
かっこよさを捨てて文章系同人誌をデザインする
情報系同人誌の表紙をデザインしました!
私が作るとき、とかく情報系デザインについての記事がなかったので、私がここに書き記しておきます。
とはいえ私はデザイナーではなく趣味の同人作家なので間違っているところもあると思う。コメントで指摘してくれるのは構わないが、喧嘩腰なのはびびるのでやめてほしい。
ちなみにこの記事は同人誌の宣伝もかねているので、よかったら買ってください。しばらく宣伝が続くと思うけど、売れない悲しみを味わいたくないのでご了承いただきたい。
なぜかっこよさを捨てようかと思ったか
まずどうして分かりやすいデザインにしようと思ったかの話。
コミュ障だから!!以上。
私は、フォロワーを増やすために交流するということが根本的に苦手なんだよね!!自然と交流ができる、それが苦にならないという人は本当に尊敬する。
SNSでの自己宣伝が苦手ということは、同人イベントや通販ページで、「パッと見て面白そうな本かどうか」が重要になってくる。
というわけでかっこよさやスタイリッシュさは捨てて、「わかりやすいデザインをする」ということに力を入れた。
イラストを依頼
文章系同人誌なので表紙イラストはいらないと言えばいらないのだが、私が楽しいので依頼することにした。
プロモーションに使うため、過去作と関係のない新キャラにした。
デザインについていろいろ調べていたところ、表紙デザインにいつも同じキャラが出てくる技術書があった。自分のブランドを作るためにそういう運用
もいいな~と思う。
しかし、依頼を受けてくれた絵師さんの名前を間違えるという、痛恨のミスをしてしまう。いやほんとマジですみません。訂正シール作って貼りました。
依頼はざっくり自分で絵を描いて臨んだ。
コミッションについてはまた別に記事を書いて語ろうと思う。

背景は写真素材をillustratorでトレースしてモノクロ化している。写真だと情報量が多すぎるときにはよくやるやつ。
モデルは「岩波ブックレット」
この同人誌のデザインは岩波書店が出している小冊子、岩波ブックレットがモデルになっている。
タイトルと疑似帯のシンプルなレイアウトと、目を引くカラーを参考にした。
あと、わかりやすくキャッチーなデザインかつ、ターゲットとする相手がわかりやすいんだよね。文字と疑似帯だけで、おおよその内容がわかるという良デザイン。それでいて、俗っぽくなりすぎない。
下のリンクは、岩波ブックレットのデザインがざっと見られるのでわかりやすい。
とはいえそっくりにしてしまうと出版社に迷惑だと思うので、似たレイアウトをベースに別物として作っていった。
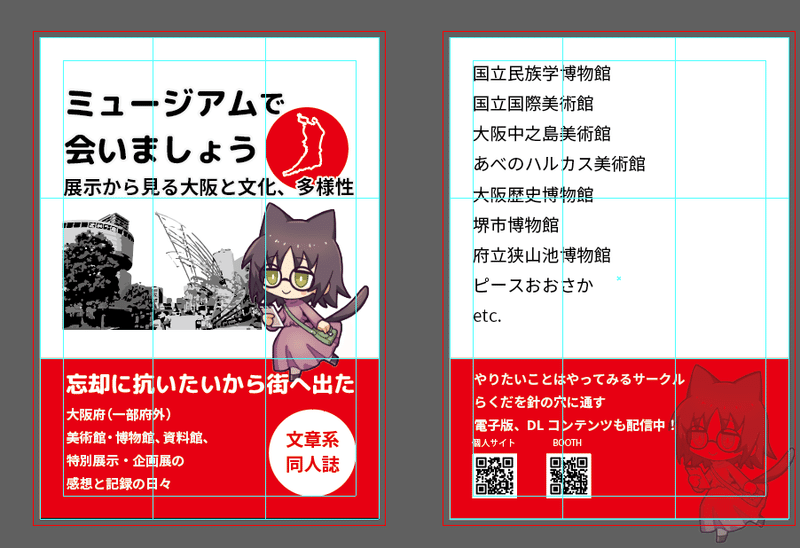
三分割構図を使用
この表紙デザインは三分割構図になっている。三分割構図とは、構図を3×3で分割したガイド線を元に作ると整って見えるというデザインのコツのひとつである。

ガイド線に沿わせたり、ガイド線が交差するところにオブジェクトを置いたりする。
白い部分と疑似帯の境界線や、タイトルの下部は三分割のラインに沿っている。
デザインをやっていると自分の作っているものがかわいいのかかわいくないのかわからなくなってくるが、ガイド線を引くことによって配置に迷わなくなるのはいい。
色数を減らすと情報が多くても読みやすい
この同人誌のデザインは、キャラクターのイラストを除き赤とモノトーンだけで構成されている。
色数が少ないと、すっきりした印象に見える。
裏面の美術館の名前のところはグレーになっているのだが、このグレーは赤と同じ明度になっている。使う明度・彩度も揃えた方がすっきりする、気がする。
キャッチコピーを入れても違和感のない「疑似帯」
帯のように見えるが、実際には印刷されているという、疑似帯。
疑似帯のデザインは便利だ。文字を入れまくっても不自然ではないから。
裏面の疑似帯はQRコードを入れてみた。名刺やペーパーに入れるよりは目立つし、見本誌以外売り切れたときに電子版もありますと誘導しやすい。
文字とイラストが重なるところにフチをつける
文字の白フチ、すごく大事。あるとないとでは全然違う。
視認性が上がるし、なおかつ色覚異常の人に優しい。色覚異常の人は絵や柄の上に文字があると見えないらしい。(健常者にも見づらいが)
くっきりしたフチではポップすぎるという場合はフチをぼかすという手もある。ライトノベルやライト文芸ではよく見かける。
文字のフチの付け方は使うツールによって違うので詳しくはググってほしい。
フォントの種類も極力減らす
表紙のフォントの種類は少ない方がいい。
読者に語りかけるようなところは丸ゴシック、情報の部分は普通のゴシックと分けている。
丸ゴシックはかわいいからよく使う。
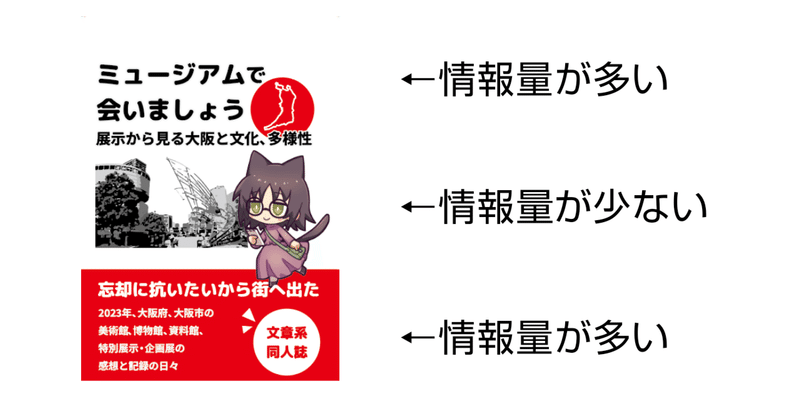
情報量が多いところと少ないところを分ける

三分割構図のうち、上下が情報量が多く、真ん中が情報量が少なくなっている。
全体的に情報量が多いより、多いところと少ないところの区別がある方が読みやすいと思う。
こんなことを心がけながらデザインを製作していた。参考になれば幸いです。
活動リンク
この記事が気に入ったらサポートをしてみませんか?
