
Graffity ARエンタメ ハッカソン vol.4 - VPSを活用し、ポケモンスナップのようなAR周遊企画を作ってみた
みなさんこんにちは、Graffityのサーバーサイドエンジニアの松本です。
この度、社内でハッカソンを実施しよう、となりました。
その名も、Graffity Hack Challenge!
社内メンバーが開発、そして執筆してくれた内容を順番に発表していきます。
そして今回の記事で最後となります!
チーム4つ目は、totti, onomoe, azukiチームによるVPSを活用したAR周遊企画です!
・・・
VPS × ポケモンスナップの概要
今回のハッカソンでは
自社プロダクトであるLeapTrigger × ポケモンスナップ × VPS × 周遊をテーマにプロトタイプを作成しました。
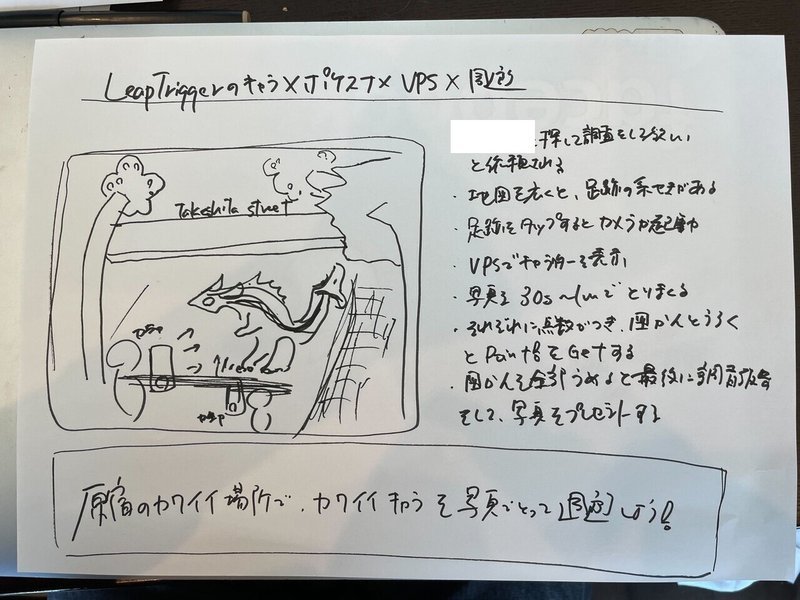
このアイデアは、会社があり身近な「原宿」をキーワードにして、以下の特徴に注目しました。
・新しい文化が生まれやすい
・観光スポットが多い
・インスタ映えのスポットも多い
これにポケモンスナップの「キャラクターを見つけて写真を撮って集めていく」体験をARにして掛け合わせてできないかという意見が出ました。

VPS × ポケモンスナップの体験フロー
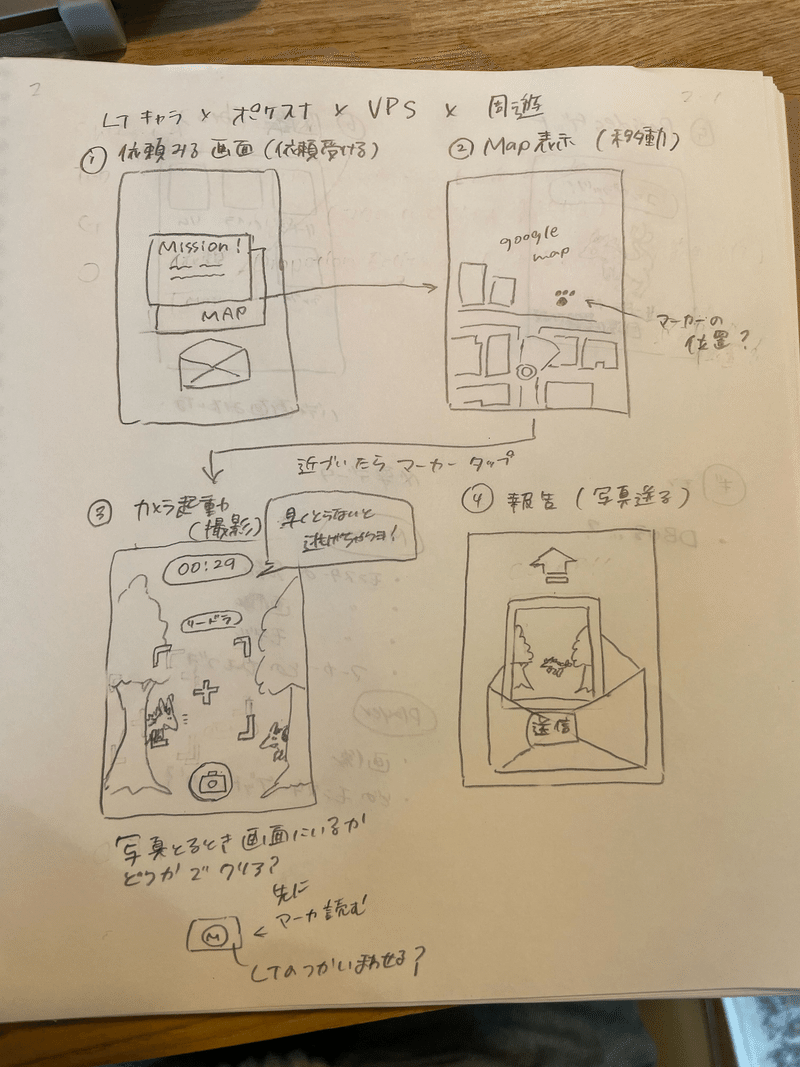
体験のフローはこんな感じです。
1. 「モンスターを探して欲しい」という依頼が来る
2. マップを開きピンの立っている場所まで移動する
3. カメラを起動して周辺を見渡して、モンスターを撮影
4. 撮影した画像を送信して報告
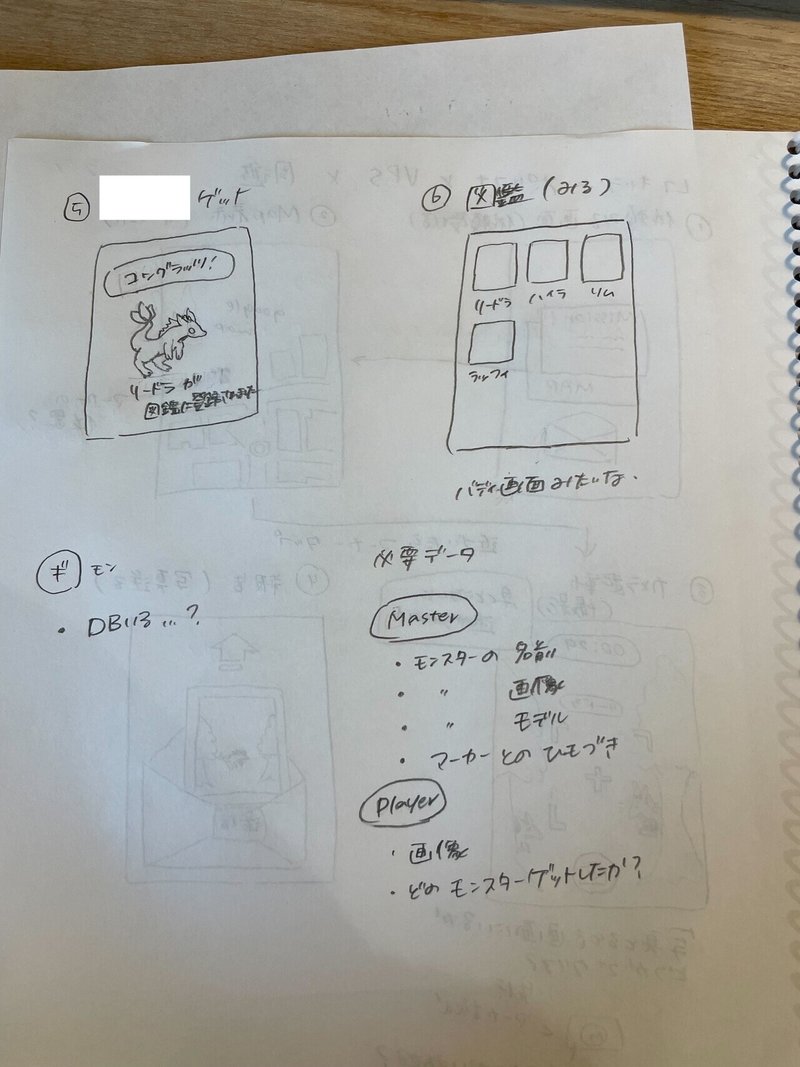
5. 写っているモンスターをゲット(図鑑に登録)
6. 集めたモンスターを図鑑で確認できる


今回はハッカソンなので、最低限の機能を開発しました。
・mapの表示
・カメラを通してAR上のモンスターを探す
・モンスターの撮影する
・達成画面の表示
・撮影したモンスターの一覧
完成したデモがこちらです。
この体験の一番のポイントは、近づくまでモンスターが見えないところです。
元々はモンスターを特定の場所に設置しただけでしたが、「置き物みたいだね」という話が出たので急遽パーティクルを設置しました。これにより宝探しのようなワクワク感が感じられるようになりました!
学び
VPSツール Immersal SDKについて
今回我々のチームではImmersalSDK v1.15.0を使用し、VPSを実現しました。
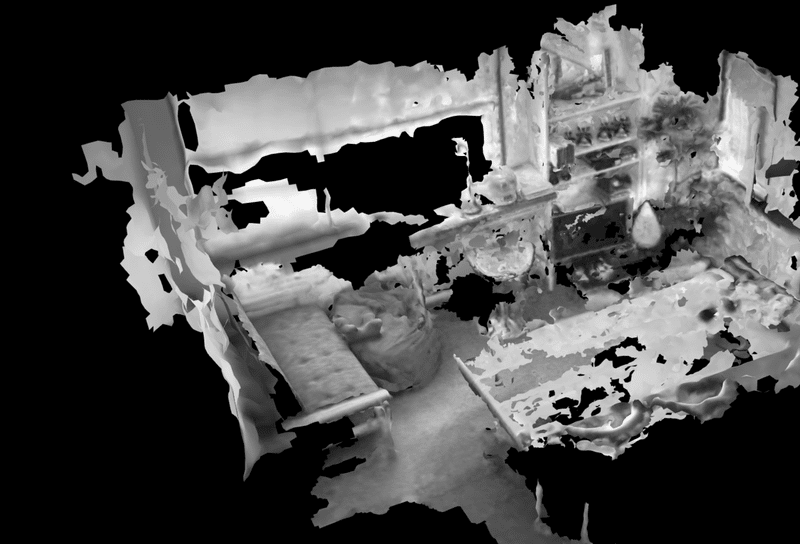
体験を行う場所(オフィスや駅など)の点群データをImmersalMapperと呼ばれる専用アプリでキャプチャし、点群データを作成しました。 (ここでオフィスのマップ画像とか乗せる)
使用した感想としてはImmersalは従来の平面検知(カメラで平面を写してそこにオブジェクトを配置する手法)に比べて位置ずれなどが起きにくい印象がありました。そのおかげで建物の構造を利用した配置なども行えそうでした。
今回、検証としてオフィスの執務スペースをかなりしっかり目にスキャンして点群データを作成したところ、およそ200枚の画像を撮影し、出力結果が3MB程度となりました。
十分容量としては少ないですが今後、超広い場所でVPSを行う場合(それこそ町1つ全部使うなど)はチャンク単位で分割し読み込むといったアプローチが必要そうです
そして開発してて困ったこと、問題に感じた点を紹介します
まず、開発中に使う点群データを自室などで用意してしまうと、キャプチャ後に物を動かしたり、新たに置いたりしてしまうとキャリブレーションの精度に影響が出るという点です。
点群情報と合わなくなるのでそれはそうなのですが、うっかりコップやお菓子の袋などをスキャン範囲に含めてしまうと下手に動かせなくなります。
また、社内で体験会を行った際に顕著に出た問題として、同じ空間で何人もの人が点群スキャンしようとすると、周りの人間自体がキャリブレーションのノイズとなってしまいます。
検出に時間がかかってしまう、という問題も起きました。これもよく考えればそうなのですが開発時には気づきにくいポイントですね。
対応方法としては同時体験人数をへらすというのが一番効果的だとは思いますが、検知中、検知終了をユーザーに効果的に伝える(エフェクトを出すなど)のが良いと思います。
また、Immersalはキャリブレーション後の精度が高いとは言ったものの、あくまで平面検知などと比べての話であり、過度な期待は禁物です。
個人的には体感、端末によりますが5cmから3-40cm程度のズレは起きやすいと思います。
よって、ミリ単位でココに出したい!というのはまだ厳しいように思えます(モバイルARだと利用者の端末にかなり依存するので)

ハッカソンでノンエンジニアが開発する際のサポートについて
また今回3人中2人がUnityでの開発が初めてでした。
それでも円滑に開発を進められたのは、知識のあるメンバーからの手厚いサポートのおかげでした。
サポート内容はこんな感じです。
・初めに、Unityの簡単な使い方と複数人開発での注意点の共有
・チーム用のslackチャンネルに質問スレッドの作成・Discord常駐という形で質問を受け付け
・現在リモートでの業務が中心のため直接質問する機会がなかなかないため
・1人が引っかかった問題はチャンネルで全体共有
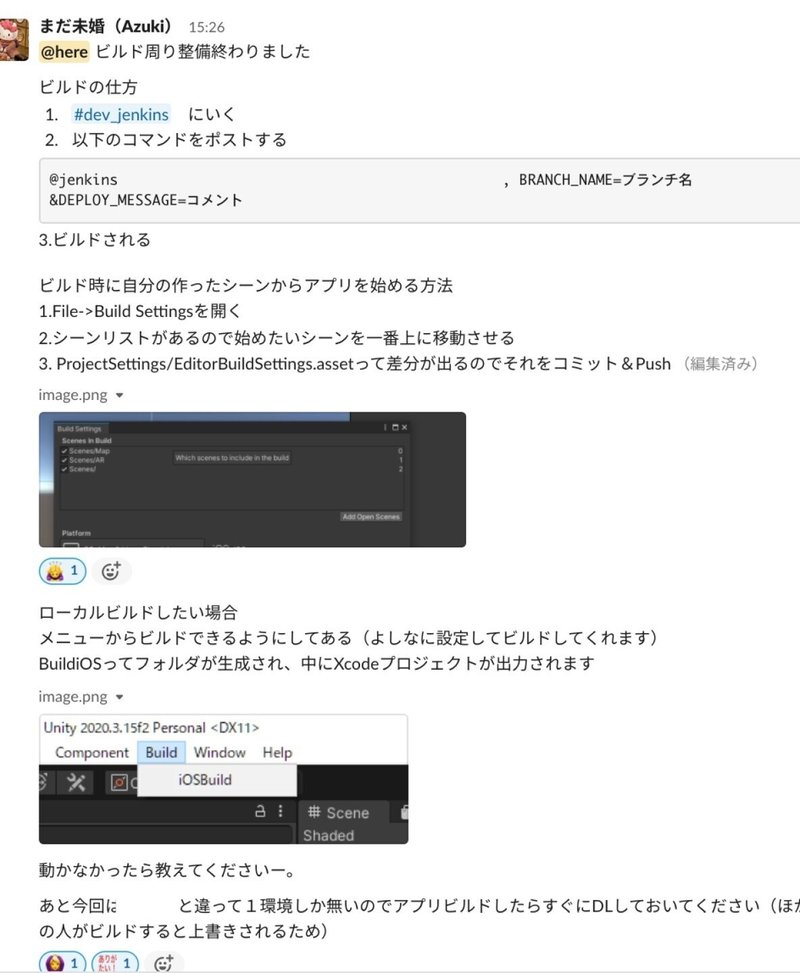
・必要なツールの使い方も適宜ドキュメント化
・ビルドマシーンの使い方など
こんな感じ↓

至れり尽くせりで、大変助かりました。
ハッカソンは、普段業務で関わりの薄かったメンバーと作業できたり
新しい領域に挑戦するいい機会になりますね!
社内で様々な領域のメンバーを巻き込んでハッカソンを行うときは良かったら参考にしてみてください!
・・・
Graffityでは、「最短3か月で“心を動かす”ARエンタメ」をコンセプトに、AR技術に特化したエンタメの企画・開発と、DX化を支援するスタジオ「Graffity AR Studio」を運営しております。
これまで累計23万ダウンロードを突破したARシューティングバトル「ペチャバト」や、グローバルに展開しているARシューティングバトル「Leap Trigger」など、ARゲームを開発・運営しております。これらの知見を活かし、スピード感を持ってARを活用した“心動かす”エンタメの企画から運用までを、ワンストップでサポートいたします。
スピード感を持ってAR体験を企画・開発したい企業様はぜひ「Graffity AR Studio」へお問い合わせください。
ARエンタメのユースケースを一緒に作りたい仲間も募集しています!
この記事が気に入ったらサポートをしてみませんか?
