
サイトやアプリの使いやすさをユーザー目線で60秒無料診断!すぐレビュLite
こんにちは!UXデザイン会社ajikeが提供するUX改善サポート&UIUXデザイナー育成サービスのDods(@Dods_ajikeInc)です。
昨年11月に期間限定で公開していた、ユーザー体験の品質を評価することができる「UIチェックリスト」では、多くの方にダウンロードいただいて本当にありがとうございました!
そのUIチェックリストが、今回「サイトやアプリの使いやすさをユーザー目線で60秒無料診断!すぐレビュLite」としてバージョンアップ!質問に答えていくだけで、誰でも簡単にサービスの使いやすさをチェックすることができるようになりました!

どんな種類のWEBサイトやアプリでも診断OK!ぜひ一度お試しください📝

【お詫び】
2/17(土)〜2/19(月)9:00頃すぐレビュLiteで正常に診断を行うことができない障害が発生しており、ご迷惑をおかけいたしました。現在は正常に診断ができますので該当時間にご利用の方は再度診断いただきますようお願いいたします。
すぐレビュLite とは
すぐレビュLiteは、UXのさまざまな要素を層に分けて示す「UXピラミッド」という考え方に基づいています。さらに、デザインに関するこれまでのご相談と支援の知見を加えた指標を新たに作成し、ユーザー体験の品質を評価できるツールとして開発しました。
診断をするのに専門的な知識は必要なく、現在のWEBサイトやアプリの画面に関する質問に答えていくだけで、誰でも簡単にサービスの使いやすさをチェックすることができます!

WEBサイトやアプリをユーザー目線でチェックすることができるため、事業者の先入観が入らない客観性のある診断結果となります。
ユーザーは使いづらいと感じているか?
感じているのならUXピラミッドのどこに原因があるのか?
それらが診断結果からわかることで、何から改善すべきなのかの優先順位も明確になります!(UXピラミッドについては前回の記事やこちらの記事をご覧ください!)
こんな方におすすめ!
現状のWEBサイトやアプリの使いやすさが知りたい

ユーザーにとっての「使いやすさ」を計測しづらいと感じている方は多いのではないでしょうか。また、エラーなどが起きていない場合では、使いにくく感じる原因がどこにあるのかはっきりとわからないこともしばしばあります。
すぐレビュLiteは、ユーザー目線でチェックした回答をUXピラミッドに当てはめ、使いやすさを得点として表示します。それぞれの回答を分析した結果から、ユーザーの使いごこちの本音や、潜在的な問題点を見つけるきっかけになるかもしれません!
使いづらいと言われたWEBサイトやアプリの原因を調査したい

「文字が小さい」「ボタンがわかりづらい」などの声で改善を行っても、やっぱり同じページが使いづらいと言われてしまう…そんなときはもっと根本的なところに原因があるかもしれません。また、限られた予算や時間の中で、より緊急性が高く、効果のある改善から行いたいと考えている方も多いのではないでしょうか。
すぐレビュLiteでは、UXピラミッドの3つの段階でそれぞれの使いやすさを分析します。UXピラミッドは前の段階を基盤として次の段階へ進むため、最下層の要件を満たせているか?という観点から改善策の優先順位を検討できるようになります!
すぐレビュLiteの回答ポイント

定期メンテナンスの実施状況など、詳しくは知らないものや最新の状況がわからないものが質問があるかもしれません。その場合には事実を確認してから回答することで、より精度の高い診断結果になります。
また、質問に回答するときには「こういうときユーザーはどう思っているかな?」と一旦立ち止まって考えてから回答をすることで、見逃しがちなユーザーの課題に気づくきっかけにもつながります。
もっとくわしく知りたい方は…

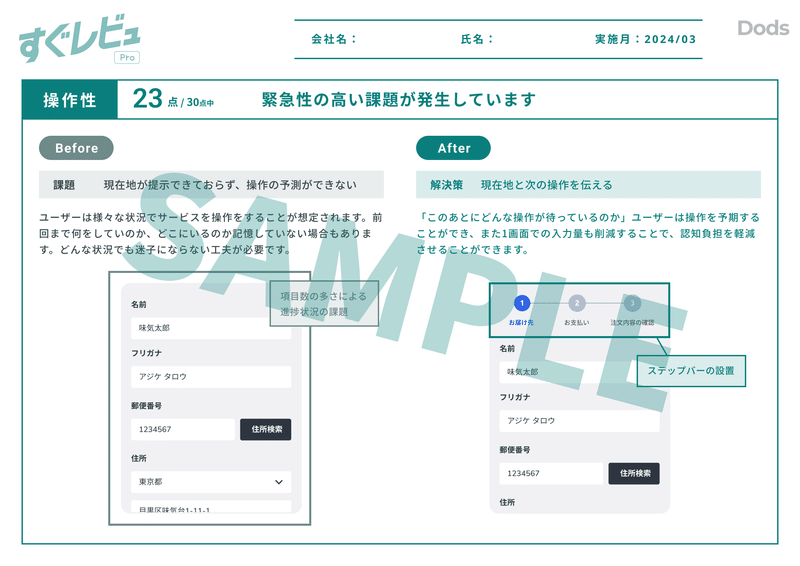
もっとくわしく知りたい!という方には「すぐレビュPro版」がおすすめ!対象画面のアップロードで専門家がリアルに評価・分析した全15ページのレポートを最短3日でお届けします📝



レポートでは実際の画面のどこに使いにくさの原因があるかを詳細に分析。ユーザー目線でのサービスの課題とその解決策までが一気に可視化されることで、改善プロセスをぐっと短くしてスピーディーに実行できます!

サービスの改善を目指すとき、デザインの知識や経験が必要とされるシーンに直面することも少なくありません。
チームで共通の課題認識を持ちたい
社内説得の材料にしたい
デザイン案を評価したい
そんなときピンポイントな専門家からのレポートがボトルネック解消のお手伝いをします💪サービスに関わる担当者全員が同じ目線で連携して効率的に動き、良くなった!と実感できるサービスをユーザーに届けましょう🕊

おわりに
デザイナーじゃなくても、WEBサイトやアプリの使いやすさを「わかりやすく」「簡単に」「ユーザー目線で」判断できるようにしたい!と考えて、「すぐレビュLite」の開発を進めてきました。使ってみてどうだったか、ぜひ感想などをXやコメント欄に書いていただけると嬉しいです!
https://twitter.com/Dods_ajikeInc
今後noteでは「すぐレビュLite」を活用するための非デザイナーが知っておきたいデザイン知識やデジタルプロダクトの改善TIPSを更新予定ですので、ぜひフォローをお願いします!
