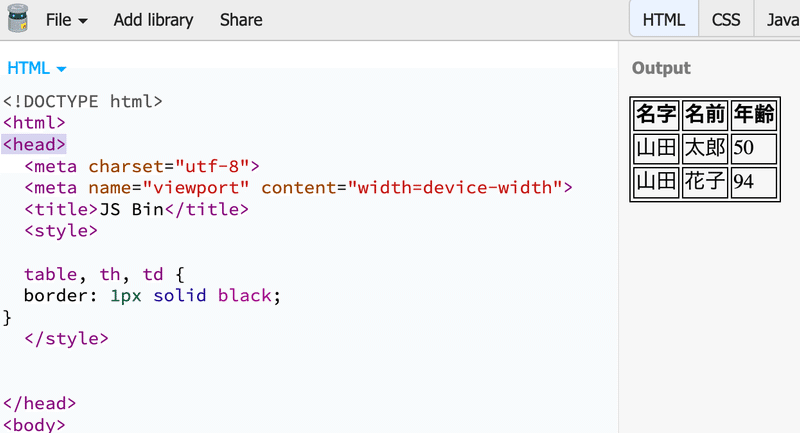
<style>
table, th, td {
border: 1px solid black;
}
</style>すると、

ということになります。表の線が2重になっています。これを1本にしたいと思います。CSSを追加します。
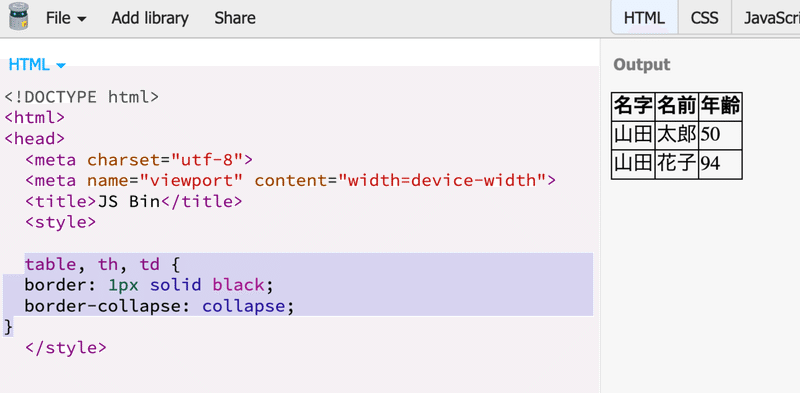
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}border-collapse: collapse;
を追加しました。これで1本線になります。

これで基本的なテーブルとなったようです。今の表では余白などがなくて窮屈な感じです。その辺りも調整して見やすくしていきます。
体裁はCSSで調整する方が見やすく直しやすいのでおすすめです。
主なものとしては余白、文字の大きさ、文字揃え、あと見出しなどつけても良いかも。
見やすく、見栄えが良いものにしたいですね。
この記事が気に入ったらサポートをしてみませんか?
