
写真を「みる解像度」をあげる #1
こんにちは、ナリタです。いきなり告知でごめんなさい。
<a href="https://adventar.org/calendars/7819">この記事はデジLIGアドベントカレンダー2022 24日目の記事です!</a>
今日はクリスマスイブ。このブログ読むのは、デジLIGの生徒さんがほとんだと思います。勉強してます? クリスマスイブだからってツレとディナー嗜んでません? そうしてる間に周りの人は実力をつけていきます。
写真をみるとき、なんとなくでみてませんか?
写真もバナーと同じで、情報が設計されてます。
今日は写真を「見る目の解像度」を1つ上げましょう。
構図の話はありません。
三分割構図、日の丸構図みたいな話はしません。他に書いてる人いっぱいいるので。構図大好きな方は今すぐブラウザを閉じてください。
・
・・
・・・
それでは行きます。
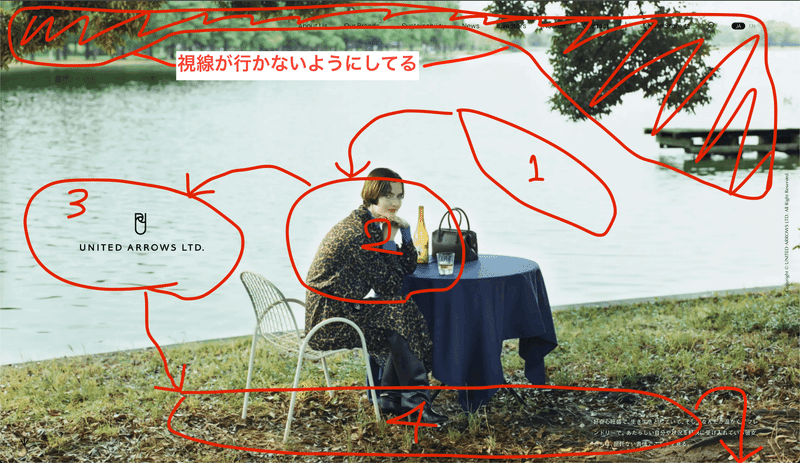
UNITED ARROWS LTD. 様 企業サイト キービジュアル

おしゃれですね。そして服やライフスタイルの提案をしてくれている。
そんな写真だと思いました。
そして、見やすい。めっちゃ整理されてる。
なんで整理されて見えるかって、目線の誘導がしっかりしてるからです。
見直してみましょう
一度上にスクロールして写真を見て、自分の視線がどう流れてるか意識してみてください。
・
・・
・・・
みました?
人物 → ロゴ → 下の方と目線が流れると思います。
理由を考えましょう。
人間の目の特性
私たちの目は以下の特性があります。
明るいところに目線がいく。
写真に人間がいる場合、人間の目線を追う。
ピントがあってるところに目線がいく。
それを踏まえると…
右上がめっちゃ明るいけど、前面に暗い木と橋(?)を配置することでそこに目線が行かないようにしている。
人物の、特に顔周辺が明るく、余分な情報がない。
人物の目線を左に流すことで、見る人の目線も誘導。
ロゴマークの背景は、3番めに明るい。
人物などは薄くボケてるのに対して、ピントが地面周辺にあってる。
最後に地面に視線がいくことで、自然にスクロールを促す。

めっちゃ考えられてる…
もう一度みてみましょう。

この写真がどう設計されてるか見えるようになりましたね?
解像度あがりました?
他の写真も解説がほしいとかありましたら、Twitterでコメントいただけると嬉しいです。ナリタのツイッターはこちら
デジタルハリウッドSTUDIO by LIG Advent Calendar 2022
に参加しました。生徒さん・トレーナー・運営さんが書いた記事がいっぱいあってとっても勉強になります。
おすすめ記事はこちら
制作する上で【超】地味に役立つ3つのこと
クリームチーズにチャンジャを乗せて、
胡麻油をかけると神のたべものになります。
上記記事からは天啓を得ました。
あとはこの記事も、、、
僕が直伝の良さを他の受講生におすすめし、7人の成約に至っております。うち1名は無料個別相談に来られて、まだデジLIGにも入学が決まっていない方ともお話をして成約まで至りました。
ちなみにこの話を同じ受講生にすると、「マージンをもらっているんですか?」という質問を多々されるのですが、一切もらってません!!!!
現場からは以上、ここまで読んでいただいてありがとうございました!
最後まで読んで下さりありがとうございます! サポートして頂けましたら非常に励みになります。 頂いたものは全て制作費にさせて頂きます。
