
Webデザイナーを目指すあなたが勘違いしている3つのポイント
はじめまして。コードキャンプ株式会社にてクリエイティブ関連のプロダクト企画を務めている井上です。
私は様々なWeb制作の現場を経て2021年にコードキャンプに参画し、Webデザイナー育成支援のプロダクト開発に携わっています。
最近、とみにWebデザイナーを志望される方が増えましたね。
この記事を読まれるあなたもご興味をお持ちと察します。
働き方改革による副業解禁やパンデミックの影響か、場所を選ばずPCひとつで始められてしかも「稼げるらしい」ということで、不安な時代に差し込んだ一条の光といったところでしょうか。
「これであなたもプロの/稼げる/Webデザイナーになれる!」といった類の広告やSNSの謳い文句を私もよく目にしますが、
「いいとこ衝いてるね」
「レアケースだけど、悪くはないよね」
「ちょっとそのやり方はどうかな?」
「・・・何の話?」
業界の中の人のはしくれとしては一言、「玉石混交」です。
かつ、ちょっと石が多い印象です。
集客は自由です。
でも、その学び方で大丈夫?と思うものも多いです。
ものによってはどんなWebデザイナーが育つのかと、少々不安を覚えます。
なぜなら、私は誰よりも多く未経験者を採用し、Webデザイナーとして育てあげてきた自負があるためです。
3ヶ月で最前線に送る
私は2000年ごろにWebデザイナーという職業に就きました。
当時はグラフィックデザイナー志望でしたが、新卒のタイミングで日本でのインターネットの潮流を知り「こっちかも?」と鞍替えします。
当時は世間の認知度も低く、両親は「息子は何かのデザイナーになったらしい」、兄弟に至っては「何それ?」程度の理解でした(最近わかってきた模様)。
以降、業界の下から上まで様々な現場に籍を置き、様々なしごとを手がけました。
各種Webサイトのカンプデザイン(Webサイトの完成見本デザイン)
コーディング(HTML/CSS/Javascript等の言語によるWebサイト実装作業)
バナー広告出稿(Yahoo,Google等)
ソフトウェア・スマートフォンアプリのUIデザイン
ソフトウェア(デザイン系ツール)の仕様策定
Webサイトの情報設計(ワイヤーフレーム作成)
Webデザインチームのマネジメント
内外Webデザイナーのアートディレクション
フリーランスWebデザイナー
Webデザインセミナー・ワークショップ講師
Webデザイナーの人材育成・採用・人事評価制度設計
Webデザイナーとして求められる業務はおよそカバーできたのではないかと思います。
中でもとくに、人材育成にやりがいを感じていました。
私はデザイナーとしては凡才ですが、人材育成に関しては向いているかも?と思っています。
Web制作会社では中途の場合、経験者採用が基本ですが、要件に満たない応募は多いです。
「未経験だけどなんとかWebデザイナーになりたいんです」という方々の声を私は放っておけない質です。
なんのツテもなく業界に飛び込んで苦労した経験から、その気持ちを無下にしたくないのです。
会社に掛け合い「最短3ヶ月で最前線に送る」を公約に、最速で育成するプランを立て、多くのデザイナーを送り出すことに成功しました。
かつてまったくの未経験から育成し、フリーランスとして活動している元部下を知人の制作会社に紹介した際、
「あの人すごいよ!ああいう人をもっと紹介してくれよ!」
と評価してもらえました(もちろん本人の資質も大きいです)。
多少なりとも彼のキャリアに関わることができ、育成手法に手応えを感じることができました。
未経験の方に押さえて欲しい3つのポイント
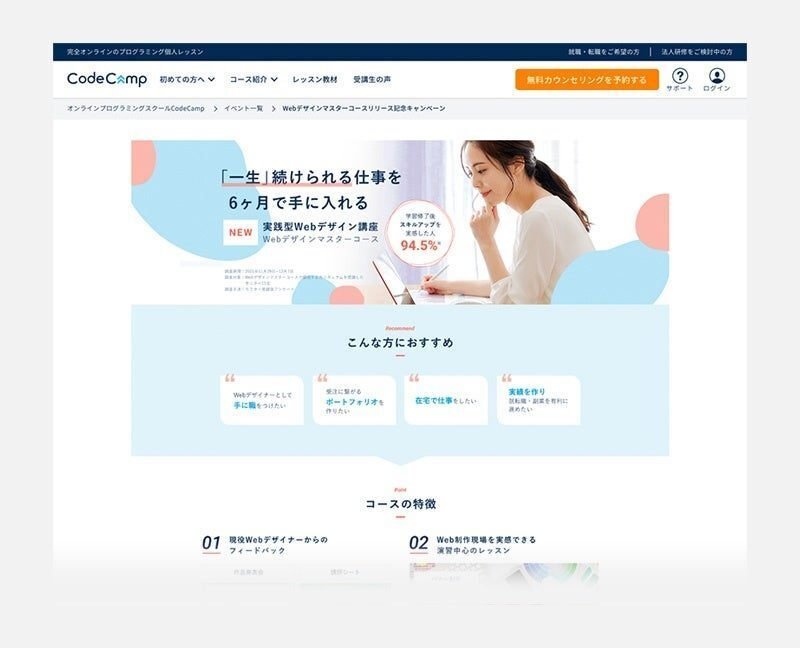
その知験を体現したのが、この度私が監修した、Webデザイナーを志望する方を基礎から実践までトータルで支援する「Webデザインマスターコース」です。

「業界が求めるヒトを創る」を目標とした新コースですが、「二十余年Web制作現場に身を置き、採用・育成を通じて多くのWebデザイナーを送り出した私のノウハウ教えます」でもあります。
私が未経験の方に押さえて欲しいポイントは、3点だけです。
あなたの想像の斜め上をゆく事実かもしれません。
天才を生み出す仕組みでは決してありません。
ただし、どの現場でも通用するプレイヤーになれるかというと、なれると思います(その後のたゆまぬ努力は必要ですが)。
これからWebデザインマスターコースの紹介とともに、その礎となるWebデザイナーに欠かせない3つのポイントについて解説します。
ぜひ最後までお付き合いください。
【その1】100年の座学より1日の実践

当コースの後半部分「実践フェーズ」では、Web制作現場のワークフローをそのまま再現することを心がけました。
演習の内訳はこのような形です。
依頼主に作品を提出
依頼主がフィードバック(調整指示)
フィードバックに対応して再提出
依頼主の承認まで以上を繰り返す
「あなたの作品をプロフェッショナルの目に晒し、評価を得ること」
成長に欠かせない、1つ目のポイントです。
私はむしろ、初学者は学習はそこそこでよいので、1秒でも早く実践の場に身を置くべきだとすら考えています。
独学という学習法もあります。
基礎を押さえ応用へつなげ、自分と向き合うことで成長につながる部分は多々あります。
独学は、固定された解に対しては有効だと思います。
ただし、誰にも見られていないので、自分の力量を客観的に推し量るのはちょっと難しいですね。
私は独学と実践は良し悪しではなく、役割が違うと考えます。
実践の場では、あなたの評価は他人がします。
どのように評価されるかは、未知数です。
ただし、プロフェッショナルの視点から、新鮮な気付きや別のアイディアの存在を知ることができます。これが成長のカギです。
最前線にいるWebデザイナーの腕が良いのは、常に他人の評価の中に身を置いているから、という事実に他なりません。
この状況ならいやでも腕が上がる、と言って差し支えないと思います。
私が二十年余り、業界で働くことができたのはこの「毎日が実践」という環境から離れなかっただけ、とも言えます。
独学と実践は分けて考え、後者に力点を置きつつ、評価の中で学ぶことがWebデザイナーとしてのあなたの成長のカギになるでしょう。
【その2】あなたが考え抜いたことの証明

実践フェーズでは、作品提出時、受講生へ講師に対するプレゼンテーションを義務づけています。これが2つ目のポイントです。
あなたがもし「プレゼンテーションはデザインほど大事ではない」とお考えならば、残念ながらWebデザイナーとしてスキルアップはさして望めないでしょう。
なぜなら、プレゼンテーションはあなたが依頼主の課題解決のために考え抜いたことを証明するアクションだからです。
Webサイトのデザインカンプ(完成見本)を依頼主に提案したと想定します。
何の説明もせず、画像だけを送り、確認を促した場合どうなるでしょうか。
提案の良し悪しを探る手がかりがビジュアル以外に一切存在しないため、
相手の趣向や気分に判断を委ねることになります。
せっかくクライアントのことを思い、戦略を情報設計に落とし込んだ価値ある提案でも「このデザイン、なんか違う」と言われて終了、の可能性があります。
両者にとって機会損失になりかねません。
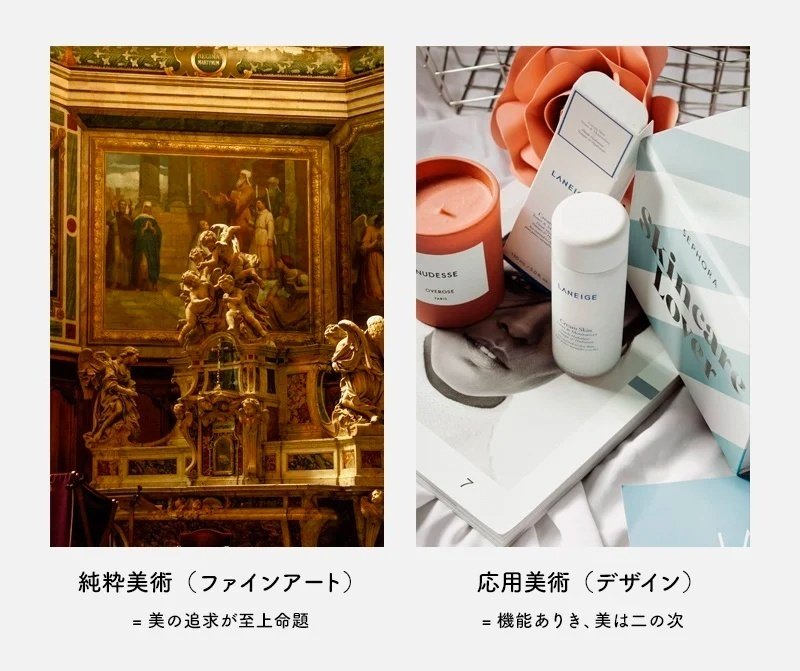
ちなみに「デザイン」という概念について、誤解の無いよう整理します。
Webデザインは、美術館にある絵画や彫像のような「純粋美術」ではなく、日用品の中に美を求める「応用美術」です。

出典:Pexels
仕様や目的に沿って機能しなければ、Webサイトの存在価値は無いと言ってよいでしょう。しごとにおいては、美しいデザインにも関わらず、機能や要件を担保できていないと判断されると、容赦なくNGを出されてしまいます。
デザインは機能を形取った美を提供する作業、と理解しましょう。
よって、デザイナー自身が見た目が最も重要だと誤解していないこと、デザイン以外の要素も考え抜いた提案であることを伝えるためにも、作品提出と併せてプレゼンテーションは欠かせません。
相手に誤解されないよう、求められなくても自分から説明するくらいがちょうどよいです。
口頭によるプレゼンテーションでなくとも、文章で伝えれば良いのではという考えもありますね。それも悪くはありません。
重要なのは、文面・対面問わず、相手から意図を問われても即座に回答できる状態であることです。
考えをいつでも口に出せるのなら、すぐに文面で視覚化することも可能でしょう。
これを習慣化して行動に移せれば、提案がよい成果につながるはずです。
実践フェーズにおけるプレゼンテーションは、上記のトレーニングとして過不足ない回数を設計しました。
腕に自信はあるが、コミュニケーションに自信のない方へおすすめのトレーニングです。
【その3】送りたいものを送らない

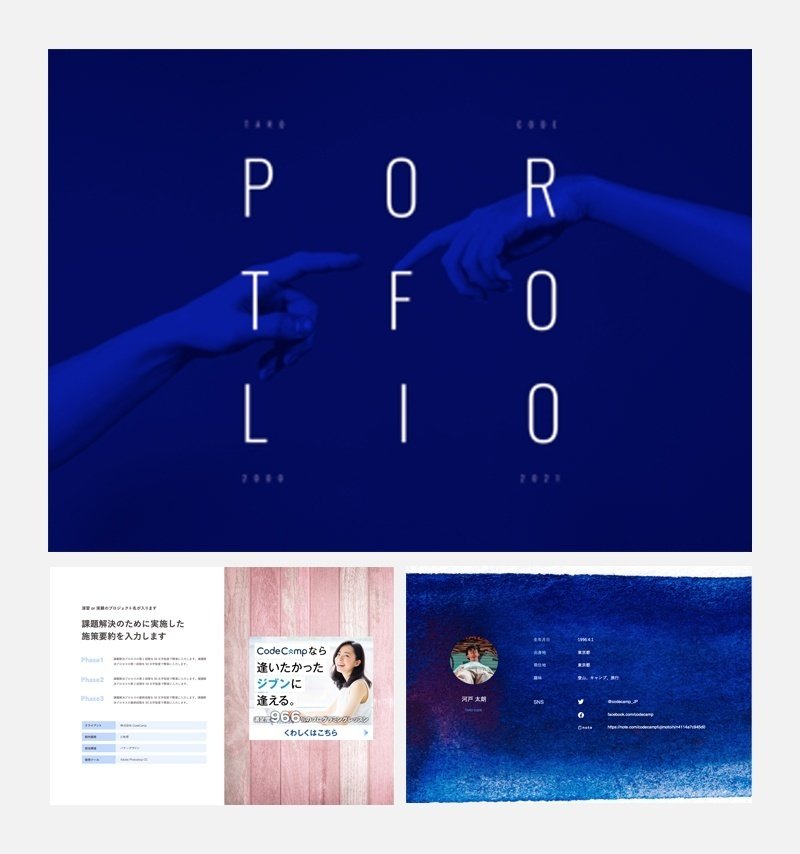
Webデザイナーとして就転職や副業、フリーランスなどさまざまな働き方がありますが、あなたを採用するかしないかは、ポートフォリオ(作品事例集)が決め手になります。
要は書類審査ですね。
これが最後のポイントになります。
私がWeb制作会社にてデザイナー採用やフリーランスの売り込みの対応をしていた際、いつも「目線が合わないな」と感じていました。
送られてくるポートフォリオのほとんどが、選考する我々が求めているものとズレていたからです。
どれも共通して「こちらが見たいものではなく、送りたいものを送ってきている」という印象が否めませんでした。
「ポートフォリオには実績の画像やクライアント名さえ載せれば、選考側がスキルや経験を読み取ってくれる」は間違いです。
プレゼンテーションのくだりと同様ですが、合否の手がかりがデザインのみとなると、相手の趣味趣向に運命を委ねることになります。
これにより通算で9割は見送った記憶があります。
決して見込みがないわけではないのに、ポートフォリオでつまづいているのを見ると、いつも憂鬱な気分になりました。
このような想いから、Webデザインマスターコースをリリースするにあたり、最も力点を置いたカリキュラムがポートフォリオデザインです。

これまでに内定を出した方々のポートフォリオに共通するポイントを分析し、かつての私が見たかった理想形を定義しました。
核となるのは「選考者と目線を合わせる」ことです。
「選ばれるには、相手の求めるものを提供する」と意識的に取り組めば、きっと道は開けるはずです。
副業に挑戦中、あるいは就転職において苦戦中の方も含め、ぜひ「選ばれるポートフォリオデザインスキル」を身につけていただき、目標達成の一助としていただければ幸いです。
最後に
いかがだったでしょうか。
Webデザイン以外の観点が多く、拍子抜けされたかもしれませんが、求められる本質をお伝えできたと思います。
Webデザイナーは、はっきり言っておすすめできる職業です。
志望されるあなたは、良い勘をされていると思います。
時代の空気を読めていると感じます。
いつ、誰が始めてもよく、他に類を見ない開かれた職業です。
クリエイティブ分野の幅は広がり、しごとが減る気配はありません。
Webデザイナーを起点にすれば、何にでもなれます。
Webサイト制作の流れやコツを押さえることができるので、Webプログラミングへと幅広げたり、ディレクションやプロデュース側に回ったり、将来独立起業することも可能でしょう。
おかげさまで一線を退いた(つもり)の私でも、かつてのクライアントからしごとのお声がけをいただくことがあります。
ありがたいことです。
就転職、副業、専業フリーランス、形態はさまざまですが、興味をお持ちなら、なるべきだと断言します。
ご検討中の方はぜひ下記サイトをご参照の上、Webデザインマスターコースを選択肢に入れてみてください。
大きな気付きを掴んでいただけるはずです。
新コース「Webデザインマスターコース」について
CodeCampが新たに公開するWebデザインマスターコースは、現役でWebデザイナーとして働く講師からの手厚いマンツーマン指導と、Webデザイン/制作現場での働き方を体験する実践演習が特徴のコースです。学習はすべてオンライン完結で、仕事や育児と両立して学ぶことができます。
カリキュラムを修了した後は、講師の指導を受けながらクラウドソーシング等で実際のデザイン案件に挑戦し、実績を積むことができます。現場で活かせるスキルをプロから学び、Webデザインを仕事にしたい方が着実にステップアップできるように設計されています。
【Webデザインマスターコース カリキュラム内容】
・HTML/CSS
・Adobe Photoshop
・Adobe Illustrator
・バナーデザイン
・LP設計/UIデザイン
・ポートフォリオデザイン
・副業リテラシー
・Webマーケティング基礎
・Webディレクション基礎
・副業実践
<付録カリキュラム>
・Bootstrap
・JavaScript基礎
・ポートフォリオサイト作成(コーディング)
<その他の受講生支援>
・キャリア面談
・オープンバッジ付与
・作品発表会
・作品講評シート
この記事が気に入ったらサポートをしてみませんか?
