
セルフネイルのデザインを記録するブログを作りました
こんにちは、まちこです。普段はWebやグラフィックのデザイナーをしています。
コロナ禍で家にいる時間が増えたのもあり、昨年頭から趣味でセルフジェルネイルをやっています。
1年半くらい続けてみて過去のネイル写真が溜まってきたので、自分が見返して楽しむためと、新しいデザインを考える際の参考用に過去のデザインにアクセスしやすいアーカイブを作りたくてブログを作りました。
せっかくなのでこのブログを作った際に考えていたことなどをこのnoteにまとめたいと思います。
ブログを作ろうと思ったきっかけ
元々はSNSに投稿していた
ブログを作る前は以下のようにTwitter(と、ときどきInstagram)に記録として作ったネイルの画像を載せていました。
作ったネイルチップ記録 pic.twitter.com/n3KpeCB8SQ
— まちこ / 江野 (@graziexx) February 28, 2022
作ったネイルチップ記録 pic.twitter.com/732DSBKsfl
— まちこ / 江野 (@graziexx) March 20, 2022
SNSで投稿することに感じた課題
投稿していく中で、
シンプルに画像作成に手間がかかる(これは自分が作ったフォーマットの問題なので反省)
画像内に文字情報を吸収しちゃってるので検索やソートができない
そもそもわたしのSNSをフォローしてくれてる人はわたしのデザインに興味があってフォローしてくれてる人が多いので、わたしのネイルにはあまり興味がない
という3つの課題点を感じ始めていました。
特に1と3は作るのに手間がかかる⇔その割にこの情報求めてる人あんまいないという負の相互関係みたいなのがあって、「じゃあそもそも作る必要なくない?」という気持ちが出てきてだんだんこのフォーマットも使わなくなっちゃったんですね。
もちろん自分のアカウントなので「そんなこといちいち気にせず自分の好きなことを投稿すればいいじゃん」という考え方もあると思いますが、わたしが普段自分が好きなこと/得意なことで、人の役に立てたり困ってる人を助けられたらより嬉しいという考え方で行動していることもあり、求められてないならこれをSNSでやるのは違うなという風にだんだん感じてきていました。
ブログでやろうと思った理由
とはいえ毎回時間をかけて作っているネイルデザインなので、せっかくなら人に見てほしい!という気持ちもあり、どうやったら上記の課題点を解決して、自分も楽しく見てくれる人にとっても楽しい/役に立つ見せ方ができるかなと考えていたとき、ブログなら
写真を投稿するだけでいい感じに見えるテーマを作れば画像作成にかけていた手間がかなり削れる
ジェルの種類やカラーでタグをつければ記事のソートができる
見るか見ないかを自分で選べるのでSNSと比べて「その情報に興味がない、求めていない」人に一方的にいらない情報を押し付けてしまうことが減る
と、SNSでネイルデザインを記録することに感じていた課題がすべて解決できるなと思い、ブログでやろう!という結論になりました。
あと、十代のころはブログやってたんですが、SNSが出てきてからはSNSでの発信だけになっていたので、単純に久しぶりにブログやってみたいなと思ったからというのもあります。
デザインについて
ブログでやろう!と決めたあと、実際のブログのデザインを考える上で大事にしていたことが2つあります。
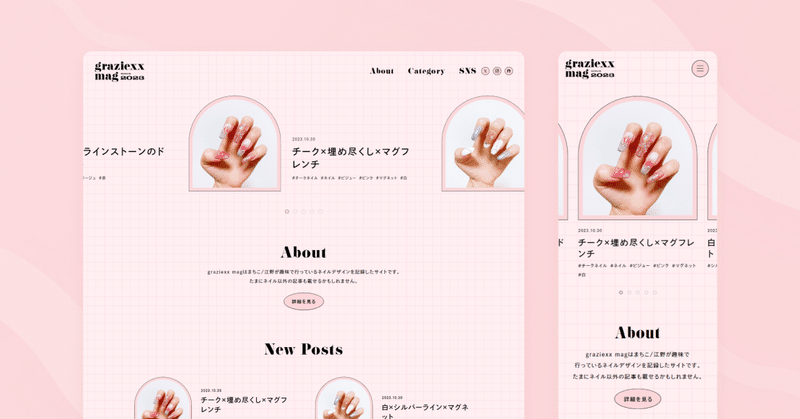
まず1つ目は、写真を入れただけで見栄えするデザインを目指すこと。
せっかくブログを作るからには継続して投稿できるよう、SNS投稿時に感じていた画像作成の手間をできる限り減らしたかったのと、自分は今写真撮影ができる機械をiPhoneしか持っていないので、「スマホで撮った写真をそのまま入れるだけでも見栄えがするデザイン」を目指そうと思いました。
2つ目は、自分が見て/作っていて楽しいデザインにすること。
今回ブログを作ろうと思ったのは、日記のような単純な記録の目的もありますが、自分が新しくネイルデザインを考えるときに過去のデザインを見返したり参考にしたかったからという理由もあります。
なので、自分が投稿するときはもちろん、閲覧者として訪れたときにも見ていて楽しいと思えるデザインにしようという思いがありました。
デザインの検討

デザインを検討する上で、「写真のトリミングを窓の形にしたい」というのは最初に決めていました。
これは元々Twitterで投稿していた画像のトリミングと近い形にすることで既存の写真を流用できるからというのもあるんですが、この窓の形って爪をデフォルメした形に似てますよね。
なので、ネイルデザインを記録するブログとしてはぴったりじゃないかなと思い、トリミングはこの形にしよう!と決めました。
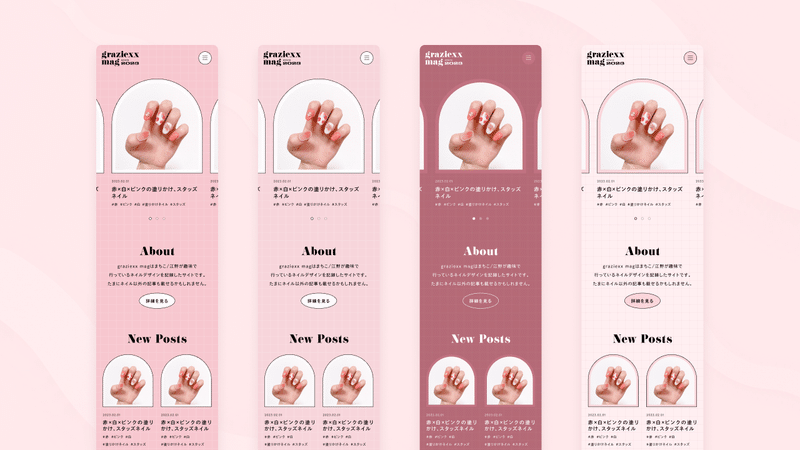
色味については、自分が好きな色=ピンクの中で細かい色味を検討しました。
ピンクにした理由は、元々好きな色なので必然的にネイルのデザイン自体にもピンクをよく使う(=実際にブログ上に入る写真と馴染む)だろうということと、おそらくこのブログを見る回数は自分が一番多いので、自分が見ているときに楽しめるように好きな色を使いました。
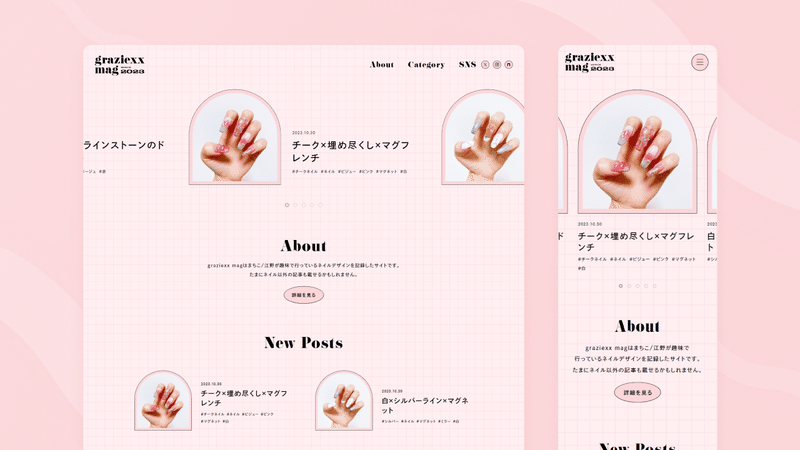
細かい調整を入れるともう少しいろんなピンクのパターンを検討したんですが、最終的に上に添付した4つのデザインの中から、見やすさと「今っぽさ」を一番感じるなと思い右端のデザインで進めることにしました。

自分の好み全開で作ったので、見てくれた人にとってどう感じるかな…?というのは少し気になっていたんですが、Twitterでブログ開設をお知らせした後に反応してくれた方の感想を見に行くと「かわいい」と言ってもらえていてすごく嬉しかったです(見てくれた/反応してくれた皆さんありがとうございます!)
OGP画像について
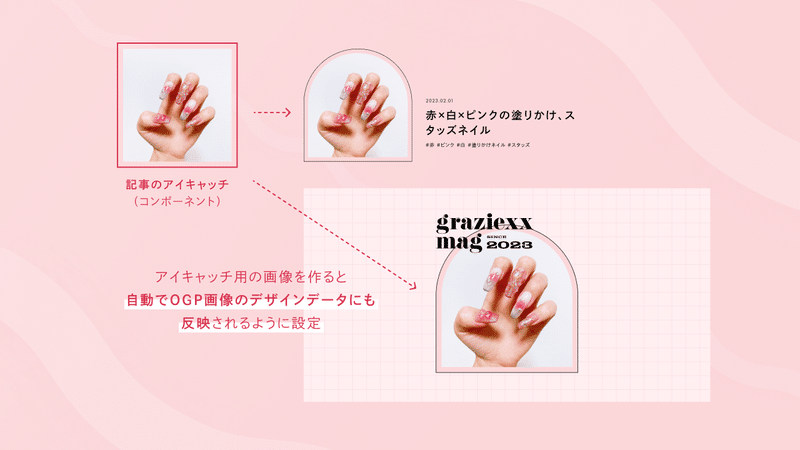
今回ブログでネイルデザインを記録するにあたって、運用面で挑戦してみたいなと思っていたことが「記事ごとにOGPでそのネイルのデザインを表示させる」ということです。
現在投稿しているネイルの記事はすべて各記事のネイルのデザインがOGP画像で見られるように設定しています。
これは、もしブログを見てくれた人が「このデザインかわいい」とか「このパーツかわいい」と思ってSNSでシェアしてくれたときに、ちゃんとそのネイルの画像が表示された方が感想も伝わりやすいし、シェアした投稿を見てくれた人も興味を持ちやすいかなと感じたからです。
この画像は各記事のアイキャッチ画像とは別で設定しているので同じ画像を自動で表示するより設定の手間はかかりますが、Figmaのコンポーネントでアイキャッチ画像をOGP画像のデザインデータに反映させる作りにしているので、アイキャッチ画像のトリミングさえ調整すればOGP画像は書き出して設定するだけの仕組みになっています。

おそらく色々工夫すればもっと効率のいいやり方もあるだろうなとは思うのですが、一旦今の自分ができる中で最大限に効率化した方法がこのやり方なので、まずはこの方法で運用してみようと思います。
今後やりたいこと
現状は作ったネイルデザインをどんどん記録していって、アーカイブとして見ごたえのあるものにしていきたいと思っているのですが、いずれはセルフネイラーさんやネイルが好きな方にとって役に立つコンテンツ(たとえば、ブログに載せているデザインの中から両手10本分のネイルのデザインがシミュレーションできたり、ランダムで生成できるようなジェネレーターとか)も作って公開できたらいいなーと思っています。
久しぶりにブログを作ったこともありまだ手探りで、わくわくとドキドキがどっちもあるんですが、自分が楽しんで更新していくことで読んでくれた方も楽しんでくれたり、誰かの役に立ったりできればすごく嬉しいです。
長くなりましたがここまで読んでくださってありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
