
サイト分析(2021.04.12-04.16)
今週も1週間分析したものをまとめていきたいと思います。
記事の中にある「分析に対してのFB」はムラマツさん(@muuuuu_chang)が、私が分析したものに対しての意見だったり、サイトのいい所を話してくれたのをまとめたものになります。
弊社では毎日1サイト分析し、金曜日にムラマツさんが私とウェブボーイさんの分析したサイトの中からいくつか選んで、サイトのいい所を話してくれます。そのため私の分析だけのものや、ムラマツさんのFBだけのものなどチグハグになっています。
板谷アイクリニック銀座
credit:monopoさん
【ターゲット】
・場所が銀座にあること、治療に最新機器を用いていることから所得、年齢が高めの人(50代以上)がターゲットだと考えられる。
→サイト全体に落ち着いた配色や明朝体を用いることでターゲットが好みそうな、また院内の雰囲気に合った洗練された高級な印象を与えている。
・ターゲットがサイトを閲覧する際に使いやすいように、マウスストーカーをつけたり、メニューにカーソルを重ねたときに文字が動いたりとユーザーの動きに対しての設計をしている。
---
【もっとこうした方がいいと思った箇所】
・このサイトのターゲットは年齢が高めの人だと考えられるため、フォントに細い明朝体を使用するのは視認性があまり良くないのではと思った。
→UD書体を使うとか。
そもそも目の悪い人がサイトに訪問すると考えられるため、文字だけでなく写真や図を用いて端的に情報が伝わるようにするとか。
・最新機器を用いた技術力の高さやドクターの経歴などから治療に対しての信頼感は感じられる。しかしその一方で淡々としていて、安心感はあまり感じられない印象。
→院内の写真に人を載せる(男性しかいないので女性の従業員を乗せるとか、実際の営業時間の様子とか)
また、よくある質問を設置してユーザーの疑問・不安を解消するともっといいと思った。
・せっかくマウスストーカーが付いてるのに、横スクロールの時に矢印や「NEXT」が表示されるといった変化がない。
分析に対してのFB
・マウスストーカーを常につけることのデメリットは、ドラッグがしづらいこと。
→電話番号とかコピペしたいときにしづらい。
→常につけるのではなく、ドラッグが必要な時など使い所を制限した方がいいかもしれない。
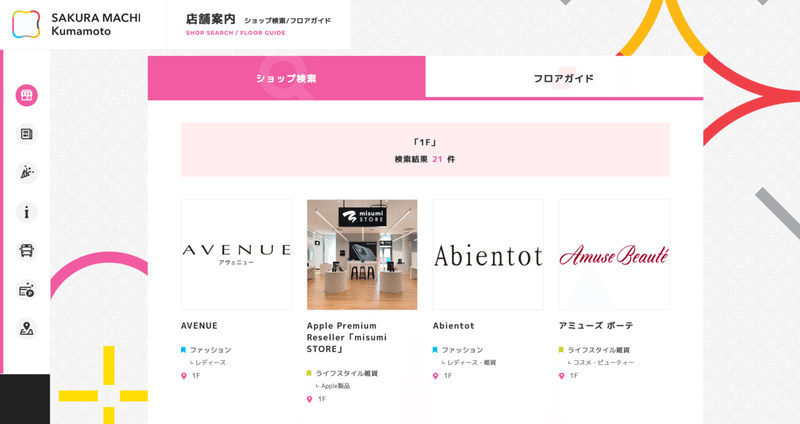
SAKURA MACHI Kumamoto
【いいと思ったところ】
使いやすい・サイト内回遊をうまく設計している
・左側にメニューを設置
→人の視線は左から右に流れるため視界に入りやすくて使いやすい。
また、ショッピングモールのサイトはアクセス情報や店舗の営業時間など何かしらの明確な目的があって、サイトに訪れると考えられるため情報が探しやすいように左に設置している。

---
・コンテンツの背景にあるロゴ?マーク?がスクロールした時に閲覧を邪魔しない程度に動いていて、遊び心・そのサイトらしさを出してていいなと思った。
・トピックスの記事の下に前の記事、次の記事の導線がある。また「その記事に関するショップページ」に飛ぶ同線がある。

---
・ショップ情報の下に「あなたにオススメのショップ」が出る。
・ショップ検索する時に「カテゴリ」「注目ワード」「フロア」「50音」と様々な探し方が提示される。
また、一気に情報を出さずにクリックするごとに小出しにして出すことで
ユーザーが混乱することなく探せる。


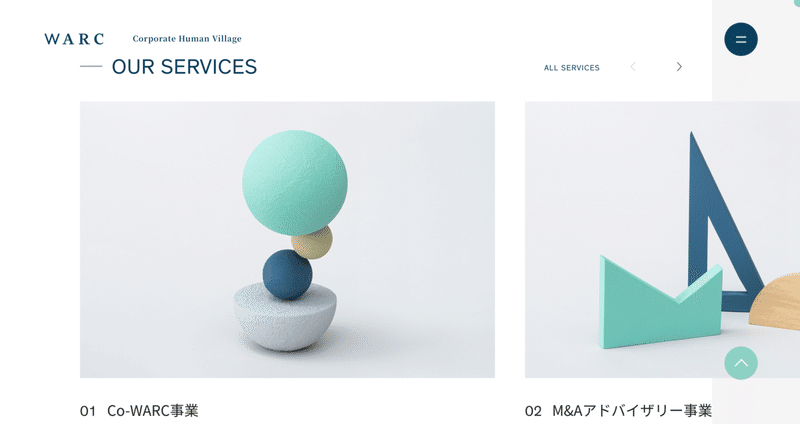
株式会社WARC
credit:B&Hさん
【ターゲット】
・レベルの高い会社で最良の大きい仕事をしていきたいチャレンジ精神のあ る求職者。
・とにかく結果を出してくれる会社に仕事をお願いしたいと思っている資金力のある会社。
・MVやBRAND IDEOLOGYの文字が数秒ごとに動く様子は「自ら創造・行動し続ける」という企業姿勢を表している。
・サービス内容の画像は丸や三角の模型にすることで他社との差別化をはかっている。
また事業内容が幅広い領域のため、あらゆる領域にも対応し、形作っていくという意味もあるのではと思った。
・MEMBERSの人の写真は正面・笑顔の写真ではなく斜めを向いていることと、フォーマルの服装がプロフェッショナルという印象を感じる
・この会社の売りは各専門領域のプロフェッショナルが在籍していることのためインタビュー記事やメンバーページで多くの社員を経歴付きで紹介している。
→信頼感・安心感を感じる。
---
【いいと思ったところ】
・デザインがシンプルでボタンなどが分かりにくいのを、マウスストーカーをつけることで補っている。(見た目のデザインと使いやすさを両立させている)
・下層ページを見た時にヘッダーにパンくずが表示されるためどこのページを見ているのか分かりやすい。
分析に対してのFB
・MVで「Think」と「SYNC」を掛けたり、提供された素材ではなく、自分たちで手の写真を撮影して使う、OUR SERVICESのサムネに模型の写真を使うなど発想力とそれをビジュアルに起こすのが上手い。
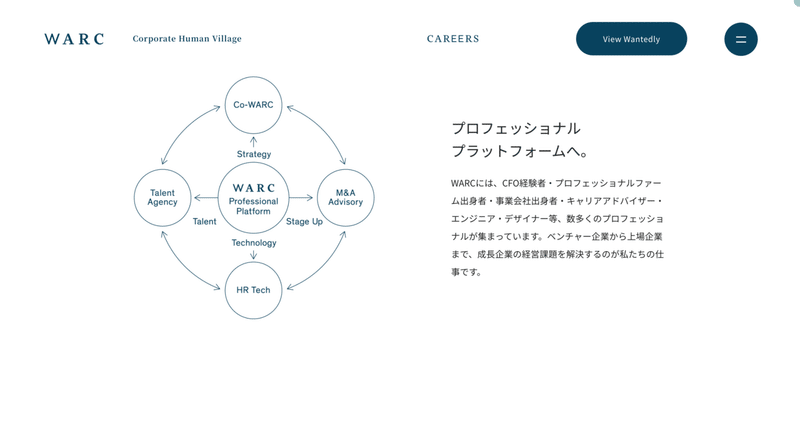
・下層ページにそのページのカテゴリがヘッダーに固定。
→どのページを見ているのか分かりやすい反面、他のページを見るときにボタンを2回クリックしなければならないデメリットもある。(メニューが格納されているため)
・リンクのアイコン(>)を文字の前に置くのは、表示が崩れやすかったり、ルールを作るのが難しい。
B&Hさんのデザインの特徴
・見出しにレギュラーの太さを使う、ボールドを使わない。
・余白が普通のサイトの3倍くらい多い。
・発想・ビジュアル力


---
・下層ページにそのページのカテゴリ(下の画像だとCAREERS)がヘッダーに固定。

---
・リンクのアイコン(>)を文字の前に置いている。

Kyash
credit:Kyash(サトウマサヤスさん)
【いいと思ったところ】
誰にとっても使いやすいデザインにしているところ
ルールがしっかり決められているところ
・メニューの名前が「kyasshで支払う」や「決めた額を入金する」
など目的ベースで書かれているため、メニューの名前だけでどう
いう内容か推測できる。
・メニューやフッターは下層ページに飛べる箇所が青色になっているため、
どこがクリックできるかすぐに分かる。
・ふところの太い「Hiragino Sans」を使用しているため視認性が高く
幅広い人が読みやすい。
---
【もっとこうした方がいいと思ったところ】
・所々に明るい水色の背景を敷いているが、画面で見た時に眩しく
感じるためもう少し薄い色にした方が見やすいと感じた。
・アプリの使用画面の背景が白いものが、サイトの背景と被ってしまい、見えづらいため、周りに薄く線を入れるといいと思った。
・ずっと白背景が続くため、コンテンツの区切りが少し分かりづらいように感じた。コンテンツごとに色を変えたり、枠線をつけて区切りをはっきりさせるともっと内容が入ってきやすくなると思った(例:https://payme.tokyo/)
サンデシカ
credit:studio details(野澤美菜さん)
・MVの「このこえ」の文字は「え」だけ横に置くことで
「このこ」と「こえ」それぞれの単語が引き立つようになっている。
また、配置が特殊なので視線が引っかかる。メニューやSNSアイコンも
など情報が右にまとまっているため見やすい。
・トップは写真と見出しだけの構成だが、写真の配置をランダムにする、
後ろに布の素材を入れる、スクロールする時の光が入るような動きで
単調さや寂しさを解消している。
・普通のサイトだと機能面を訴求したり商品のラインナップを載せたりするがこのサイトではそうしたものは一切なく、商品は下層で少し紹介する程度。
→商品を売るというよりもブランドの思い・姿勢を伝えたいのではないか。
→思い・姿勢を伝えることで安心感・信頼感を感じさせ購入につなげる。
・商品に対して真摯に向き合っている姿勢を文章を主体にして伝えている。
(サイトに使われている游ゴシック体は「読みやすさに重点を置いたデザインで、小サイズで組んでもよみやすい」フォントのためこのサイトに合っているなと思った。)
・このサイトの制作者は、ユーザーの中に子供の肌に優しい商品がいいと考える人が多いと考え、そうした人に向けて安心感を感じる訴求の仕方にすることで「他社との差別化」と「そのブランドらしさ」を出し、売り上げやブランドのファンに繋げようと考えたのではないか。
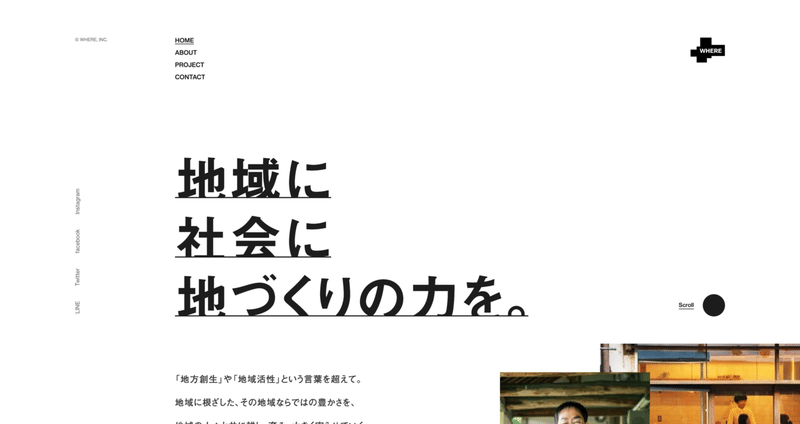
WHERE,INC.
credit:Shhh inc.(宇都宮 勝晃さん)
分析に対してのFB
・MVがめちゃくちゃ上手い。
→具体的には
1.キャッチコピーのフォントサイズや太さがメリハリがある
2.右側にロゴ、左側にメニューと逆向きになっている。
3.メニューを縦に積んでいる。
4.SNSリンクが縦書き。
5.キャチコピーの下側が見切れている。
→遊ばせつつも、合わせることろはしっかり合わせているから決まって見え る。
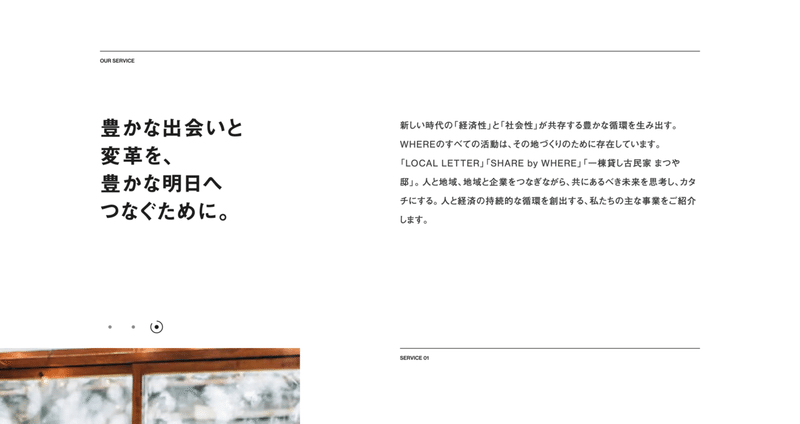
・OUR SERVICEでは、見出しと本文をカラムで配置。あまり見ない並べ方。普通は見出しの下に本文を配置するなど積む形にする。
・SERVICEで、要素を交互に配置した後にPROJECTで画面が黒くなる。
→読み手を飽きさせない工夫。
・PROJECTではマウスポインターが変化し、ドラッグできることを伝える。(使いやすい設計)
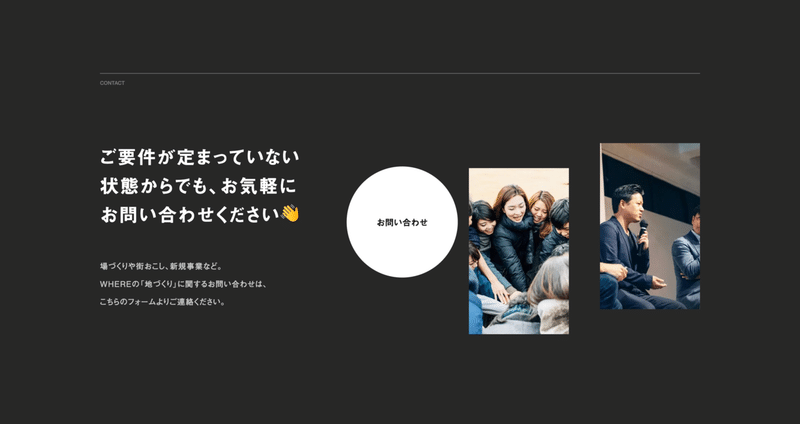
またCONTACTでは「お問い合わせ」の文字が表示され、見出しが小さくてもしっかりと訴求している。
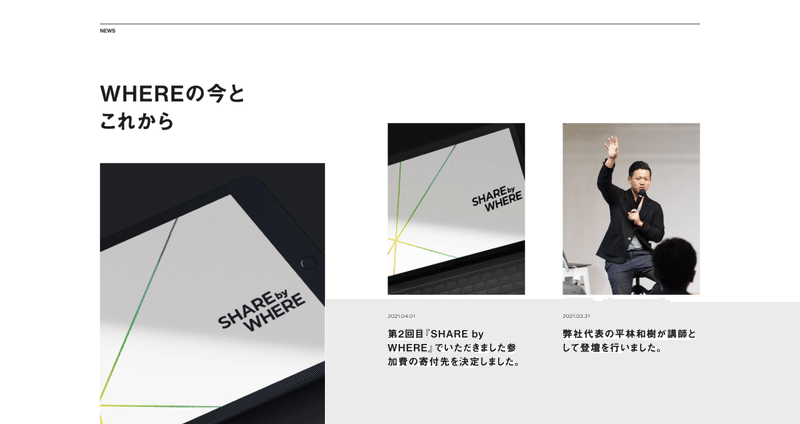
・NEWSでは、右側の画像を若干上にずらして配置している。(あえて外す)
→デザイナーの感覚でやってる。
・MVは遊ばせつつも、要素の先端や端はしっかり合わせている。

---
・見出しと本文をカラムで配置。

---
・SERVICEで、要素を交互に配置した後にPROJECTで画面が黒くなる。(読み手を飽きさせない工夫)

---
・要所、要所でマウスポインターが変化


---
・右側の画像を若干上にずらして配置。(あえて外す)

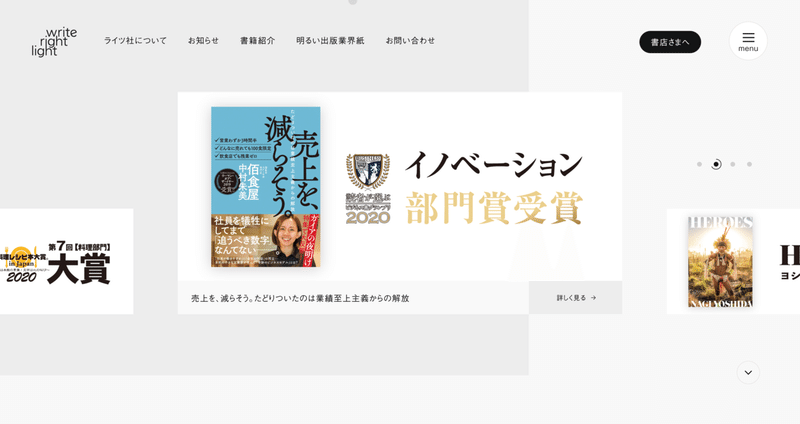
ライツ社
credit:THREE Inc.(中野 浩明さん)
分析に対してのFB
・MVは本を見せたいのではなく、実績を見せたいから横の画角にしている。
・モダンな印象を感じさせる。
→なぜそう感じるのか
あえて外したり、可愛くしてるから。
→具体的には
1.スライダーのインジケーター(現在のスライダーの表示場所を示すやつ)
が可愛い。
3.MVで左側にグレーの座布団を敷いて奥行きを作る。
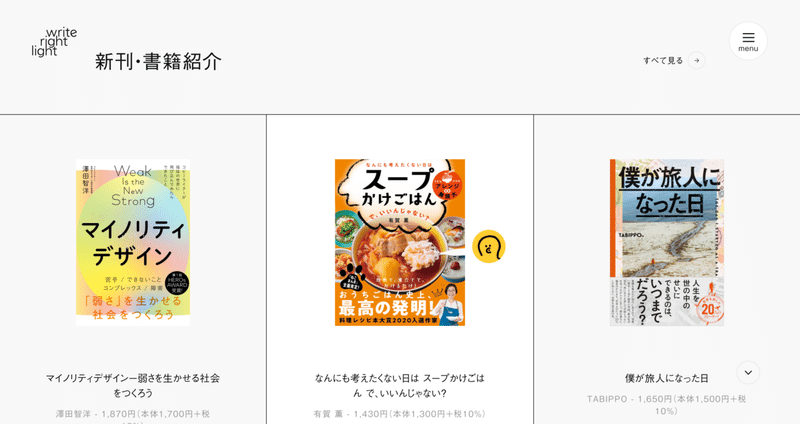
4.新刊・書籍紹介では、ホバー時にタコのイラストが表示。
5.すべて見るのボタンの作り込みが高い。
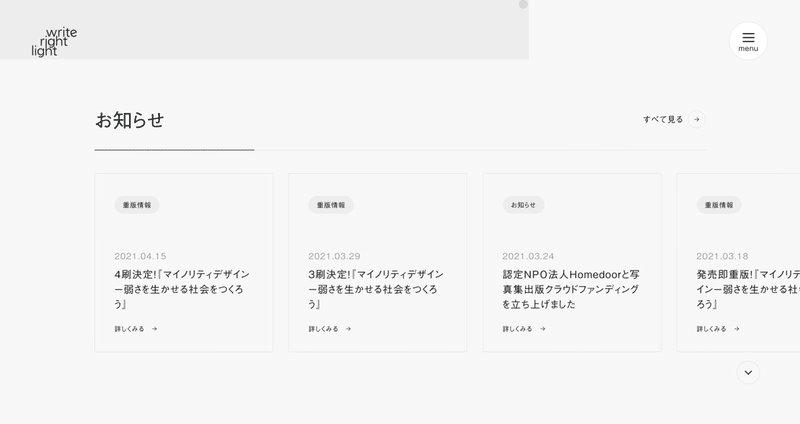
6.お知らせで見切れてる部分を作る。
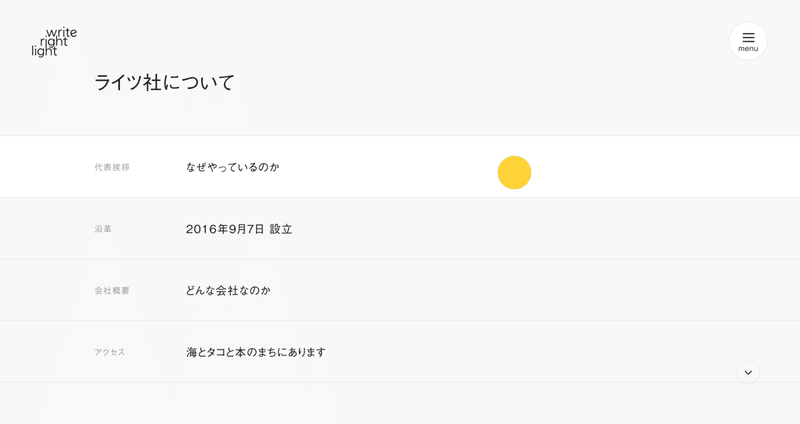
7.ライツ社についてでは、エリアを画面いっぱいにしている。
→単調に見せず、淡白になっていない。
・フォントが紙面と同じフォント(A-OTF Gothic BBB)を使用しているため、デジタル感を感じさせない。誌面とウェブの印象を同じにしている。
・実績を見せるために横の画角にしている。

---
・見切れてる部分を作る。

---
・ホバー時にタコのイラストが表示。

---
・エリアを画面いっぱいにしている。

この記事が気に入ったらサポートをしてみませんか?
