
ToDoアプリをデザインしていくなかで学習したこと
はじめに
今回はToDoアプリをデザインする中で学んだことをアウトプットする記事になります。記事のサムネイルは本文には出てきませんが、ぼくがデザインしたもののひとつです。ただのにぎやかしです。
唐突ですが、そもそもToDoアプリをデザインする前にBONOというWebサービスについて紹介しておかなくちゃいけないかも、と思いました。なぜなら、本記事はBONOのカリキュラムで学んだ内容だからですね。それじゃあ、少しだけ紹介させてください。

BONOというWebサービスでは、UI/UXについて体系的に学ぶことができます。BONOのカリキュラム通りに進めることでUI/UXデザイナーとして転職して、働くための素地を身につけることができると言われています。
念の為、補足させていただきます。UI(ユーザー・インターフェース)とは、ユーザーがコミュニケーションする境界面のことです。また、UX(ユーザー・エクスペリエンス)とは、ユーザーが商品やサービスを通して得られる体験をいいます。

このカリキュラムのなかで、ToDoアプリを作りながらUIについての基礎を学ぶことができます。本記事はこのカリキュラムを中心に学んだことをアウトプットしていきたいと思います。主に、UIをデザインするうえでのHowToであったり、デザインの学習の仕方について書きたいと思います。
それじゃあ導入はここまでにして、本編に入っていきましょう。
見て、作れ。手で、目で、身体で覚えろ
デザインは頭で理解するよりも身体で理解することの方が効率がよいです。たとえば、Material DesignというGoogleが出しているデザインガイドラインがあります。サイトの内容を読んだだけでは、正直よくわからないです。分からないと悩んでるくらいなら、その時間でさっさと作りましょう。
作った数だけ自分の成長につながります。デザインは作らなくちゃはじまりません。頭で考えるよりも、見て真似て手を動かして作る。そうすれば、直感的に良いデザインと悪いデザインと見極めることができるようになります。
お前のデザインは下手くそだよ
まずそもそもの話、デザインをやるうえで「どのようなデザインが良い」と言えるのでしょうか。「デザインに絶対的な正解はない」と言われますが、このインターネットには良いデザインというのはそこら辺にころがっています。
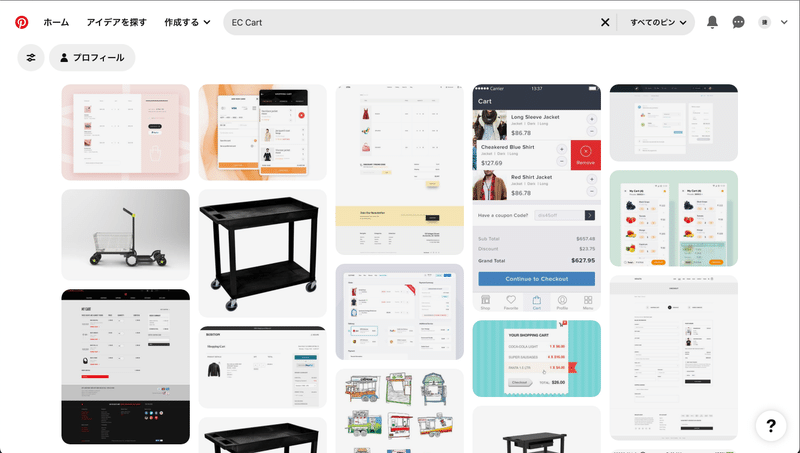
まず自分に作りたいUIデザインがあったとして、それに類似したデザインが世の中にはあるとおもいます。たとえば、ECサイトのカート機能を作りたいとしましょう。それに関するUIはPinterestで調べれば、たくさん出てきます。

デザインをはじめてすぐの場合、良いデザインのパターンの引き出しが少ないです。このとき、0からデザインをつくっても良いデザインが生まれる可能性は低いです。
「自分でつくらない。まず参考デザインを探す」
これから先もぼくはそうします。なぜなら、自分自身で作るデザインよりも世の中ですでに作られたデザインの方が良いからです。レイアウトも余白もサイズも盗めるものはたくさんあります。
まずはラフデザインを描く
参考を見つけたらデザインをしたくなる気持ちが湧いてくるでしょう。しかし、その感情をぐっとこらえて、まずはラフデザインを描きましょう。
デザインをするうえでは作成するアプリやサイトに関する要件があるはずです。参考デザインはあくまで参考であって余計な要素も含まれていることがあります。最終完成形のレイアウトを頭の中でイメージして留めておくよりもラフデザインとして描いておけば、参考との差異を抜き出すことができます。これによって参考にすべきこととしなくてもよいことが明らかになります。それに、ラフデザインを描いておけば、機能的な抜け漏れにも気づけるでしょう。
ラフデザインを描いたら、完成形をざっくりとイメージして早速デザインを作りはじめましょう。
ざっくりとデザインする
デザインはこだわるとキリがない。
それはデザインをするなかで分かることです。そして、そのこだわったデザインはより大きなパターン変更によって跡形もなくなります。そうやって、こだわった時間・手間が無為になります。残念ながら。。。
そのような後悔をしないために、最初デザインはおおまかに全体を作ることからはじめます。UIの要素を並べてみて、レイアウトを組んでみて、それぞれのパーツを構造化していきます。ここでは1px精度での調整は行いません。
パーツのなかの要素を調整する
パーツごと(header, mainなど)について、その全体を構造化できてから、内側の要素について調整を加えていきます。
この時点ではそれ以上そのパーツについて大きな変更を加えることは少ないです。もしそのように大きく変更をする場合には、別パターンとして切り出して、どちらがより良いかの比較・検討に利用していきます。どちらが不採用になったとしても、決して悪いことではありません。むしろ、どちらが良いデザインかを決めるというプロセスはかならずその後のデザイン学習に活かされることになります。
調整をしていくなかで、サイズや余白、フォントウェイト、アイコンなどの個々の要素について検討し、それぞれに意図を含ませます。より意図に沿う形でデザインを深化させます。
土台から装飾へ
ここでいう土台とは、UIの基本構造であるナビゲーション、アクション、コンテンツのことです。UIは基本的にこれら3つの要素から成り立っていると考えられます。これらの土台が完成してはじめて装飾、つまりはより見た目的な要素に手を加えることができます。あくまで基本構造と見た目は異なるものとして考えているということはとても重要な視点です。
このときも参考を用意することを忘れないように。というか、参考はどの段階においても常に横に置いておくべきです。参考をもとにデザインの色合いを調整していきます。
「色を足すのはまずは土台ができてから(ただしアクションは別)」
これはとても印象的な言葉でした。土台は本当に、非常に重要です。基本構造がきちんと作れているデザインは見栄えがよく、どのようなテイストにしてもかならずフィットしてくれます。この逆は考えることは難しいです。
なぜなら、そもそもユーザーにとって一番重要なのは問題解決です。「色合いが〜」とか「このテイストが〜」といった好き嫌いではないからです。
「機能するものがある。そのうえで見た目がある」。ぼくはこのように考えます。これらはデザイン史を学べばはっきりと異なるものだとわかります。

補助的な機能を追加する
土台ができ、装飾ができたら基本的なデザインが完了したと言えます。そこから先は主要な機能ではないが、次に重要な補助機能を作成していくことになります。
たとえば、ToDoアプリの場合は、タスクの閲覧・追加・編集・削除ができてほしいものです。これらはToDoアプリにおいて欠かすことのできない主要な機能だということができます。
次にこれらを補助する機能を作成していきます。たとえば、カテゴリでのフィルタ機能やタスクの検索機能といったように、ToDoアプリであったら嬉しい機能です。
これらはToDoアプリにおいては必須の機能ではありません。あくまで使いやすくすることに注力しています。というのも、そもそも今回作成しているToDoアプリにおいて一番重要なのはタスクです。もっと本質的にいえばコンテンツです。
このコンテンツを扱いやすくすることが補助的な機能の役割です。したがって、主要な機能を作ってから作成するという手立てを経ます。
実際にToDoアプリを作成した手順
マインドとかの話で終わっちゃうとつまらないので、ちゃんとカリキュラムの中身についてもご紹介しておきます。ぼくは以下のような手順でToDoアプリを作成しました。
要件の確認
参考集め(適宜行う)
タスクの閲覧機能
タスクの追加機能
タスクの編集・削除機能
テイストの変更・微調整(ビジュアルを整える)
タスク追加モーダル
選択メニュー
カテゴリ検索・作成機能
タスクのフィルタ機能
タスクの検索機能
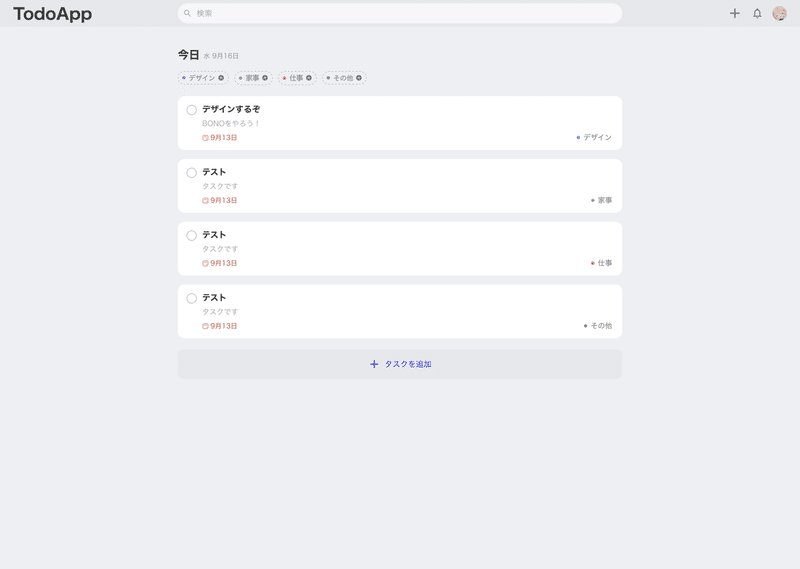
成果物
今回つくったToDoアプリのUIになります。見た目はとても洗練されていて、使いやすそうな印象だと感じます。おそらく参考デザインもカリキュラムもなかったらここまでしっかりと作り込むことは出来なかっただろうと感じています。

おわりに
最後に「なぜデザインを学ぶのか」についてだけ話しておきます。
まず第一に、デザインは多くの人にとって必要なスキルになります。デザインは、あらゆる仕事の多くの場面で必要になります。なぜなら、デザインの本質は「人に寄り添ってコミュニケーションを促すこと」だからです。営業も教師も、経営者もその他多くの職業が人に寄り添い、コミュニケーションを循環させることでその仕事を成り立たせています。つまり、デザインには人を行動させるだけの力があるということです。
次に、ぼくはデザインについて多くを勘違いしていましたが、デザインを習得することで身の回りの景色が一変します。デザインは身の回りにあふれています。工業や建築・家具、その他では服飾や3DCG、広告など至る所にあるのです。自分が「何をどう感じるか」ということを、デザインのロジックで分析することができるようになります。「このデザインはこういうところが素晴らしい」とか、「だけど、もっとこうした方がいいんじゃないか」とか。いろんなアイデアが湧いて、とても楽しい時間を過ごすことができます。
デザインはデザイナーだけのものにあらず。
ぼくはデザインをしながら、こう感じました。これからもデザインについて発信していきたいので、ぜひ楽しみにしていてください。そして、もしデザインに興味を持たれたら、あなたもぜひ一度UIデザインをはじめてみてはいかがでしょうか。
以上
この記事が気に入ったらサポートをしてみませんか?
