
ペルソナで導き出すUIデザインの最適解
こんにちは!UXデザイン会社ajikeが提供するUX改善サポート&UIUXデザイナー育成サービスのDods(@Dods_ajikeInc)です。
デザインの専門家が使いやすさの診断レポートを作成する「すぐレビュPro」のお申し込み時には、診断の対象となるサービスやご利用者さまの情報についておたずねしています。

このときにご入力いただく「ペルソナ」や「ユースケース」を使用して診断しているのですが、今回の記事では診断レポートを作成するデザインの専門家が「ペルソナ」からどうやってUIデザインの最適解を導き出しているのかのプロセスについて詳しくご紹介します👀

UIデザインとデザイン5層
デザイン5層

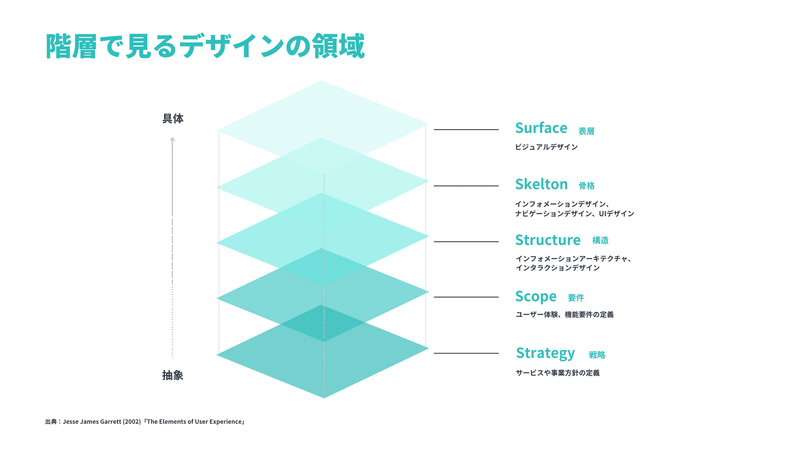
「デザイン5層」と呼ばれるデザインについての考え方をご存知ですか?
一般的にデザインと聞くと、見た目の美しさや見映えの良さを思い浮かべますが、それは表面的な部分だけのデザインを指します。きれいな見た目や使いやすさの裏には、それを担保するための戦略や機能要件、情報の整理などが必要です。
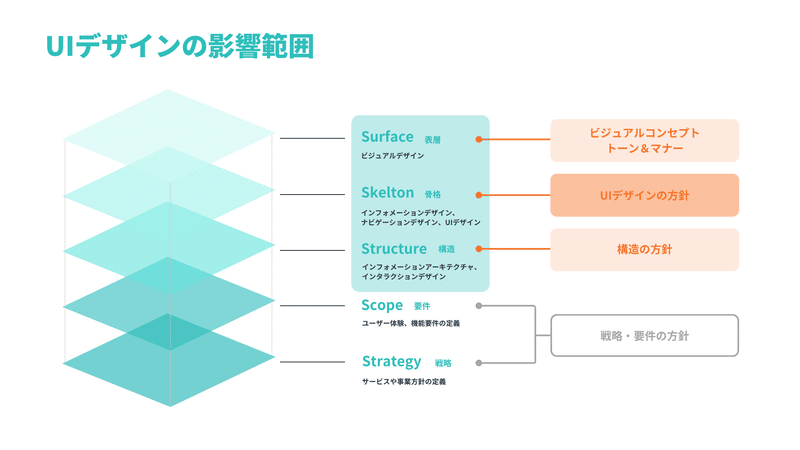
サービスやプロダクトをデザインするときには、下記の5つの要素がレイヤー構造となって密接に関わり合っています。
デザイン5層
表層 (Surface/ビジュアルデザイン)
骨格 (Skeleton/インフォメーションデザイン、ナビゲーションデザイン、UIデザイン)
構造 (Structure/インフォメーションアーキテクチャ、インタラクションデザイン)
要件 (Scope/ユーザー体験、機能要件の定義)
戦略 (Strategy/サービスや事業方針の定義)
デザイン5層でUIデザインが担当する表現

デザイン5層の中で、UIデザインが担うのは主に上3つの「表層」「骨格」「構造」のレイヤーです。UIデザインの方針が定義されるのは「骨格」のレイヤーですが、デザインは前後のレイヤーがお互いに影響しているため、上のレイヤー「表層」と下のレイヤー「構造」でもUIデザインは重要な役割を担います。
戦略や要件の方針を考慮しつつ、この各レイヤーで具体的なUIデザインを検討し、表現していきます。
UIデザインとのペルソナ
ペルソナとは

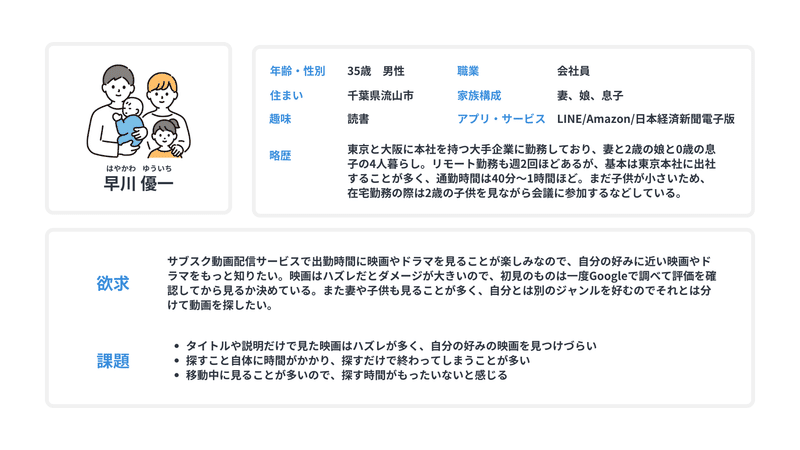
ペルソナとは、サービスやプロダクトを使う架空の人物のことです。ターゲット層から代表的な人格を、名前や年齢、性別、趣味、仕事、どんな悩みを持っているなどの具体的な情報を設定したリアルな人物像として設計します。
詳しくはこちらの記事で解説しています↓
ペルソナで導き出すUIデザイン

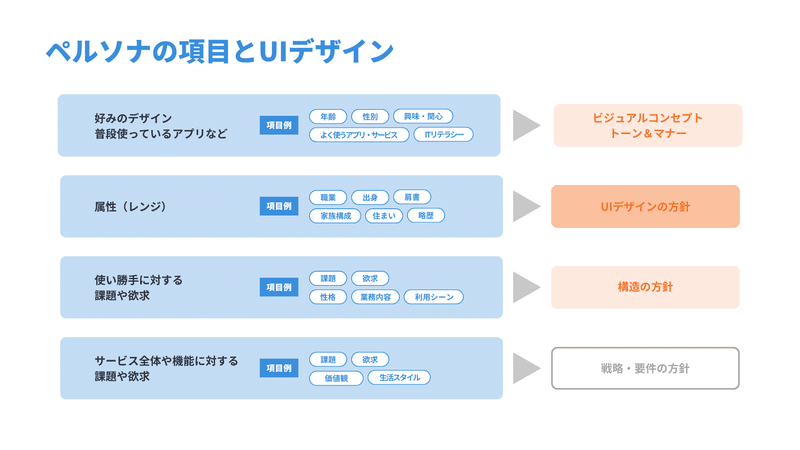
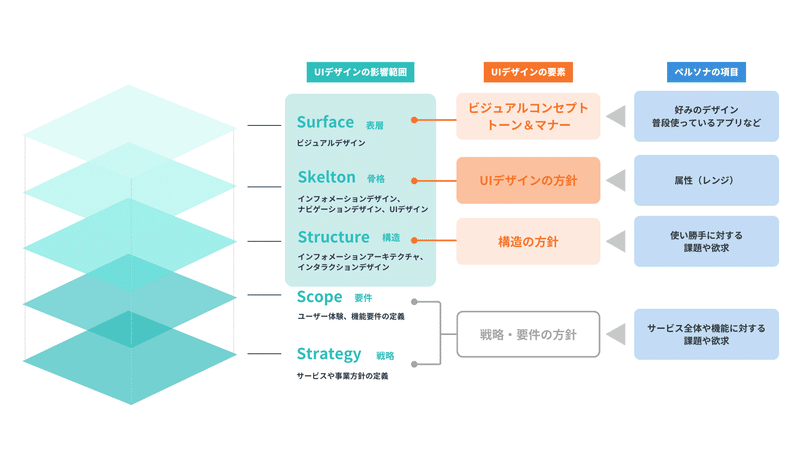
ペルソナで設定した各項目は、実際のUIデザインのプロセスでの具体的なガイドラインとなります。ペルソナの情報をデザインに反映することで、よりターゲットユーザーに合った、使いやすい魅力的なUIの最適解を導き出すことができます。

UIデザインの各要素は、デザイン5層やペルソナの項目と密接に関わり合っています。ユーザーにとって使いやすいサービスやプロダクトをデザインするために「UIのどの要素がどんな意味を持ち、何を目指してどんな表現にするのか」を一貫した判断軸を持つことが重要です。
UIデザイン例:シニア向けデザイン
もしペルソナがシニア層だったら?
シニア向けデザインのベースにはユニバーサルデザインの考え方があります。幅広い年齢層に対応した、快適で使いやすいデザインがシニア向けデザインのひとつの基準となります。
シニア向けデザインのポイント
① 見やすさ
② わかりやすさ
③ 読みやすさ
シニア向けUIデザインのポイント①「見やすさ」

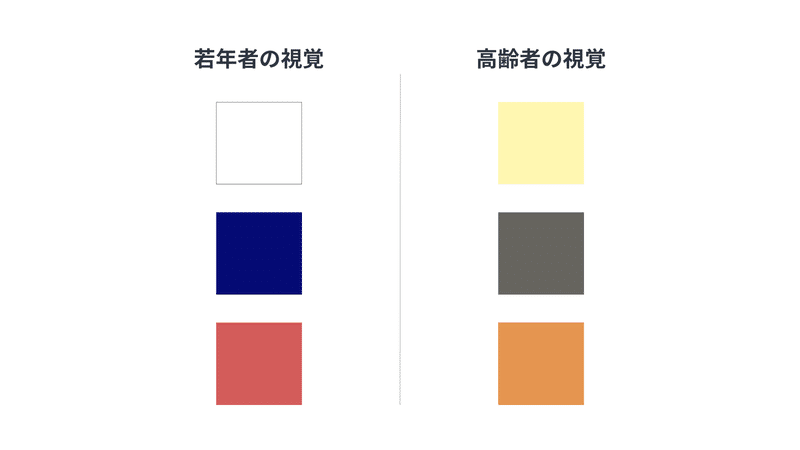
シニア向けのUIデザインで「見やすさ」を実現するためには、カラーユニバーサルデザインやコントラスト比に配慮したカラーリングを行います。
年齢を重ねると、視覚の鮮明さが低下することがあります。テキストと背景のコントラストを高めることで、情報をはっきりと伝えることが可能になります。また、ボタンやリンクは十分な大きさにし、適切な余白をとることで簡単にタップやクリックを行えるようにしましょう。
シニア向けUIデザインのポイント②「わかりやすさ」

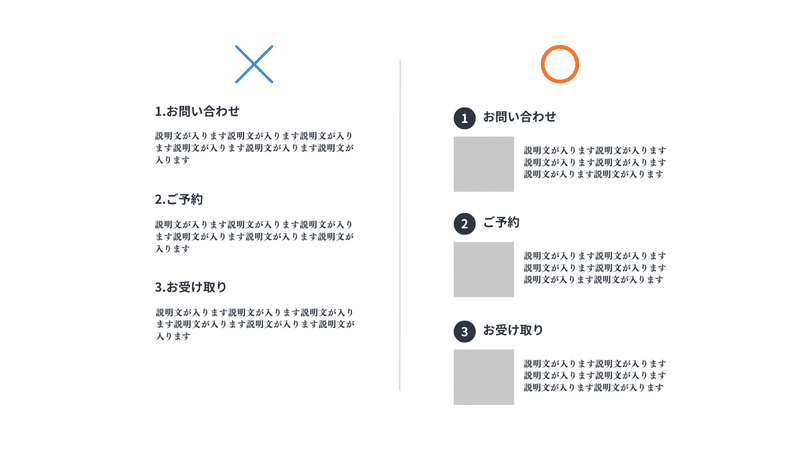
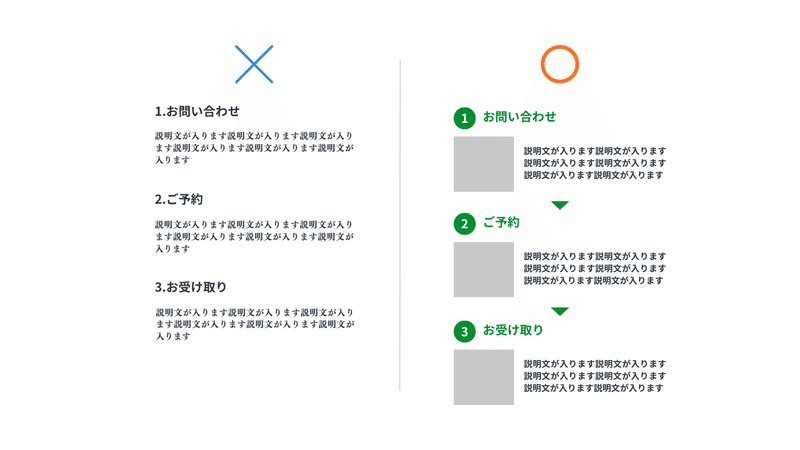
シニア向けのUIデザインで「わかりやすさ」を実現するためには、最も伝えたいポイントをタイトルやコピーなどで完結に伝えるようにします。
複雑な説明や膨大な情報を読み解くことは、年齢に限らずストレスが伴います。何かを説明するときは、各ステップをわかりやすく順序立てて説明し、写真や図などを使って視覚的に表現するようにしましょう。
シニア向けUIデザインのポイント③「読みやすさ」

シニア向けのUIデザインで「読みやすさ」を実現するためには、文字の大きさ、太さ、フォントの種類、行間などに配慮が必要です。
年齢を重ねると視力が低下し、小さい文字が見えづらくなっていきます。文字の太さは細いものよりも太いものがよく認識でき、フォントも明朝体よりゴシック体の方が読みやすいとされています。また、重要な情報や操作には明確なアイコンや色を用いて目立たせ、ユーザーが直感的に理解しやすいレイアウトを心がけましょう。
おわりに
ペルソナは抽象的な概念ですが、実際のデザインプロセスで具体的なガイドラインとして活用することでUIの最適解を導き出すことができます。
すぐレビュProのレポートでは、多様な業界・サービスの実績で得た知見を持つデザインの専門家がご依頼いただいた実際の画面のレビューを行い、課題が見つかればそれぞれのサービスやプロダクトに合ったUIデザインの改善策をご提案しています📝
サービスやプロダクトのUI改善にお悩みの方はぜひ「すぐレビュPro」をご検討ください🕊何かご不明な点などありましたらお問い合わせフォームよりお気軽にご連絡くださいませ!
すくレビュProのレポートについて詳しくはこちらから↓