
デザインモックアップをGIFで動かして共有する方法
デザインは、Web・UIなどのデザインは、デザインレビューや開発メンバーへの共有など、いろんな場面で実装前に確認してもらうことが多いです。
そんな時に、gifで動きをサクッと簡単に共有できたら〜と思い、色々やったら良いGoogle拡張機能を見つけたので共有します。
使う拡張機能「モバイルシュミレーター」

https://chrome.google.com/webstore/detail/simulateur-mobile/ckejmhbmlajgoklhgbapkiccekfoccmk?hl=ja
PCのブラウザ上で、モバイル機器からいろんなPCまで約50台のデバイスモデルでサイトの見え方を確認できます。
基本的には、テスト環境のチェックや本番に公開されたサイトの簡単なレスポンシブチェックに使われる拡張機能です。
そして…この拡張機能では、Figmaで作成したデザインのモックアップを簡単にgif化して共有できるんですー!
Figmaのデザインデータを簡単にgif化して共有する流れ
①figmaで作成したデザインのプレビューリンクをコピー

②ブラウザでプレビューリンクを開き、拡張機能を起動!

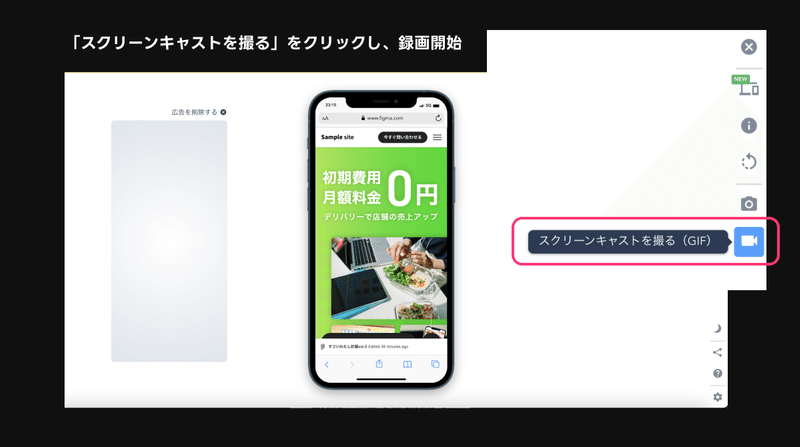
③「スクリーンキャストを撮る」をクリックし、録画開始

④録画データを保存、または録画データのリンクを取得し、共有したい相手に送信する
※gifデータで書き出されます

モックアップの状態のデザインをgifデータで録画ができるので、テキストで伝わりにくいデザイン箇所を実際の動きを録画してサクッと共有できます。
gifデータなので、共有先の相手に動画を再生させる必要もないのかな~と考えています。
さらにこんな使い方もできる!
figmaのプロトタイプでできることも多いのですが、、、個人的には以下のようなこともめちゃ良い部分だな〜と思い使っています。
・figmaのプロトタイプで確認できるデバイスより多い
・アドレスバーで隠れる部分がはっきりわかる
・ナイトモードへの切り替えができる
・向きを変えた時の表示が確認できる
皆さんもぜひ使ってみてください〜
拡張機能・プラグイン系はまだまだ開拓していきたいです。
この記事が気に入ったらサポートをしてみませんか?
