
【グラフィックデザインのコツ】~疎密による画面の構成~
グラフィックデザインでは、人の視点を誘導する方法として「疎密」という考え方があります。
端的にいうと、疎は広いすっきりとした余白。
密は、細かく描かれた部分のことで、面積比の強弱を表します。
「疎密」をコントロールできるようになると、見る人に情報を効果的に与えられるだけでなく、印象を幅広くコントロールできるようになります。
疎密による視点誘導
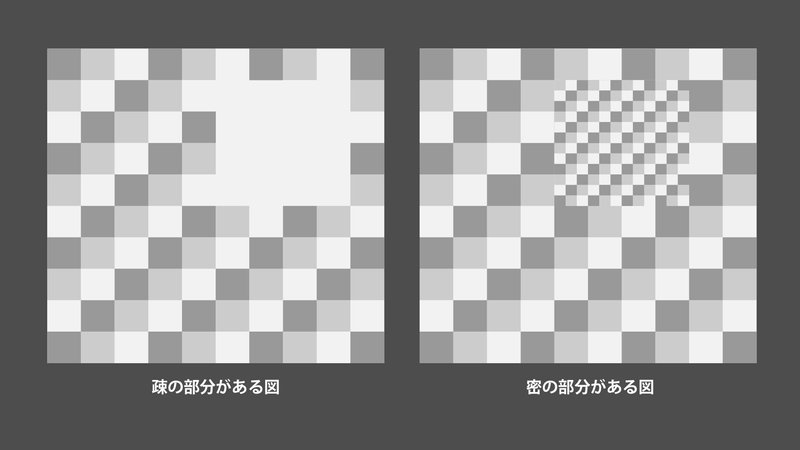
まず、こちらの2つの図をご覧ください。

左の図では正方形が並んだ一部に、すっきりと間が空いており、右の図では眼の細かい部分があります。それぞれ自然に、視点が誘導されると思います。
ここで、まず頭に入れておきたいことは、画面の中で、疎と密の「比率が小さい方に視点がいく」ということです。
仮に、この比率がそれぞれ逆転すると、もちろん視点が変わります。

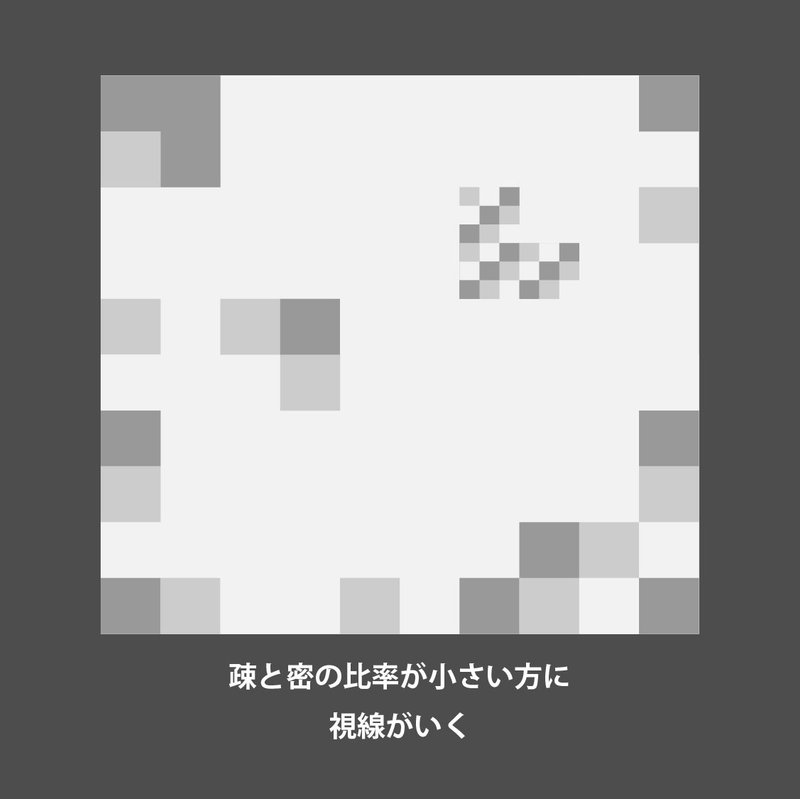
別の例も見てみましょう。
こちらも、疎と密の比率が小さい方に視点がいくはずです。


気を付けておきたい事は、「密度が高い=目がいく」ということではありません。デザインの面白い所は「相反する2つの対比によって、見え方が変わる」という点です。
"疎"があるから"密"が際立ち、逆も同じです。
グラフィック作品だけでなく、世の中の優れた作品は、例外なくこういった対比を操作して、制作されています。
疎密で印象をコントロールする
また、疎と密の"差"を、どれくらいつけるかで、画面の印象が大きく変化します。
次の例をご覧ください。

疎と密の"差"が大きい画面では、メリハリが強く、スタイリッシュな印象にも見えてきます。
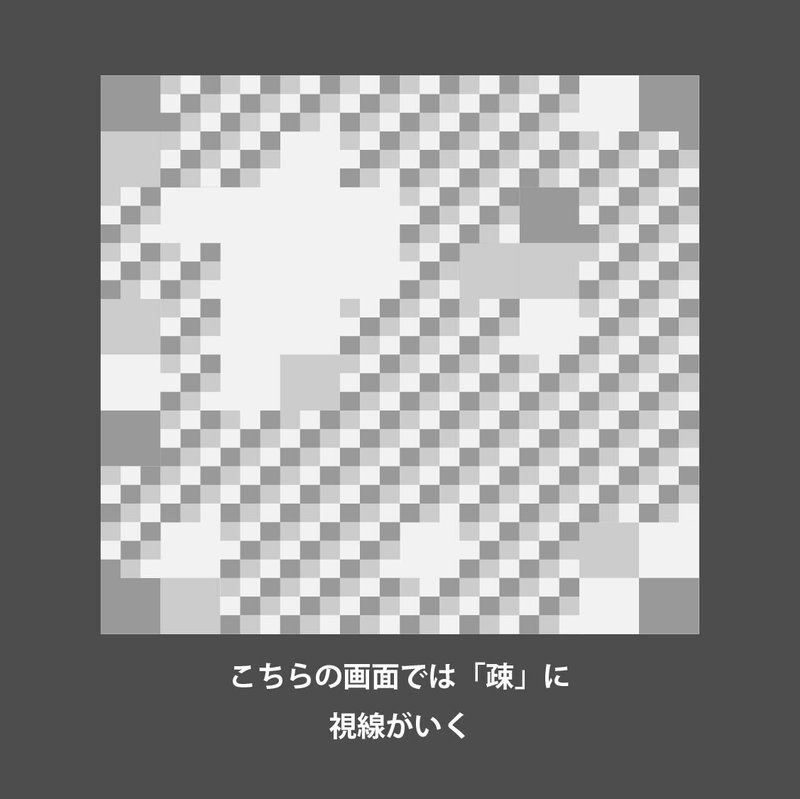
それに対し、次の画面ではどうでしょう。

最初に見た画面とは違い、"差"が曖昧で、子供っぽく穏やかな印象にも見えます。
このように、疎と密の差分の付け方によって、画面の印象をコントロールすることができます。
"密"を作れるようになれば、デザインの幅が増える
デザインの経験が浅い方は、画面の余白を埋めようと、なんとなくバランスをとって素材(モチーフ)を画面に配置して終わり、ということがよくあります。
そうすると、なぜかいつも「見栄えがしない…」「単調で、子供っぽいデザインになる…」という方も多いのではないでしょうか。
それは単純に「ディティールの作り込み・描き込み」を作ってあげることで解決することが多々あります。
"疎"を作るのは大した労力は要りませんが、"密"を作るのは手間がかかります。
フリー素材を活用したとしても、しっかり疎密の意識を持って利用すれば、デザインの幅もグッと広がるはずです!
最後に
当たり前のことですが、どんなに疎密をコントロールができたとしても、「誰に、なんのために、どういった印象を与えるか…」といった、目的を持っていないと、良し悪しの判断はできません。
どんな時も「見せたい人のことを考えて作る」ということを頭に入れながら、ぜひご自身の制作に役立ていただければ幸いです!
この記事が気に入ったらサポートをしてみませんか?
