
【登壇資料公開】モンストにおけるゲームUIデザイン
こんにちは!モンスト事業部UIデザイナーのふくだ(@fukupukugo)です。
先日株式会社ビビビットさん主催のイベントビビビット展にて登壇させていただきました。
メインは全国のクリエイティブ系学生の作品展示ですが、今年は「クリエイティブ企業によるデザインナレッジ配信」も企画されており、株式会社ミクシィも
「モンスト」「コトダマン」のデザイナーに聞く~コミュニケーション×ゲームで熱狂をつくるミクシィのゲームUIデザインとは~
というテーマで参加しました!
私はモンストのUIデザイナーとしてお話しさせて頂いたので、今回はその登壇資料をnoteでも公開します🎉
🎤 🎤 🎤
まずは自己紹介

2019年新卒入社で、入社後は人事採用イベントのグッズ制作や新規アプリの運用などをしていました。
昨年の4月からモンスト事業部にジョインし、開発・運用に携わっています。
モンストって?

モンストは正式名称「モンスターストライク」
画面上のモンスターを指でひっぱってはじくだけで誰でも遊べる、
4人まで協力プレイが可能なスマホアプリゲームです。
世界累計利用者数は5600万人を突破し、今年の10月で8周年を迎えるなど長い間たくさんのユーザーに遊んでいただいているサービスです😊
本日はこのモンストにおけるゲームUIデザインについてお話します🙌
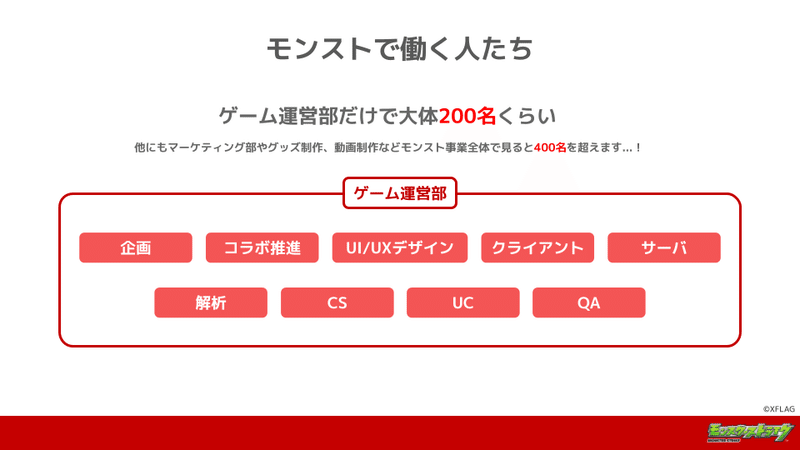
モンストで働く人たちについて

モンストではアプリの開発、運用を行うゲーム運営部だけでも200名、その他マーケティング部やグッズ制作、動画制作などなど…モンスト事業全体で見ると400名を超える方が働くとても大きな事業部です。
(最初は規模が大きすぎて全体を把握するのに時間がかかりました…笑)

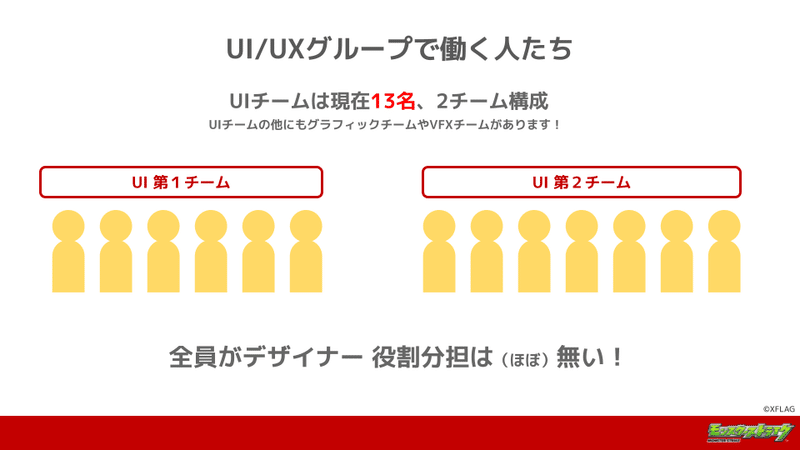
私が所属しているのは、UI/UXグループのUIチームというところで
現在デザイナーは13名、2チーム体制で業務を行なっています。
2チーム体制とはいってもチームごとに業務内容が変わるわけではなく
1つの案件を1人のデザイナーがキックオフからリリースまで担当するため、全員がデザイナー代表として案件に関わっています💪
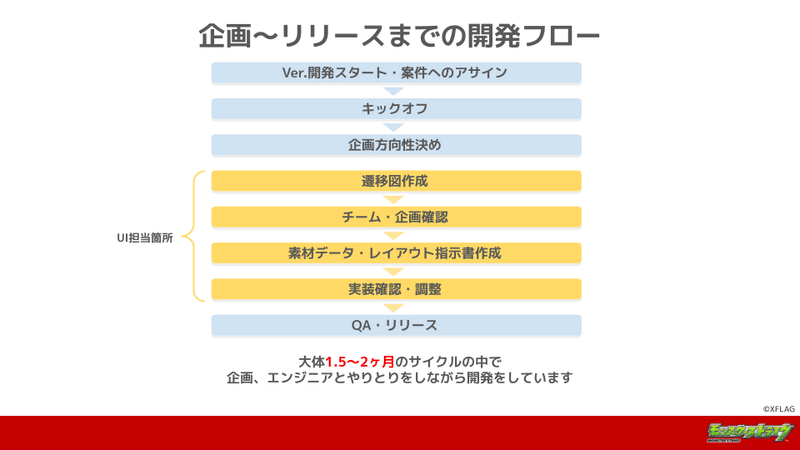
今日のメインテーマ

モンストでは企画〜リリースまでの開発フローを大体1.5ヶ月から2ヶ月のサイクルで行っています。UIチームの業務はスライドの黄色い部分、
01.遷移図作成
02.UIチーム・企画確認
03.素材データ&レイアウト指示書作成
04.実装確認&調整
が主になっています。
今回はそのフローを実際に私が担当した「ストライカーカード💳 」を例に紹介していきます🎉
👇 簡単にストライカーカードの説明 👇

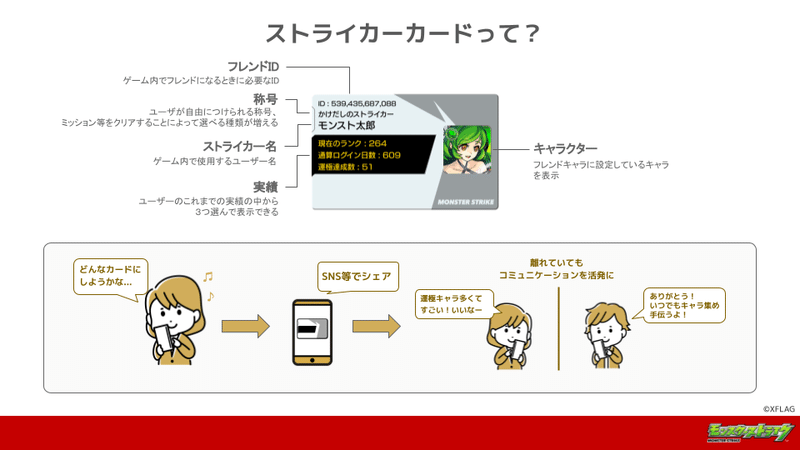
【概要】
ゲーム内で使用している名前やこれまでのプレイ状況など、ユーザーが自由にカードを作成してSNSでシェアできる
カードのデザインで自分らしさを表現したり、プレイ状況から友達の意外と知らない一面を知れたり、、、
離れたSNSのやり取りでもコミュニケーションを活発にさせるきっかけになるような新しい機能です👏
UIの業務フロー紹介
では早速UIの業務フロー01.遷移図作成から!
、、、ではないんです✋

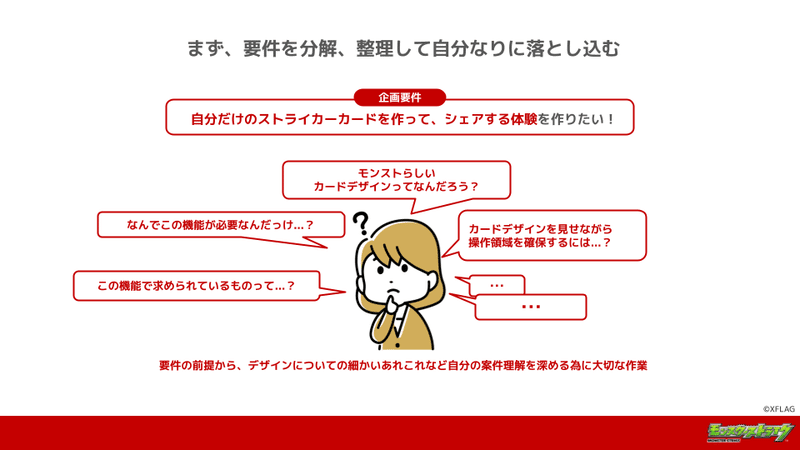
00.まず要件を分解、整理して自分なりに落とし込む
UIチームでは遷移図作成に入る前に必ずこの工程を踏みます。
この作業を行うことで案件を進める上での自分なりの軸ができ、他の人にも理由も踏まえて伝えられるため、今後のフローが進めやすくなります。
自分の案件の理解を深めるためにもとても重要な作業です📝

01.遷移図作成
整理した要件を基に遷移図を作成します。
遷移図にはUIのレイアウト構成やフローの条件分岐、内部処理など、開発に必要な内容をまとめます。
「ストライカーカード 」は新しい機能だったので、どの画面から設定できるのか、どうやってカードを編集させるのか、画像はどうやって保存するのかなどを考えてまとめました。

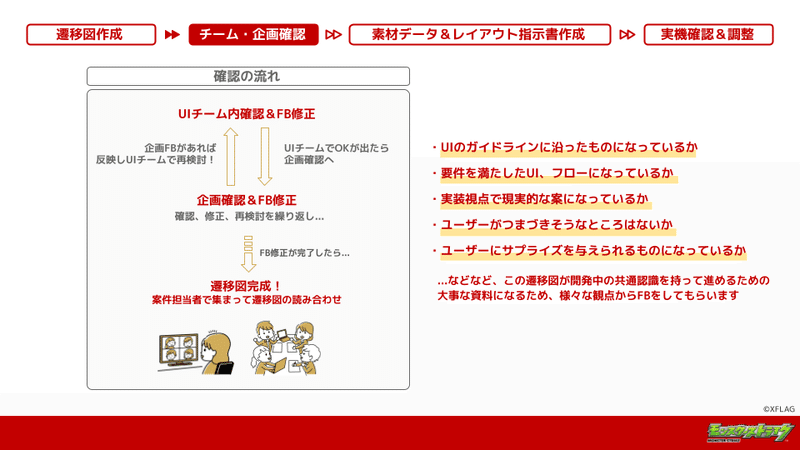
02.UIチーム・企画確認
作成した遷移図はUIチーム→企画の流れで確認。FBがあれば修正・調整を行いUIチーム確認⇄企画確認の工程を繰り返します。
調整が完了したら遷移図完成✨
担当者同士で共通認識をもつために、遷移図の読み合わせを行い開発を進めていきます。

03.素材データ&レイアウト指示書作成
次に実装するための素材の作成や、指示書を作成します。
ここでは遷移図作成段階では仮だったデザインをブラッシュアップしたり、
モンストではデータの組み込みをデザイナーではなくクライアントエンジニアさんが行うため、どの素材をどこに配置するのかをまとめます。
ストライカーカードでは「モンストらしさ」を感じるカードのデザインは何か?🤔を考えながらブラッシュアップしていきました。

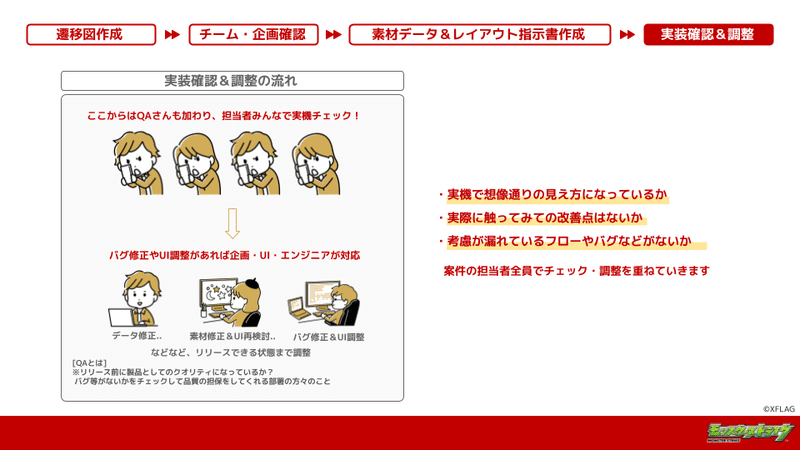
04.実装確認&調整
実装が完了したら開発端末で実装確認していきます。
・想定通りの見え方になっているか
・実際に使ってみての改善点がないか
・考慮が漏れていたフローやバグがないか
などを入念にチェック調整を重ね、ユーザーに届けられる状態になったら、、、

リリースです🎊
実はこの機能、つい最近リリースされたばかりなんですが
SNSで調べてみるとリリース初日で既にたくさんの人がカードをアップしてくれていました…!(うれしい!)
このように自分が担当した案件に対して様々な反応がすぐに得られるというのは、いつも熱量高く遊んでくださっているユーザーの皆さんがいるからだなぁと日々感じます💭
(↓もちろん自分のカードも作りました✨)
早速作ってみた〜
— fukuda (@fukupukugo) December 16, 2021
こうやってみるとまだまだライトユーザーだな...
最近やっと禁忌の獄に手を出せるようになってきました🔴 pic.twitter.com/KdVJkWkR1t
✏️ ✏️ ✏️
さいごに

以上、UIの業務フローを紹介させていただきました。
私はこの1年半モンストの開発に携わり、モンスト事業部は常にユーザーサプライズファーストを第一に考えている部署だなぁと強く感じています😌
その中で私がいるUIチームもモンストらしいクリエイティブでユーザーに驚きを提供し続け、もっともっとユーザーの皆さんにモンストが愛されるよう日々奮闘中です🔥

さいごになりますが、今回紹介した内容で少しでもモンストUIの仕事や魅力が伝われば嬉しいです😊
ここまで読んでいただきありがとうございました!
おまけ

自分ごとになりますが、ミクシィに入社後私はこの2つが身についたかな…と思っています💭(少しだけ)
まだまだ新卒3年目として普段できないことにばかり目がいきがちですが、今回の登壇がなければ改めて何ができるようになったかを振り返ることもなかったと思うので、貴重な機会をいただけて感謝です🎉
ありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
