
第17話:プログラムと向き合う
第17話「プログラムと向き合う」

ついに、プログラムと正面で向き合わないといけない日がきた。
また現れる白い画面にネコ・・・
私 :「なんかこのネコちゃんみると急に緊張するんですけど」

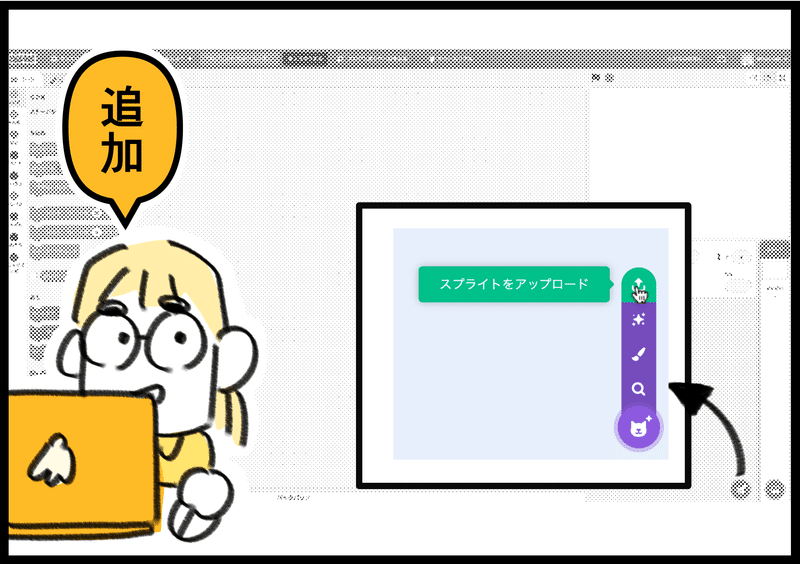
社長:「じゃあ、エルマー王子にしたら?せっかくキャラクター作ったんだし。」私 :「そんなことできるんですか?」 社長:「スプライトエリアでスプライトをアップロードと押すと、自分のコンピュータからキャラクターを入れられるよ」

でた!!!!!エルマー王子がScratch上に!可愛い!作ったキャラがコンピュータの画面にいるだけで、オリジナルゲーム感が増すというか・・・すごいテンションあがる。

社長:「じゃあ、まずは手始めに、エルマーを動かすところからやってみようか。どうすればいいと思う?」
私 :「エルマーを動かす・・・さっぱり。」
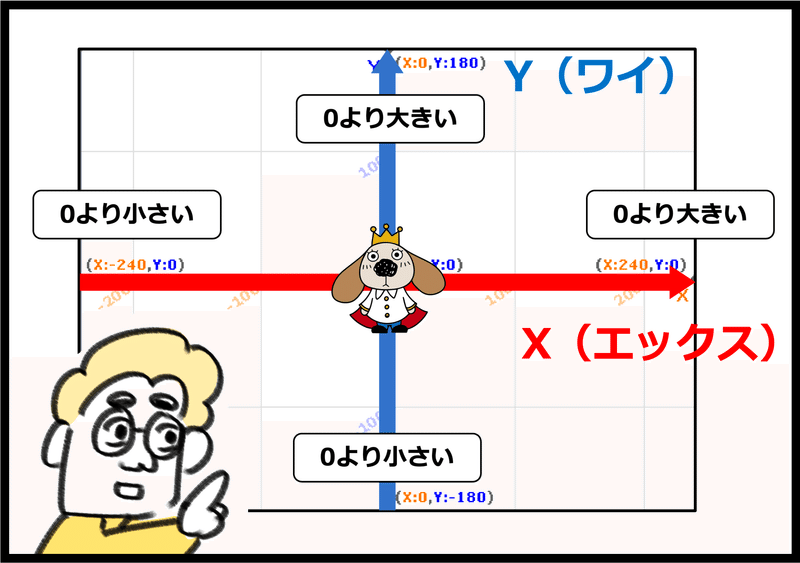
社長:「まずは、右に動かす方法を考えてみようか。プログラムでは、基本数字を使って位置を指示するよ。上下左右の方向も、XY軸を使って座標で指示していくよ。」
私 :(うわ、数学じゃん。)
社長:「そんな構えなくて大丈夫〜左右を表すときは、Xを上下を表すときは、Yを使う。くらいの理解で十分できるよ。今回は、右に動かしたいから、xが書かれたブロックを使うよ。探してみて〜」

私 :「『x座標を10ずつ変える』がありました。」
社長:「お、いいね〜ブロックをダブルクリックすると、そのブロックの指示を試しに確認することができるから、どんな動きか見てみて」
私 :「ちょっとずつ動いてる!」

私 :「ぴょこぴょこ動いてて可愛い〜〜〜」
社長:「毎回、ブロックをダブルクリックするのは正確なプログラミングじゃないから、ちゃんとしたプログラムを組んでみよう。プログラムはスタート合図が必要だよ!」

社長:「この下に、さっきの『x座標を10ずつ変える』を入れてみよう。そしてステージの左上、緑の旗を押すと、動いた?」
私 :「動きましたけど、さっきと動き変わんないですよ?」
社長:「動きは変わらないかもしれないけど、スタートの合図の下にブロックをつけたこの形がScratchプログラムの基本系だから覚えてね〜

あ、じゃあ、『ずっと』っていうブロックを入れてみて」
私 :「ずっと・・・うわ!動いた!!滑ってる!」
社長:「この『ずっと』というブロックは、中に入っているブロックの指示をずっと続けてね!という意味のブロック。今回の場合は、ずっとx座標に10ずつ進んでねという意味になるから、滑っているように見えるよ」

私のエルマーが滑らかに動いている。
何度見ても、自分の絵が画面上で動いていることに感動・・・
プログラミングってもっと難しくて、つまらないものだと思っていたけど、
自分のやりたいことをサッと実現してくれる意外と楽しいものかもしれない。
というか味方かもしれない・・・

第18話につづく・・・
【前回のお話】ドタバタ奮闘記第16話はこちら▼
この記事が気に入ったらサポートをしてみませんか?
