
ヘッダーのリデザインでMAUが2倍に
自己紹介
グロースハッカーの皆さん、UI / UXデザイナーの皆さんはじめまして、wellnoteインハウスデザイナーのdyson(ダイソン)と申します。
普段は、家族向けサービスを運営している会社で、アプリ・LP・広告物などの制作に携わっています。
(ビジネスサイド、エンジニア等の他職種も含め、弊社に興味がある方はぜひお声がけください!)
今回は、個人で受けたお仕事のグロースハック事例をざっくりご紹介します。
ゆるい記事ですがお付き合いください!
案件「公営ギャンブルAI予想サイトのMAUを増やしたい」
依頼者は、某競馬予想サイトの地方競馬部門で4期連続チャンピオンとなったAI初心者さん。
機械学習による競馬や競輪の結果予測を指数化して公開する、月間40万PV超*のウェブサイト「AI指数」の運営者です。(***2019/11/15時点)
まさにそのAI指数というサイトのMAU(月間アクティブユーザー)を増やしたいという相談を受けました。
ヒアリング・ユーザー調査
まずは、依頼主さんがどのような思いでサイトを運営されているのか、過去にどんな施策を行ってきたのか、どんなことに課題を感じているのかなど様々なことを、対面やSlackでフランクに伺いました。

また、自分としてもギャンブルが専門領域ではなかったので、実際に自らがサービスのユーザーとなり勉強する必要がありました。
そのため、競馬場に何度か足を運んだり、ネットでボートレースの舟券を買ってみながらAI指数を利用するなどのアクションを起こしました。

そして負けまくりました...
ヒアリングで分かった事情
・AI指数は既に月間PVが40万超あり、デザインをいじることは簡単にできない
・依頼主はRailsエンジニアであり、CSSはBootstrapで最低限当てているだけである
ユーザー調査で分かったこと
・ユーザーは購入する馬券等をギリギリまで検討するため、基本的に時間がない
→必要な情報に素早くアクセスできることが何より喜ばれる
→表示スピードが遅いとすぐに離脱してしまう
他のAI予想サイトに対する「AI指数」の差別化ポイント
・予想サイトの4期連続チャンピオンが利用している指数であること
・競馬、競輪、ボートレースを横断して利用できること
要件定義
ヒアリングとユーザー調査を経て、「誰のために」「何をするか・何をしないか」という合意形成をしました。
誰に
既存のユーザー層
・20代後半〜40代前半の男性
・公営ギャンブラー
・スマホ&Twitterユーザー
やること
・ヘッダーナビゲーション周辺要素のリデザイン
やらないこと
・ヘッダーナビゲーション以外のリデザイン
・ビジュアルデザインの刷新
・ページ構成の変更
・画像の利用(表示速度を優先するため)
既存ユーザーの離脱リスク、予算、運用工数などを鑑みて、以上の要件にまとまりました。
デザイン
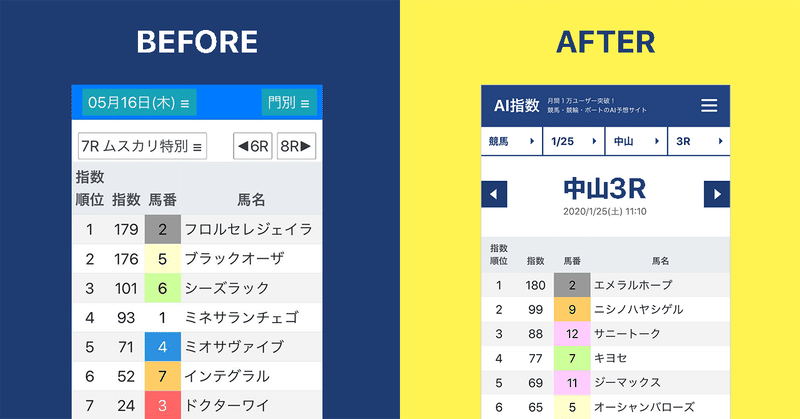
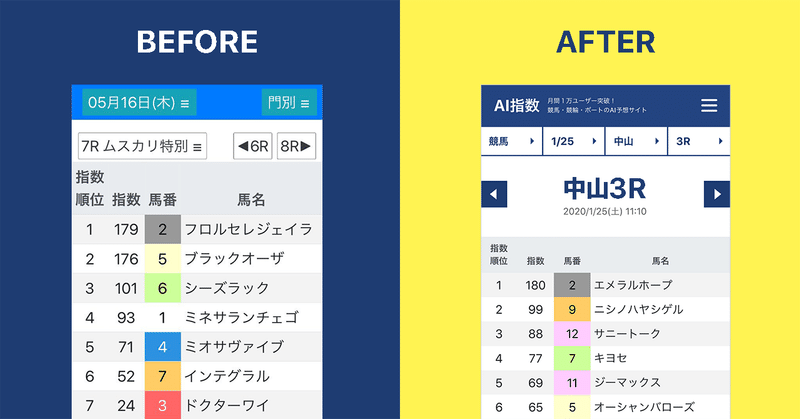
さて本題ですが、結果として以下のようなアウトプットとなりました。

変えたことは以下の2点です。
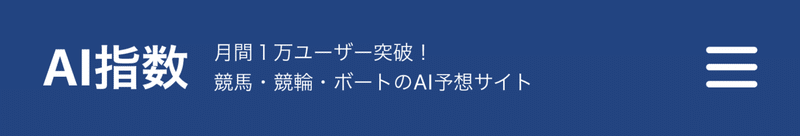
①グローバルヘッダーを追加
ユーザーが自分の居場所を把握することができるようにして離脱率を下げるため、「サイト名」と「サイトディスクリプション」をグローバルヘッダー追加しました。
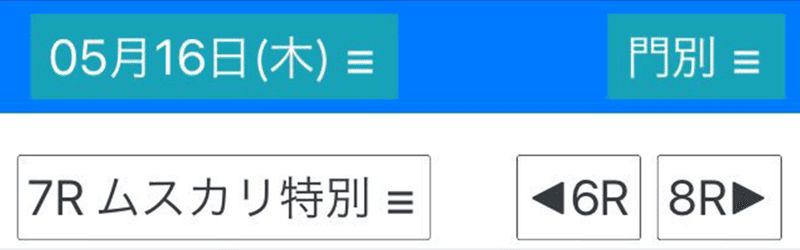
BEFORE
なし
AFTER

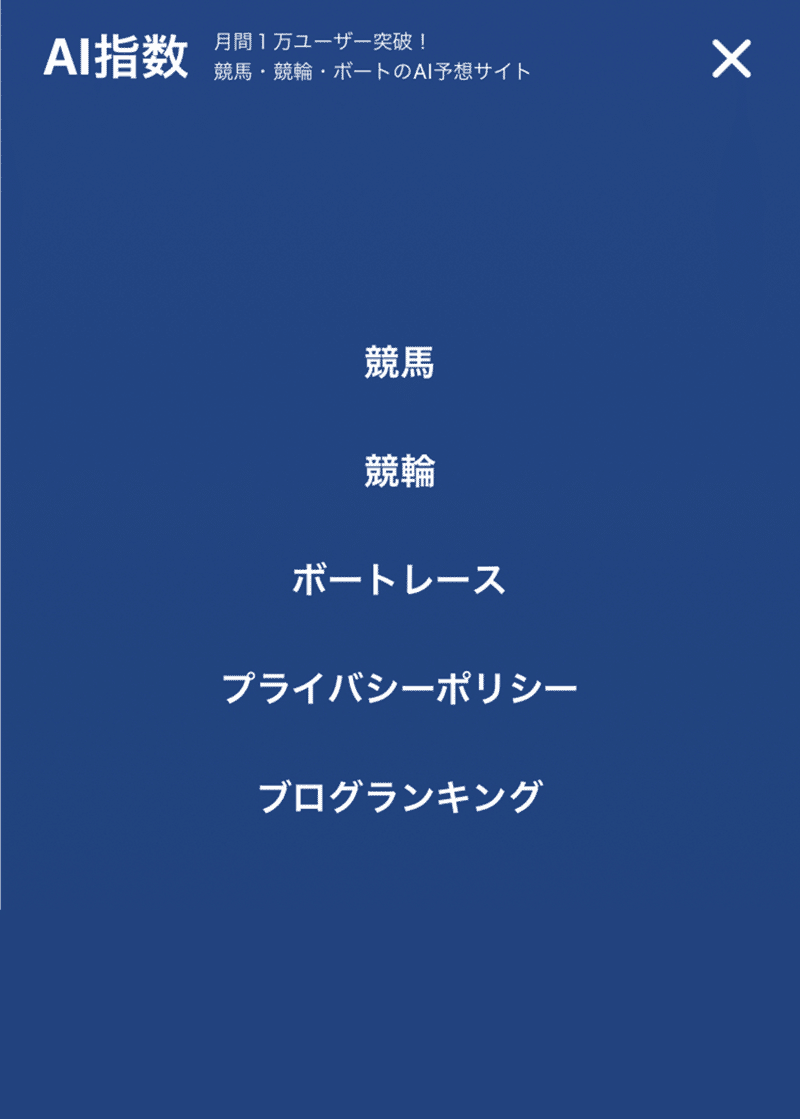
ハンバーガーメニューは、馬券検討中で思考メモリが0に近くなってしまった人でも容易に判断できる、「なんでもメニューBOX」の役割です。

Google Mapでも近々なくなると言われているハンバーガーメニューですが、タップするインセンティブとして、こちらだけマイクロインタラクションをつけています。(よかったら触ってみてください)
②ナビゲーションの整理
他の予想サイトとの差別化要素である、競馬・競輪・ボートレースの横断をスムーズにできるよう、ナビゲーションを整理しました。
BEFORE

AFTER

BEFOREに比べAFTERの方が若干多少高さありますが、「この下にあるメインコンテンツ(指数表)を極力邪魔しないように」と、ギリギリを攻めた結果です。
競馬 ▶︎ 1/25 ▶︎ 中山 ▶︎ 3R ▶︎
スマホ対応したパンくずナビゲーションを設置することによって、現在地をわかりやすくすることと、他競技、他日程、他会場そして他レースへのスムーズなアクセスを可能にしています。
◁ 中山3R ▷
前後レースへのナビゲーションボタンと、現在表示されているレースタイトルは、並び順を変えてより直感的に。
ここでのレースタイトル(中山3R)はページタイトルでもあるので、思い切りよくフォントサイズを上げ、一目で何のページかわかるようにしています。
2020/1/25(土) 11:10
おまけで、僕がにわかギャンブラーとなってみて欲しいなと思った要素「レースの日時」を追加しました。

実装
こちらはデザインテンプレート(HTML5、CSS3、Javascript)のみ用意し、あとは本業がRailsエンジニアである依頼主にお任せしました。
効果検証
さて結果ですが、今回は定量的なところだけGoogle Analyticsを確認しました。
月間PV数 → 1.8倍
10/1 - 31:12/1 - 31
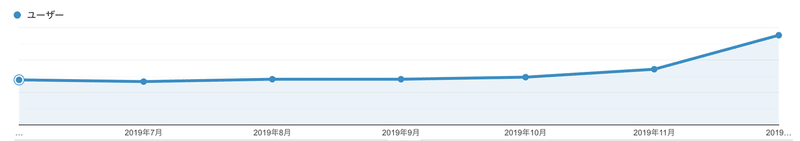
MAU(アクティブユーザー数) → 2.3倍
10/18 - 11/15:12/18 - 1/15(いずれも28日間)
↓グラフで見るとこんな感じ(月間MAUの推移:2019/6/31 - 12/31)

依頼人にMAU増の主な要因を伺ったところ、改修によって「再訪率」が上がったことためではないかとのことでした。
まとめ
以上、ヘッダーのリデザインによりMAUが2倍になった案件の概要でした。
もちろんデザイン改修の最中も、AI指数の運営者が細かくカスタマイズされてましたので、今回の改善はUIデザイン改修だけの結果ではありません。
しかし、リデザインによるグロースハックが、ロゴや写真、装飾などのビジュアルを刷新することだけではないことを証明する一例となれば幸いです。
貴重な機会をくださったAI初心者さん、ありがとうございました。
FEEDBACK
言葉足らずなところもたくさんありますので、コメント欄にぜひフィードバックをお願いします。
ここまでお読みいただきありがとうございました、よかったら今後とも仲良くしてください!↓
サポートいただいたら フェレットの東風(こち)くんにおやつを買ってあげて、 おやつをあげているところは動画でupします。
