
アクセシビリティを向上していくために出来ることから進めていく活動
この記事は2019年7月24日にクラウドワークスデザイナーブログで公開されたものです。
こんにちは。フロントエンドチームのUXエンジニア みーた です。
今回は私が今一番熱く燃えている🔥アクセシビリティ向上をここ半年間どうやって社内外で布教しているかを5つほど紹介したいと思います。アクセシビリティ向上していきたいけど、ひとりじゃできないし、どうしていったらいいのか分からない!って人に是非読んでいただきたいです:)
なぜアクセシビリティ向上に熱を入れてるのか
アクセシビリティとは「障がい者のための対応」というイメージを持つ方がまだ多くいるかと思いますが、そうではなく 「能力や環境にかかわらずユーザー全員が、同じ情報を得られること」だと考えています。
・屋外で画面を見ると見づらい
・怪我をしてマウス操作が難しい
・歩きスマホが危ないと言われていても情報を得たい
このように健常者であっても普段の生活の中で困ることはあるかと思いますが、アクセシブルな対応が出来ているとこれらを解消出来ちゃいます。
そのためには以下の事を意識してクリエイティブ活動をする必要があります。
「 ヒューマンリーダビリティの確保 」
・情報そのものをユーザーに対し適切な表現形にして情報を正確に伝えること。
・主にデザイナーに意識してもらいたいところ。
「 マシンリーダビリティの確保 」
・伝えたい情報を機械が理解・認識できる形に変えることで、より多くのユーザーに届ける仕組みをもつこと。
・主にエンジニアに意識してもらいたいところ。
でも実際このあたりの技術に対して「大事だから覚えて!」なんて声荒げていてもなかなか相手には伝わりません。なので、 「なぜ私達がアクセシビリティに取り組むべきなのか」 を伝えるようにして、意識をもってもらうことから始めようと思いました。
CrowdWorksにおけるアクセシビリティへの価値
リモートやフレックスな働き方を弊社では推進していて、クラウドソーシングの形でもあるのですが、これは障がい者の方々にも嬉しい働き方でもあります。
・通勤が難しい
・8時間の長期労働が出来ない
・音に敏感で出社が出来ない
など様々な条件を持っていて、一般企業に勤めるのが難しい人たちがいます。
CrowdWorksの会社のVISIONは「働き方革命 世界で最もたくさんの人に報酬を届ける会社になる」です。国民的な働くインフラになりたいのです。
このビジョンを掲げている弊社だからこそ、能力や環境にかかわらずユーザー全員が同じ情報を得られて仕事を出来る環境づくりを叶えられると思っていて、それをWebサービスとして作るのが私達開発者です。
***
と...長々と話してしまいましたが、次からが実際にアクセシビリティを向上していくためにまず一人で何をやってきたのかをご紹介します。
[社内] デザイナー勉強会で伝えてみた
デザイナー組織では週に一度、デザイナー勉強会という時間を設けており、メンバーが持ち寄りでトピックを用意し勉強しています。 私の番のタイミングで、簡単な講習と動画の鑑賞会を実践しました。
■ アクセシビリティ入門
入門ということで、アクセシビリティに対するイメージやなぜやるのか、どうしたらいいのかを以下の項目で発表してみました。
・「アクセシビリティ」へのイメージ
・健常者でもアクセシビリティが考慮されているサービスは使いやすい
・UXハニカム構造に置けるアクセシビリティの立ち位置
・海外では当たり前な存在に。
・CWとしてなぜアクセシビリティ意識を持つべきなのか
・開発メンバーが気をつけていきたいアクセシビリティへの配慮とは
・色味
・リンクテキスト
・情報設計
■ イベントのセッション動画鑑賞会
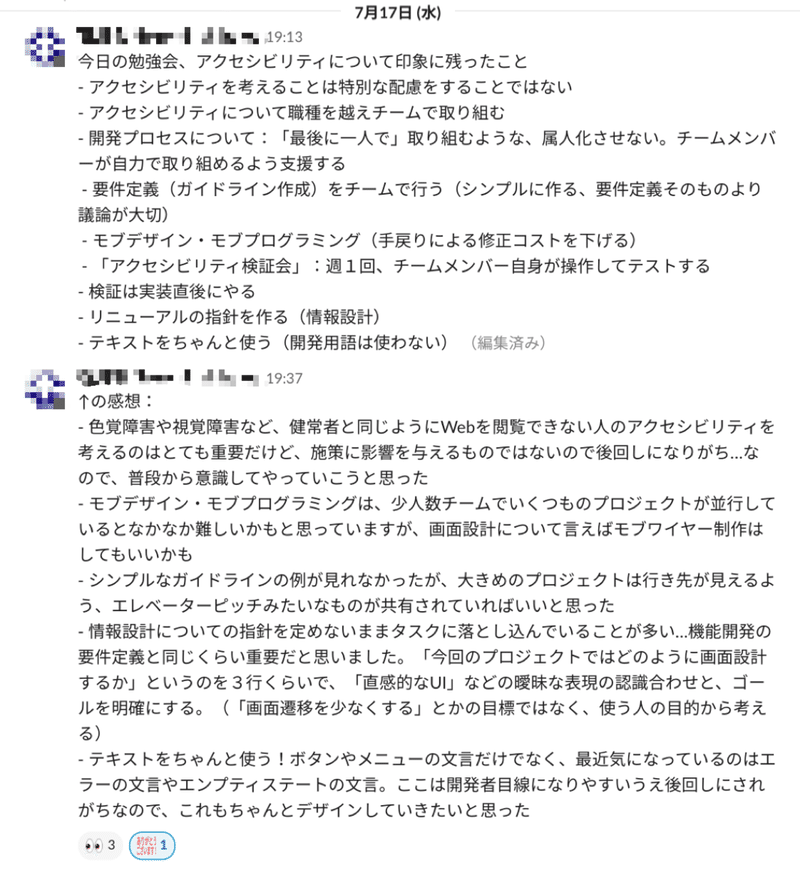
先日行われた「CSS Nite LP62『Webアクセシビリティの学校』特別授業」に私が参加し、フォローアップで動画配信されていたので、一番デザイナーが興味持ってくれそうな「サイボウズの組織的な取り組みとビジュアルデザイン」をみんなで見ました。 他の会社の人達がどのようにアクセシビリティを向上していっているかのプロセスを共有できて、個人的にはとても良かったです。情報提供してくださったCSSNite運営さん、サイボウズさんありがとうございます。
[社内] チームで作っている新しいデザインガイドライン作成時に注意してみた
現在フロントエンドチームではデザインシステムの構築に力を注いでいます。新しいデザインガイドラインを作っているのですが、そのレビューをする時にカラーのコントラスト比に注意して「これコントラスト比低くないですか?」と逐一突っ込んでいきました。(デザイナーの小林さん、何度もコメントしてごめんなさいでした...)
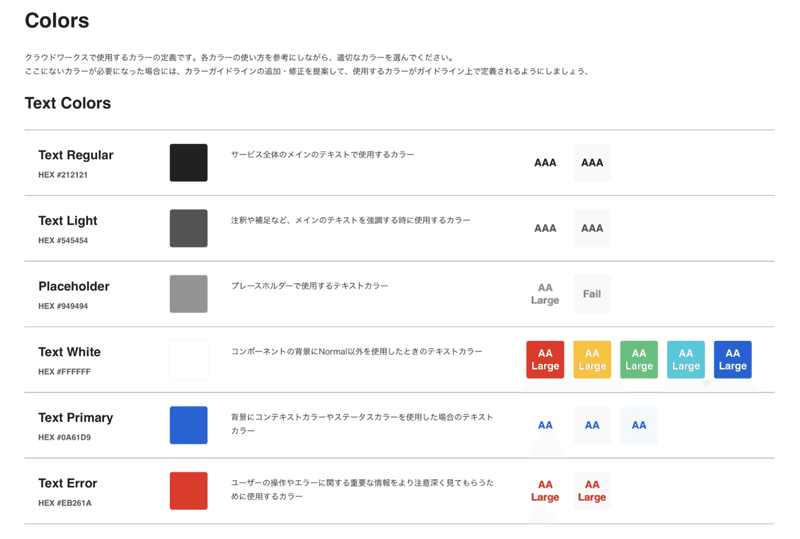
するとデザイナーの小林さんが「カラーの見直しします!」とわざわざ用途ごとにカラーを定義してくれて、しかもそれぞれの組み合わせでコントラスト比がどの程度あるのか洗い出してガイドラインに載せてくれました。 神✨
・Text Colors
・Page Background Colors
・Border Colors
・UI Component Colors

実装面では今はCSSフレームワークの作成しか出来ていませんが、今後UIコンポーネントとして実装できたらコード面でもアクセシビリティが向上されたものを普及しやすくなるだろうと目論んでいます!
[社内] Slackチャンネルの開設してみた
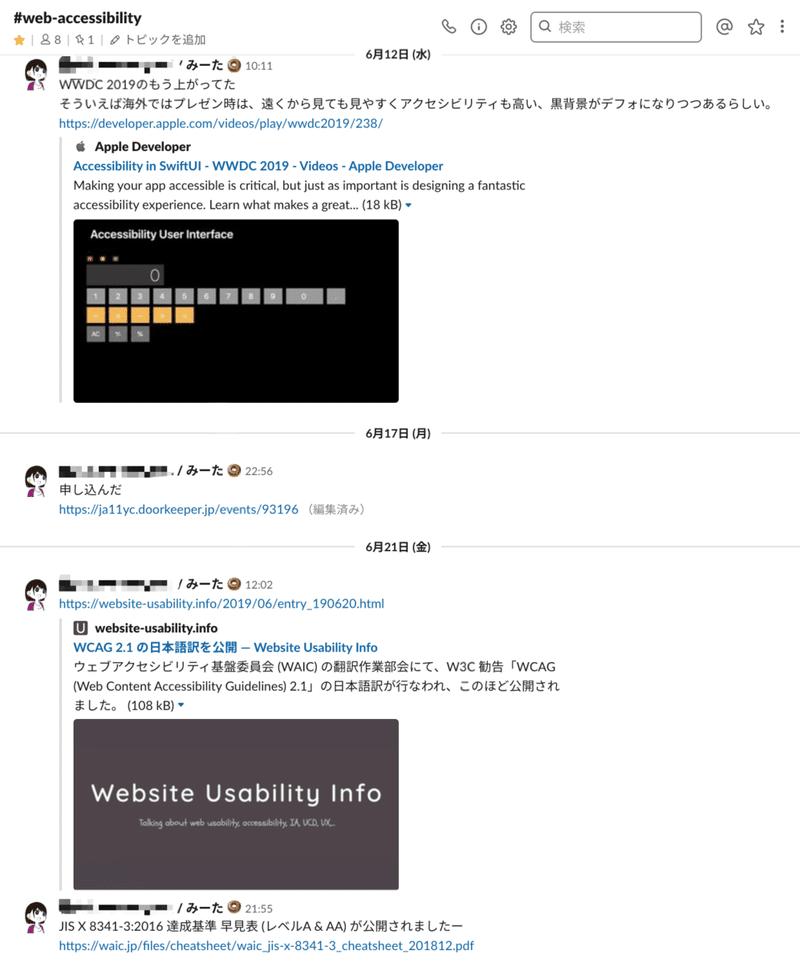
元々個人のtimesチャンネル #times -miita で情報は投げていたのですが、他の投稿で流れてしまうので新しく #web -accessibility というチャンネルを新設してみました。

#web -accessibility に気になる情報を貯めていく✨
基本私しか投稿してませんが...いつか...誰か...Joinして情報共有出来たら...(願望)
【追記】2019年10月から @yamanoku さんが入ってくれてかなり活発になりました🎉
[社内] 執務室内にポスターを貼ってみた
去年、英国内務省 (UK Home Office) より「ウェブアクセシビリティの『べき/べからず』ポスター」というものが発表されました。 そして先日、日本語翻訳してくださったものが公式公開されたので印刷して会社の壁に 勝手に 貼り付けてみました。 場所的にエンジニアが多めの席の方しか壁が空いてなかったのでそこに貼ったのですが、意外とエンジニアからの反応が!w 視覚から訴えるのも良さそうだと思いました。

「しないこと」だけでも伝わると嬉しいな
[社外] イベント登壇でアプローチしてみた
5月20日に行われた s-dev talks 〜サービス開発勉強会〜「定量データ分析」 にて、5分LTに出てきました。
このときのテーマ的に参加者にはマーケターとかアナリストとかが多いかなと思って、資料作りをする時に気をつけてもらいたい色使いの紹介をしてきました。 アクセシビリティはWebだけのものではありません。 普段のアウトプットでも気をつけることが出来ます。少し色の使い方を気にするだけで大事な情報をより多くの人に理解してもらえます!
出来ることから始める
本来ならエンジニアらしくガリガリ実装をセマンティックにしていく...というところをやっていくべきなのでしょうが、正直まだ何も出来ていません。(1人だと見切れないし、そもそもRails読み解くのですら難しい...)
でも、少しずつ出来ることから始めていって、アクセシビリティ向上やっていき💪な仲間を増やして、アクセシブルな CrowdWorks.jp をいつか作り上げるのが目標です!

デザイナー勉強会での感想をくれた人もいました🙌
反応があると嬉しいです:)
今後は「デザイニングWebアクセシビリティ」とか輪読会したり、HTML講座開いてみたり、みんなで知識を付けられるような活動をしていきたいなと思います。
この記事が気に入ったらサポートをしてみませんか?
