Marvelous Designerでスクール水着を作ってみた

VtuberやVroid studioの公開で3Dツールが注目されているので、2016年にブログに書いたMarvelous Designer についての覚書を転載します。
Marvelous Designerは「2Dの型紙をもとに布を立体的に縫い合わせる」という工程でリアルな3Dの衣服を作成できるツールです。
steamから購入できるので、セールの時に買うとお得です。
内容は2016年から変えていないので現在のバージョンとは差異があるかもしれませんが、何かしらの参考になれば幸いです。
以下転載
--------------------------------------------------------------------------------------
衣装シミュレーションソフトの Marvelous Designer が話題になっていたのでsteamのセールで買ってみました。
なかなか面白そうなんですが、日本でまだ普及していないせいか、日本語で得られる情報がまるでない・・・
そこで情報共有と覚書も兼ねていろいろ調べながらスク水を作ってみた過程を記録しました。
試行錯誤でやっているので間違っていたりもっといい方法があったりしたら教えてください。
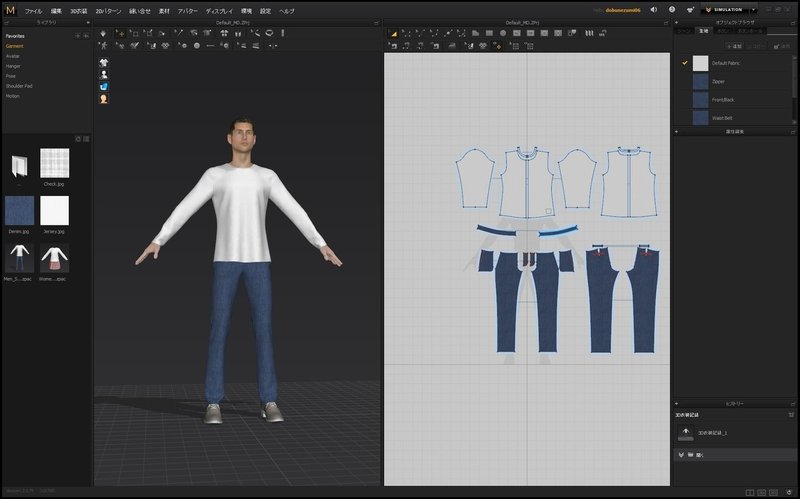
まずは軽くMarvelous Designerの基本操作を。
steam版なのでsteamクライアントから起動します。
標準で日本語対応しています

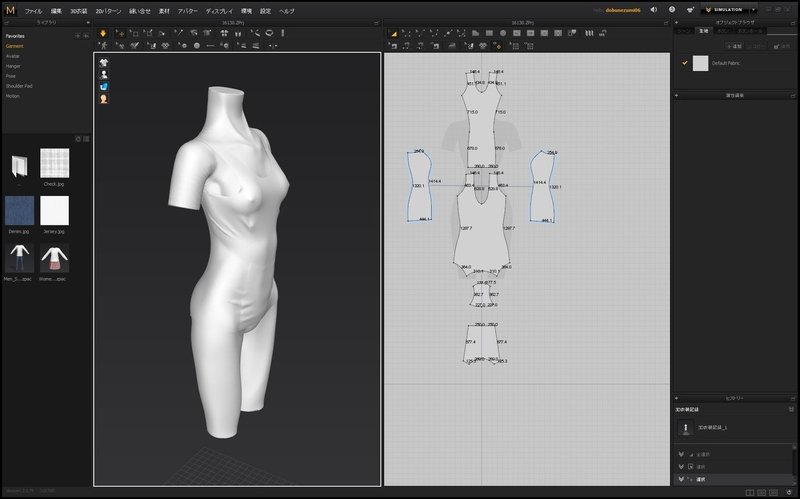
左側画面がシミュレート結果を表示する3D衣装ウィンドウ(3D Garment Window)、
右側画面が布の型を表示する2Dパターンウィンドウ(2D Pattern Window )、
一番右が生地や型の設定を編集する属性編集(Propertiy Editor)です。
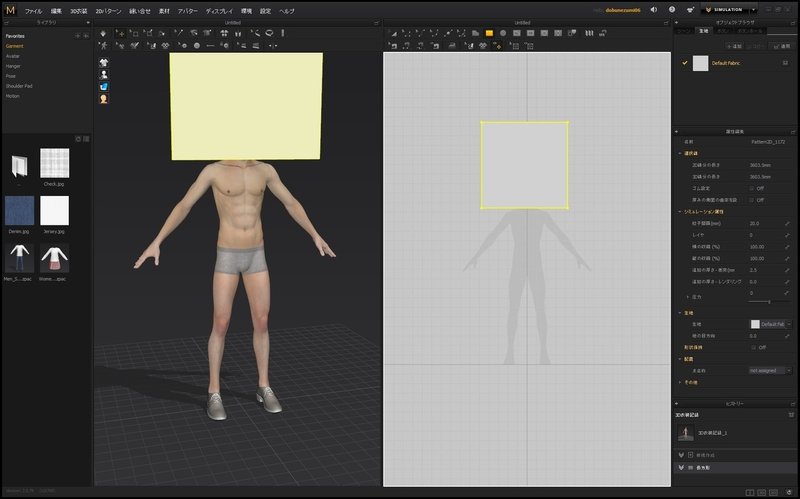
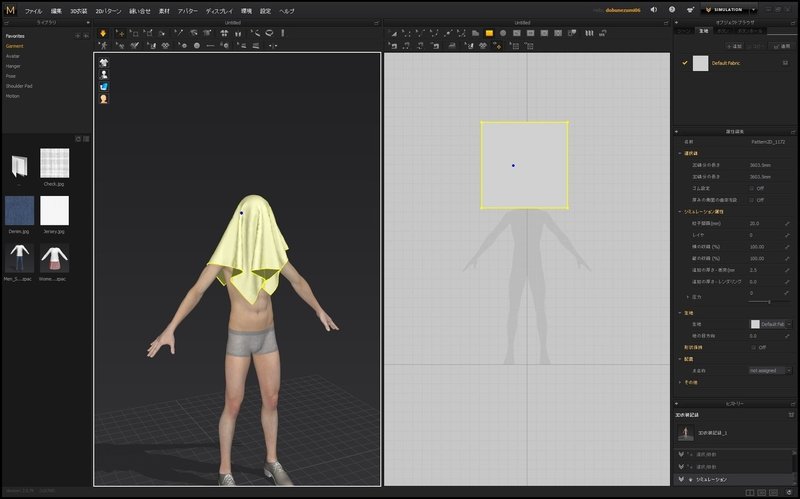
ファイル→新規作成で服が消えます。

試しに一枚布を追加。
2Dパターンウィンドウ上のツールバーから 長方形ツール を選択し、ウィンドウ上でドラッグすると布が追加されます。

3D衣装ウィンドウに追加された布を選択して回転させます。
デフォルトだと回転軸がスクリーン座標になっていたので、環境→ギズモ→ローカル座標にすると使いやすいです。

ツールバー左上のシミュレーションツールを選択すると、布が落下してかぶさります。
これだけだ簡単にそれっぽい布が作れるので、服以外にもシーツやソファ、メカの布カバーなどに応用が出来そう。

シミュレーションした布は メニューの3D衣装→全パターン再配置 で元の位置に戻せます
基本操作はこのくらいにして、次からスク水を作っていきます。
--------------------------------------------------------------------------------
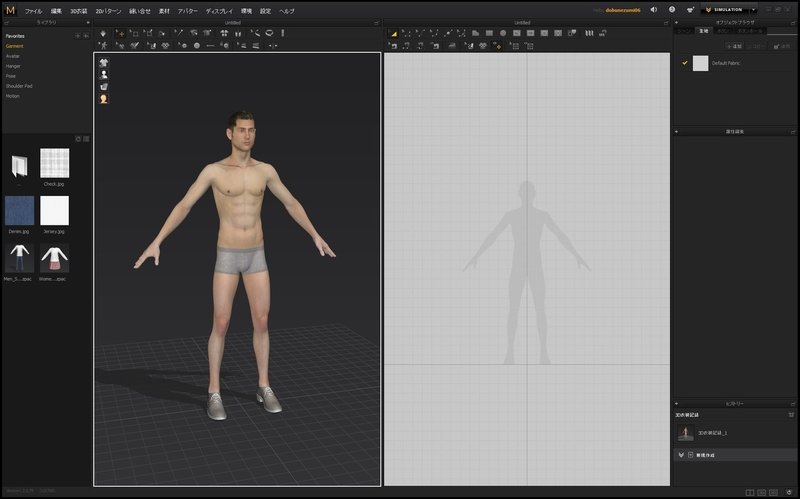
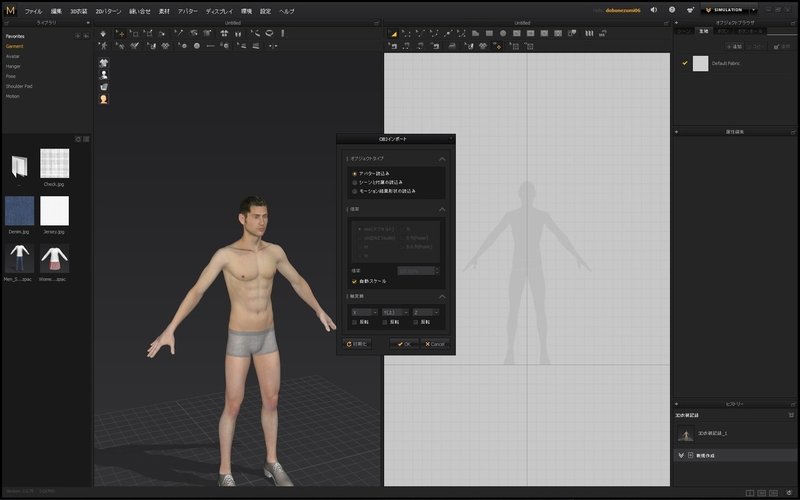
今回はZBruahで作ってobj形式で書き出した体を使いました。
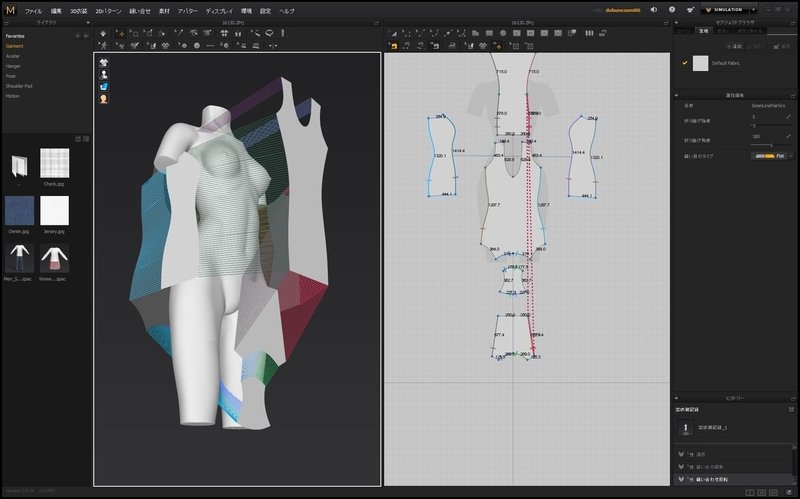
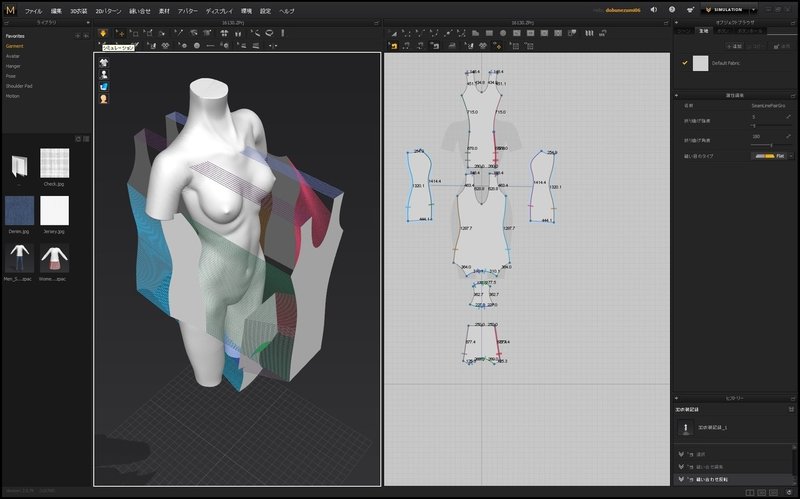
ファイル→インポート→OBJ で読み込み。
自動スケールをチェックすれば自動的に適切なスケール感で読み込んでくれます

読み込み後。
胴体しか作ってません・・・

スクール水着 型紙
の検索結果を参考に、2Dパターンウィンドウでスク水のパターンを描いていきます。
細かい縮尺や比率は後々調整するのでまずは大まかに作ります。
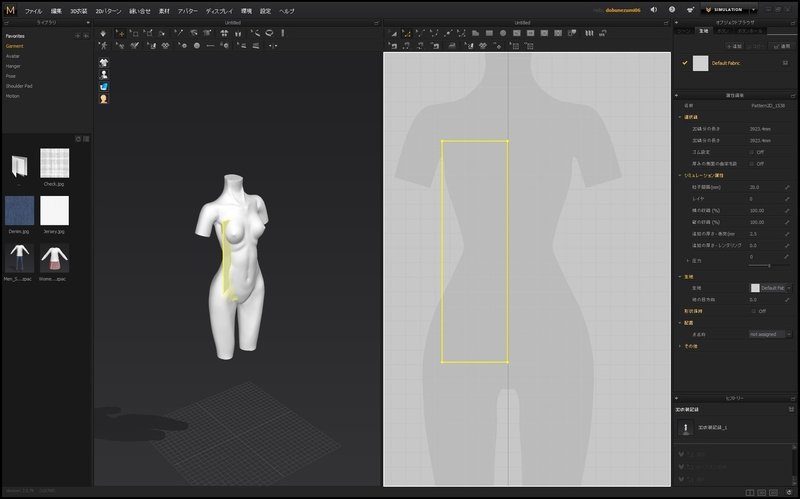
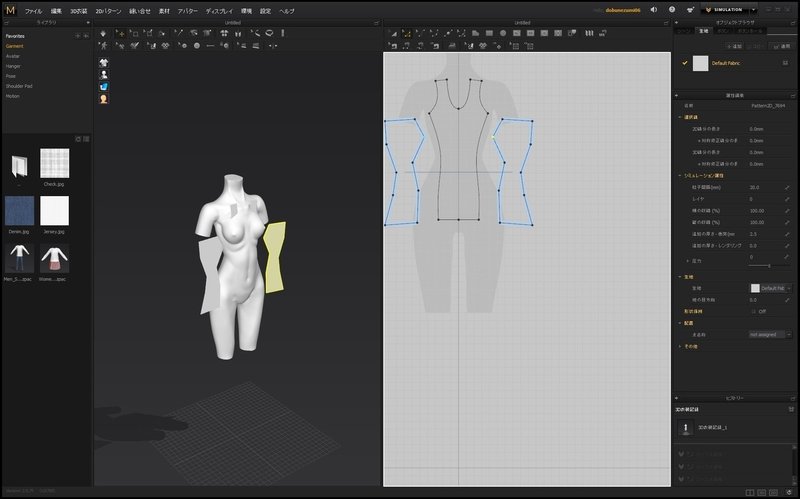
最初にスク水の前面から作っていきます。
後から左右反転複製するので、まずは中心線の右側に長方形ツール(ショートカットキーs)で四角を作ります。

パターン編集ツール(z)
点追加/線分離ツール(x)
などを使いながら形を作っていきます。
このあたりの操作はIllustratorなどドロー系のツールと同じような感覚です。
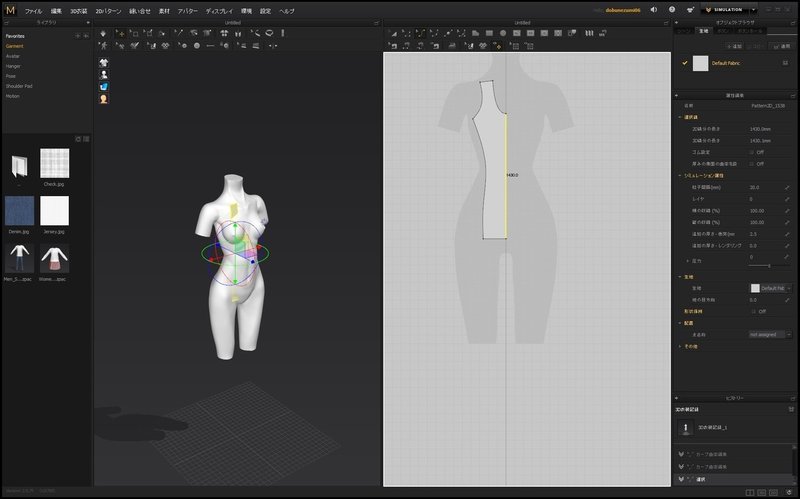
直線を曲線にする場合は、
単純な曲線なら カーブ曲率編集ツール(c)、
複雑な曲線なら 点追加ツールで点を増やし、パターン編集ツールで点を選択して右クリック→カーブ点に変換
が使いやすいです。
曲線を直線にする場合は 曲線を選択肢て右クリック→全カーブ点を削除
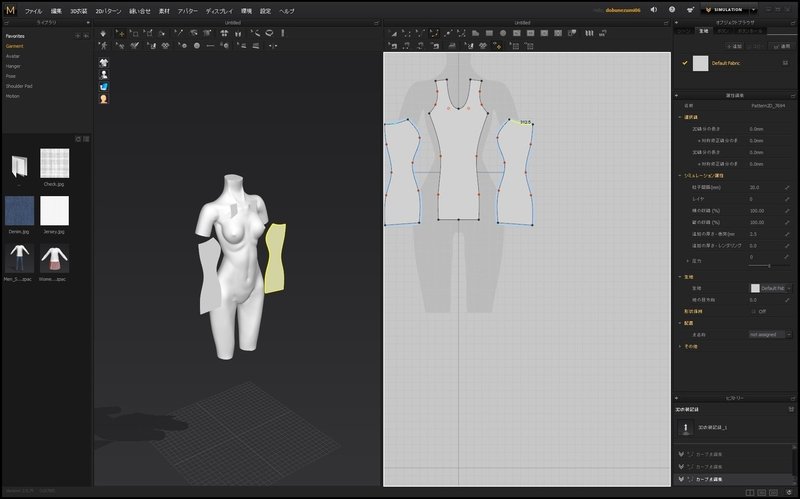
片側ができたので反転複製します。
中心のラインを選択し、右クリック→展開 でその線を軸に反転複製されます
中心のラインが傾いていたり中心からずれている場合は、点を選択肢て右クリック→整列 や
メニュー→設定→グリッドにスナップ をONにして位置を揃えます

次に脇の布を作ります。
左右で対象になるパーツは、まず片側を作ってから右クリック→clone as symmetric patternで複製すると、リンク複製された状態で複製されるので、片側を編集するともう片方も編集されます

カーブ点に変換で作った曲線はSAIやクリスタのパスツール等と同じ、点と点をなめらかにつなぐスプライン曲線なので、
カーブ点編集ツール(v)を使えば個々のカーブ点を操作して曲線を簡単に編集できます

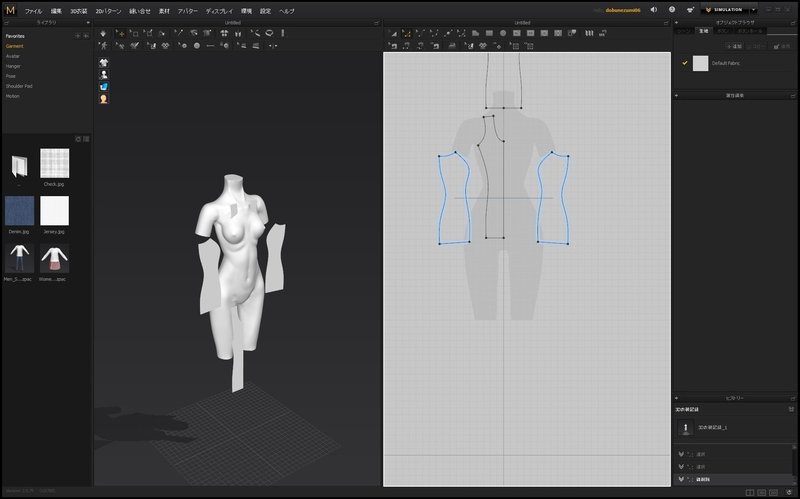
背中の布は前面を複製して作りました。
shiftを押しながら貼り付ければ位置を揃えられます

一旦片側の点を選択して削除、調整してから再び展開して左右対称にしました。
展開した後は左右反転で編集できないのが不便です・・・調べれば出来るんだろうか

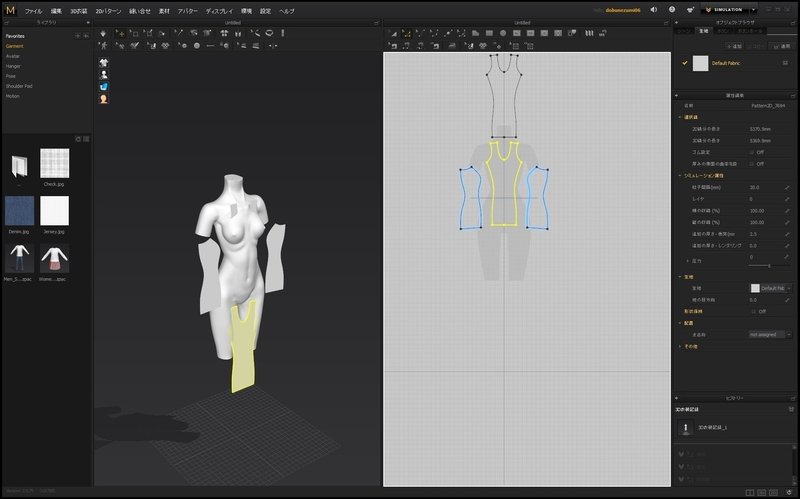
この調子で腹布と股布も作りました。
裏地は後回しです。

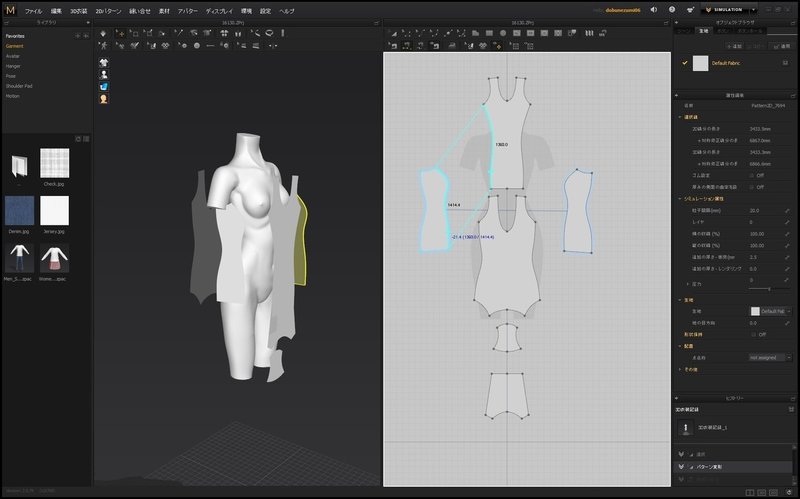
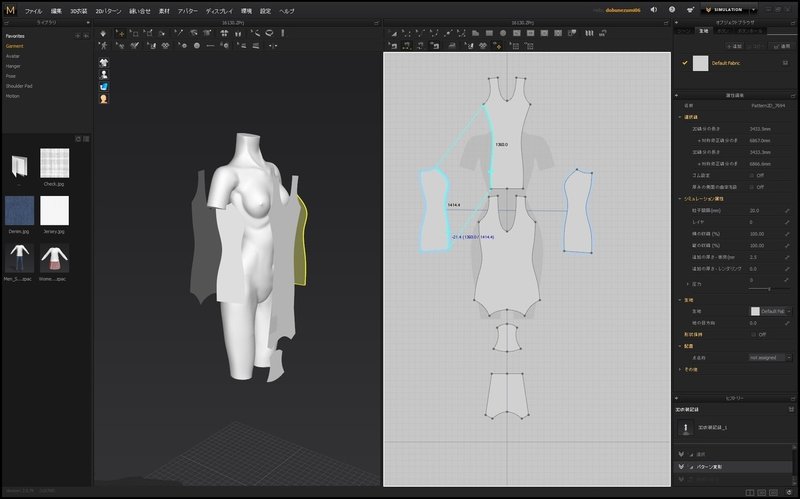
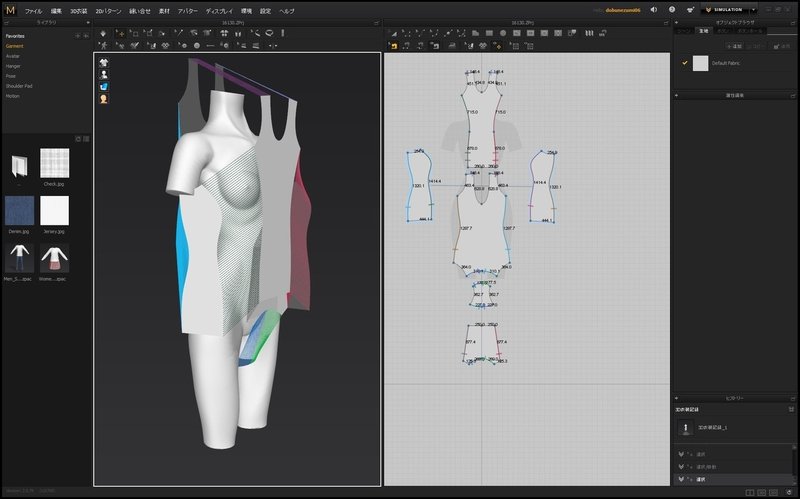
一通り布ができたので、続いて縫い合わせの工程です。
まず分かりやすいように3D衣装ウィンドウで正しい位置に布を配置します。
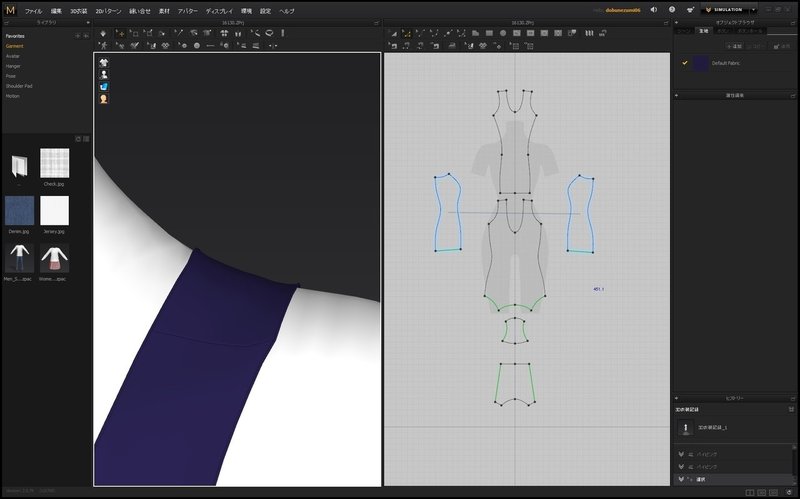
背中の布が裏返しにならないように180度回転するのを忘れずに(最初忘れました

2Dパターンウィンドウで、線縫い合わせツール(n)を使い、まず最初の線をクリックして選択し、続いて別の線を選択すると線同士を縫い合わせることができます。

3D衣装ウィンドウで縫い合わせの関係が表示されるので、間違った場所を縫ったり交差していないか確認します。

縫い合わせが交差してしまった場合は、縫い合わせ編集ツール(b)から縫い合わせを選択し、右クリックで縫い合わせ反転を選べば交差を解消できます。
前面と腹布の縫い合わせがちょっとややこしいです。
前面の方に縫い合わせのために点を追加しました。 shift+zで各線の長さを表示できるので、縫い合わせる腹布と同じ長さになるような点を追加します。
この縫い方で合っているのかわかりませんが、間違えてても試しに着せてみてから直せるのがデジタルの強み。

ここで一旦シミュレーションしてみます。
3D衣装ウィンドウ→ツールバー→シミュレーション

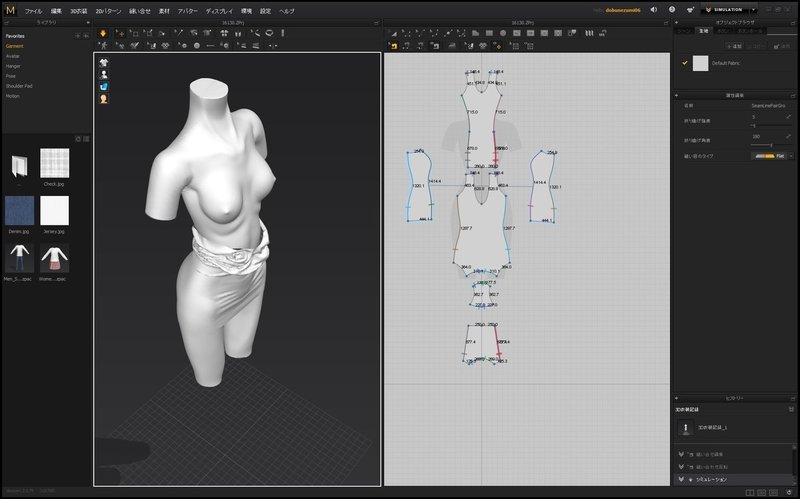
位置が低すぎました・・・全然着れてない
Ctrl+Zで戻し、3D衣装ウィンドウ上で位置を調整します。

こんなもんかな

うぉおおおスク水っぽいいい!!

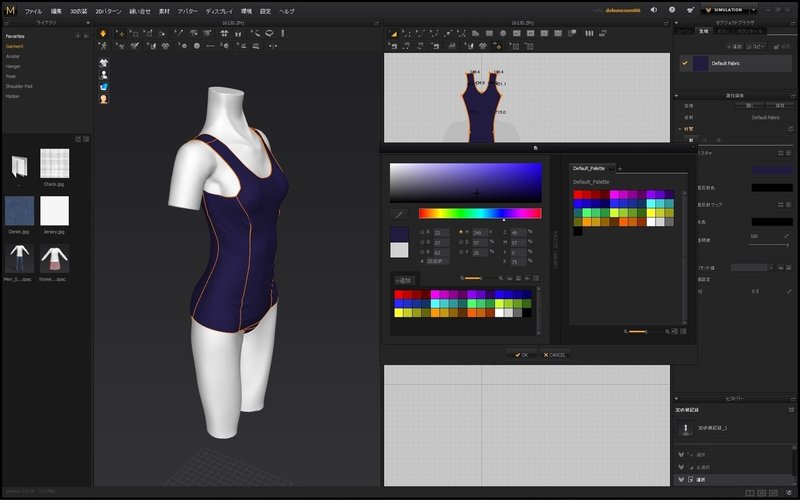
色が白だと分かりにくいので、2Dパターンウィンドウ上で、Ctrl+Aで全選択、オブジェクトブラウザ上のdefaultFabricをクリックして布のパラメータ設定を開きます。

色をクリックするとカラー設定が開くので紺色っぽくします
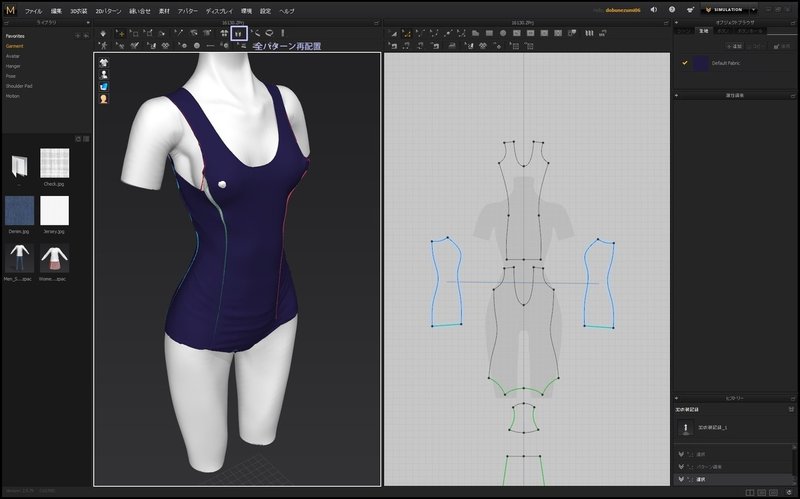
スク水!!!

特に寸法計るでもなく作ったのに一発でそれなりにスク水っぽい形になるとは、正直驚きました。
ここからは調整です。
画像は記録していませんが、各部のサイズの調整などもしています。
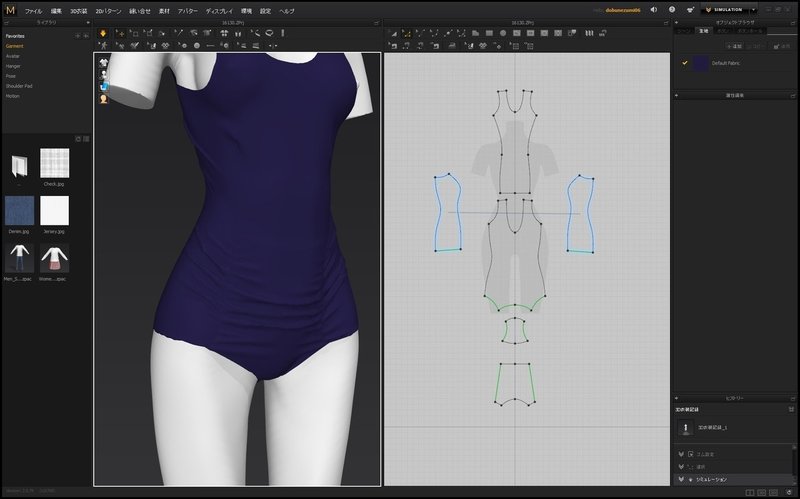
太もも周りにゴム紐が入っている感じにしたいので、2Dパターンウィンドウで伸縮させたい線を選択し、属性編集→ゴム設定 をONにします。
パターン上で緑色になってる部分がゴム設定したラインです。
シワが増えてスク水感が増えたような・・・あまり変わらないような・・・?

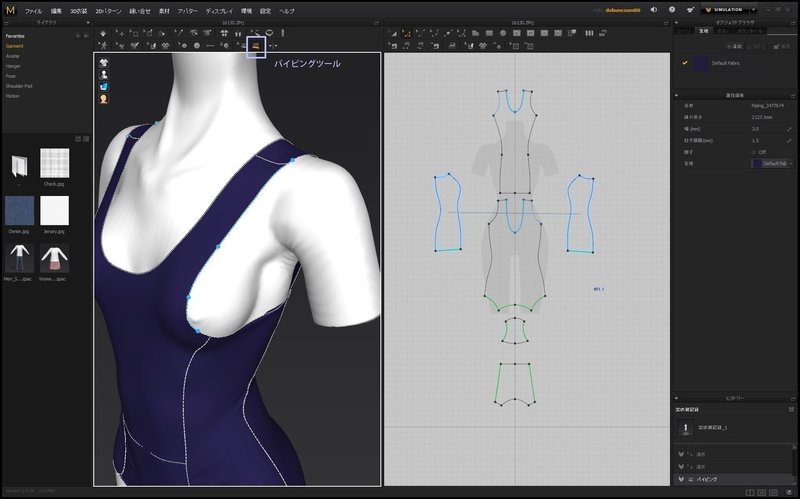
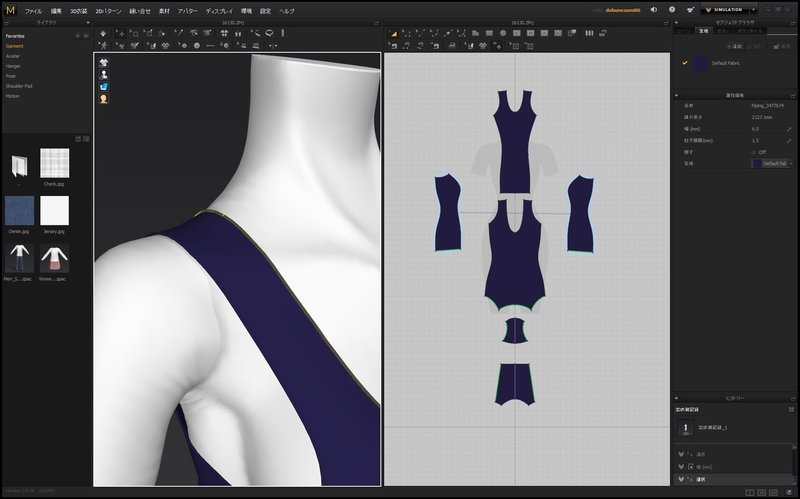
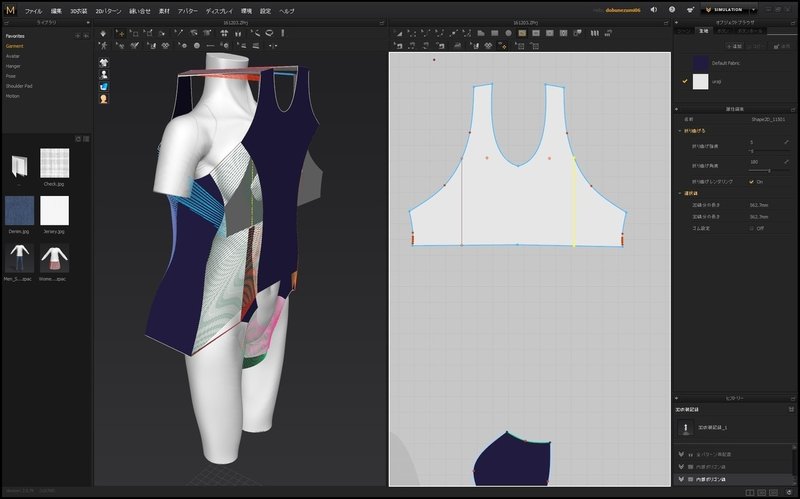
続いて布の端が単に切ったような感じなので、布を丸めるパイピング処理をします
3D衣装ウィンドウツールバーからパイピングツールを選び、ライン上をクリックしていけばパイピングできます

・・・分かりにくい

パイピングしたラインを選択した状態で属性編集→幅を増やすと多少目立つようにできました。
この方法はパイピングの幅を10mmまでしか選べないようなので、 エッジの処理はもっといい方法が他にあるのかも

編集していると身体が布を突き抜けたり布がずれたりするので、そういう時は 全パターン再配置 してシミュレーションしなおします。

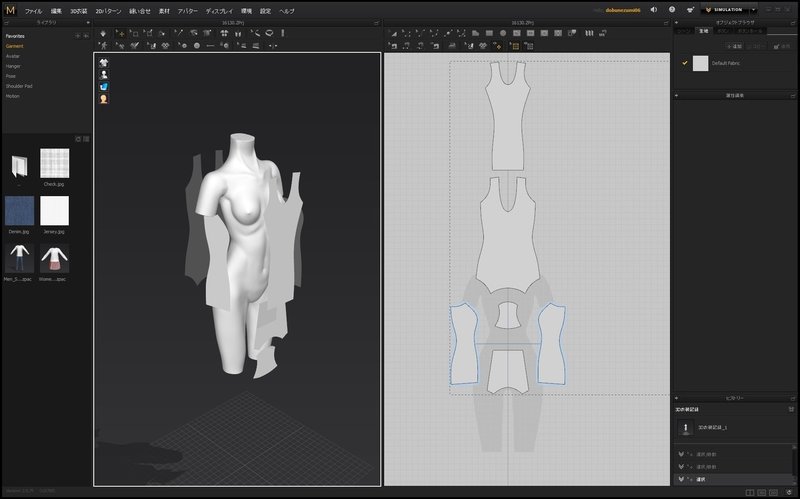
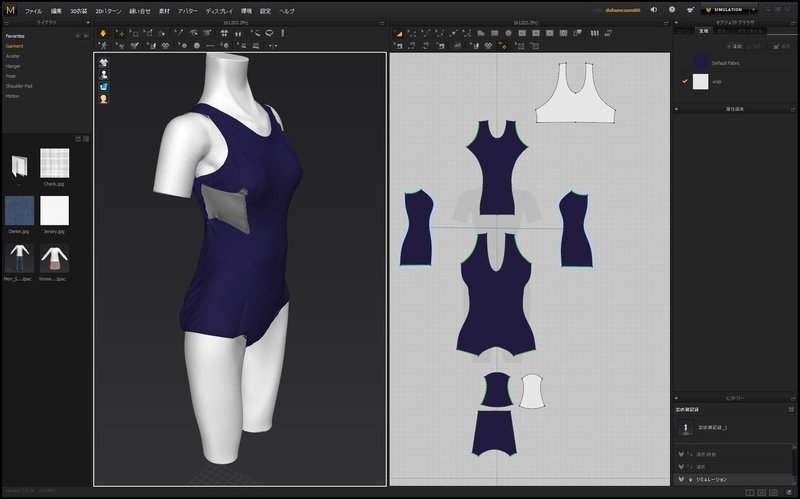
せっかくなので裏地も作ります。
クロッチがつくとスク水感が増してうれしい

そのままシミュレートすると裏地が表に出てしまいました。

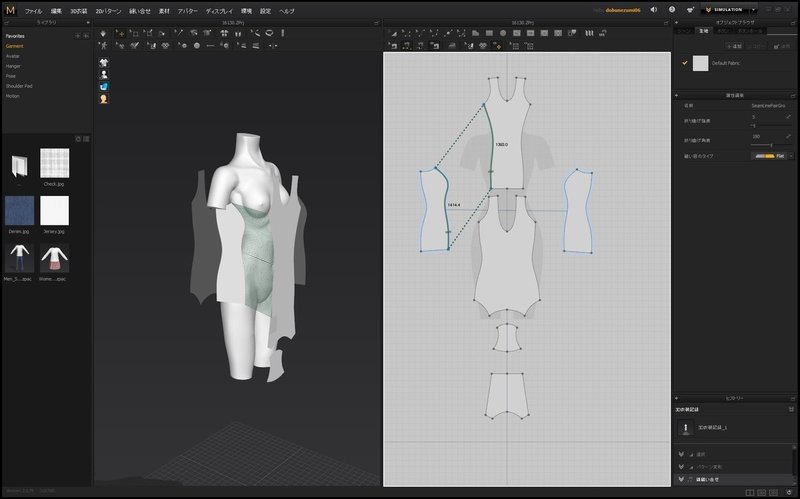
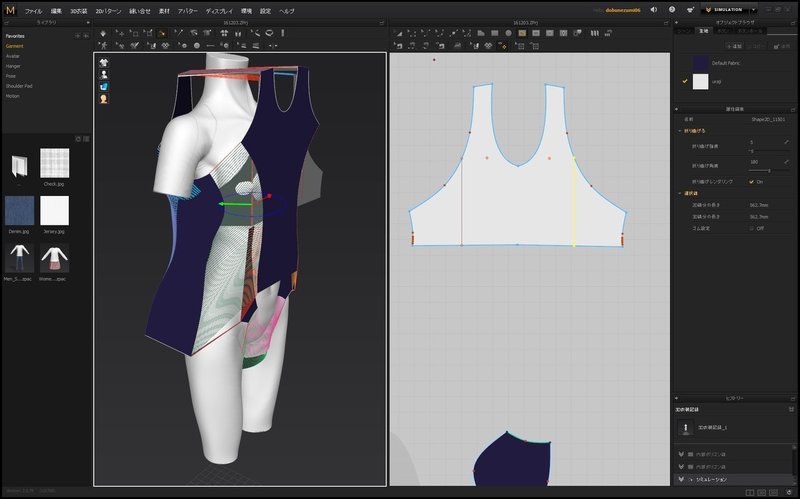
2Dパターンウィンドウ上で、内ポリゴン部線ツール(g)で裏地に折り目の線をつけます

3D衣装ウィンドウで、折りたたんで配置ツール を選び、先ほどの折り目を選択すると、回転軸が出てくるので折りたたむことができます。
反対側も折りたたんで、脇布の下になるように身体に沿わせます。

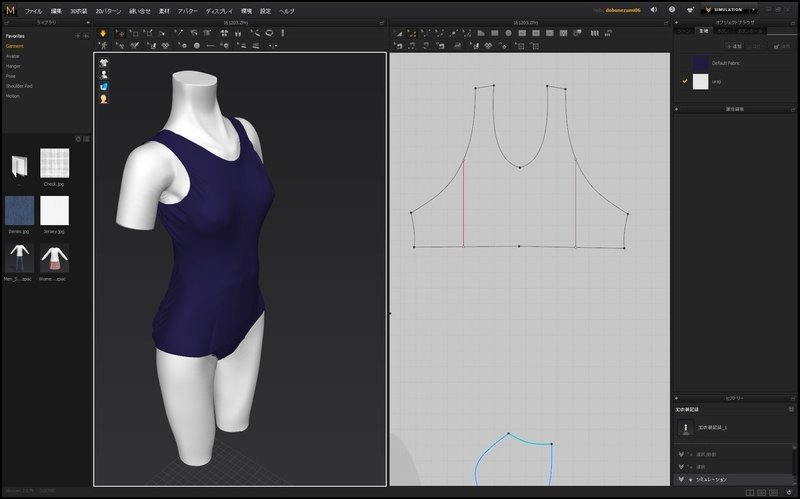
綺麗にシミュレートできました!

サイズ感や布の材質など詰めようと思えばキリがなさそうなので、ひとまずこれで完成です。

完成した衣装はファイル→エクスポートでobjやfbxで書き出せます。
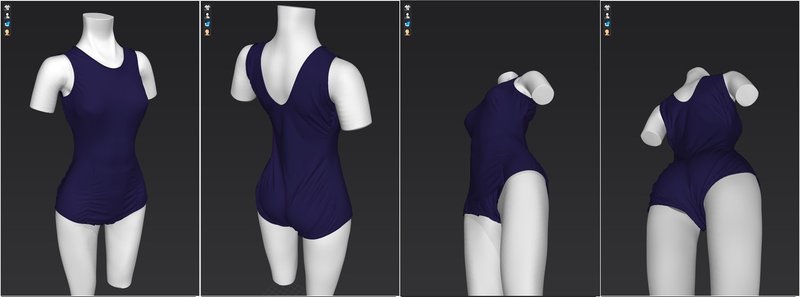
Blenderに読み込んでレンダリングしてみました。

ちょっとシワが過剰な感じですが、こんな布が簡単に作れるとは驚き
Marvelous Designer、うまく使えばキャラのモデリングやフィギュア作りに活躍しそうな予感です・・・!
この記事が気に入ったらサポートをしてみませんか?
