
AEとBlenderでKV動画つくってみた。
みなさん、こんにちは。
株式会社FORKの、webデザイナーのNorishioです。最近気が合う友達のたいせつさを身にしみて感じるようになりましたw大人になるってこういうことなんだなと思います(゜-゜)
さて今回の記事では、
先日公開されたFORKコーポレートサイトのKV動画の画面の作り方をざっくりまとめたいと思います。
Blenderってなに?
無料の3DCG制作ソフトです。静止画~アニメーション、通常のモデリング~スカルプトと呼ばれる粘土のような造形、3D空間に絵を描くことなどもできる無料なのにかなり多彩なソフトです。
まえにCinema4D Liteの記事書いていたのになんでBlender?ってなった方には言い訳をしておきますw
Liteの無料版は
・レンダラーが弱い(質感表現が微妙)
・機能が制限されてモデリングしづらい
・互換性?の問題なのかCinema4Dをリアルタイム更新するとAEに映ったり映らなかったりする(レンダリングのモードを更新の度ごとに切り変えると映る)あとちょっとAEファイルが重くなるのがネック・・・(T_T)
などの理由から今回は断念しました…。
01 絵コンテをかく
イメージボードをまとめる📝
まずは、やんわりとした構想を一旦文章化。

音ゲーは決してうまくないですw(/ω\)ただ音楽と演出を楽しんでいます。
こんな感じでつくりたいもの・イメージをぼんやりながら書き出しています。
コンセプトとしては「わくわくするものを作り続けられるDXな会社を目指していくフォーク!」っていうイメージです。(すみません。後づけですw)
結果、作っていくうちに変えていった部分や技術的にあきらめた部分などもありますが・・・さいしょはこのメモを書いてモチベーションを上げました。
つぎにコンテでアニメーションの流れを決めて、イメージボードで配色・デザイン・アニメーションイメージなどを軽くまとめます。どちらが先がいいとかないと思うので、イメージが浮かぶように先に資料を集めてイメージボードをつくるでもよいと思います。
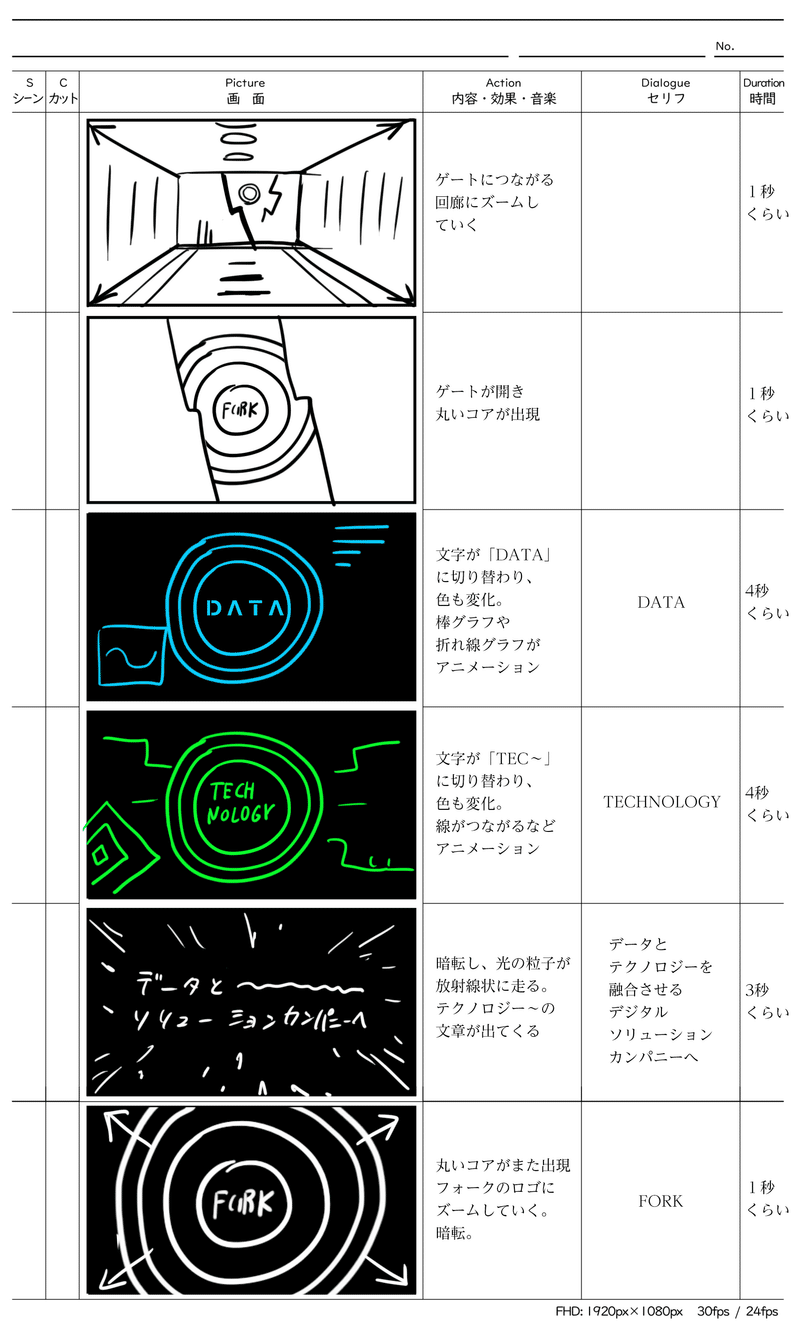
▼絵コンテ

①絵コンテは動画のシーンの流れ、カメラワークなどのイメージを絵や文章などで説明します。絵はゆる~い感じで書いてますが、イメージが伝わればこのくらいでOKかなと思います。必ずさいしょに決めたイメージのまま進めるわけではなく、たとえばラストの部分の文字やロゴの見せ方は実物と絵コンテで変わっていたりします。実際に作っていくとこのつながりの方がより自然やカッコイイなどあると思うので、絵コンテは目安として考えておくとよいかなと思います。
②上で動画の流れがきまったので、動画イメージに近いものを資料集めしたり、自分で作成したりします。今回は資料集めのみです。
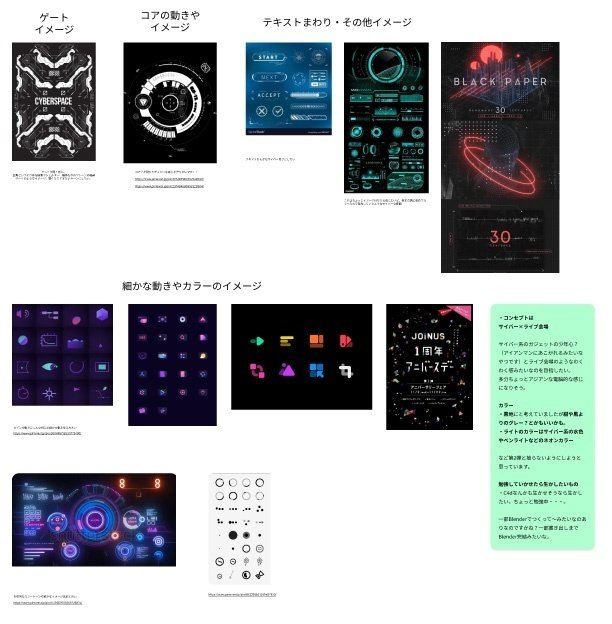
▼イメージボード

この時点では冒頭の開く扉のイメージがじつはあまり決まってなかったりしたので動画部のメンバーに資料集めをお願いしました。いい資料を集めていただいたおかげでイメージが高まり、無事完成できました…!(∩´∀`)∩フーこの辺まで出来たらスケジュールをざっと引いたりします。

仕事している感が出て気持ちいいですね✨(BY仕事のできないやつ)
02 Blenderでオブジェクトを作成🔴
さいしょはもくもくと作っていましたが、
当初考えていたよりも調べながらの作成のせいか、時間がかかるということに途中で気がつきまして・・・w
「フル3DCGアニメーション作るんじゃ・・・!」から
3DCGでアニメーションしたものと、AE上で2Dで作ったものを合成しています。
切り替えって大事ですよね・・・!w
それと3Dのアニメーション書き出しはめちゃくちゃ重い!
マシンスペックもほどほどで、ほぼ○△▢のプリミティブオブジェクトみたいな今回の動画でもちょっと重かったです・・・。書き出し中は休み時間に放置してごはん食べたり、退勤後に離席してレンダーだけするとかしていましたw('ω')
モデリングは勉強中でレファレンスなどを参考につくりました。大体つくりたいオブジェクトなどを日本語や英語などで地道に検索したり、動画で派生していって見つけられたりします。とにかく動画や記事を見ていましたw
書き出しは途中で止まることも想定済みで静止画の連番書き出しです。・・・ちょっと面倒ですが、やり直しよりはマシです。動画書き出しよりは若干軽い?な気がします。それとタイムラインの時間を指定して部分書き出しなどもできるので、いくつかに区切って書き出しの時間調整をするのもよいかなと思います。(このフレームからフレームまでを静止画書き出しと分けるとスムーズでした)
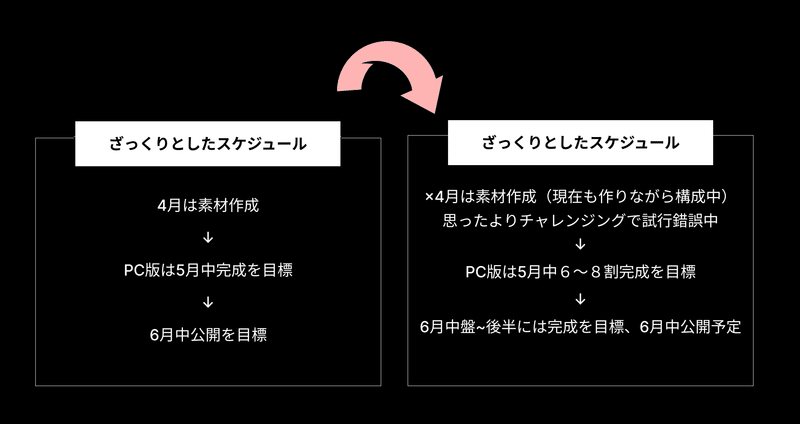
Blenderで少々時間を食ってしまったので、こんな感じでざっくりとしたスケジュールをリスケしていきました。

方針を転換してうまく完成にこぎつけました('ω')
レンダリングは今回cyclesにしていますが、発光はeveeでも可能なのでマシンスペックによってレンダリングをeveeにするのもありです。
03 AEでエフェクトと合成する🌈
エフェクトを少し盛っていますwだいたいグローやスタイル盛りです🌈
プレ版で作った素材をデータ流用しアレンジもしています。練習がてら試作をつくると、こうして生かせることもあるので有益だったりします。
つくったプレ版のデータは
プロジェクトウィンドウ>右クリック>読み込み>ファイル
で作成中の本番データの中に読み込むことができます。
3.1 ここでワンポイント!紹介したい小技 tips🌀
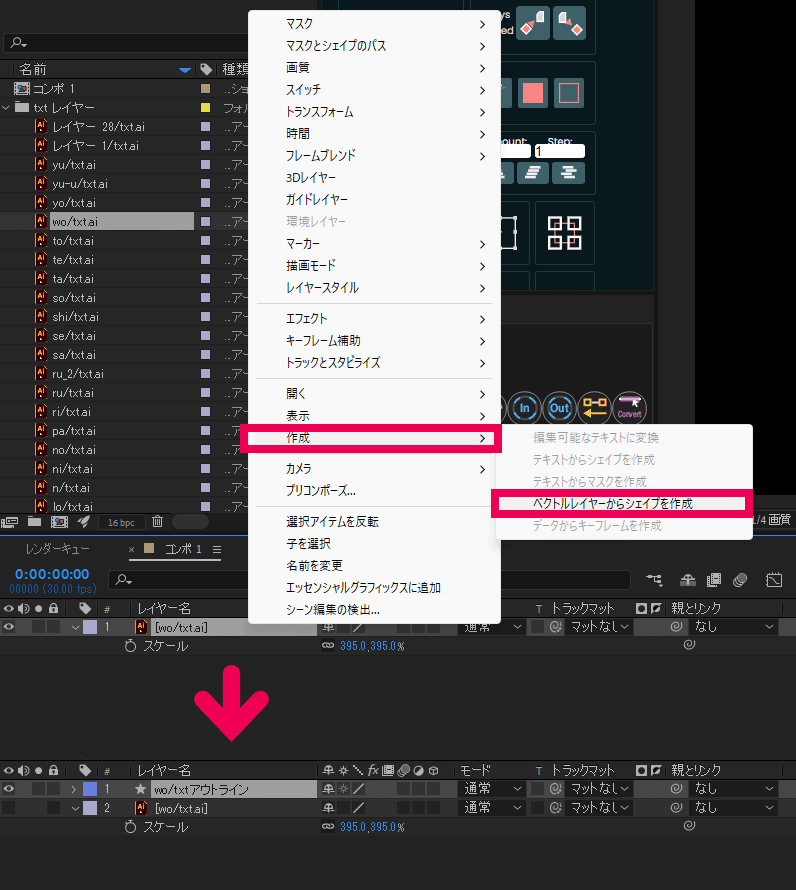
①イラレのベクトルレイヤーはシェイプレイヤーに変換をして
流用元のファイルは削除。
(※コンボまで引用すると消えるから注意)

そうするとファイルを参照しなくて良くなるので読み込んだファイルも消せます。
レイヤーで右クリック>作成>
ベクトルレイヤーからシェイプレイヤーを作成
②使用していない素材・レイヤーは消す

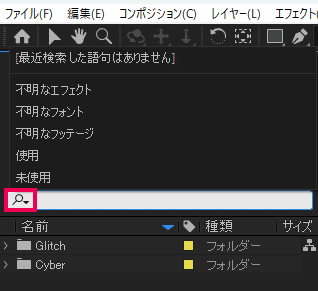
などのメニューが出るので「未使用」を選択
プロジェクトウィンドウの虫メガネアイコンの▼を押す
未使用を選択>未使用のものがソートされる
※中にはこれ使っているんだけど…ってやつもエフェクト祭りしているとあったりするのでいちおうレイヤー名称などチェックは大事w
③じつはけっこう便利!整列機能
縦横の中央配置はみなさんご存じかと思うのですが、じつは複数の横に並ぶオブジェクトをそれぞれ均等な間隔を保ちつつ真ん中に配置できます。
これ、けっこう知らない人もいそうだなとw・・・Photoshopで整列機能よく使う人は知っているかなという感じです。アイコン表記も一緒なので。
①まず両端にオブジェクトを端揃えにします

②つぎに画像赤枠の中央にするボタンを押します

ネ、便利でしょ?
便利だと思ったら、次の人にまた広めて不幸の手紙みたいに回してくださいねw(´∀`*)ウフフ
④静止画連番画像を1フレームずつ並べる
さて3Dで書き出した、静止画連番画像を1フレームずつ並べなくてはいけないのですが・・・これ1個ずつ1フレームずつずらしてまとめるの面倒ですよね?w
こんな時に便利なプラグインが・・・
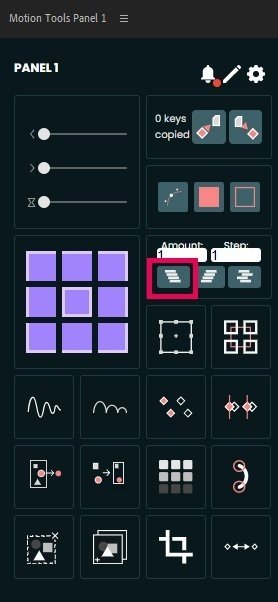
Motion Tools Proです!✨テッテレー!
私も動画部のko-gaさんが紹介されていて知りましたw
いいものはぜひ紹介したいよね('ω')
導入方法は動画や記事で紹介されているのでググってくださいw

所定の1フレームずつずらして並べたい画像レイヤーなどをまとめて選択し、Motion Toolsパネルの中の赤枠のボタンをポチっとするだけです。便利すぎて涙が止まりませんね・・・(T_T)
小ネタを紹介しつつ、ざっくりどんな感じで動画をつくったのかも紹介しますね。
3.2 AEでの合成方法🔽
扉が開いてコアが出現までの動きをBlenderで背景透過の連番画像で書き出したのち、扉は影を濃くするなど補正しています。
コアはFORKロゴのパターンのみ書き出してデータ・テクノロジーはAE上でライトのカラーを変えたりテキスト・背景の光のエフェクト・グラフなどのモチーフを合成しています。

コアは1種類blenderで作ったのち、AE上でライトでカラーを変えたりしてパターンを作成。
余談ですが、冒頭の回廊は同じオブジェクトを3連結して一番後ろにドアを付けています。

ちなみにSP版はトリミングが変わるので、もちろん3Dパートは配置やカメラを調整しなおし書き出し。AEの合成パートは元のPCのデータをコピーし、コンポジションの画面サイズ変更やフッテージ差し替えなどで編集しなおしています。大概PCのデータを流用しつつ調整できるので、エフェクトの悪さがないかのチェックをしつつわりと楽につくれます。
ついでにパーツごとにプリコンポーズ(コンポジションをつくる)してまとめておくと、あとで配置調整の際に楽です。

04 まとめ
あらためて振り返ると技術不足な点、HPのKVというよりはつくりたいものを作ってしまった感・・・!反省しています(/ω\)
スケジュール管理しつつ比較的自由につくれるということで「もっとこうしたい!」、集めていただいた資料を見て「こんな風につくりたい」などイメージを膨らませられて、一人でつくるときとまた違ったものが出せて楽しかったです。それとたぶんみなさんFBとか指摘しづらいとは思うのですが、FBしてもらえるとセルフブラッシュアップよりガイドしてもらえる感が大変ありがたかったです・・・!✨自分一人で直しているとあれ?これでいいんだっけ・・・。ってちょっと孤独になるんですよね。デザイナーあるあるかなと思います。
動画チームのメンバーと、レスポンスとして参考にさせていただいた日本~海外のクリエイターの方の動画に感謝感謝です。本当はレスポンスを紹介したいところなのですが、いくぶん参考にした動画が多すぎて・・・メモとってなかったです・・・m(_ _)m申し訳ない…。
また今公開されている動画は、だいたい3か月ほど公開されています。
つぎのKV動画もお楽しみに・・・!
以上動画部でした。
▼動画部ではほかにもAEやPrなど動画に関する記事を書いています。
FORKのインスタやマガジンもよろしくお願いいたします~('ω')ノ
FORKの公式アカウント
▶インスタはこちら ▶マガジンはこちら
フォロー・スキ・いいね大歓迎です(*´з`)ノ
noteではサイトレビューのマガジンもあります!
FORKはweb制作の会社です~📢
この記事が気に入ったらサポートをしてみませんか?
