
noteでサイトレビュー!【最近気になったもの編②】
こんにちは!hatsuと申します。
今回は最近見た中で気になったサイトやパーツについてゆるっと記録を書いていこうと思います!
01. Let's Talk Gender
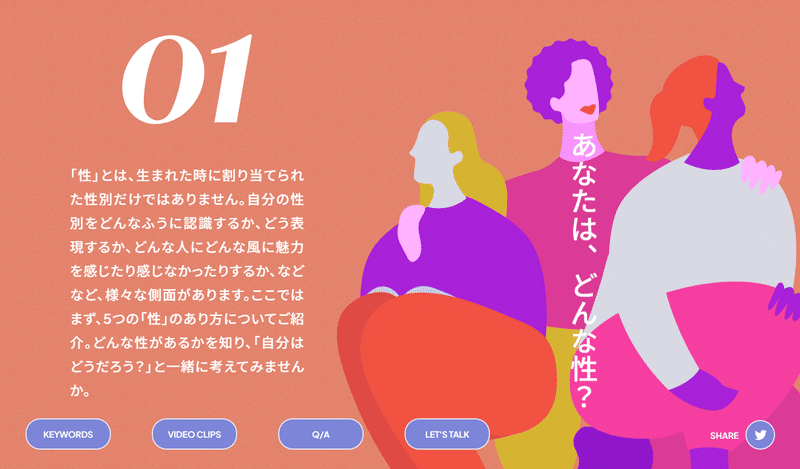
1つ目は先日リリースされた「Let's Talk Gender」というサイト。
内容はジェンダー・セクシュアリティ・ロマンティックをみんなで学ぼう、深めようというものです。
いいなと思ったポイントは、広く色んな性を取り扱っているところと辞書的に簡潔にまとめられていながらもラフな雰囲気が感じられるところ!
そもそもこういったサイトでジェンダーやセクシュアリティを取り扱うものはあっても、ロマンティック(恋愛的思考)まで広くカバーしていて、分かりやすく端的に紹介しているサイトって今までなかったんじゃないかなと思います。(「アロマンティックとは?」的な記事や個人blog等は出てきても、総合的&今風にまとめられているサイトはなかった記憶)
1ページ構成で、ゆるっと最低限の箇所で区切っている形ですが、各コンテンツ間のイラストやタイポグラフィ、余白のおかげで見やすい印象です。(要素を区切る曲線が波を描くように表示されるのも滑らかで心地いい…!)
ジェンダーって定規みたいにきちっと目盛があって「こういう人はここ!」と分かれているというより、じんわり色が変わるグラデっぽいイメージがあるので、あまり境界線を意識させないようなデザインがぽくて良いな~と個人的には思いました。

ちなみに、このサイトは一番下までスクロールすると自動的にトップに戻るようになっています。色んな性を取り扱っているからこそ一度で理解するのは中々難しいし、読み返すことでより理解が深まるのではないかと思うので、サイトの目的に即した挙動だな~と感じました。
様々な在り方やいかに互いを尊重するかを知ってからトップのメッセージを読むとまた感じ方も変わってくるかもなと思ったり💭
可愛いし分かりやすいので、今の中高生とかにも見てもらいたいサイトだなと思います!🌈
02. 気になるパーツ
■ キーワード検索エリア
キーワード検索のエリアはあまり作る機会がない+遭遇する頻度も少ないからか、見かけるとついまじまじ見てしまいます。
いざ参考サイト探そうとなると見つけるのも難しそうなので、どんな体裁がベターなのか地味に模索中…

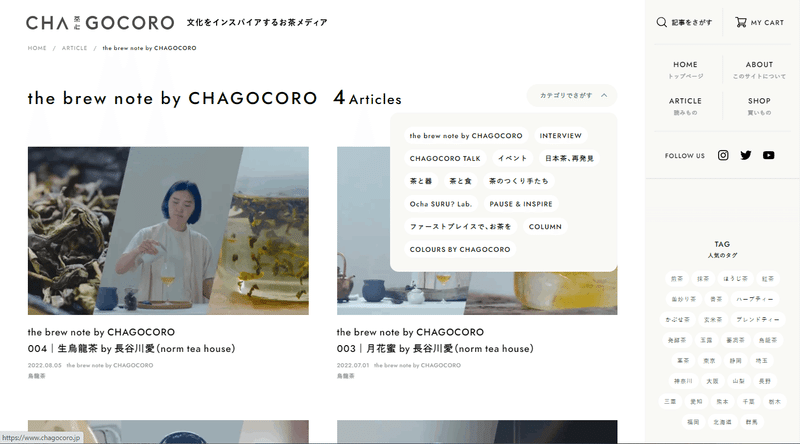
ボタンを押すとエリアが出てくるタイプ。
ついしっかりエリアを設けがちなのですが、こういう風にコンパクトに収めるのもすっきりしてきれいだなと思いました。文字量が増えたり、スマホ表示になったりしても、通常時は大幅にエリアを取ることがないのも◎


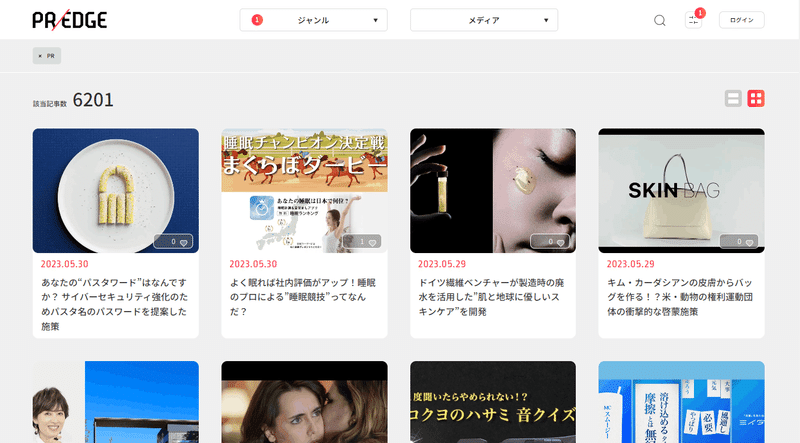
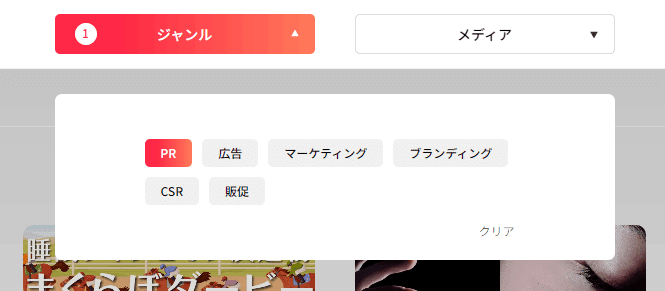
絞り込み機能をヘッダーにまとめて配置しているタイプ。
シンプルだけど絞り込み機能の存在は示せてる印象で、ちゃんと活用してもらえそう😌事例サイトやオウンドメディア系などで参考になりそうです。
■ 西宮回生病院
以前見た際も整理されたサイトだな~と思った覚えがあるのですが、今一度見てみると気になるパーツがいくつかあったので👇
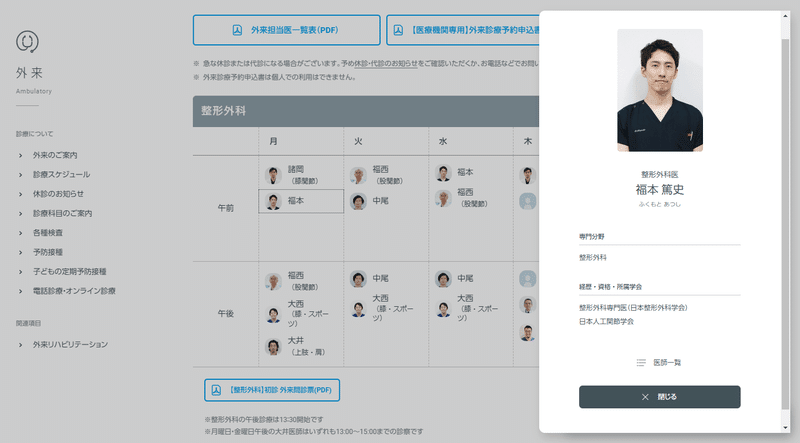
担当医表

「地域に溶け込み信頼に応える病院に」というように、スタッフの顔が良く見える担当医表。担当医をクリックすることで右から詳細のタブが出てくるようになっています。
ここまでがっつり担当医表にスペースを取っているサイトも珍しいな~と印象に残っていました。地域密着型と言えど、科と所属医師が多い病院のようなので、しっかりスペースを取って情報を取りたい人にとって分かりやすいように見せるのは大切だなと思いました。
顔写真がSquircle(ゆるっとした円形)なのも柔らかい印象で良き◎
各種ご案内

画面右下に各種ご案内ボタンがあり、そこから問い合わせやアクセスを確認できるようになっています。よくある文言とアイコンだけのデザインではなくて、このボタンからできることが開かずとも自動的に流れるようになっているのが親切だな~と思います。
タブ

タブがあまり見ない形でかわいい👀(SP時に組みなおすとなるとどうするか迷いどころかも)
以上、最近見た中で気になったサイトやパーツの記録でした!
読んでいただき、ありがとうございました🎈
この記事が気に入ったらサポートをしてみませんか?
