
XDの話。 −これができたら地味に楽だな〜編−
こんにちは、急激に寒くなって出不精なヤナギです。
軽さが魅力のAdobe XDって使い始めると便利で手放せないですよね!開発チームとの連携もしやすくて、プロジェクトの流れがスムーズになった気がします。こうなると全てのデザイン作業がXDで完結すればいいのに!
でも、フォトショやイラレなら出来るけどXDだけじゃできない、ってことがまだ結構あって、その度にアプリを立ち上げるのがちょい面倒って思うことありませんか?
ということで、今回は「XDこれができたらいいのになー、地味に作業が楽になるのになー」という機能を、いつも忙しそうにわちゃわちゃしてるデザイン室メンバーにヒアリングしてみましたよ。
• テキストのアウトライン化
• マスク処理
• オーバーレイ
• 多角形の作成
• テキストの全選択
• スタイルの抽出
• グラフやチャート作成
などなど、ざっとこんな要望が。
果たしてXDで出来るのか否か! さっそく、一つ一つ調査してみましょう。
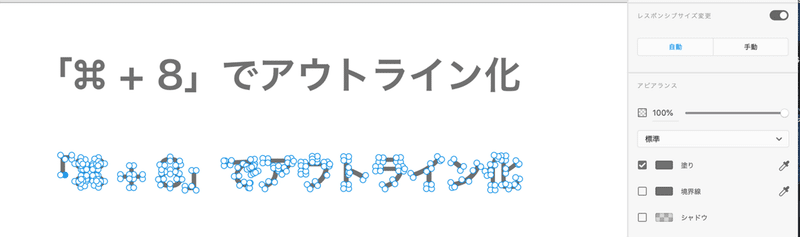
テキストのアウトライン化
テキストをアウトライン化してオブジェクトとして扱いたい!って要望ですね。わかります。あらかじめイラレでアウトライン化しておいて、XDにコピペって地味に面倒ですからね。当たり前に出来そうな機能ですが、メニューを全部探してもそんな機能ないんですよね。
で、よくよく調べてみると、どうやらショートカットに隠された機能だったみたいです!
方法は超簡単。アウトライン化したいテキストを選択して、「⌘ + 8」で一発アウトライン化で終了。しかも、「⌘ + E」でSVG形式で書き出しもできるんです。知らなかった〜。

ちなみに、XDはショートカットが結構充実してます。こちらも要チェキですよ。
便利なショートカットキー一覧:https://helpx.adobe.com/jp/xd/help/keyboard-shortcuts.html
マスク処理
続いて、配置した画像をマスクしたいというご意見です。マスクは多用しますからね、わかります。でもXDを使いはじめた頃、マスク処理ができなくて不便だなーと思った記憶があります。
ところがところが、今回調べてみたところ、標準機能でふつうにマスク処理ができるようになってました。いつのまに?
まず、マスクとして使用するシェイプをマスクしたい部分(画像やオブジェクト)に描画します。これはイラレなどでも同じですね。そしてマスクしたい部分とシェイプを選択し、「オブジェクト>シェイプでマスク」を選択します。すると、ちゃんとマスクできました!もちろん必要に応じてマスクを再調整したり解除することもできます。
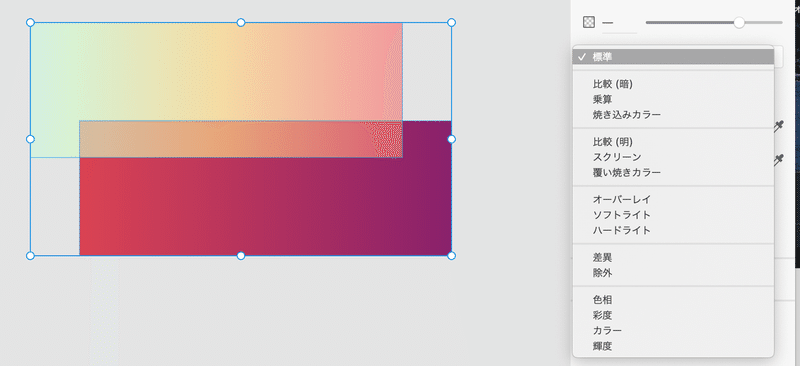
オーバーレイ
続いては、フォトショの乗算やスクリーンのようなオーバーレイをXDでやりたい!という要望です。軽さが魅力のXD、そんな重めの作業はフォトショでやるべし…と思い込んで調べたことなかったです。でもXD内で出来た方が集中も途切れず作業効率もあがって便利ですよね。
で、アドビさんは便利なモノはとにかく何でも実装しようという開発精神?なのか、どうやらすでに「ブレンドモード」として、XDの標準機能になってるみたいです。
シェイプを選択した状態のアピアランス・プロパティで、ドロップダウンを選択します。すると、「比較(明)」や「乗算」などのブレンドモードがプリセットされており、これらを使用して選択した画像に色をブレンドできます。色相、彩度などの色調整もアピアランスでできるみたいですよ。

多角形の作成
アイコンを作成する時に多角形の描画ツールを多用したい時がありますが、XDでは五角形などを作成できなくて、いちいちイラレ開くのめんどいんだよなーと思ってました。
ところが、これまた2019年5月のアップデートで機能追加されてました。
「多角形ツール:XD内で直接、様々なシェイプ(三角形、五角形、六角形など)をすばやく作成できます。」とのことです!さすがXD!
多角形を描画するには、キーボードの「Y」を押すか、ツールバーから三角形のアイコンを選択し、アートボード上で三角形のシェイプを描きます。多角形の辺の数を変更するには、シェイプを選択し、プロパティの辺の数フィールドで描きたい多角形の辺の数を入力します。
でも★みたいにちょっと複雑なシェイプを作ろうとするとやっぱり面倒ですね。星だったらテキストで★を入力して、「⌘+8」でアウトライン化したほうが早そう。また、いちいちアイコン作るのめんどくせーという方は、「プラグイン」でアイコン作成ツールを検索してみてください。フリーアイコンとかいろいろ見つかるのでお手軽です。
さて、ここからは便利なプラグインです。
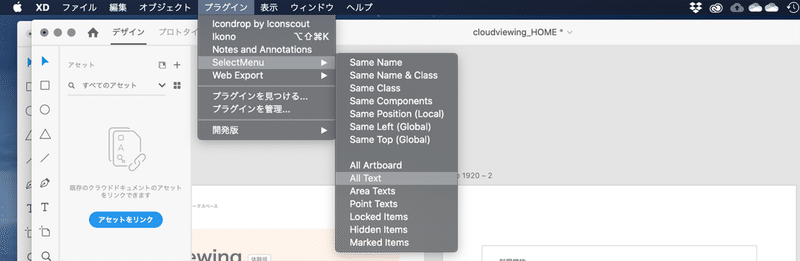
テキストの全選択 -SelectMenu-
この機能も、イラレにあるのにXDにないアレです。例えばフォントを一括変更したい場合などイラレでは、「選択>オブジェクト>すべてのテキストオブジェクト」でテキストだけ全選択することができます。何気にすごい便利です。
これをXDでやろうとすると、標準機能ではなく「SelectMenu」というプラグインが必要になる模様。
プラグインを使ったことない方は、XDで「プラグイン」を開き、SelectMenuを検索してインストールしてみましょう。
使い方は超簡単。プラグインメニューの下にSelectMenuが現れます。その中から「All Text」を選択します。すると、アートボード上のテキストを一括選択することができました!

SelectMenuは他にも便利な機能が盛り沢山のプラグイン。1つアイテムを選択して似たような属性のアイテムをすべて選択する「共通選択」と、あらかじめ用意してある特定の条件のアイテムをすべて選択する「オブジェクト選択」が可能です。たとえば、同じ名前や種類、同じコンポーネントのアイテムだけを選択することもできるので、アートボードに配置したボタンアイコンを一括編集したい場合とか、結構重宝しそうです!
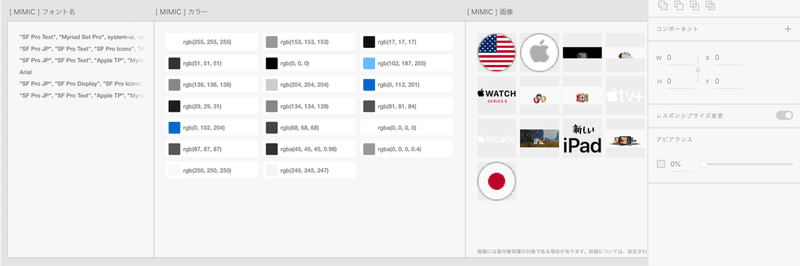
スタイルの抽出 -Mimic-
Mimicというプラグインが便利です。URLを入力すると、そのサイトのカラー、画像、文字スタイルを自動抽出してくれます。アップルのサイトで試してみると、使用してるフォントやスタイルのカラー情報がもれなく分析できました。サイト制作の際に地味に便利そうですね。

グラフやチャート作成 -Vizzy Chart-
販促系LPの作成などでグラフやチャートを多用する場合の、あったらいいのに機能です。Vizzy Chart、このプラグイン便利そう!CSVデータをインポートするだけで、ちゃちゃっと棒グラフや円グラフの作成が可能です。

ということで、XDはかなりアグレッシブに機能追加などのアップデートがされてるので、最新のアップデート情報は常に要チェックですね。軽さが売りのXDですが、いつのまにか軽さそのまま機能がリッチになってほとんどの作業がXDで完結しつつありますよ。
それと、便利なプラグインもいろいろ開発されてます。プラグインパネルも使いやすくなったので、こんな機能が欲しいと思ったら、まずはプラグインを調べてみましょう!
ではではー。
この記事が気に入ったらサポートをしてみませんか?
