
PSDファイルをXDで開いたらどうなるのか検証してみた
私が配布してる練習用のPSDファイルをコーディングするためにXDで開いたらなんか違う。ってなった人がいて、もしかしてエフェクトとかかけてますか?って聞かれたので、どんな風に見えてるのかもう気になって気になって自分で試すことにしました。

最初にリプもらったときは、
なるほど。XDでコーディングするんですね。私はXDでコーディングしたことないからよくわかんないけど、大変そうだけど頑張ってください。
みたいな返事を返したんですけど。
次にXDで開くといろいろ反映されてないようです。
って言われたので、
あ!そうかも!PSDのファイルだし!
って思ってどんな風になるのか気になるので試すことにしたんです。
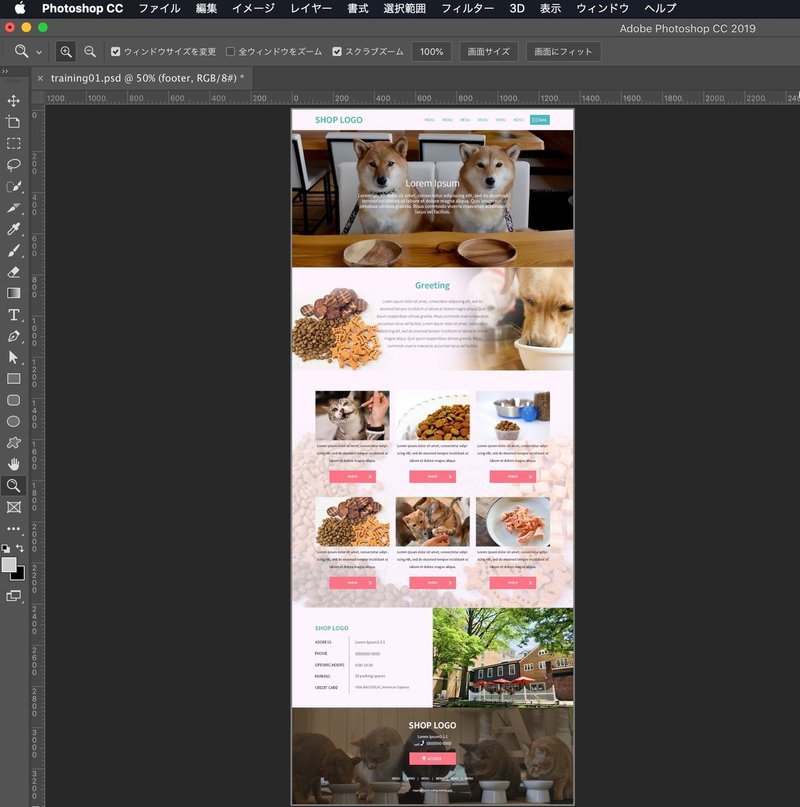
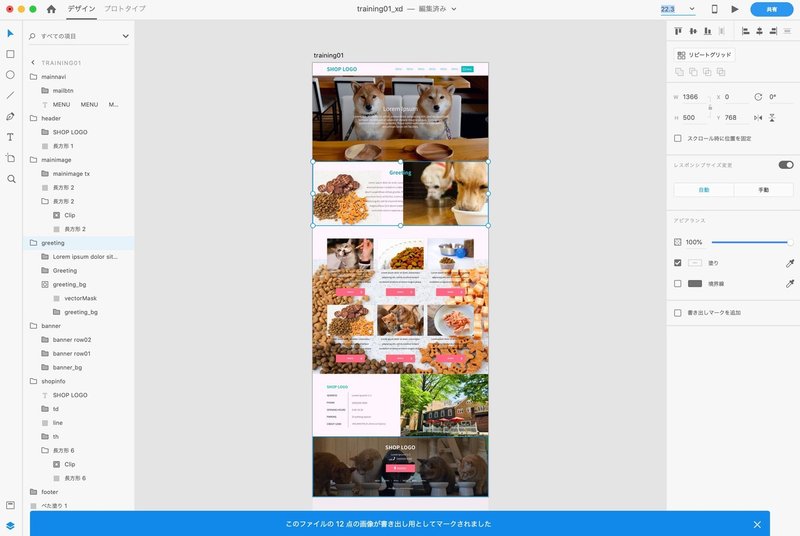
で、まずはこのPSDファイルです。

メインイメージに使用している素材の犬の表情がなんともいえないかわいいです。
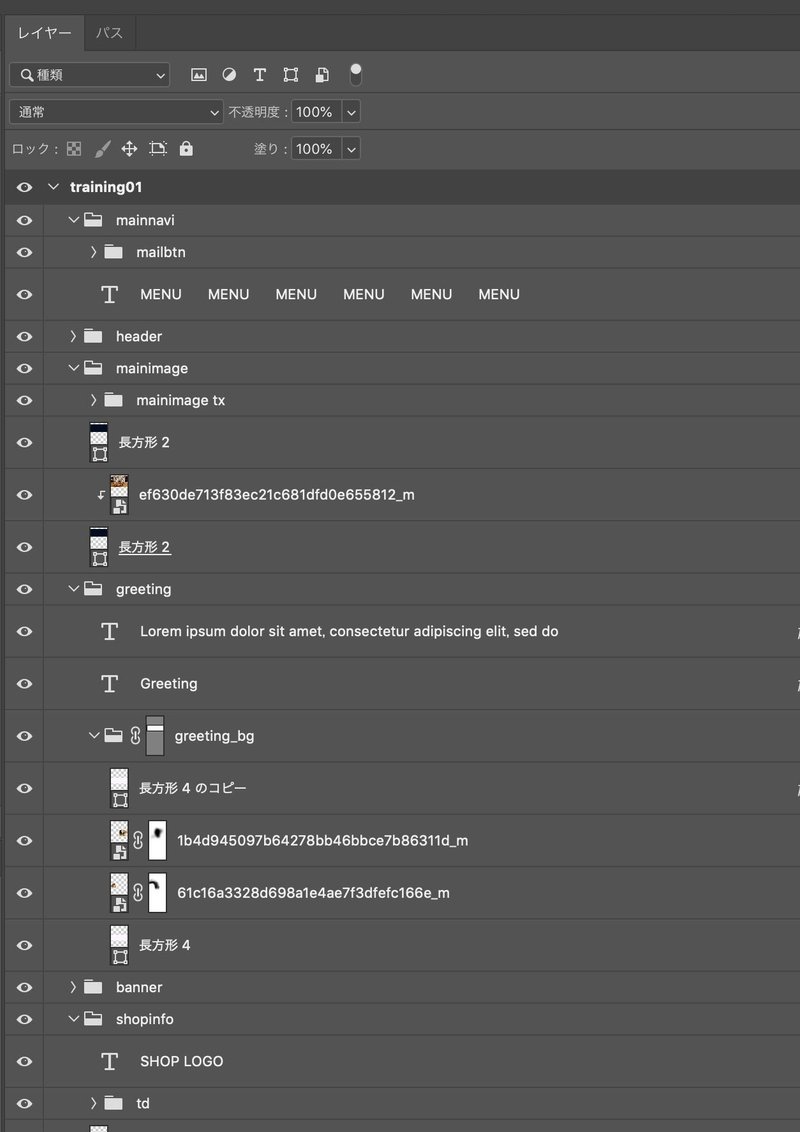
このPSDファイルのレイヤー構造の一部分です。

はい。ではXDで開いたものです。

はい。なんだかもう訳がわからないです。
反映されてるのはメインイメージの素材の動物たちのかわいさだけです。
Adobeのヘルプを見たところ

汚い字で申し訳ないですがw
もういろいろ反映されないとか、XDでいい感じにしときます。的なことばかりです。
再度XDで開いたファイルをみてみます。

12点の画像が書き出し用としてマークされました。とあります。
XDの最新機能の部分に書き出し用としてマークの部分について書いてありましたが、なんだかよくわかりませんでした。。。
気になる箇所を見ていきます。
マスクのぼかしの部分は全然なかったことにされてます。
せつない限りです。
次です。

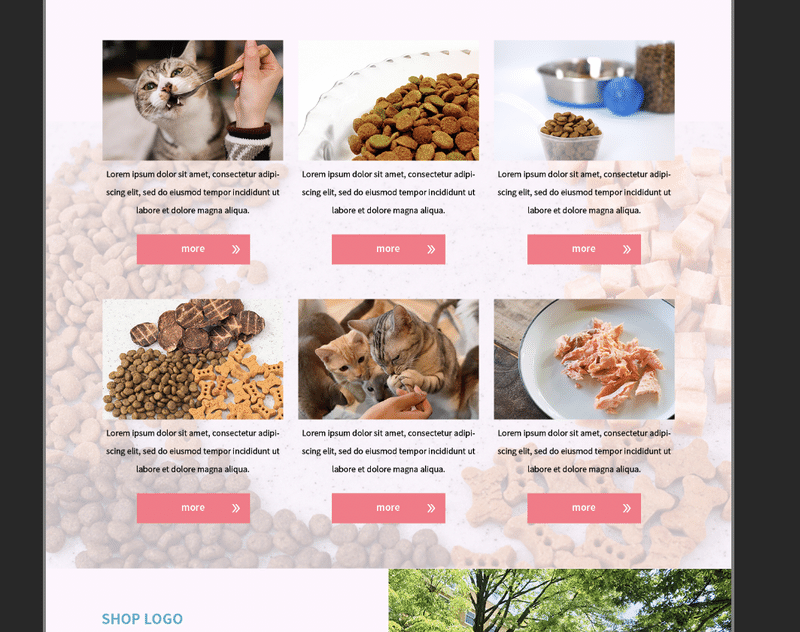
バナーぽいのが並んだ部分の背景の処理です。こんな感じです。
覚えましたか?
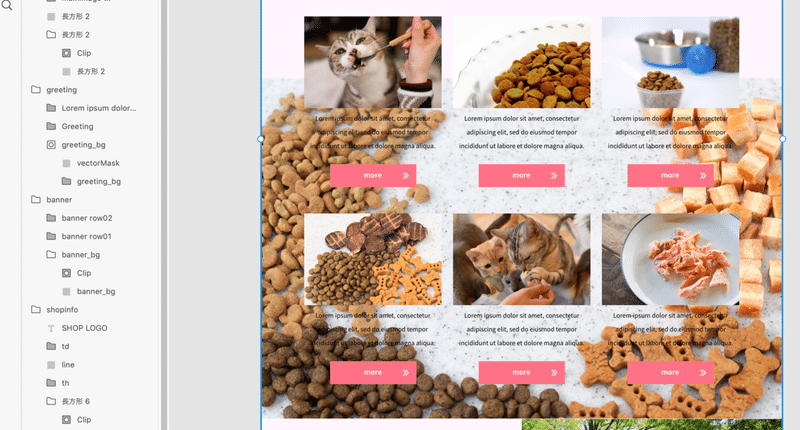
ではXDで開いたものです。

はい。最悪です。
PSDでは薄いピンクの長方形のシェイプレイヤーに写真の塗りを通常25%でクリッピングマスクをかけています。一部ぼかしでレイヤーマスクがかかっています。
XDでは薄いピンクの長方形のシェイプにクリッピングマスクの部分しか反映されていません。
他の部分もこんな感じで反映されていない部分がたくさんあります。
そもそもですが。
私はXDは動くワイヤーフレームを簡単に作ることができるソフトだと思っています。
XDが進化していることはなんとなく知ってたので、ああ、デザインカンプも簡単に作れるようになっちゃって。そうかもうコーディングをXDでしてる人もいるのね。って思ってました。
でも私の中ではデモのようなものを作ってるんだと思ってたんです。より詳細なデモ画面を。
実際、私がXDを使った時は動くワイヤーフレームを見せたくて、その時はXDってなんて手軽に動くデモが作れるんだ。すごいなあ。
って思いました。
で、検証することになった今思うこと。
もしかして、みんなXDでガチのデザインして
そこからガチのコーディングしてるの?
だってXDの最新機能に書き出し用のマークがとか、ネット上にコーディング練習用のXDあります!とか見つけて、衝撃を受けています。
長い間PSDでデザインしたファイルからコーディングばかりしているので、カルチャーショックです。
だってどうやってこのPSDファイルで作ってるようなレイヤー構造のものをXDで作るの?
まあXD触る機会少ないから知らないだけかもしれないけど。
検証結果です。
PSDで作ったWebデザインはXDで開くと無視されまくる。
なんならXDでPSDとおんなじように作ってあげよう。と思ったんですが、無理でした・・・
XD勉強不足なので、ほんとはできるんだよー。だったらごめんなさい。
今回はとりあえず検証した。ってことなので。
この記事が気に入ったらサポートをしてみませんか?
