
あなたのサイトは大丈夫?ウェブアクセシビリティを確認しよう
こんにちは!UXデザイン会社ajikeが提供するUX改善サポート&UIUXデザイナー育成サービスのDods(@Dods_ajikeInc)です。
2024年4月に障害者差別解消法(障害を理由とする差別の解消の推進に関する法律)の改正法施行されました。ウェブサイトのサービスを担当されている方は、以前よりも「ウェブアクセシビリティ」のキーワードを目にすることが増えた方もいるのではないでしょうか。
今回の記事では、その「ウェブアクセシビリティ」と対応について詳しくご紹介します👀
ウェブアクセシビリティ
ウェブアクセシビリティとは

ウェブアクセシビリティとは、障害のある人も含めて、誰もがインターネット上のウェブサイトを使えるようにすることです。
例えば、目の不自由な人がウェブサイトの内容を理解できるように、音声で読み上げてくれる機能を付けたり、耳が聞こえない人のために動画に字幕を付けたりします。また、手が不自由な人でもマウスを使わずにウェブサイトを閲覧できるようにすることなど、さまざまな配慮が含まれます。
ウェブアクセシビリティを高めることは、障害のある人もない人も、ユーザーが平等にインターネットを利用できる社会を実現するために不可欠です。
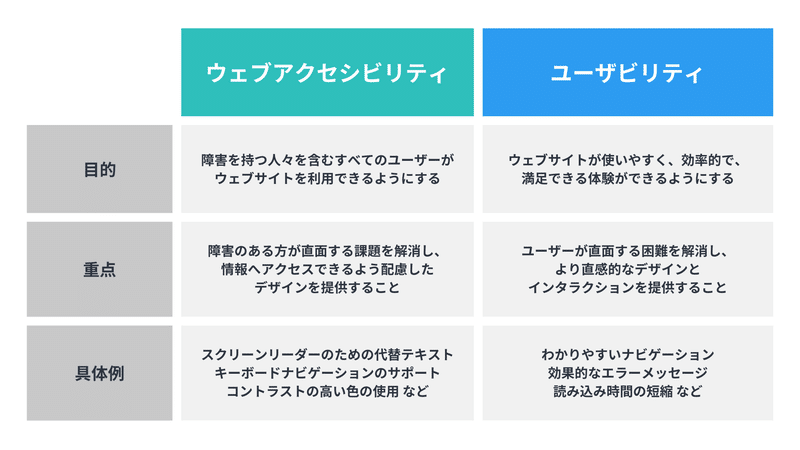
アクセシビリティとユーザビリティ

ユーザビリティは、アクセシビリティという考え方の土台の上にあります。
ウェブアクセシビリティはすべてのユーザーが情報やサービスに平等にアクセスできるようにすることに焦点を当てており、ユーザビリティはウェブサイトの使いごこちを向上させることに重点を置いています。
ウェブアクセシビリティが確保された上で、どれだけ「使いやすいか」「わかりやすいか」をユーザビリティとして評価し、サービスの満足度向上につなげていきます。
なぜ対応が必要なの?
2024年4月から改正法が施行
2024年4月に障害者差別解消法(障害を理由とする差別の解消の推進に関する法律)の改正法施行され、これまで国や地方公共団体などに義務付けられている合理的配慮の提供が、民間の事業者も義務化されることになりました。
そのなかでもウェブサイトなどの場合は「環境の整備」にあたり、ウェブアクセシビリティを確保することが事業者による努力義務となっています。
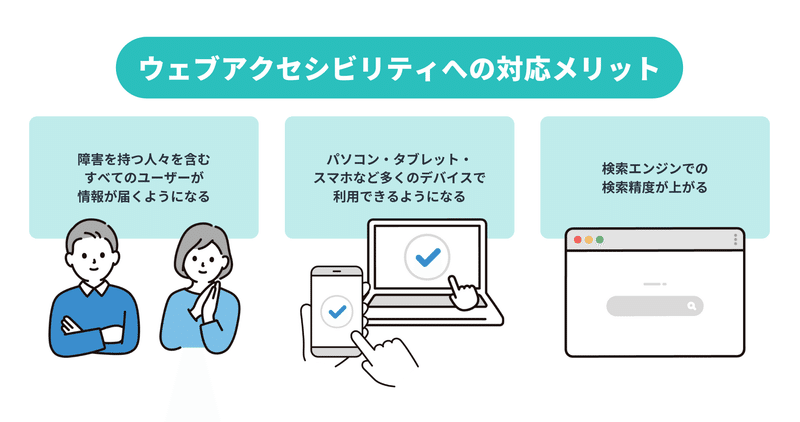
対応するメリット

ウェブアクセシビリティに対応したウェブサイトは、障害を持つ人々を含むすべてのユーザーが情報が届くようになる、多くのデバイスで利用できるようになる、検索エンジンでの検索精度が上がるなど、メリットは数多くあります。
現時点ではウェブアクセシビリティの対応は努力義務のため直接的な罰則はありませんが、同法でも計画的に推進することが求められていることから今後完全に義務化となる可能性もゼロではありません。この機会にぜひウェブサイトのウェブアクセシビリティを確認してみましょう!
どう対応すればいいの?
デジタル庁「ウェブアクセシビリティ導入ガイドブック」
ウェブアクセシビリティについて具体的に何から始めればいいだろう?という方にはデジタル庁が準備している「ウェブアクセシビリティ導入ガイドブック」がおすすめです!
デジタル庁では「誰一人取り残されない、人に優しいデジタル化」を実現するため、継続的に「ウェブアクセシビリティ」の向上に取り組んでいます。この度、ウェブアクセシビリティに初めて取り組む行政官の方や事業者向けに、ウェブアクセシビリティの考え方、取り組み方のポイントを解説する、ゼロから学ぶ初心者向けのガイドブックを公開します。
このガイドブックは、ウェブアクセシビリティについて、全く知らない方やきちんと触れたことがない方を対象としてつくられています。専門家ではない方にもどんなことに気をつければいいのかがわかるように、必要最小限の専門用語でたくさんの図を使って説明されているのでとてもわかりやすい内容です!
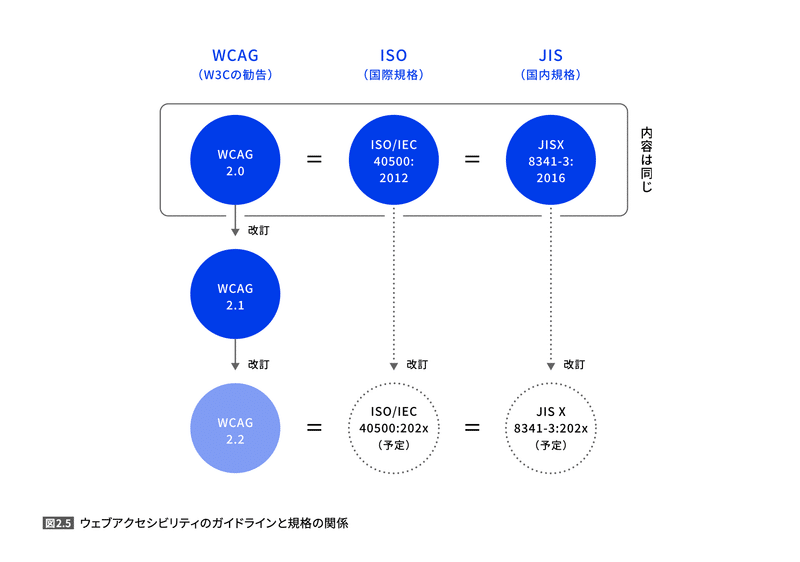
ウェブアクセシビリティの規格

ウェブアクセシビリティについては代表的な3種類の規格がありますが、現在はすべて同じ内容に改訂されているためどれに対応しても大丈夫です。さきほどご紹介した「ウェブアクセシビリティ導入ガイドブック」では、日本の工業標準を定めるJISの、高齢者や障害を持つ人々のためのウェブコンテンツのアクセシビリティガイドライン「JIS X 8341-3:2016」をもとに作成されています。
ウェブアクセシビリティチェックの具体例
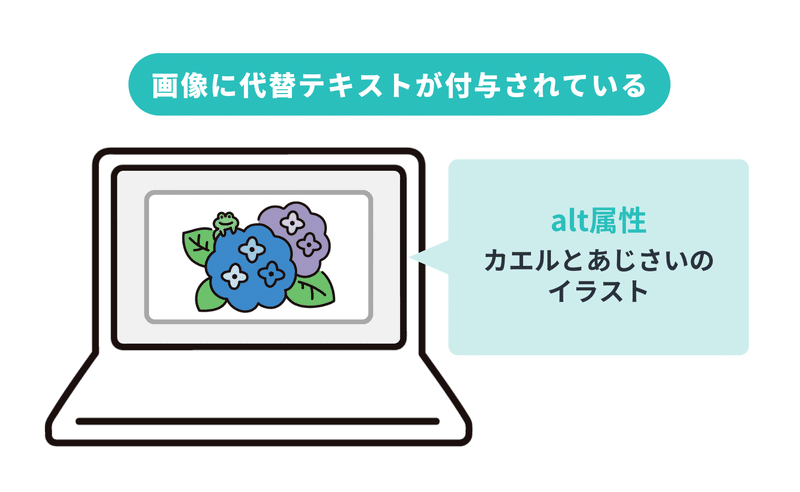
画像に代替テキストが付与されている

代替テキスト(alt属性)とは画像の内容を文字で説明したもので、目が不自由な人がスクリーンリーダーを使って画像の情報を理解するために必要なものです。代替テキストを使用することで、障害のある人もない人も、同じようにウェブの情報を得られるようになります。代替テキストには、画像の説明を短くてわかりやすく書くようにしましょう。
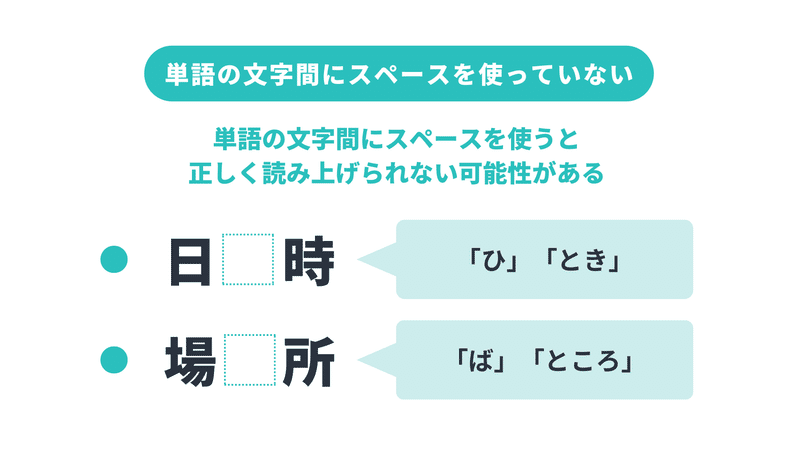
単語の文字間にスペースを使っていない

単語の文字間にスペースを入れてしまうと、スクリーンリーダーなどを使用する際にテキストの区切りが不明瞭になり、誤った読み上げや解釈を引き起こす可能性があります。単語の間に不要なスペースを入れずにテキストの可読性とアクセシビリティを確保するようにしましょう。
そのほかにも、テキストでは文字のコントラスト比にも注意が必要です。「背景オレンジ、テキスト白のデザインにおいてコントラスト比クリアが非常に難しい」ことについてくわしく解説されているのでこちらも合わせてご覧ください👀
おわりに
これまでなかなか検討の土台にあがりづらかったウェブアクセシビリティですが、改正法施行によってスタンダードな考え方になっていくのではないかと思います。この機会にご担当のサービスでもウェブアクセシビリティに対応できているかどうか、確認してみてはいかがでしょうか。
ウェブアクセシビリティを含む、サービスやプロダクトのUI改善にお悩みの方は「すぐレビュPro」をのご利用もご検討ください🕊何かご不明な点などありましたらお問い合わせフォームよりお気軽にご連絡くださいませ!