
選ぶというのは大変だ - 選択で困らないUIを考える
こちらはGMOペパボデザイナー Advent Calendar 2023、12/2の記事になります。
この記事は?
何かを選択させるUIを設計するとき、利用者が困らないよう意識する基本的なポイントをまとめてみました🤷🏻♂️
選択UIとは「どういった軸で選びたいのか・選んでほしいのかの提案」です。
サービスに何を求めているのか、何を提供しようとしているのかをしっかり整理した上で利用者に提案しましょう。
前段:選べないUIに出会った
いつも行っている歯医者がアプリから予約できるようになったので、検診を予約することに。
担当してくれる歯科衛生士さんを選ぶ画面にたどり着いたのですが、
ただ顔写真が並んでいるだけ(名前と予約状況以外の情報無し)
「誰でもいい」が選択できない
という状況…
自分は定期検診を受けたいだけだったので誰でも良かったのですが、誰かを選択しないと予約に進めない。
選べと言われても、誰にお願いするかを判断するための材料が全く無い。
ただ女性の顔と名前がただ並んでる中で「さあ誰かを選んでください」といわれて選ぶのはすごく気を遣わせられますよね…
結局電話予約しました。
電話なら「誰でもいい」ができる。
私のように疲れる人がこれ以上増えないよう、選ぶUIを作る際の基本的な観点でもまとめておこうと思います。
1. 選べるようにしよう
歯医者さんで私は、選べと言われたのに選べませんでした。
選べるようになるには何が必要でしょう?
選択するための情報を用意しよう
当たり前ですね。
選べと言われても、判断する材料がないと選べません。
例えばごはん屋さんのメニューを選んでもらうなら、
写真があったほうがイメージしやすそうだな、材料を載せてあげるとアレルギーの人も安心して食べられるかな、量がわかると頼みやすいのかも、価格は逆に載せないほうが高級感がでて喜ばれるかも…などなど。
載せる情報によって、どういった軸で選びたいのか・選んでほしいのかを選ぶ人に提案するのが設計のポイントです。

比較できるようにしよう
どれかを選ばないといけないので、情報は比較できないといけません。
まず情報の種類・粒度が揃っていること。サイズを比較したいなら、縦横高さ体積などの情報を種類や単位を揃えます。
そしてそれらを比較しやすいよう表現しましょう。
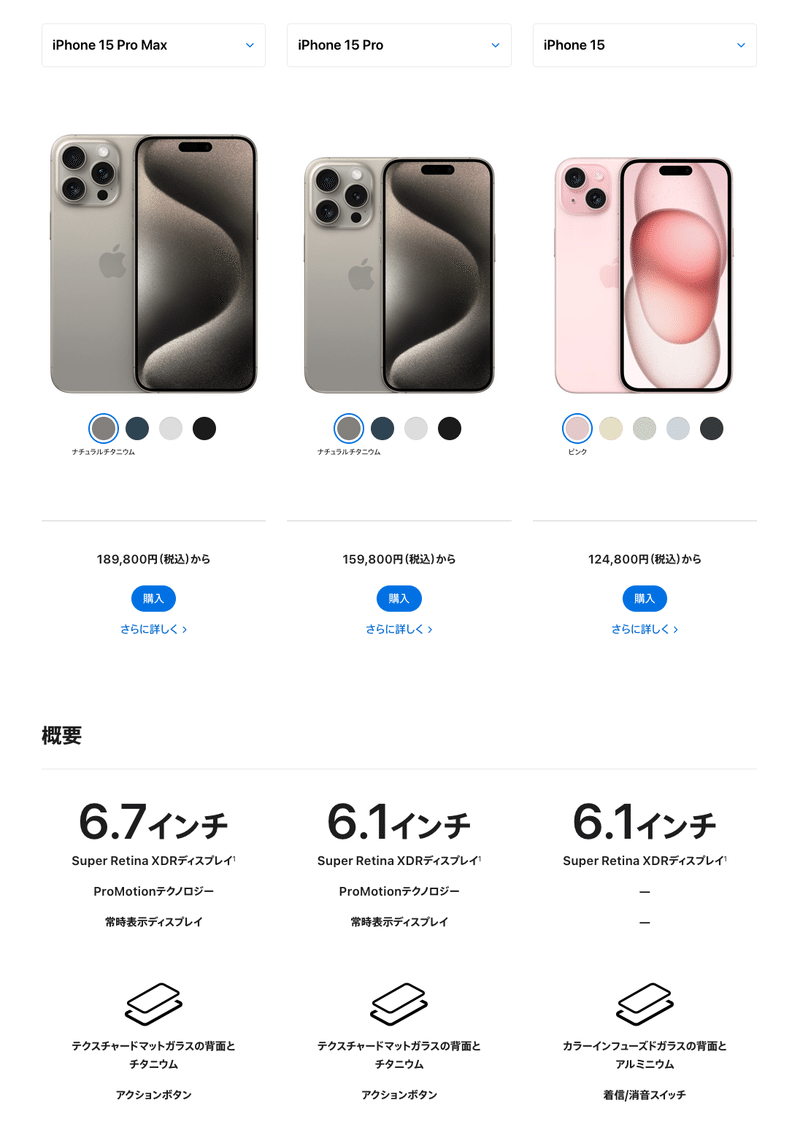
商品の価格・スペック比較表などはよく見かける例ですね。

※グループ分けもしてみよう
またグループ分けをすることで、選択肢の共通点や比較の軸を提案することができますね。
例えばメニューの分け方の例として
料理の種類(麺、ごはん…)
同じ価格帯
辛さが売りの店なら、辛さレベルで分ける
なんかで分けることができますよね。
こちらもどういった軸で選びたいのか・選んでほしいのかの提案ですね。

※自分がどれに該当するか判断できる情報を
扱うものによって、選択に必要な情報はことなります。自分にマッチするかを判断できる項目が揃っているか?を常に意識しましょう。
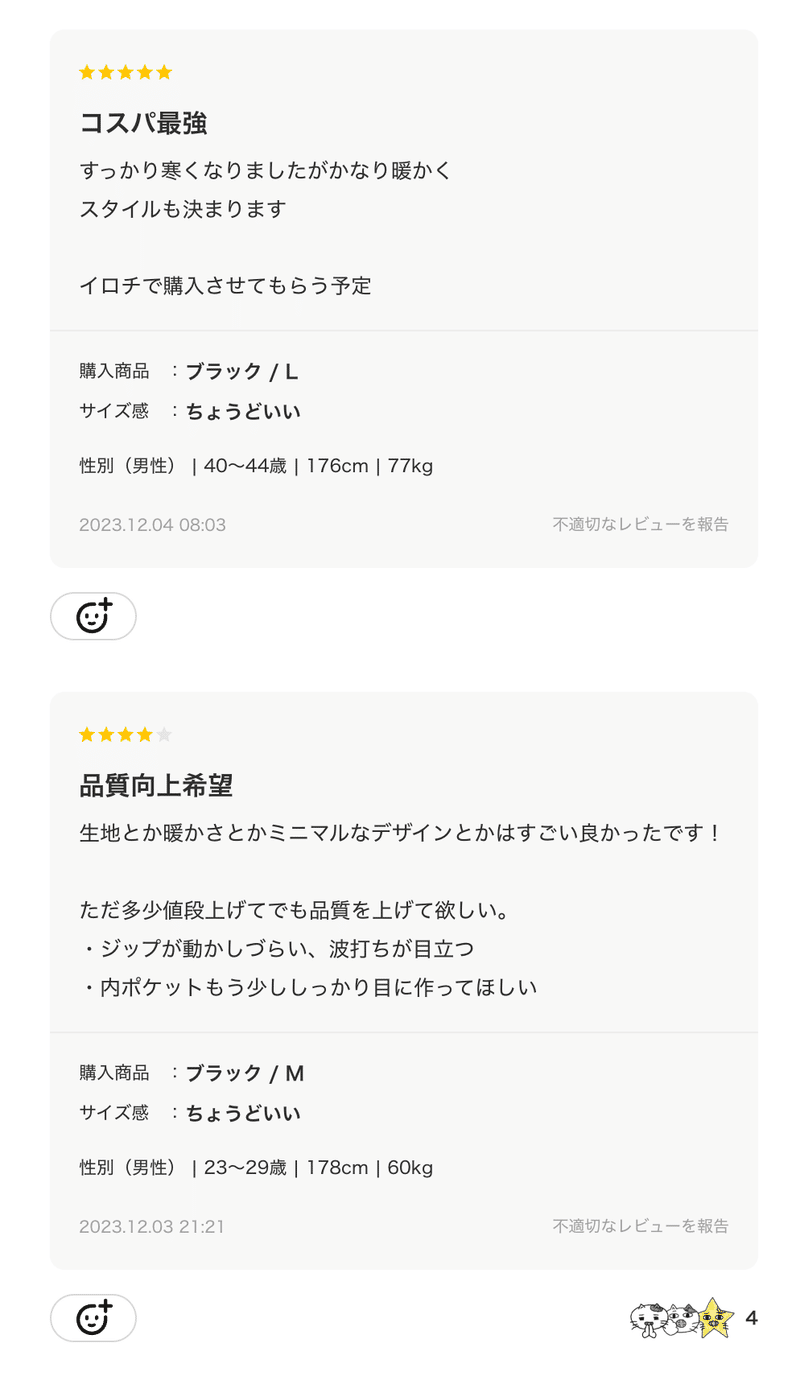
例)服が自分にあうかどうかを購入者の体型&感想をみて判断する

多すぎると選べないので、情報・選択肢を減らす
たくさん情報・選択肢を用意してあげればいいというものではありません。
多すぎると迷って決められなくなってしまいます。
たとえ全体の選択肢の数が多かったとしても、提供方法によって一度に向き合う選択肢の数を減らすことができます。
おすすめの選択肢いくつかに絞る
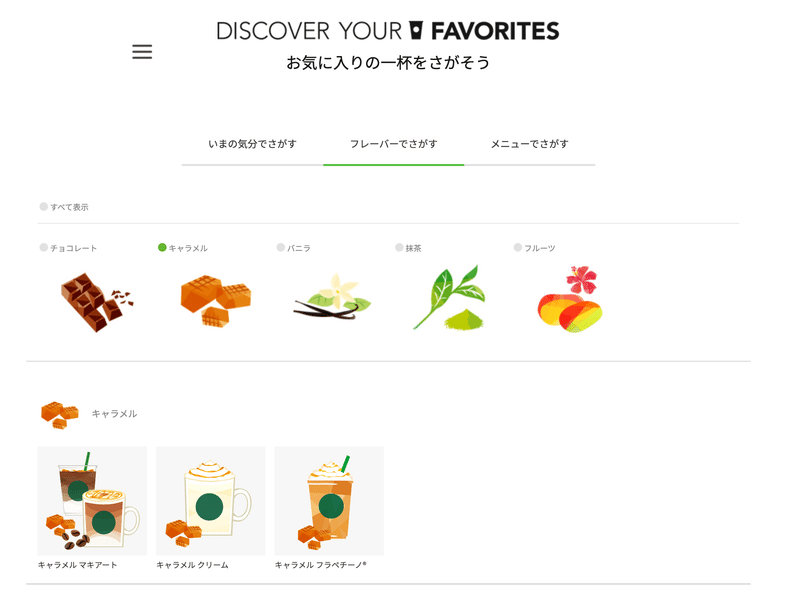
カテゴリごとに分けて見せる
選択者の状況によって見せる選択肢をコントロールする
初心者とヘビーユーザーなど
2. 選ばなくてもいいようにしよう
選べるような状態になるのは良いことですが、そもそも私の歯医者アプリでの要望は「誰でもいいからそっちで決めてくれ」というものでした。
選ぶことはパワーを使います、どうでもいいことは選ばなくて済むに越したことはありません。
勝手に決める(おまかせ)
こだわりがない、よくわからないという人に向けて、サービス側で決めてあげるのもいいでしょう。
サービス側がいい感じに割り振る、利用者の入力してくれた情報から合いそうなものが決まる、マッチする人が多そうな選択肢が選択されている、などなどありそうです。
おすすめ(無難な選択肢)を提案する
選択は利用者にしてもらいたいけど、選択で困る状況にはしたくない…という場合はしっかりおすすめを提案しましょう。
明らかにマッチしているものがあればそれを提案してもいいですし、まずこれを選んでおけば無難、という提案もありそうです。
どういった軸でおすすめなのか、どういう人に向けておすすめなのか、ということをしっかり伝えられるとよさそうですね。

あとで選ぶようにする(スキップ)
たとえ選択することがユーザーにメリットをもたらすとしても、選択することに困って利用をやめられてしまっては元も子もありません。
ユーザーが迷いそうな選択は、あとでじっくり考えられる時、本当に必要になった時に選べるようスキップさせるのも良いでしょう。

おわりに
選択UIとは「どういった軸で選びたいのか・選んでほしいのかの提案」です。
サービスに何を求めているのか、何を提供しようとしているのかをしっかり整理した上で利用者に提案しましょう🐬
※AIの登場によって最適なものを提案してくれる、という場面は増えそうですね!
おまけ:選択UIの実装の参考
GMOペパボデザイナー Advent Calendar 2023
この記事が気に入ったらサポートをしてみませんか?
