
デザイン未経験のワーママが、本気で3ヶ月間、デザインを学んでみた!
こんにちは。4歳児と0歳児(10ヶ月)の育児に奮闘しながら、デザインの勉強中のえっかです。
早いもので、デザイントーストで学び始めて3ヶ月が経とうとしています。
今日はデザインほぼ未経験の私が、育児をしながらオンラインスクールで3ヶ月間学んでどこまでできるようになったのか、実際の制作物を紹介しながらお伝えしたいと思います!
学習の進め方
私のクラスは毎週月曜日が講評会なので、ここに向けて週ごとに出される課題に取り組んでいきます。
週3回なるほど相談会があり、そこではTA(ティーチングアシスタント)になんでも相談することができるので、課題の完成度だけでなく、行き詰ったときや進め方わからなくなったときなど、アドバイスをいただき、講評会までに課題をブラッシュアップしています。
課題に取り組む時間は、だいたい午前中と夜。
現在は育休中なので、上の子が幼稚園に行き、下の子が朝寝をする午前10時~正午までの2時間と、子どもたちが寝た後の午後9~11時までの2時間の計4時間、なるべく毎日やるように心がけています。
子どもたちの状況や家事もあるので、もちろんできないこともありますが、3ヶ月でようやくペースを掴めてきたかなと思います。
制作物の紹介
3ヶ月間で取り組んだ課題の作品を、Before⇒Afterで紹介します!
①外国人の陶芸インタビュー
使用ツール
illustrator課題内容
都内主要地下鉄駅で配布しているフリーペーパー(A4)に掲載する広告のデザインの一部の制作
顧客:英語と陶芸「ポタリ―トースト@青山」
対象:英語で外国人と交流したい、外国人の友達が欲しい日本人
目的:こんな外国人と交流できるということを訴求制作物

どんな国の人がいるかわかるように国旗を大きめにした
それぞれの感想だとわかるようにコメントに吹き出しをつけた
全体の統一感を出すために写真の背景を全体の色味に合わせべた塗に
背景に埋もれないよう、インタビューの背景図に影を付けて立体的に

「どんな国の人がいるか」というよりは「外国人がいる」ということが一目でわかればいいので、国旗ではなく写真を大きくしたほうがよいとのアドバイスを受け、写真と国旗の大きさを修正
吹き出しがぱっとみてわかりにくいので、デザイン性を保ちつつ吹き出しと分かるように手書きに
②ギャラリーショップカード
使用ツール
illustrator課題内容
ギャラリー草のショップカード制作
顧客:現代華道の展示・アートグッズの展示販売を行うArt Gallery KUSA
対象:感度の高い20-40代を中心に、老若男女訪れる想定
要望:①デザインは草っぽく、今っぽい現代アート感がほしい
②文字は老若男女に見やすく8pt以上
③初めて訪れる新規顧客が多いためわかりやすい地図を入れる制作物


アートやギャラリー=シンプルで落ち着いたテイストというイメージがあり、余白を多くとる、色味は抑えるということを意識
こなれ感を出すために手書き文字をメインに配置
地図はわかりやすいよう情報を入れすぎず、目印となる建物・道のみ記載
最寄駅からの所要時間も記載


「現代華道」「現代アート」から少しかけ離れている気がするので、現代華道がどういうものかをもう一度調べてみましょう!とアドバイスいただき、再リサーチ。直線的で鮮やかな作品が目を惹いたので、モチーフの草の色味を鮮やかに、デザインもスタイリッシュさを意識
デザインに合わせてフォントも直線的な印象のものに変更
③シューズバナー
使用ツール
Photoshop課題内容
顧客:男女様々なファッションを幅広く揃える、大手総合オンライン通販サイト
依頼:秋特集ページの広告バナー
要望:男性ビジネスシューズ革靴の画像をメインに使って、モード風のファッション性の高いバナーを作ってほしい制作物

秋っぽさと、革靴の色に合わせて背景をブラウンに
モードっぽさを出すために落ち着いた色味を使用
フォントは明朝タイプを使用し、品の良さを意識
写真のコントラストをやや強くし、シックな雰囲気に

After
背景部分で、角から角に線を引いて分断するようなデザインは基本的にNGとのことだったので、少しずらしたデザインに
背景色のブラウンがやや強く、靴より目が惹いてしまうのと、上に載っている黒文字が読みにくいとの指摘を受け、グレー系でまとめた
男性向けのモード系雑誌を再リサーチすると、ゴシックを使用しているものが多かったので、スマートさが感じられるゴシック系のフォントに変更
靴写真に追加したシャドーが強く、「後から付け加えました感」があるため、薄くしてよりナチュラルに
④脱毛サロンバナー
使用ツール
Photoshop課題内容
顧客:トスナビの広報
対象:脱毛に興味のある、学生~20代女性
目的:集客制作物

若者向け、お手頃感を出すために、明るい色味で統一
脱毛サロンバナーのリサーチで、肌みせをしている女性の写真を多く使用していたので、ワキ脱毛っぽい肌みせをしている写真をセレクト
クリックしてもらいやすいように、目を惹くワードを大きく配置

色味をもっとビビットに
文字をもっと大きくし、背景を埋めるようにすると、お手軽お得感を感じやすいとのアドバイスをいただき、文字サイズを調整
写真の女性がやや大人っぽく対象から少し離れている感じがあるため、より10代っぽい写真に変更(肌みせ感は忘れずに)

参考をリサーチしている中で、グラデーションやネオンっぽいデザインが今っぽくて多かったのですが、うまくできず、、、
相談したところ、コツや背景イラストの探し方など教えていただき制作してみました!
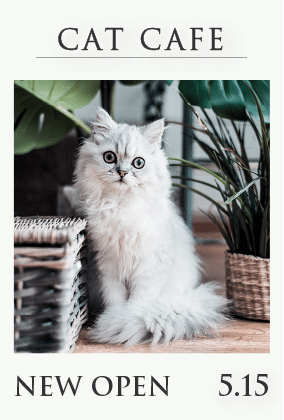
⑤ねこカフェフライヤー
使用ツール
illustrator課題内容
内容:ねこカフェフライヤー(はがきサイズ)
顧客:ねこカフェ
対象:ファッション感度の高い女性2人連れ、猫とカフェが好きな観光客目的:認知
配布:近くの雑貨屋・本屋・古着屋などに置かせてもらう
要望:KINFOLKのようなデザインが1案欲しい制作物




こちらの課題は細々した修正のみで合格をいただけたので、B案も制作しました。
クライアントに複数案提案するときは、似たようなデザインよりはちょっと違うテイストのデザインを出すと相手が選びやすいよ!とアドバイスいただいたので、ことりっぷやオズマガジンを参考に少しかわいらしいデザインを意識しました。
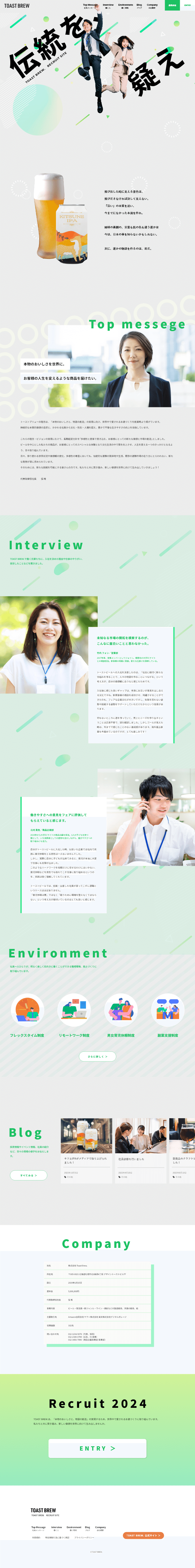
⑥ビール会社の採用ページ
使用ツール
XD課題内容
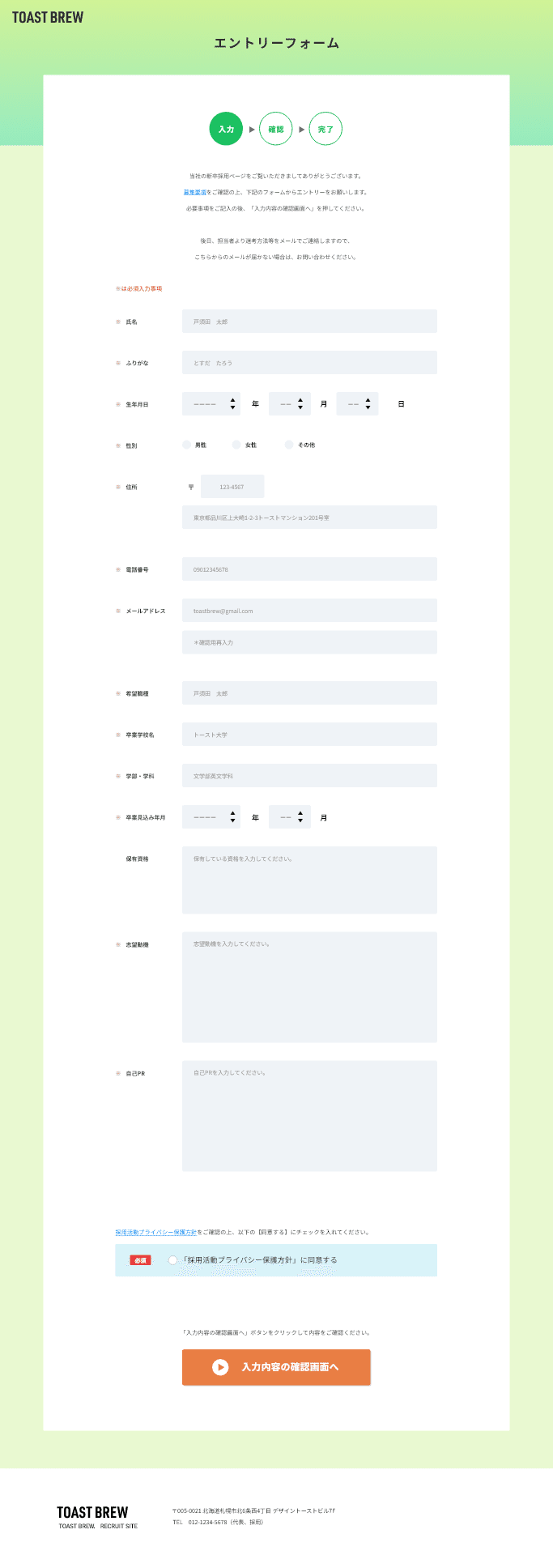
内容:新卒採用サイトデザイン(PC/SP)トップページ+応募フォーム
顧客:TOAST BREW.(ビール会社)
対象:大学を来年春卒業する新卒(①目先のお金や楽しさより、本質を大切にし会社理念に共感する人 ②ダイバーシティ・海外志向でリーダーシップのある人)
目的:会社に合う人材に応募してもらうこと制作物

新卒採用サイトのリサーチで、トップ写真に社員の方を使用している傾向が多かったので、人物写真を使用
「伝統を打ち破る」「前進する」「飛び出す」を視覚的に伝えるため、躍動感ある写真をセレクト
安心安全のクリーンさと成長やポジティブさを表現するため、メインカラーをグリーンに

「Recruitment2024」の見出しについて、英字で長文+文字間空きは読みにくいため、「Recruit2024」に修正
「募集要項」「ENTRY」ボタンがわかりにくいのと、エントリーページ内に募集要項があったほうが、手間が省けるとのアドバイスをいただき、ボタンを「ENTRY」のみにし、ボタンにドロップシャドウを付けてボタンらしいデザインに
エントリーしてもらうことが大切なので、「Recruit2024」がより目に留まるように、背景に色を付けた

完了までのステップを記載
入力箇所がわかりやすいように枠で表示

全体的に緑が多いとの指摘があったのと、改めて見ると少しデザインが古い感じがしたので、よりシンプルなデザインに修正
項目をくくっていたが、特にくくっていてもいなくても変わらないので、修正。情報を絞ることで見やすくした
記入例もすべての項目に入れた
3ヶ月間学んでみて
オンラインスクール自体でいうと、週ごとに学ぶ動画や課題が区切られていたので、とても取り組みやすく、自分には合っているなと感じました。課題も動画で学んだ技術を使ってできるようになっているので、実際に手を動かしながら身に付けることができるので覚えやすかったです。
スキル面でいうと、制作したデザインに対して的確なアドバイスがいただけることと、合格するまで何度でも提出しブラッシュアップすることができるので、デザインの考え方がわかってとてもよかったです。
私はツールを使いこなせるようになりたいというよりも、おしゃれだな素敵だな今っぽいなというデザインはどうやって作ればいいのだろう、ということ学びたかったので、そこが学べたことはすごく為になりました。
応用3ヶ月も楽しみながら頑張りたいと思います!!!
この記事が気に入ったらサポートをしてみませんか?
