
クリップスタジオペイントを使ったアニメ表現ー水しぶき(1)
クリップスタジオペイントを使ったアニメーション表現についてプチ研究しています。
アニメ―ションと言えばストーリー物を連想される方も多いと思いますが、ここnoteでは、主に一枚絵をループで動かすショートアニメーションを取り上げたいと思います。
この記事では複数回に渡り「水しぶき」に挑戦します。
1.水しぶきの形態
「水しぶき」と聞いてどんなイメージをお持ちになるでしょう? 水には形がありませんので、十人それぞれが絵で表現したら十種の水しぶきが出来るかも知れません。
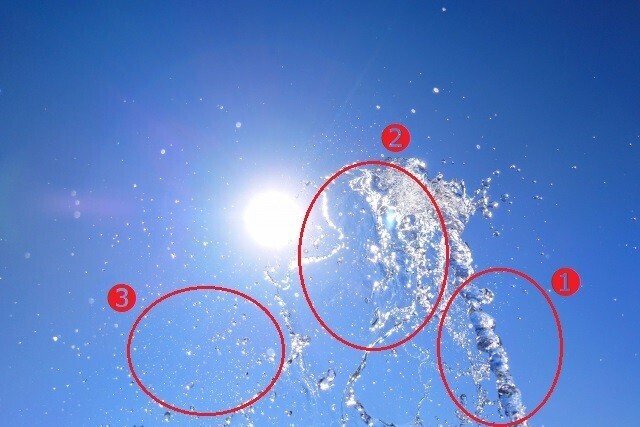
「水しぶき」で検索して出てきたロイヤリティフリー写真の一枚をじっくりと観察し、水しぶきにはいくつかの典型的な形態があるのではないかと考えました。

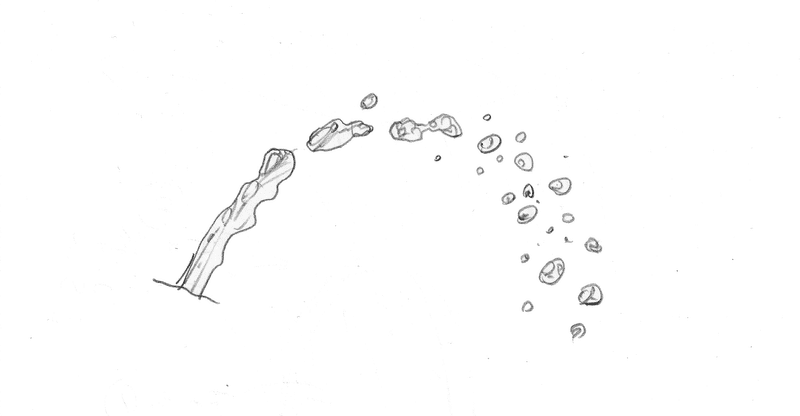
❶ 水の塊(「つらら」っぽい)
❷ 破裂したかのように塊がくずれた状態。枝分かれしたり、平べったくなったりと、いくつかのパターンにさらに分類できるかも知れません
❸ さらに細かくなり、大小の水玉群になった状態
かなり、大雑把なくくりではありますが、「みずしぶき」はこれら3つの形態が組み合わさってできていると想定してみました。
2.水玉の光と影
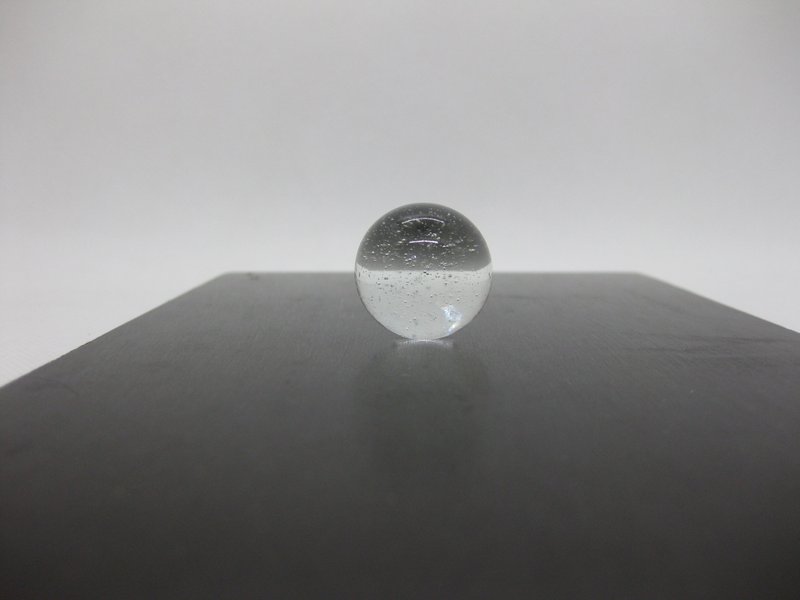
いずれの形態であっても、水は基本的に透明な物体です。そこで、水の基本形態を水玉と考え、改めて観察してみることにしました。ここでは水玉を透明なビー玉で代用します。
最初の写真は、周りが白のみの状態で撮影したビー玉です。球の周囲に立体影のようなグレイのグラデーションがうっすらとある他、下半分にグレイ、そして底面に光、上にライトの反射があります。
基本的に水玉の中に映る光と影は、上下左右反転です。

反転がよくわかるように、下に黒い板を置いて撮影してみました。みごとなまでに反転しています。

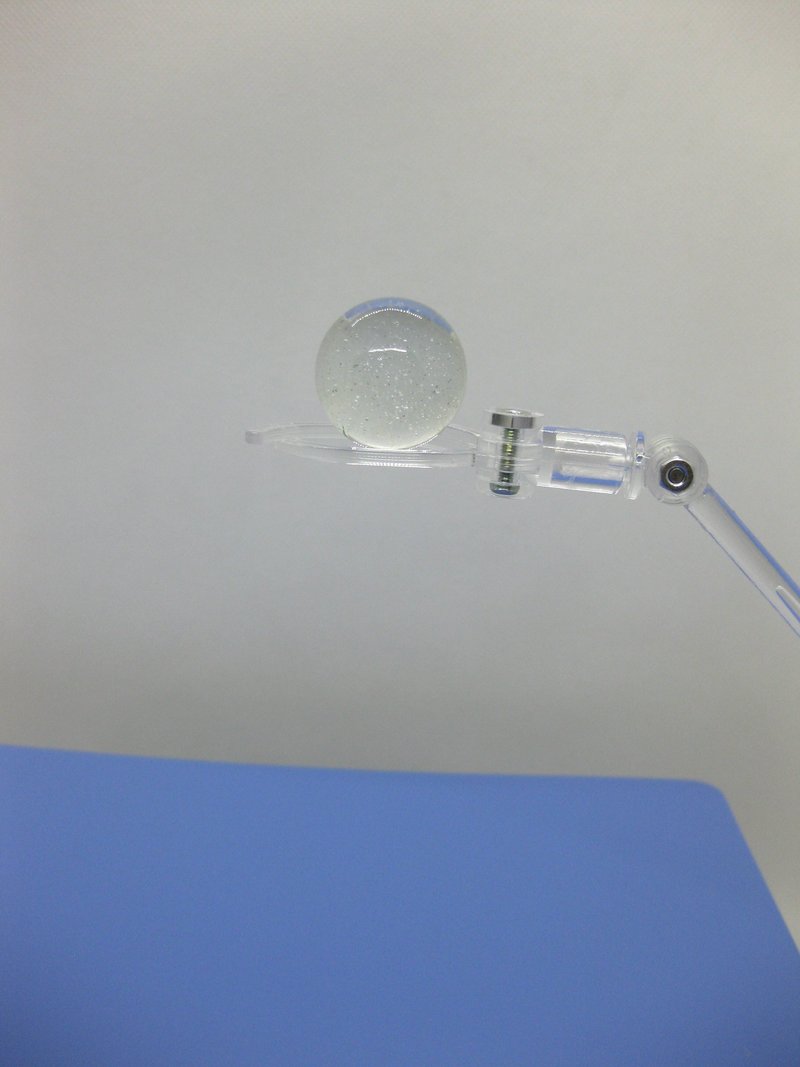
次にビー玉を宙に浮かした状態で撮影してみました。映り込みがわかりやすいように、下にはブルーのペーパーを置きました。
ビー玉下側に光の塊ができ、上側表面にライトの反射が現れます。撮影ブースの小さなLEDライトでこのレベルです。太陽光の下で撮影した場合は、かなり強烈な輝きになると思います。
そして、上側には下に置いたブルー紙が映り込み、グレイのグラデーションが入ります。

素材として提供する場合、イラストを見ない限り水玉に映り込んだ地表を正確に表現することはできません。
地表は基本的に上空よりも暗いと想定し、グレイのグラデーションで表現するに留め、どちらかというと光に重きをおいて作画した方がよいのかなと思っています。
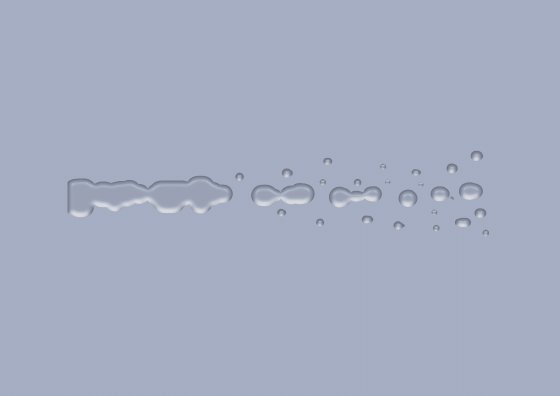
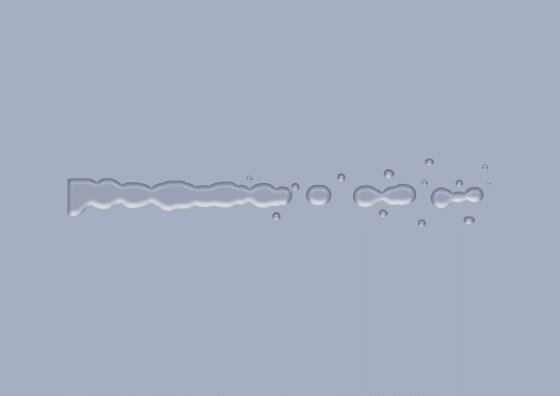
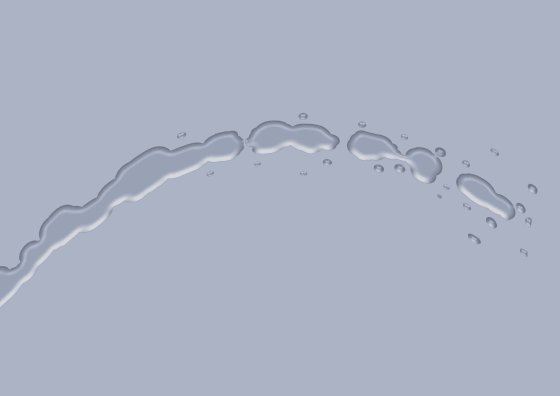
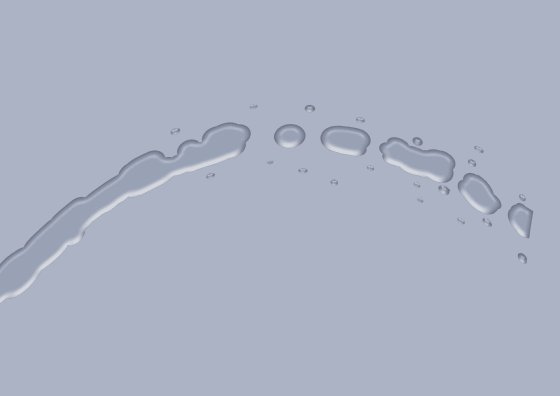
3.フォトレタッチソフトによるシミュレーション
ビー玉を用いて水玉の光と影について確認してみましたが、これをフォトレタッチソフトでシミュレーションできるかどうか試してみました。下のイラストは、効果の設定を変えて作ったいくつかのタイプのうちのひとつです。
小さめの水玉はかなりそれっぽいのですが、面積が大きくなるにつれ平べったいレリーフ状になってしまいます。
水が連なっているところは、芋虫のような形に見せたいのですが、エフェクトで再現するのは容易ではありません。
ただ、何といってもエフェクトは作業効率が高いので、部分的に使ったり、二重にかけたりと、うまく使い分けたいところです。

4.参考素材
クリスタのアセットで、「水」「水玉」「水しぶき」などで検索するといくつもの素材が出てきます。

いくつかの素材を見た限りでは、レタッチソフトよりも専用ブラシの方がよりリアルに「水しぶき」が描けそうです。
結局のところ、元となる画像は自分で描くしかありませんが。
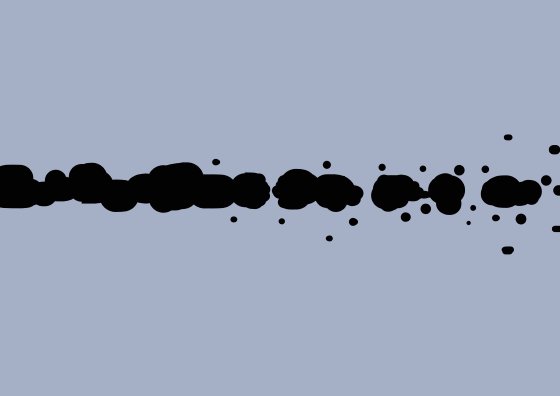
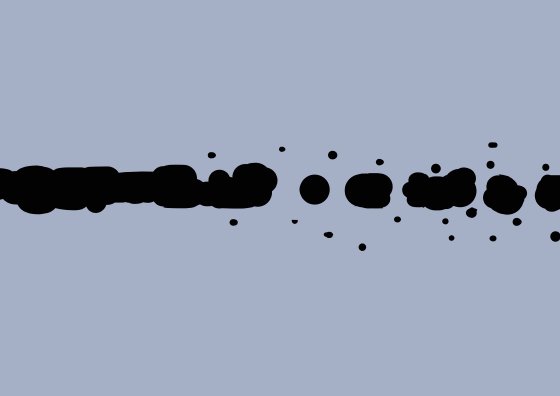
5.シルエット
観察中心にスタディを進めてきましたが、アニメーションについても検証しておきたいと思います。
いきなり派手な「水しぶき」を描くのはしんどいので、例えば水道の蛇口から噴き出す水だったり、じょうろや水差しから注がれる細長い水を「水しぶき」の基本形態と考え、まずはこれを描いてみることにします。

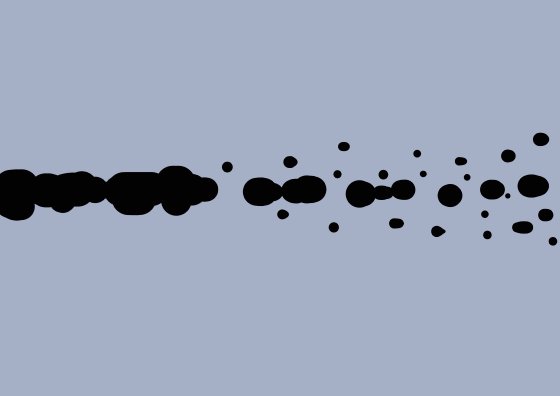
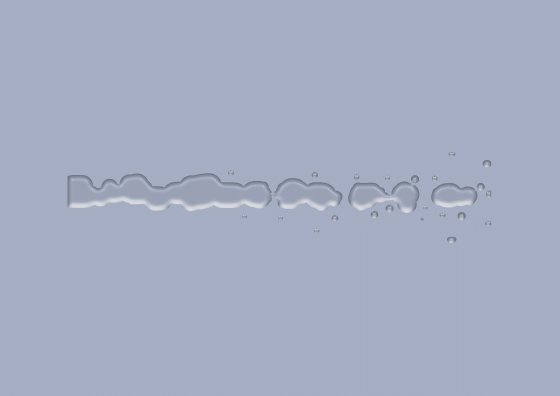
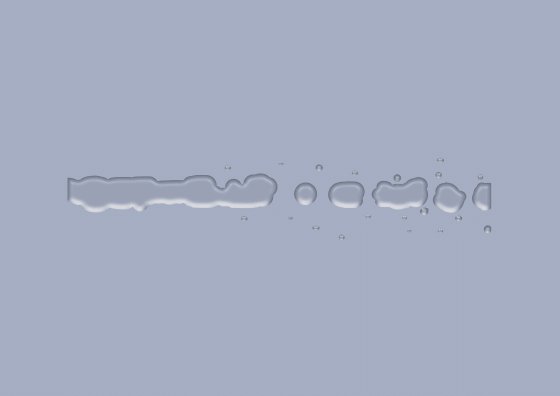
フレームレート:8fps、1秒間、セル8枚によるシルエットアニメです。

レタッチソフトでエフェクトをかけたものです。

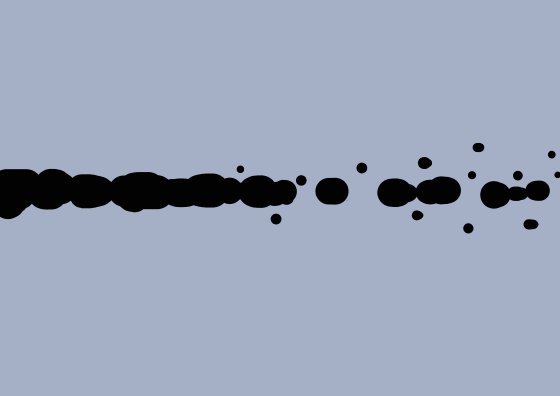
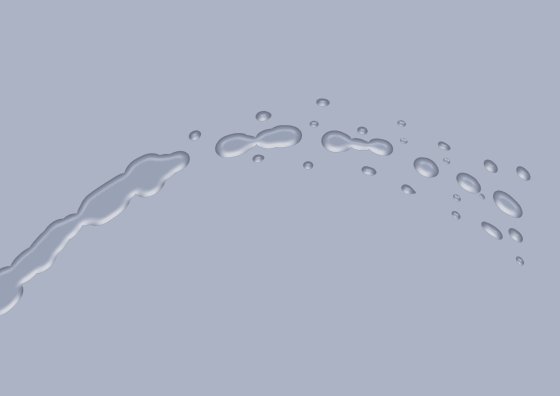
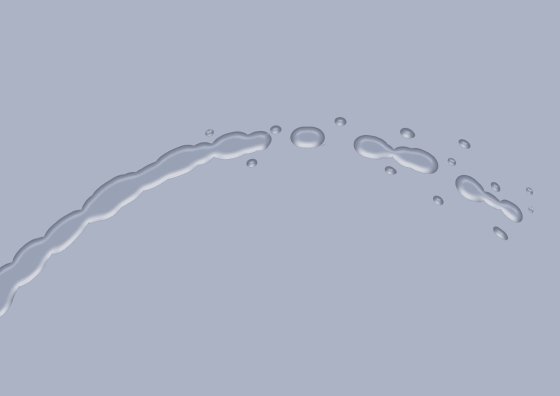
アニメーションフォルダをメッシュ変形したものです。こうやって流れを曲げてみると液体が噴き出している雰囲気が出せますね。

よりリアルに描くには、もう少し観察が必要です。
まとめ
フォトレタッチソフトのエフェクトによる水玉表現には限界があり、「水しぶき」の表現にはこの方法だけで対処するのは難しいようです。
また、水しぶきには輝いているというイメージがあります。今回は深く追求していませんが、ハイライトに注目し、ハイライトを主役にした表現も頭の片隅に置きつつ、次回は「水しぶき」カスタムブラシを作成してみたいと思います。
この記事が気に入ったらサポートをしてみませんか?
