
【STUDIOでWEBサイト制作】デザイナーのアウトプットサイト公開しました!
皆さん、こんにちは!株式会社FORKのwebデザイナーoyamadaです。
社内のデザイナーみんなで日々デザインに関することをnoteやInstagramでアウトプットしています。
企画はnote/Instagramのプランニングチームがいつもお題や企画を考えてくれています。
私が所属するノーコードチームでは、前期からそのInstagramとnoteのアウトプットを一つにまとめたアーカイブページを制作するプロジェクトが進行していました👏
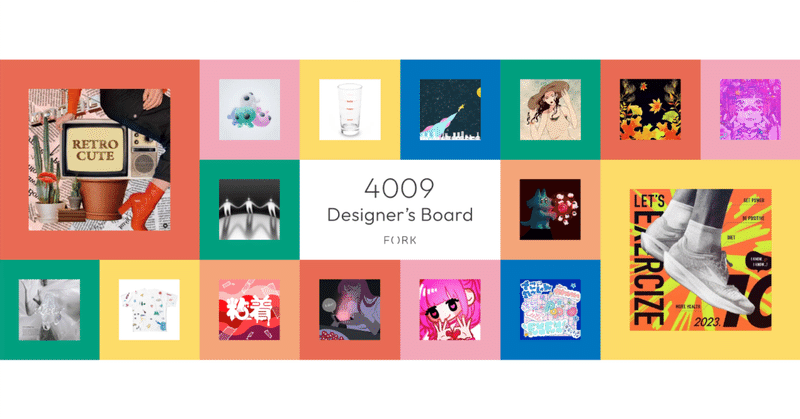
アーカイブページが完成&公開しました!
私は前期はFigmaチームに所属していたので、途中から参加の新参者ですが、前期からのノーコードチームのメンバーの皆さんが、通常業務の合間に、コンセプトや知見をストックし、今期でデザイン案出しと実装が行われました。
\ 完成したアーカイブサイトはこちら /
サイトのデザインは、前期からSTUDIOの実装を検証してくださっていた社内のデザイナーOKAさんのデザイン。
Figmaで制作されたデザインを元に、STUDIOの共同編集機能で手分けして実装と、公開前のデバック確認や修正作業を行いました。
モーションは標準機能だけで制作
各所で使われているモーションはSTUDIOの標準機能の条件付きスタイルの設定だけで制作されています。
分担作業で、他の人が作ったモーションがどのように作られていいるかを見みるのもとても勉強になりました。
標準機能だけでもここまでのアニメーションが作れるんだなと感心!
そこで、以下、私が勝手にメンバー代表でみんなが作ったモーションのレビューさせていただきます!
▶ KVのアニメーション
まずは、サイトを開いたあと直ぐに目に付くキービジュアルのモーションから。Instagramから抜粋された作品が、左右から順番に出現するアニメーションです。
これは、STUDIOの機能、条件付きスタイルの「出現時」でタイル状のサムネイル一つ一つに適用して制作されています。
モーションタブでスピードや出現時間などを調節して、バランス良くキレイに制作されていてスゴイなと思いました^^
PCとSPでそれぞれ分けてデザインされています。見てて気持ちいい!
AEとか使わなくても、STUDIOでここまでできるんですね!


▶ ドロワーメニューのホバーアニメーション
メニューにもかわいいホバーアニメーションがついています。
オンマウスすると、カラフルなボールが上から降りてくるようなモーションは、条件付きスタイルの「ホバー、(in)ホバー」で制作されています。
ちょっとした遊び心がかわいいですね。

ちなみに、先日の投稿でご紹介したドロワーメニューも「出現時」を使用。
▶ Member紹介部分のホバーアニメーション
社内のデザイナーの紹介の、noteとInstagramのリンク部分にも、ピンクとオレンジのバーが伸びるホバーアニメーションが付いています。
こちらも「ホバー、(in)ホバー」で制作されています。

STUDIOは色々なモーション表現が可能
今回はチームのみんなで分担してモーションを考えて設置したことで、各デザイナーさんが考えた色々なモーションをみることができました。
共同作業ならではの発見がたくさん得られました。
そして、STUDIOの条件付きスタイルの機能は、魅せ方次第で色々な表現が作れそう!
今後もみんなでSTUDIOに関しての知見を共有しながら増やしていけたらいいなというのが個人的な感想です。
それでは、本日はこの辺で。
最後までお読み頂き、ありがとうございました!
\ フォークデザイナーのアウトプットサイト /
\ 今回使ったInstagramはAPI連携の方法はこちら /
この記事が気に入ったらサポートをしてみませんか?
