
UXデザインと心理学
著者Jon YablonskiがUXについてまとめている「Laws of UX」を元にUXデザインと密接に関係する心理学を交えた内容です。
UXをより良いものにしていくには心理学の理解は必須です。ただ何となく良いデザインではなく、心理学を交えたデザインは納得感があるという事です。なぜこのデザインなのか?なぜ変えなければならないのか?などイマイチ決め手に欠けるという場合はこういった根拠となるものが非常に大事になります。UIUXデザインはユーザーの課題を解決するということがそもそもの目的だからです。
【法則1】 ヤコブの法則
ヤコブの法則の要点は以下の3つです。
・ユーザーは普段から使っている見た目のものに同様の挙動を期待する
・新しい体験はストレスに。既にある体験を生かせばカスタマーサクセスの向上に
・すでにリリースされているサービスの場合は違和感を最小限に抑えるために移行期間が必要
ユーザーは普段から使っている見た目のものに同様の挙動を期待する
類似するものを見ると同じような挙動を連想しそれを自然と期待します。つまり、こうあるだろうという無意識の認識です。これを"メンタルモデル"と言います。
ユーザーとデザイナーの間でこのメンタルモデルが違うことは実はよくあります。現場ではデザイナーの感覚で設計してしまうのはとても危険です。
ユーザーインタビュー、ペルソナ作成、ジャーニーマップ、エンパシーマップ(具体的な概要などは別の機会に紹介)を活用してユーザーが達成したい目的は何か?既にできているユーザーのメンタルモデルはどんなものか?を把握します。
これらを元に、作ろうとしているサービスに落とし込んで設計していけばよりユーザーの期待に沿ったサービスができます。
新しい体験はストレスに。既にある体験を生かせばカスタマーサクセスの向上に
誰しも感じた事のある感覚かと思います。既に知っているという事はとても価値があり、サービス提供側から新たに学習させる必要もなくユーザーに対してストレスも与えません。
"TTP"という言葉の由来の一つにもなっていますが、競合調査やユーザー調査をすると大体似たようなサイトの挙動や構成になっています。効率がとても良いし戦略的な方法と言えます。
※ありがちですが、既存のサービスに似過ぎてしまう、つまらないサイトになてしまうこの2点には注意してください。
すでにリリースされているサービスの場合は違和感を最小限に抑えるために移行期間が必要
方法はいくつかありますが、よく知られているSalesforceなどは以前のものと新しいものをユーザーが選択して利用できるようにしていますね。
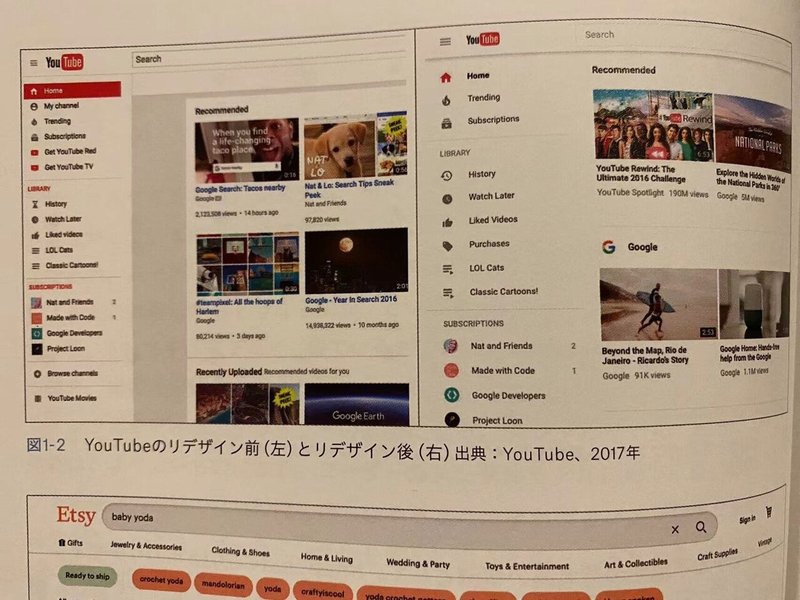
個人的にはバージョン管理が面倒かなと思うので、本書でも紹介されているYouTubeの例が良いと思います。

このように少しずつユーザの反応を見ながら改修していくアジャイル開発が日本では一般的ですよね。
【法則2】 フィッツの法則
フィッツの法則の要点は以下の3つです。
タッチターゲット(コンポーネント)は十分な大きさにする
タッチターゲット(コンポーネント)同士は距離が近すぎてはいけない
ユーザーの達成したい目的に応じてタッチターゲット(コンポーネント)適切な距離に置く
タッチターゲット(コンポーネント)は十分な大きさにする
人間が押しやすいサイズにパーツを最適化するという意味です。以下の画像を例に挙げると右の画像はタッチミスが起こってしまう可能性が高いです。

Appleのフューマンインターフェイスガイドラインでは、44px*44pxが推奨サイズです。これが今は一般的ですね。
他にもGoogleのマテリアルデザインガイドラインでは48pd*48pd、Nielsen Norman Groupでは1㎝*1㎝とされています。
タッチターゲット(コンポーネント)同士は距離が近すぎてはいけない
成人の指の先のサイズが8-10㎜のため、最低でもこのサイズでボタンを作成し、近くに他のコンポーネントがある場合は一定の距離を保つことが必要です。
ユーザーの達成したい目的に応じてタッチターゲット(コンポーネント)適切な距離に置く
ユーザーが達成したい事を動作考慮し関連項目を適切な距離に置きます。デザイン制作前にワイヤーフレームを引いてある程度情報整理をしますが、デザインに落とし込む段階でさらに意識して製作します。
次に続く...
この記事が気に入ったらサポートをしてみませんか?
