
Figma AutoLayoutでSTUDIOとのコラボレーションを最大限に活用する方法
Figmaのプラグイン(Figma to STUIDIO)を使うことで、実装へのシームレスなステップを提供し、ウェブサイトの制作プロセスを劇的に簡略化が出来ます。
しかしAutoLayout機能を正しく設定しないと、Figma to STUIDIO は機能してくれません。この記事では、FigmaのAutoLayout機能を正しく駆使して、STUDIOのノーコードツールを最適化し、ウェブサイト制作を効率的に行う方法について説明していきます。
FigmaでのAutoLayoutの設定方法
(AutoLayoutを熟知している方は、飛ばしてくださいませ。)
AutoLayoutとは何ぞや?という方もいると思うので、簡単に説明すると、オブジェクトの中身に応じて余白や配置を自動で調整する機能です。これにより、レイアウト調整などの手間を省くことができます。
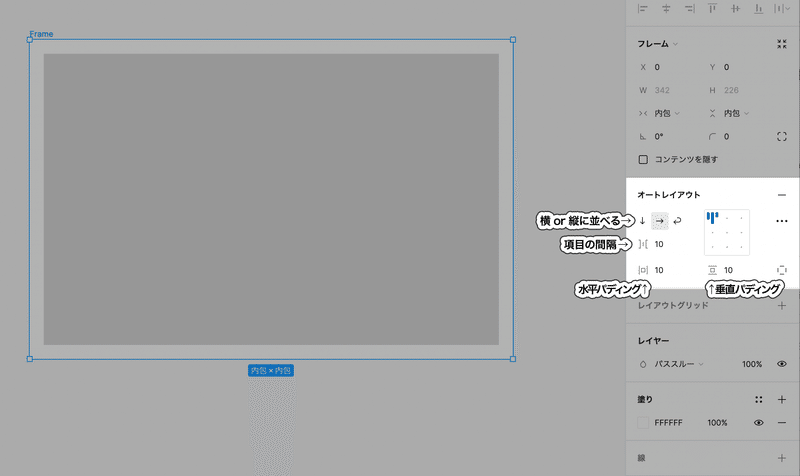
Figmaの画面でいうと下記の箇所です。左側のレイヤーでAutoLayoutの設定をしていると、右側の箇所にAutoLayout設定が現れます。


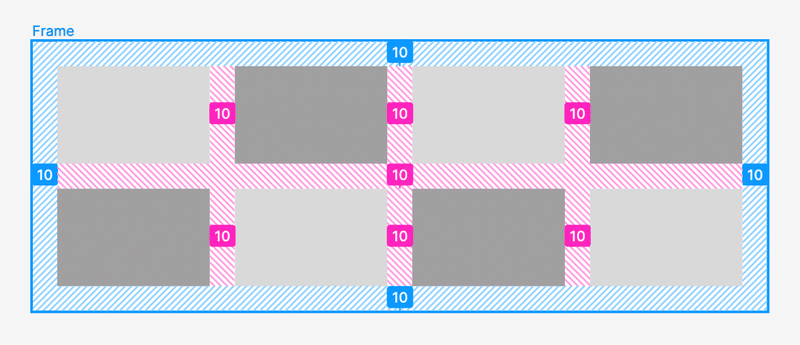
FigmaのAutoLayout設定を行うと、等間隔の余白を簡単に設定できます。
横幅:294px
横に並べる(折返し)
項目の間隔:10px
水平パディング:10px
垂直パディング:10px

今までのデザインツール(Photoshop・Illustrator)だと作成に時間がかかりますが、FigmaのAutoLayoutだと瞬時にこういったレイヤーの作成が可能です。
STUDIOとの連携を最大限に活かすAutoLayoutの設定方法
さて、本題のSTUDIOとFigmaの連携です。
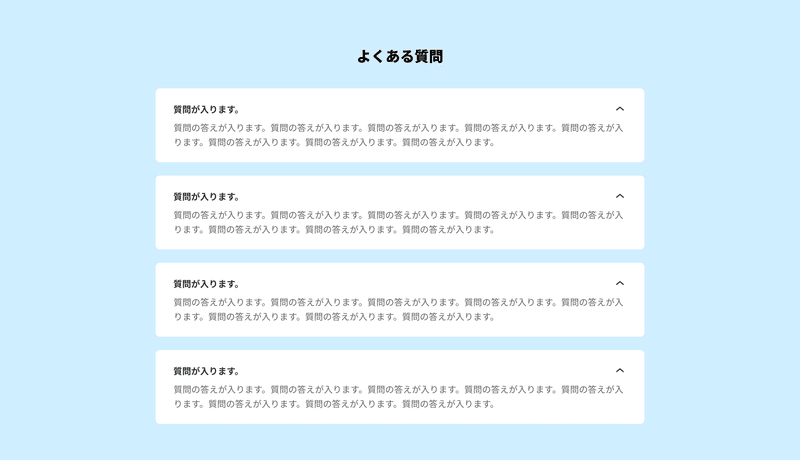
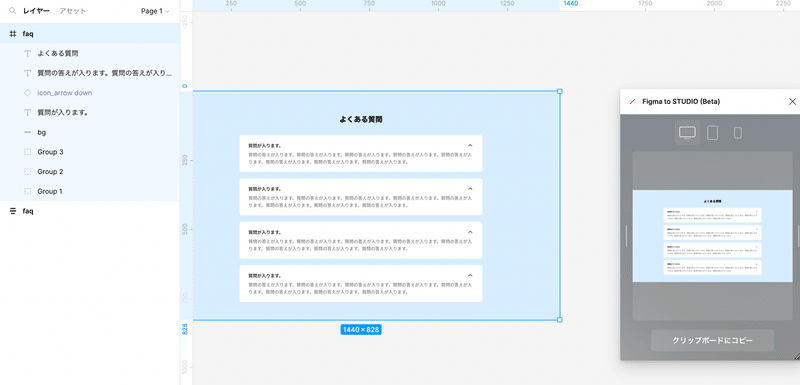
例えば下記のようなデザインをSTUDIOと連携を行います。

例えば、下記のようなAutoLayoutを設定していないレイヤーでプラグインを使ってみると、、

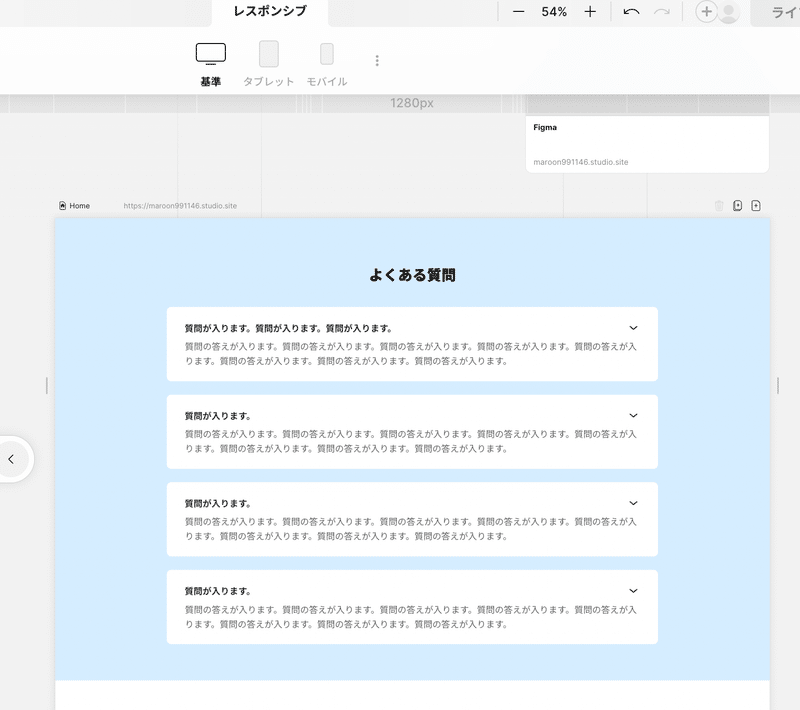
それでも、きれいなレイアウトで導入が出来ました!AutoLayoutの設定がなくても、STUDIOへの連携ができています。

では、STUDIOとの連携でAutoLayout設定は必要ないのか?
結論から言うと、AutoLayoutの設定は必須と考えます。
「レイヤーがバラバラでもSTUDIOに連携できるなら、AutoLayoutは要らないんじゃないの?」
という反論もあると思います。しかしレイヤーがバラバラの場合、AutoLayout設定が無い場合は、細かい箇所で意図しない数値になる可能性が高くなります。
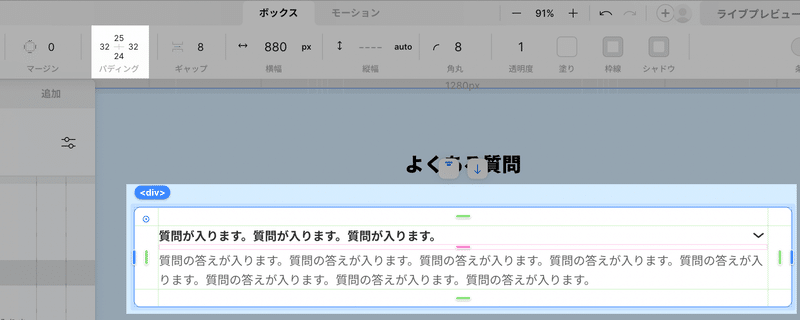
例えば今回のケースは、上下のパディングが24pxの想定でしたが、上のパディングが25pxになってしまいました。AutoLayout設定していないと、余白がズレてしまう場合があります。

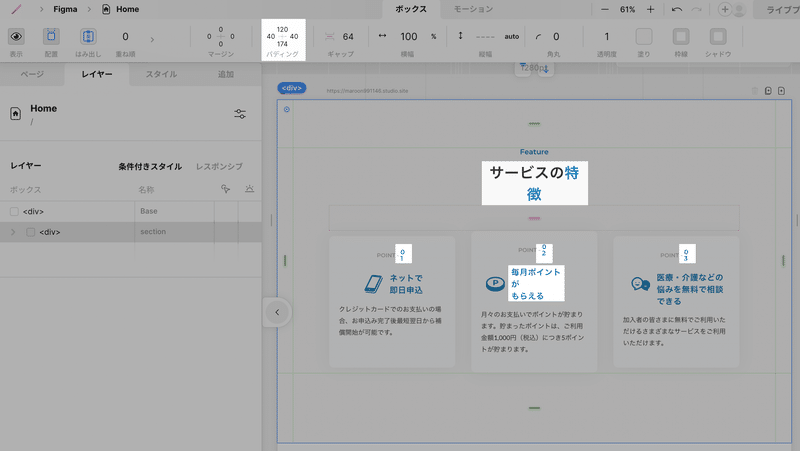
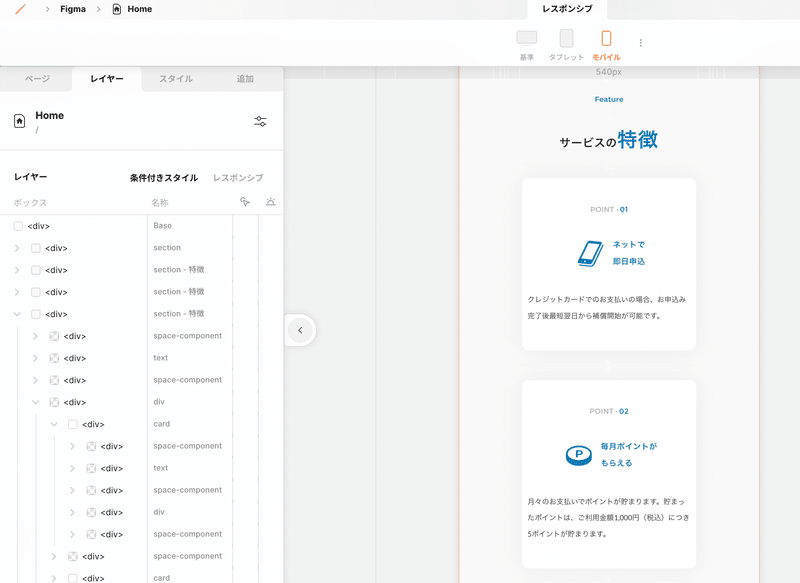
別の例として、下記のデザインでSTUDIO連携を試したいと思います。

AutoLayout設定をしていないデザインでSTUDIO連携を行うと、いくつか乱れが発生しました。
セクションの上限の余白
改行位置

AutoLayout設定を行った場合のSTUIDIO連携を行ったのが下記画像です。
余白、改行位置もAutoLayout設定どおりに、きちんと反映されてますね👍

AutoLayout設定していないデザインでも、STUIDIO連携後に微調整すればもちろん問題なく実装できます。しかし、ひと手間かかるのと、微妙なズレに気付かないケースが発生します。こういった事象を防ぐためにもAutoLayout設定しておくのがベターでしょう。
画像レイヤー名の先頭を<img>にしよう
AutoLayout以外にも、細かい点として、画像についてはレイヤー名の先頭を<img>にすると、画像の取り込みが上手くいきます。
レイヤー数が多いベクター画像
※ Figma上のレイヤー名先頭に<img>を追加し、インポートをお試しください
その他の主な注意点として、大量のセクションなど膨大なレイヤーをコピーすると、Figmaが固まってしまいコピーが上手くいかないことがあります。プラグインからコピーする際は、デザインしたWEBサイト全体ではなく、一部をコピーして、何回かに分けてSTUDIOにペーストしていきましょう。
余白用コンポーネントでレイアウト調整した場合のSTUDIO連携
余白用のコンポーネントのレイアウト方法
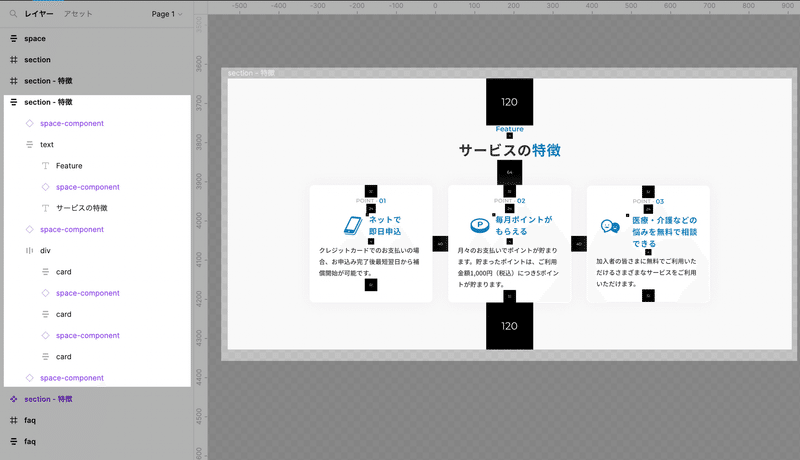
Figmaでのデザインは、AutoLayoutを0pxにし、余白用のコンポーネントでレイアウトする方法もあります。

AutoLayoutを0pxに設定し、余白用コンポーネントを挿入したイメージです。大きな余白箇所ではひと目で余白数値が分かりますね。
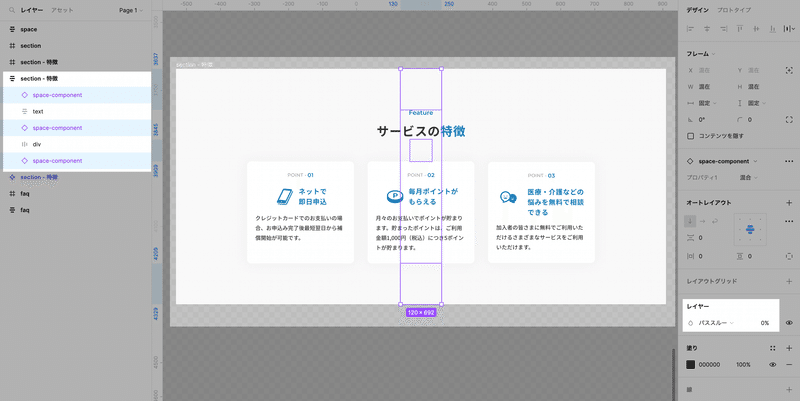
しかしこのままだと余白の主張が強いため…

余白コンポーネント箇所のレイヤーの不透明度を0%にして、余白コンポーネントを見えなくします。スッキリしましたね👍

レイヤーを非表示にしてしまうと、余白が適用されないため、余白が消えてしまうので注意です。

余白用のコンポーネントのレイアウトでのSTUDIO連携
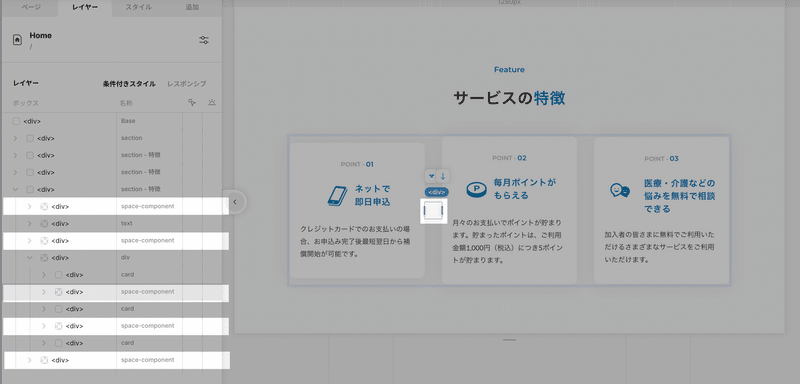
不透明度を0%にして連携してみたところ、Point01の高さが上手くいってないですが、ほぼデザイン通りに取り込んでくれました。

しかしレイヤーを見てみると、余白用のコンポーネントがレイヤーとして取り込まれてしまいます。

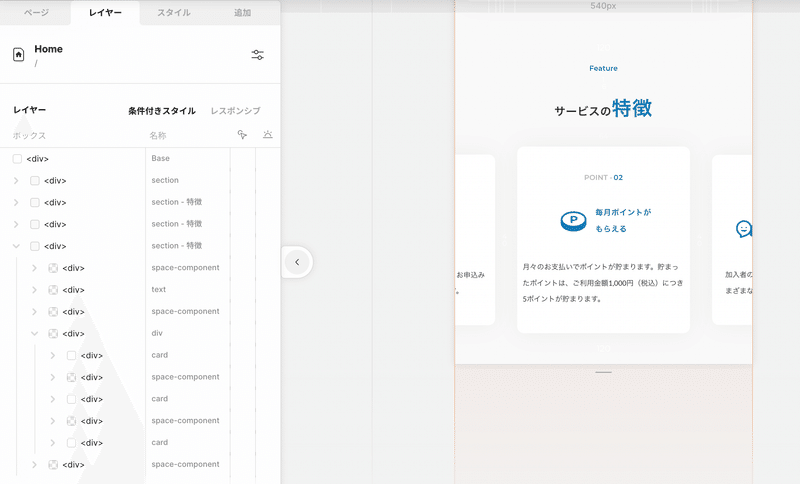
「余白用レイヤーはあるけど、見た目は大体整っているし問題ないか」と考えるかもしれませんが、スマートフォン・タブレットの表示ではどうでしょう。スマホでは、横にレイアウトされていました。

縦に直してみると…
「おっ!悪くないじゃん!」ときれいに見えるかもしれませんが、ここからスマホ用に余白調整を試みるときに気付くはずです。
横幅・縦幅が固定されたレイヤーに対して、1つずつ余白調整を行うことに。

もちろん1つ1つ余白用レイヤーの縦幅を直していけば、スマホ・タブレット用に余白を最適化できます。しかし、これが調整方法として最適かというのは微妙です。パディングであれば、STUDIO上で縦横一緒に調整できますが、この方法だと1つ1つ余白調整するため、操作が大変になります。
好みはありますが、FigmaからSTUDIOに取り込む場合は、素直にAutoLayoutで余白調整を行うのがベストと考えます。
さいごに
FigmaとSTUDIOとの連携を最大限に活かすための方法でした。STUDIOのプラグインはまだBeta版で、これからさまざまな改善が予定されています。
今後予定している追加機能
・カラーピッカーへ使用カラーの自動追加
・自動レスポンシブ変換のオンオフ切り替え
・アニメーションの簡易追加
・フォームの自動検出
・ハンバーガーメニューの作成
・アクセシビリティ自動対応
・複数ページへの変換
ぜひ、FigmaとSTUDIOとの連携に役立ててくださいませ。
この記事が気に入ったらサポートをしてみませんか?
