
Hello! p5.js. - p5playを使う準備。
p5playはp5.jsをベースにしたライブラリでp5.jsをさらに使いやすくゲームなどが簡単に作れるようになっています。
まず使う方法ですが、p5.jsであればwebエディタが用意されていますが、p5Playも同じようにwebエディタで使うことができます。
使い方一つ目は

右上のCREATESKETCHボタンよりエディタを起動して使うことができます。

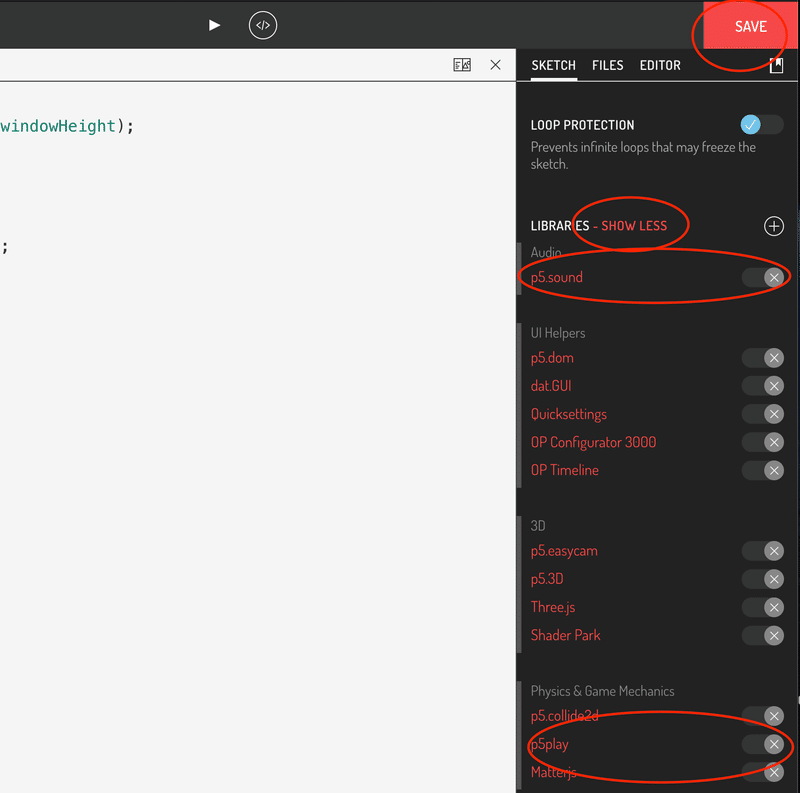
赤丸の部分をそれぞれ有効にして、最後に一番上のSAVEをすれば保存され再度開いても同じ環境がセットされます。一つだけ条件があってログインしないと保存SAVEができないというこてです。
もう一つは
p5.jsのエディタを一手間かけて使う方法です。

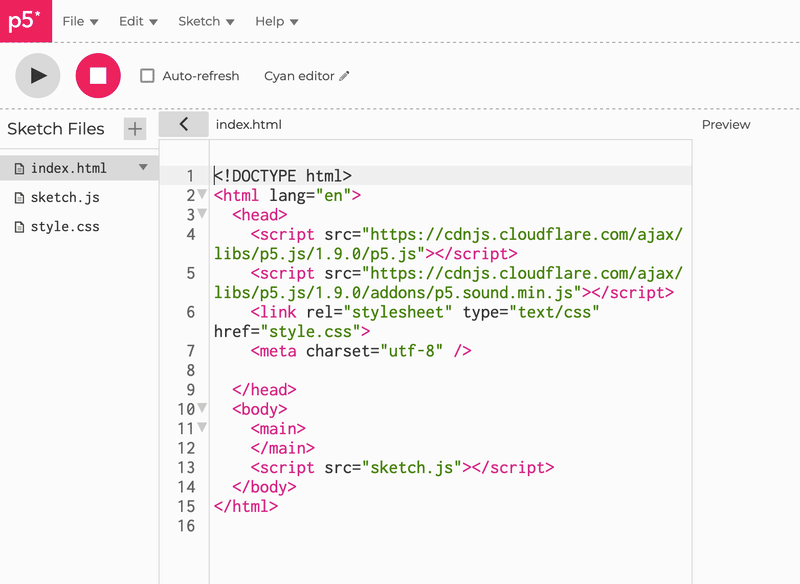
左がわにあるメニューからindex.htmlを選んでファイルの中身を以下に変えます。
p5play : v3 starter code (pixelated mode)
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://cdn.jsdelivr.net/npm/p5@latest/lib/p5.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/p5@latest/lib/addons/p5.sound.min.js"></script>
<!-- planck -->
<script src="https://cdn.jsdelivr.net/npm/planck@latest/dist/planck.min.js"></script>
<!-- Version 3 of p5.play -->
<script src="https://p5play.org/v3/p5.play.js"></script>
<link rel="stylesheet" type="text/css" href="style.css">
<meta charset="utf-8" />
</head>
<body>
<main>
</main>
<script src="sketch.js"></script>
</body>
</html>
これで使えるようになります。こちらの方が個人的に気に入っています。
そしてp5playの公式ページ。
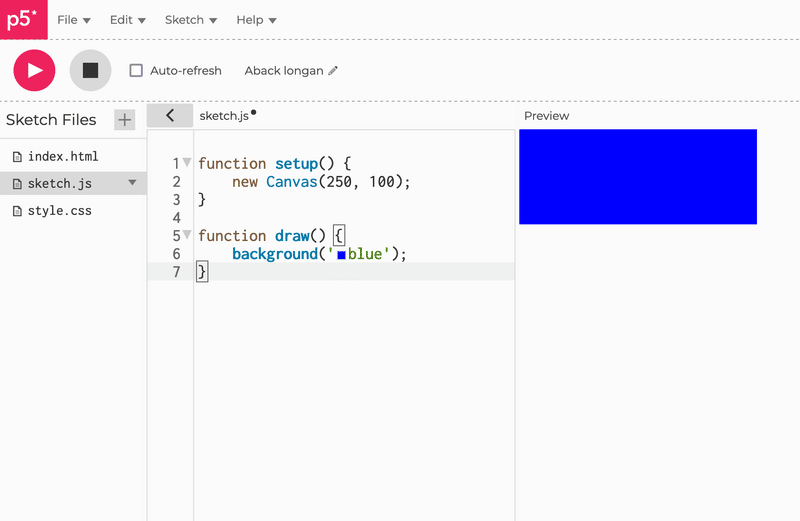
ちょっと実際に動かしてみます。
チュートリアル
function setup() {
new Canvas(250, 100);
}
function draw() {
background('blue');
}new Canvas(250, 100); ・・・ p5.jsにはないp5playのコードです。

実行すると青い四角が表示されます。p5playのコードが実行されました。
この記事が気に入ったらサポートをしてみませんか?
