
カルーセルKVをよーく見てみよう!
こんにちは!webデザイナーのcandaです。
webサイトのKV(キービジュアル)の定番、カルーセル。
通販サイトなどにはよく使われていますね。
そんなカルーセルですが、なんとなく形は思い描けるものの
いざ作ってみようとすると「どんなパターンがあったっけ…」
「画面幅が広がるとどんな動きするっけ…」と意外と奥が深く。
実際にカルーセルKVを作るときにはたくさんのサイトを参考にしました。
せっかくなのでタイプを分類してみなさんにもご紹介しようと思います!
画面幅を広げた時の動き
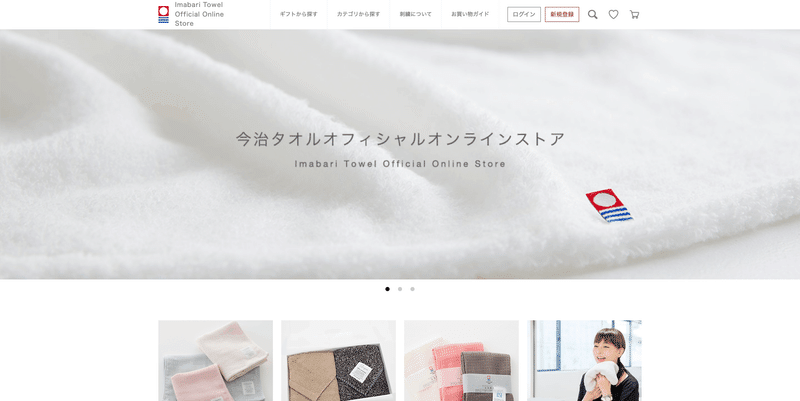
01.左右の余白が広がる


まずは一定幅以上になると、左右の余白が増えるタイプです。
すっきりした見栄えで、余白が大きい分中央のバナーにしっかり目がいきます。
画面幅を狭くするとまずは左右の余白が見切れていき、余白分より狭くなると
①KV画像が見切れる
②KV画像が画面幅いっぱいになる範囲で縮小する
などの動きがありました。
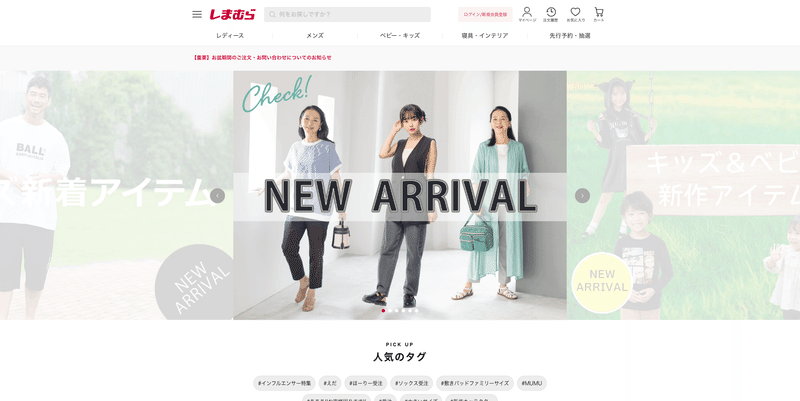
02.左右のコンテンツが見える



続いては一定幅以上画面幅を広げると、左右のコンテンツが見えるパターンです。余白になり得るスペースを生かして別のコンテンツを訴求できるのが良いですね。
画面幅を狭くすると
①中央の画像だけ見えた状態で、画像が見切れるor縮小する
②左右両方のコンテンツが見えたまま縮小する
③左右片方のコンテンツは一定幅見えたまま、中央の画像が見切れる
などのバリエーションがありました。
SPの時には中央の画像のみが表示されるもの、SPの時でも左右の画像を表示させるものと両方ありました。
さらに細かくパターンを分けると、中央のコンテンツと左右のコンテンツの間に余白があるパターン/ないパターンが存在します。
左右の画像は、中央に比べて黒or白のマスクをかけて中央の画像が目立つようにしているサイトもありました。
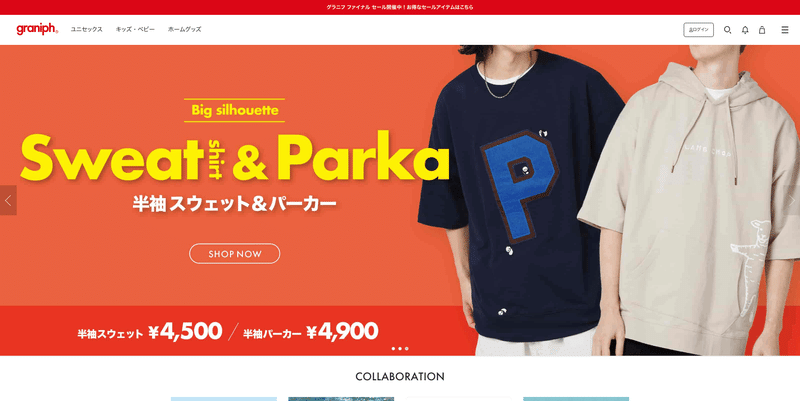
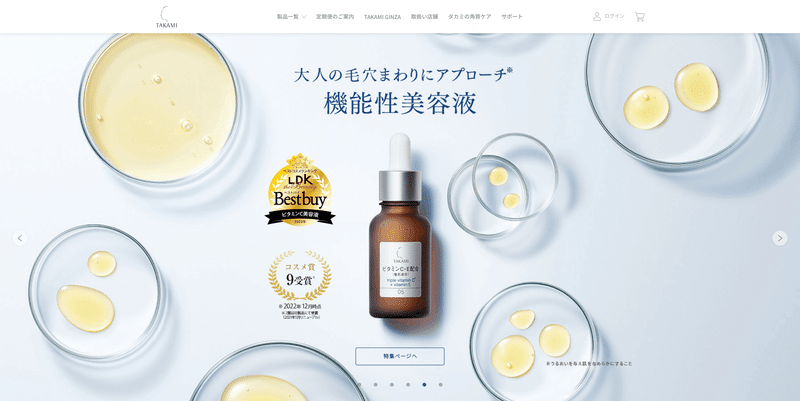
03.KV画像が拡大縮小


こちらはどんな画面幅でも画面幅いっぱいまで画像が広がるパターンです。視界いっぱいにKVが飛び込んでくるのでインパクトがあります。
画面幅を狭くしたときの動きは
①画像がそのまま縮小する
②一定幅までは左右から見切れていき、その後縮小
などがありました。
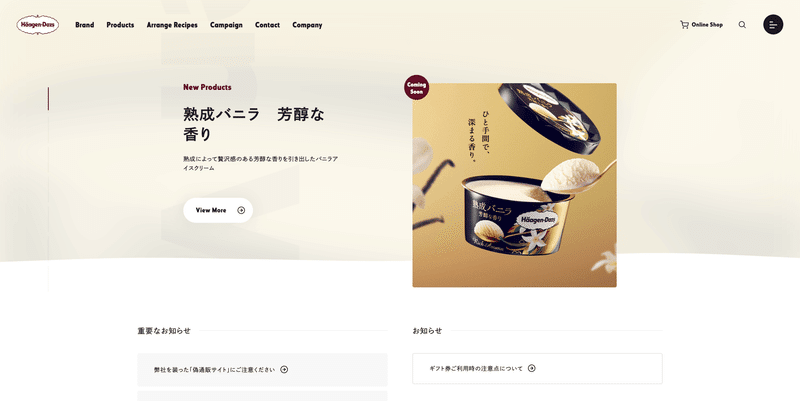
04.その他

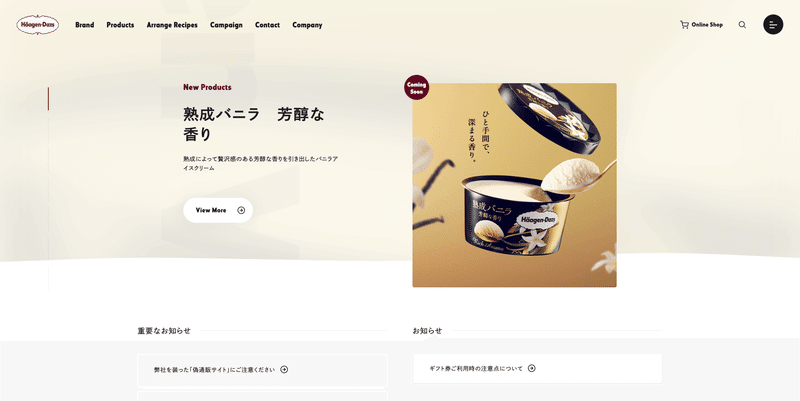
その他の例として、ハーゲンダッツ シャパンのサイトではKVが一枚画像ではなく、背景とその上の要素がレイヤーのような構造になっています。
そしてアイスの画像だけが入れ替わっていくような仕組みになっています。
どんな画面幅でもアイスのビジュアルがちょうど良い位置に表示され、デザインのこだわりを感じました。

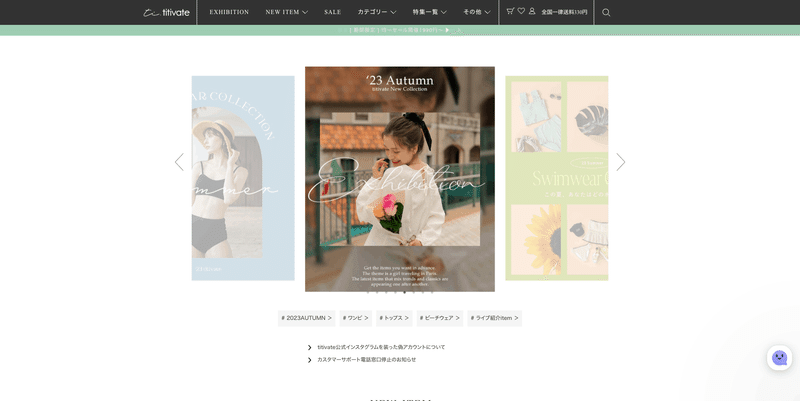
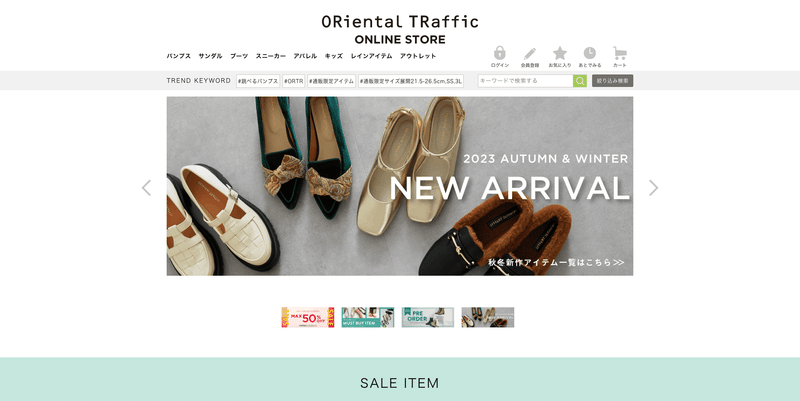
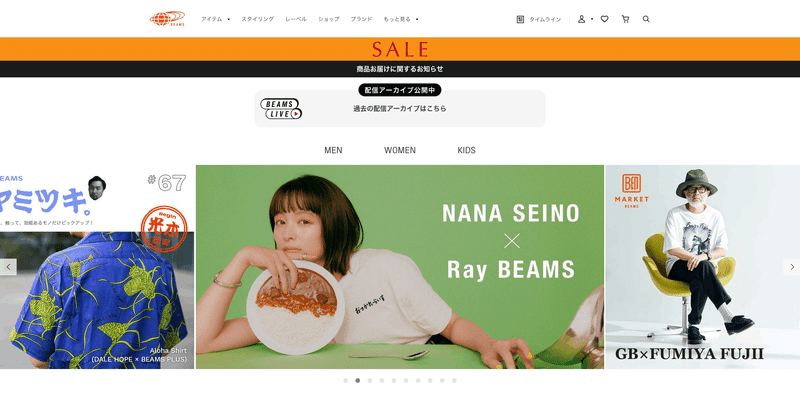
titivateのサイトは「01.左右の余白が広がる」「02.左右のコンテンツが見える」のハイブリッド型です!左右の余白でスッキリした印象を保ちつつ、前後のコンテンツが見える利点も活かせてて良いですね。
左右のコンテンツが白のマスク & 少し小さくなってるのもこだわりが見えて素敵です^^
インジゲーターの見た目
画像を前のページに戻らせたり、次のページを見たりするのに必要なボタン。
主に画像の左右中央にある「<」「>」のボタンと、画像の下にある「・・・」のボタンがありますが、ここでは「・・・」のボタン(インジゲーター)の形について見ていこうと思います。
01.丸型


定番の丸型。多くのサイトではこの形が採用されていました。
主張がなくどんなデザインのKVでも馴染みますね。
スペースを取らないので、KVの数が増えても安心なのも良い点です。
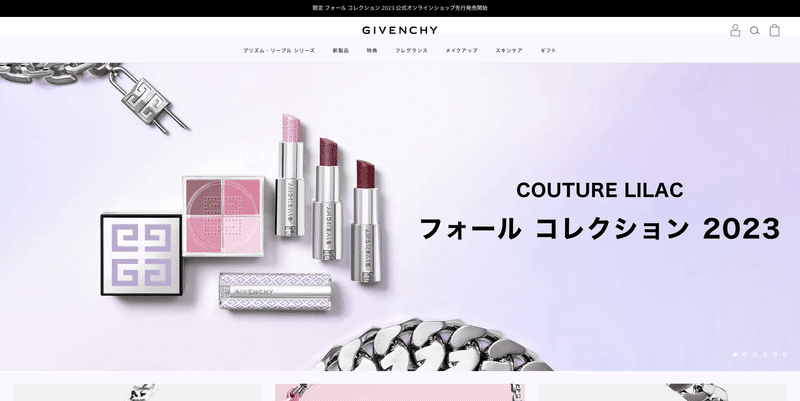
画像の中央下にあるのが一般的ですが、ジバンシイのサイトでは右下に配置していました。これもスッキリして見えますね。
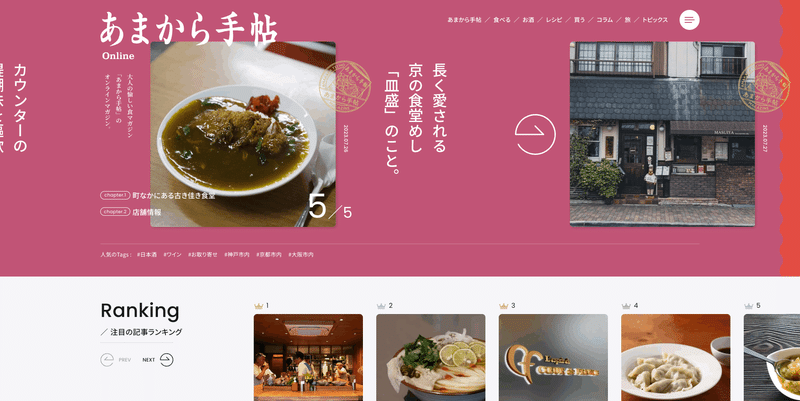
02.棒型


棒形のインジゲーターでは、時間の経過とともにバーが伸びるような演出があるサイトもありました。切り替わりのタイミングがわかるのはちょっとした心遣いがあって素敵だなと思います。
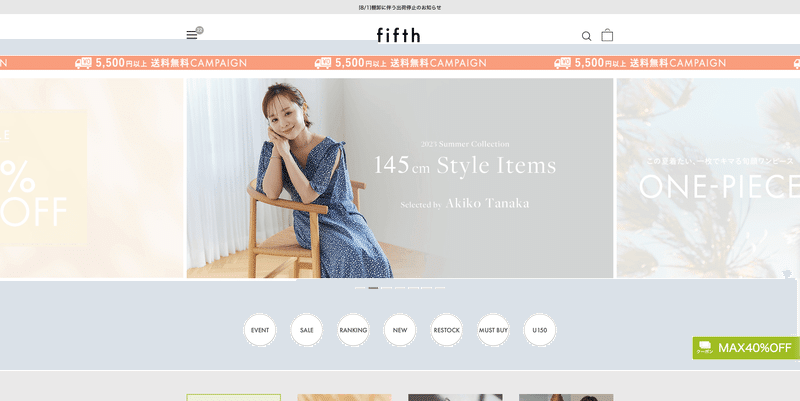
fifthのサイトの場合はインジゲーターの下のコンテンツが丸なので、デザインの兼ね合いで棒形を採用したのかもしれません。
再びの登場となりますが、ハーゲンダッツサイトでも棒形のインジゲーターが採用されていました。横ではなく縦に棒が使用されており、KVの雰囲気と合っていてスタイリッシュに見えますね。
03.画像型


丸でも棒でもなく、画像を小さく並べているサイトもいくつかありました。
少し高さをとってしまう一方で、画像が複数あることがわかりやすく選択しやすいのがメリットです。
SP表示のとき画像ではなく丸型で対応するなどの工夫もありました。
04.その他

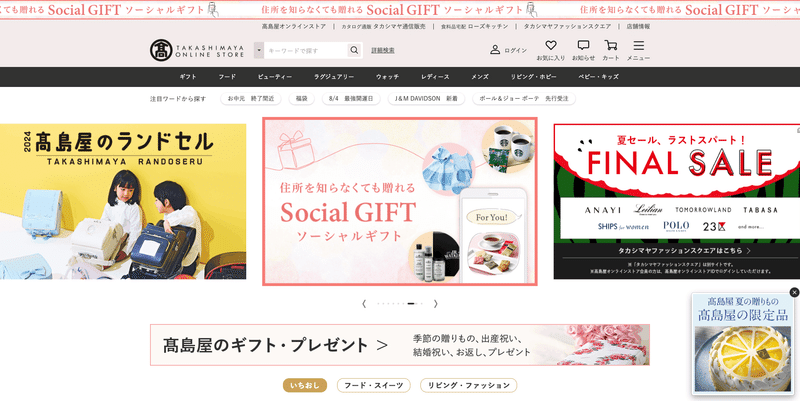
こちらはなんと丸と棒のハイブリッド!
よーく見ると、中央にあるバナーの部分だけ丸が棒になるのです。
さらにすごいのは、その棒の中で時間の経過によってバーが伸びます!
SPでも同じ仕様になっていました。
こだわりを感じてさすが高島屋だなあと感動しました。


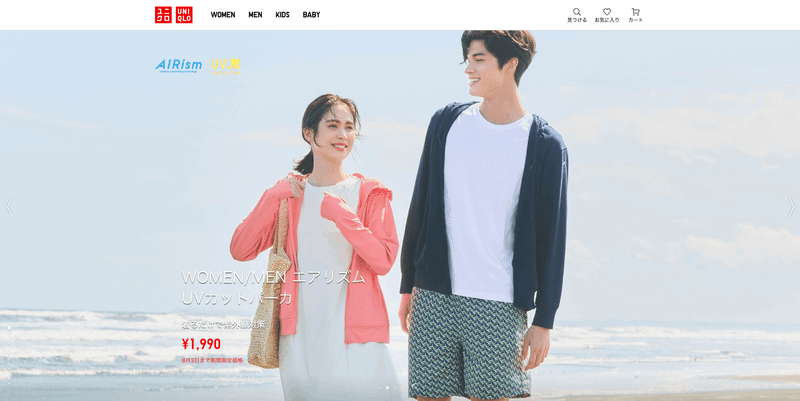
ユニクロのサイトはタイプで言うと丸型なのですが、よく見ると丸の一番右に円を描く動きをするものがあります。この円が画像の切り替わりのタイミングを知らせる役割になっています。

また、画像の左下にはさらに丸ポチが縦に連なっています。
このサイトはKVの下も画像が画面いっぱいに広がるゾーンが続く構造になっており、自分が今サイトの上部にいるのか下部にいるのか位置を知ることができるようになっていました。

マニアック編01 「<」「>」と「・・・・」の組み合わせ
KVの調査をしていたら楽しくなってきてしまいました。
どんどん細かい話に入ります。
主に画像の左右中央にある「<」「>」のボタンと、画像の下にある「・・・」のボタンの組み合わせについてもパターンがあったので洗い出してみます。
「<」「>」ボタン、「・・・・」ボタン両方ある
「<」「>」ボタンのみ
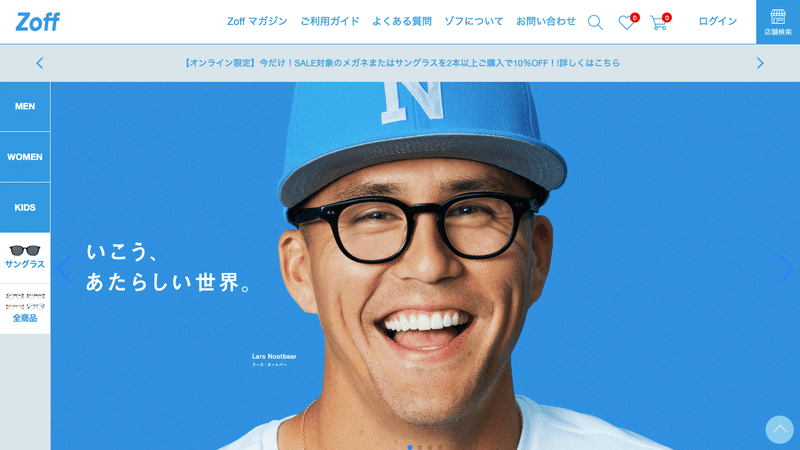
「>」のみ
「・・・・」ボタンのみ
「<・・・・>」という形のボタン
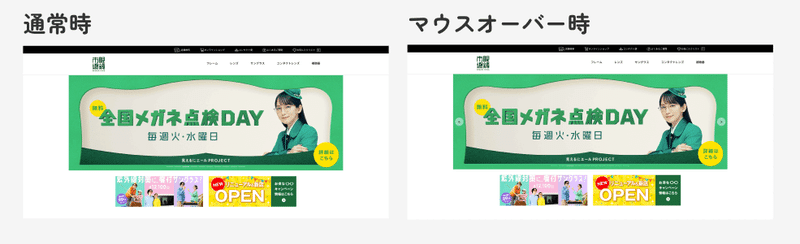
「・・・・」のみだが、画像にカーソルを当てると「<」「>」も出てくる
何もなし
こう見ると結構パターンあるなと思いませんか!?
やはり一番多いのは1かなと思います。
ただ、両方あると言うのは画像が動かせるのがわかりやすい一方、KV画像への集中を妨げてしまう恐れもあるかもしれません。
いざゼロからKVを考えようとした時、どれが最適解なのかを選ぶのはなかなか難しいなあと感じました。
ちなみにSPにすると画像左右の「<」「>」が無くなるサイトも多くありました。SPでは指フリックでバナーをスライドさせることができるので、ボタンは無くしたのだろうと考えられます。

3の「>」のみのサイト。「>」がデザインに馴染んでいておしゃれです。

6のサイト。調査した中ではこの挙動は眼鏡市場だけでしたが、こだわりを感じました。
マニアック編02 「<」「>」の位置
「左右のコンテンツが見える」の場合に「<」「>」がどこにあるかにも2パターン発見してしまったので記載します。
その2パターンは下記です↓↓↓
中央の画像の左右両脇に固定
画面幅に合わせて広がる
言葉では伝わりづらいかもしれませんが、下記のような感じです。

中央の画像の左右脇に固定

画面幅に合わせて広がる
どちらかといえば1の中央の画像の左右両脇に固定、の方が多く見受けられたように思います。視線は中央のバナーにあると考えるとその方が見やすいかもしれません。
ただ、画像が画面いっぱいに広がるタイプのKV画像では「<」「>」が画面幅のいっぱいの位置にあることがほとんどですし、同じようなUIにするのも一理あると思います。
やはり最適解を選ぶのはなかなか難しいです。
マニアック編03 「・・・・」の位置
続いてはインジゲーターの位置についてのお話です。パターンとしては下記2つが接戦でした!
KV画像内に入れる
KV画像外に出す

画像内に入れるタイプ

画像外に出すタイプ
画像内にあると下のコンテンツにも影響を与えずコンパクトに収まるのがいいですね。
一方画像外にある場合はその分高さは取ってしまいますが、どんなKVが来ても視認性を担保できるのがメリットだなと感じます。
KVにどんな画像が入るか、下のコンテンツがどんなものになるか、周りのデザインとの兼ね合いを見ながら適切な方を選べたら良いのかなと思います。
いかがでしょうか。
KVの画像が切り替わるというのはよく見るUIではあるのですが、意外とバリエーションが多く、いざ0から考えようとするとどのパターンが最適なのか迷うなと感じました。
しっかりとパターンを押さえて、少しでも最適なUIになるよう考えていければと思います。
長々とご精読いただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
