
わかりやすいJavaScript!-5 図形を書こう
JavaScriptで図形なんかを書くのに便利なものがあります。Canvasという便利なライブラリがあります。早速使ってみましょう!
<canvas id="canvas"></canvas>まずはこれです。
<body>
<canvas id="canvas"></canvas> ・・・ ここに書きます。
</body>
そしてこの"id"を取得するべく、JavaScriptの命令を書いていきます。
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");変数"ctx"で扱えるようにしていきます。
そうすると
ctx.fillStyle = "blue";
ctx.fillRect(10, 10, 150, 100);これで緑色の四角が描画されます。(jsbinで実行)

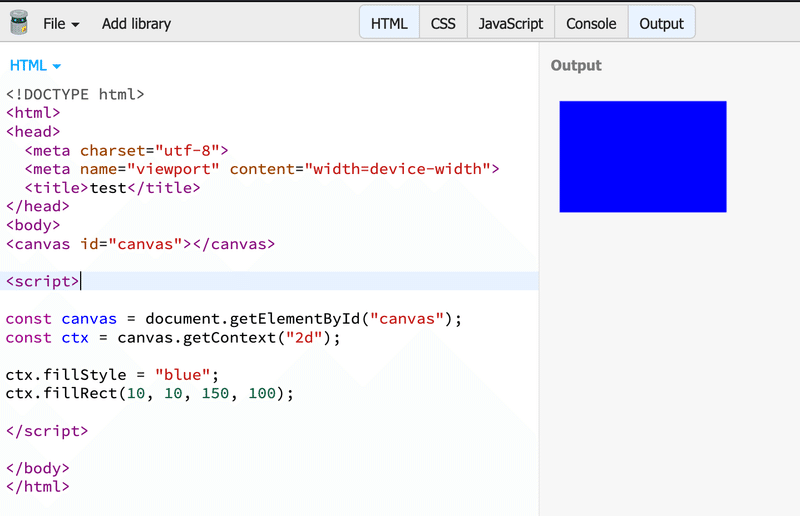
body以下のコードです。HTMLの部分とJavaScript<script>の部分があります。
<body>
<canvas id="canvas"></canvas>
<script>
const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
ctx.fillStyle = "blue";
ctx.fillRect(10, 10, 150, 100);
</script>
</body>やってみよう!
ctx.fillStyle = "blue"; ・・・ 色
ctx.fillRect(10, 10, 150, 100); ・・・ 表示場所、大きさ
この部分の太文字にした部分の色、数字を変えてみよう!
色はred,orange,purpleなど、数字であればどんなものでも入ります。でも、数字は小さいものからやってほうが良いかも。
この記事が気に入ったらサポートをしてみませんか?
