
外部コンテンツもDomoに埋め込んじゃおう!
DomoのMatzです。

今回は、外部のコンテンツをDomo上で表示する方法をご紹介します。
元々可視化されているコンテンツがあり、それをそのまま1つの画面で他のデータと並べてみたいことありませんか?
いくつもサイトを見ることが煩わしく感じることありませんか?
Domoで簡単に解決できますよ。
1. 外部コンテンツの要望
データを集約して、必要に応じて加工、そして可視化する、これは、本格的に分析する場合に必要なステップになります。
ただし、そこまで重要ではないのですが、ちょっと参考までに見たいコンテンツもありますよね。よくあるパターンは以下になります。
• 株価
• 地図情報(Google Map)
• 検索トレンド(Google Trends)
そんな時は、データはなく、外部コンテンツをそのままダッシュボードに埋め込んで表示させるのはどうでしょうか。
わざわざ他のサイトを閲覧しなくても、Domoのダッシュボードを見るだけで完結できます。
以下のようなことが実現できます。
• 自由なデザイン(大きさ/配置)
• Domo提供以外のチャートの利用
• 外部APIとの連携(Google Mapなど)
• データの入力
2. Custom App の紹介
Custom Appは、通常のカードでは表現できない独自仕様のカードを作成できる機能となります。Domoのユーザー自身が自由に作成・利用することができます。
以下のようなことが実現できます。
• 自由なデザイン(大きさ/配置)
• Domo提供以外のチャートの利用
• 外部APIとの連携(Google Mapなど)
• データの入力
実装には、JavaScriptのコーディングおよびシステム開発の知識全般が必要になります。
と、言うと
「私にはハードルが高いかな?」と感じる方もいらっしゃるかもしれません。
しかし、HTMLの記述だけ簡単にできることもありますし、DomoやDomoのパートナーに作成を依頼する選択肢もありますので、ぜひCustom Appを知っておいていただければと思います。
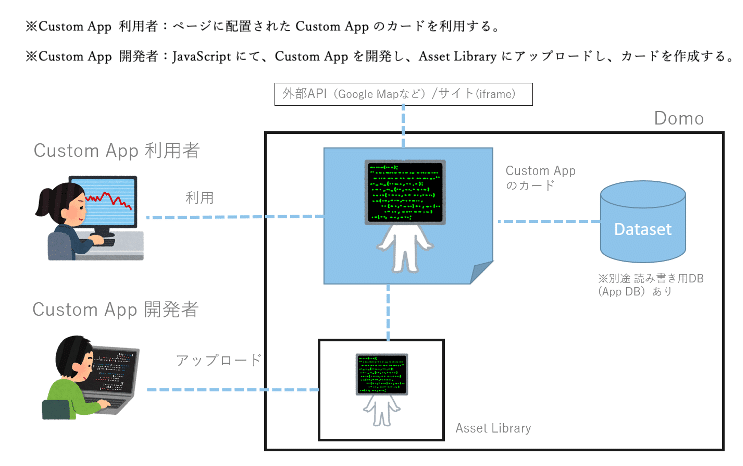
Custom Appは以下の図のように、開発者が作成し、利用者はカードとしてアプリケーションを利用します。

様々な機能が実装できるのですが、今回は外部APIやiframeを利用した連携を紹介します。
3. 実装事例
「株価」「地図」「検索トレンド」のそれぞれ公開されている情報をHTML / JavaScriptを張り付けるだけで、実装が可能です。
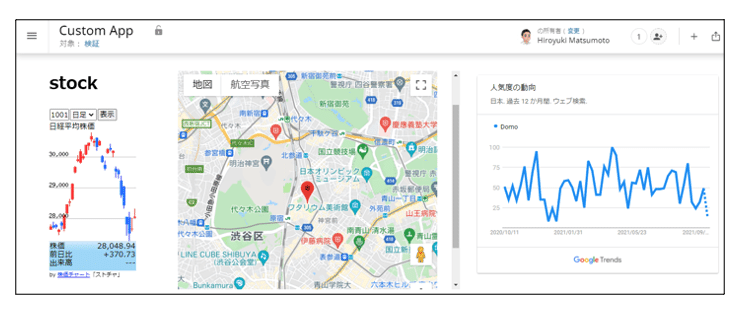
以下の画像のように、Domo上に並べて配置することができます。

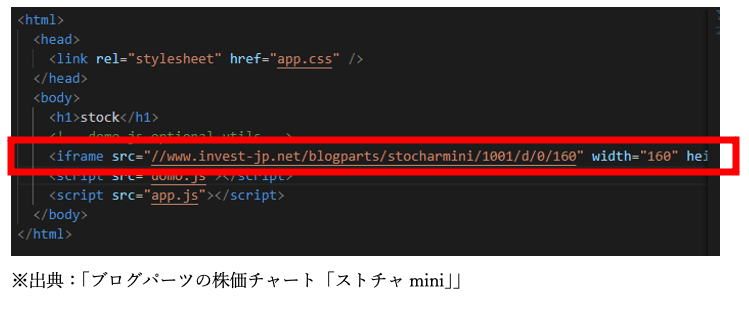
株価の例ですと、以下のように公開されている情報をHTMLに張り付けるだけで実装が完了します。

・株価:公開されているブログパーツ(「ブログパーツの株価チャート「ストチャmini」
」)を利用しました。
https://www.invest-jp.net/blogparts
・Google Map:APIを利用しました。
https://developers.google.com/maps?hl=ja
・検索トレンド:Google TrendsのJavaScriptでの埋め込みを利用しました。
https://trends.google.co.jp/trends/?geo=JP
4. まとめ
外部コンテツの埋め込みについて、以下の内容でご紹介させていただきました。
1.外部コンテンツの要望
2.Custom App の紹介
3.実装事例
Domoは単純なBIツールではなく、意思決定に必要な情報を集約するプラットフォームです。
外部のコンテンツをそのまま利用することで、柔軟で効率の良い実装・運用が可能です。
Custom Appについては、今回ご紹介したこと以外にも様々な利用方法ありますので、改めてご紹介させていただきます。
使えるものはそのまま利用し、快適なDomo Lifeをお過ごしください!
=====
Domoはいつでも30日間無料でお試しいただけます。
