
結局「STUDIO」って何がすごいのか?マーケターが解説してみる
ひとり法人である「フルスタックマーケティング株式会社」の代表取締役CEO・清水優志(@fsm_shimizu)です。
企業のマーケティング活動を支援しています。
みなさんは「STUDIO」使っていますか?
この記事を読んでくださったということは、STUDIOに興味があるか、あるいはSTUDIOを使っているか、どっちかだと思います。
最近、「Figma to STUDIO」というプラグインが公開され、FigmaのデザインデータをそのままSTUDIOに移管することができるようになりましたね。
Xでもプチ話題になり、いろんな人が「なんかSTUDIOってすごそう〜」と思ったのではないでしょうか。
でもでも「結局STUDIOの何がすごいのか、いまだによくわからん!」という人も多いのではないか?と感じています。
結局、使ったことがないと、何がよいのか実感しづらいのですよね。
というわけで、今回は、普段業務でSTUDIOを使ってLPやオウンドメディアをバンバン作っているマーケターの視点から、STUDIOの何がすごいのかを解説したいと思います。
STUDIOとは?
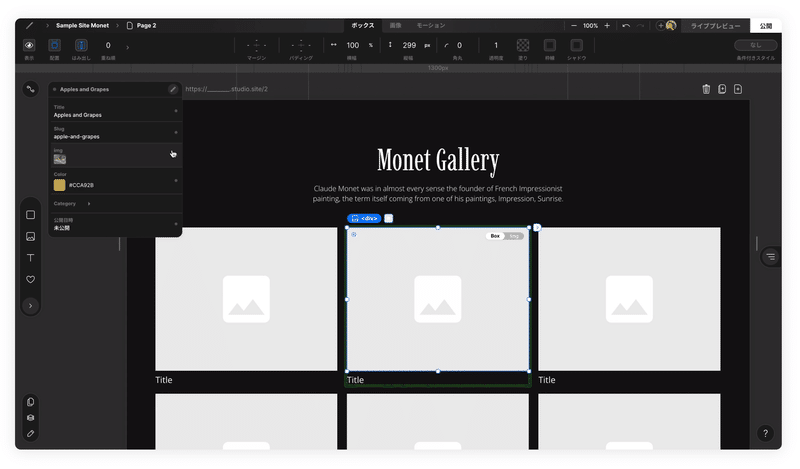
おさらいですが、STUDIOはいわゆる「ノーコードWeb制作ツール」です。
LPはもちろん、Webサイトやオウンドメディアも、コードを一切書かずに制作できます。
サーバーの契約は不要で、公開ボタンをポチッと押せばすぐにサイトを公開できる操作性は快感ですらあります。
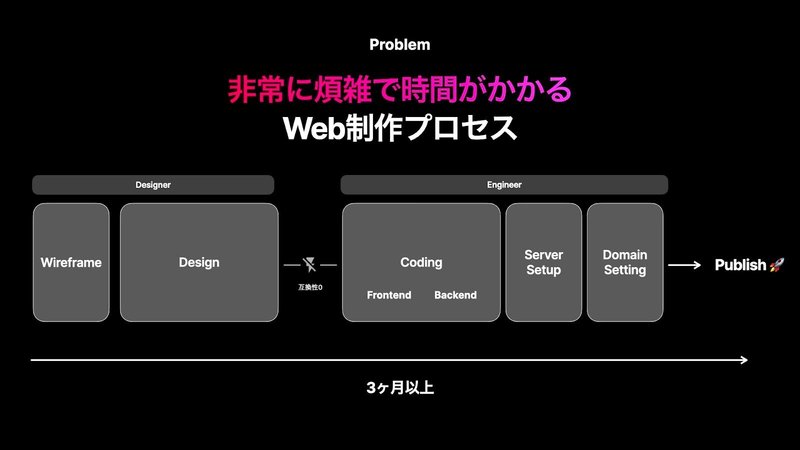
従来、Webサイトというのは、ワイヤーフレームの設計、デザイン、コーディング、サーバーのセットアップ、独自ドメインの接続など、非常に煩雑なプロセスを経て作られるものでした。

でも、こんな煩雑なプロセスを辿るのは誰だって面倒ですよね。
関わる人が増えれば、制作費用も高くつきます。セキュリティ対策や保守・管理も専門家にしかできません。
そこで、誰でもWebサイトを制作し、運用できるようにしたのがSTUDIOというツールでした。
「ノーコード」という触れ込み通り、WebサイトをSTUDIO上でデザインするだけで、すぐに公開できるようにしたのです。

STUDIOと他の「ノーコードWeb制作ツール」の決定的な違い
実はこういう「ノーコードWeb制作ツール」は古くからあり、例えば「ペライチ」「Wix」「Jimdo」などはその代表例です。
しかし、いずれにも致命的な欠点がありました。
それは、包み隠さず言えば「作ったサイトがなんかイケてない」ことです。
その最大の要因は、「ペライチ」「Wix」「Jimdo」などのツールが、細かい調整をできなくしたことです。
それは、「Webデザイナー以外の人が簡単にWebサイトを作れる」仕様にするためでした。あえて機能を制限してデザインの自由度を下げた、ということです。

これにより、「誰でもWeb制作ができる!」は実現したのですが、一方で「誰でも"Webデザイナー並みの"Web制作ができる!」わけではありませんでした。
そんな状況に一石を投じたのがSTUDIOです。
STUDIOはWeb制作において特に複雑・難解な「コーディング」のプロセスをほとんど再現するようなかたちで、ノーコードでWebデザインができる仕組みを作りあげました。

制作の難易度はもちろん上がったのですが、「誰でも"Webデザイナー並みの"Web制作ができる!」ような機能と操作性によりユーザー数は急増。
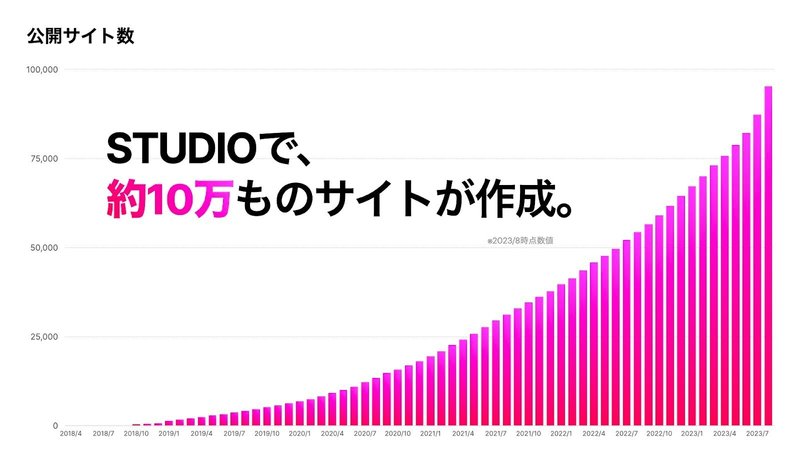
2018年4月2日のサービス開始から5年あまりで、約10万サイトが作成されました。

マーケター目線で見た、STUDIOの強み
さて、本題です。
マーケターから見たときの、STUDIOのすごさとはなんでしょうか。
以下の2つのケースに分類して、それぞれ解説してみます。
マーケター自身がSTUDIOを使ってWeb制作・運用をする場合
デザイナーなどにSTUDIOでのWeb制作・運用を依頼する場合
▷マーケター自身がSTUDIOを使ってWeb制作・運用をする場合
STUDIOはノーコードツールなので、コーディングのできないマーケターでもWeb制作を行うことができます。
事実、僕自身もマーケターでありながら、STUDIOを利用してLPやWebサイトを制作しています。
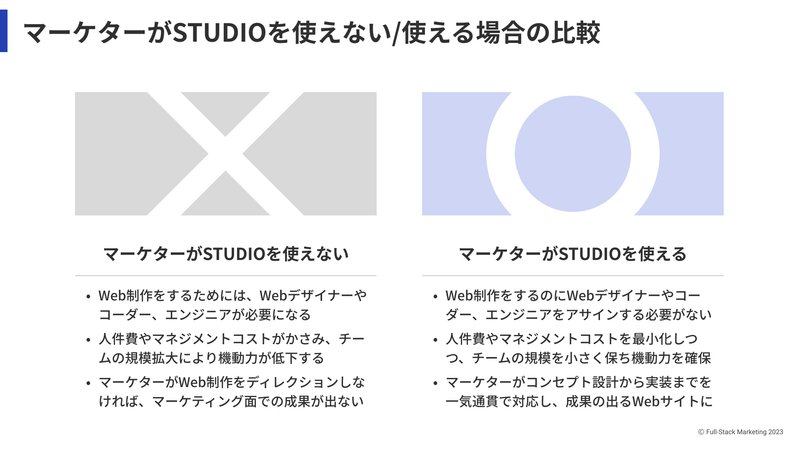
マーケター自身がWeb制作・運用をする場合、当然ですが、チームにWebデザイナーやエンジニア、コーダーを雇う必要がありません。
これにより、人件費やオンボーディングコストの削減効果はもちろん、チームの規模を最小限に抑えることによる機動力の向上を実現できます。
さらに、マーケティング人材がコンセプト設計から実装まで、一気通貫でWeb制作を行うことにより、より成果の出やすいLPやWebサイトを制作することができます。

もちろん、マーケターが複数の職務を兼業してしまうことによるデメリットもあります。
本業であるマーケティングにリソースを割けなくなったり、デザイン性の低いWebサイトになってしまう恐れもあるでしょう。
しかし、デメリットがメリットを上回るのであれば、Webデザイナーを雇えばいいだけの話です。
重要なのは「マーケター自身がSTUDIOを使ってWeb制作・運用をする」という選択肢が生まれたことです。
▷デザイナーなどにSTUDIOでのWeb制作・運用を依頼する場合
STUDIOは「誰でも"Webデザイナー並みの"Web制作ができる!」ツールなので、Webデザイナーも利用します。
WebデザイナーがSTUDIOを利用するメリットは、主に以下の3つです。
制作工数の削減になる
1人でWeb制作の全工程を完遂できる
マーケターやエンジニアに保守・運用を引き継げる

従来、デザイン〜コーディングまで行わなければならなかった工程が、デザインのみで済むので、もちろん工数の削減になります。
また、もしデザイナーがコーディングやサーバーのセットアップをできない場合でも、STUDIOを使えばその工程がスキップできるので、1人でWeb制作の全工程を完遂できるのもよい点です。
そして制作後は、その操作性や管理コストの低さゆえ、社内のマーケターやエンジニアに保守・運用を引き継ぐこともできます。
このように、たとえデザイナーであっても、STUDIOを利用するメリットは計り知れません。
多数のベンチャー企業がSTUDIOを導入しているのもうなずけます。

「でも、ノーコードっておもちゃでしょ?」
とはいえ、ノーコードツールに対して「おもちゃ」「まだまだレベルが低い」というイメージを持たれている方はまだ多いのではないでしょうか。
本当にレベルの高いWebデザイナーはノーコードなんか使わず、自分でデザイン・コーディングする、と思うのも無理はありません。
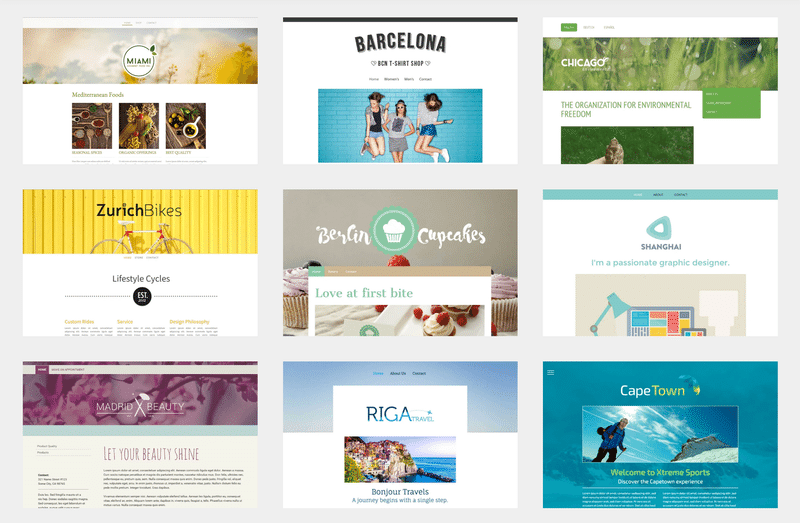
では、実際にSTUDIOを使って作られた「STUDIO DESIGN AWARD 2022」の受賞作品を見てみましょう。
どうでしょうか。これがノーコードで作られたWebサイトの現在地点です。
信じられないほどに進化していませんか?
表面的な見た目だけではありません。
表示速度を改善するための改良、SEO対策を簡単に行える仕組み、外部ツールとの連携、HTMLコードを追加配信できる「ローコード」化など、STUDIOの機能は圧倒的なスピードで実用性を高めています。
インタラクティブな仕組みを実装したいとか、自社データベースと接続して表示をパーソナライズしたいとか、そういった高度なことをしたい場合には、まだ自社開発に軍配が上がります。
また、現在のSTUDIO自体にはEC機能や会員機能などの拡張機能がありませんから、それらを実装したい場合にはSTUDIOは選びづらいです(API連携機能を利用して実装することはできますが、やや難易度が高いです)。
しかし、そうでなければ完全に「STUDIOで十分」なのです。
「Figma to STUDIO」の衝撃
冒頭にも書いたとおり、先日「Figma to STUDIO」という公式プラグインが正式リリースされました。
FigmaとSTUDIOのコラボレーションにより、STUDIO上で1からサイトを実装する手順を省き、デザイン制作により集中することが可能になります✨… pic.twitter.com/dU76FLV3Xr
— STUDIO | Web制作を、ノーコードで。 (@studiodesignapp) August 21, 2023
僕もさっそく試してみましたが、適切に利用すればWebデザインの省力化に大きな力を発揮してくれそうでした。
現時点では、Figma to STUDIOは魔法のツールではありません。
Figma側でそれなりに高度なデザイン・設定をしておかなければならず、STUDIOにインポートした後の調整も必要です。
しかし、それも時間の問題です。
近年の生成AIの進化を見ていると、あと1〜2年もすれば、「Figmaでサクッとデザインを作ったら、それがすぐに実用的なWebサイトになる」レベルに到達するだろうな、と予感させます。
AIがコードの80%を書く未来
さらに近年、STUDIOは「STUDIO AI」というデザインアシスタントの開発に力を入れています。
まだα版デモの段階ですが、自然言語で対話しながらどんどんデザインが洗練されていく過程は圧巻で、未来のWebデザインの姿がそこにあります。
GithubのCEOであるトーマス・ドムケは、2022年12月の段階で「5年後にはコードの80%がAIによって書かれる」と話しました。
GitHubの統計によると、現在はコードの約40%がGitHub Copilotで書かれており、今後さらにAIの学習を強化していくことで、いずれこれが80%にまでなると考えていることを明かし、AI活用への期待としました。
Webデザインの世界でも、5年後にはデザインやコーディングといったプロセスの80%をAIが担っている可能性は大いにあります。
そうなったときに重要なのは「Webサイトはどうやって作られているのか」という基礎的な知識があることと、「どうすればいいWebサイトが作れるのか」が経験的に理解できていることです。
知識と経験さえあれば、AIに指示することは容易だからです。
逆に言えば、知識も経験もない人にはAIは使いこなせません。
何をどう指示すればいいのかわからないうえに、AIのアウトプットを評価することもできないからです。
僕がマーケターの方に強くおすすめしたいのは、「AIがコードの80%を書く未来」に備えて、知識と経験を身に着けておくこと。
そして、「AIが作ったものが良いのものなのかどうか」を判断できる審美眼を養っておくことです。
そのためにも、STUDIOを自分で触ってみることはとっても有効です。
===============
もし筆者に興味を持ってくださった方がいらっしゃったら、ぜひお気軽に以下のリンクより「ちょっと話してみたい」してください!
案件のご相談でも、キャリアの話でも、コンテンツの書き方でも、なんでも大歓迎です。
Twitterアカウントはこちら
https://twitter.com/fsm_shimizu
この記事が気に入ったらサポートをしてみませんか?
