
SEOに効果的なHTMLタグに関して
ブログの連載記事が書籍になりました。
まとめて読みたい方は、是非、電子書籍を購入くださいませ~。
コンテンツの更新に関して
昨年ぐらいから書き溜めていた「ビジネススキル」関連の記事ですが、2月上旬ぐらいからnoteにアップしはじめて、本日、ようやくすべてのコンテンツをアップすることができました。
全部で27本になります。
現状は構成的に記事カテゴリーとあまり変わりませんが、今後のことを考えてマガジンも作ってみました。
コンテンツをバラバラにアップしていたので、マガジンのほうが読みやすいかなと思います。
ちなみに、原稿はワードで作成しています。
レイアウトは電子書籍化を想定して、B5で作成していて、一行32文字、29行で執筆していますが、ページ数だと250ページ程になります。
Googleの上位検索状況
Googleの上位検索状況の詳細は、3月中旬ぐらいに改めてご報告させていただければと思いますが、検索ニーズの高い用語でヒットするように、タイトルを全て変更しました。
今までは、
「12の基本スキル:「作る」スキルを身に着ける(1/2)」
という書き方をしていたのですが、
「12の基本スキル「作る」:提案書の作成方法(1/2)」
というように、後半部分を全て書き換えました。
Googleで「基本スキル 作る」で検索すると、3,900万件で1位表示されるのですが、検索結果に出てくるのは「スキルマップ作成」関連のものが上位に表示されてきます。
「基本スキル 作る」で検索してもらいたいのは、提案書の作成方法に困っている人向けだったりするので、タイトルに「提案書の作成方法」という文言を入れました。
残りの11個の基本スキルも同じように、検索してもらいたい用語を後半に追加してみました。
これで、どれぐらい上位表示されるか、2週間後の結果が楽しみです。
HTMLタグの有効活用
SEO的に何かできることがないかなと思い、こちらのブログ記事を読んだところ、10個のHTMLタグが重要だと書いてありました。
10個とは、
「Title」タグ
見出しの「h1~h4」タグ
「meta(メタ)」タグ
リンク設定の「a」タグ
画像設定の「alt(オルト)」タグ
箇条書きの「list(リスト)」タグ
表計算の「table」タグ
重複コンテンツを解消する「canonical(カノニカル)」タグ
外部サイトの情報を引用する「blockquote(ブロッククオート)」タグ
強調を表す「strong(ストロング)」タグ
です。

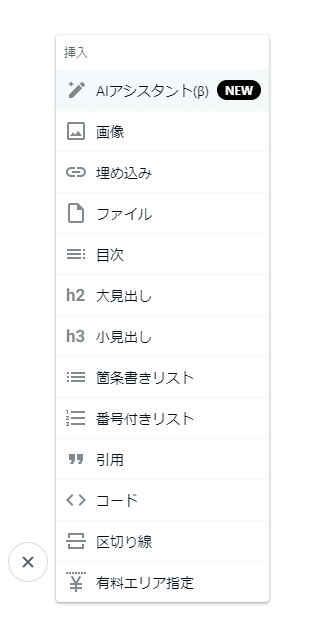
次に、こちらはnoteの記事作成メニューになります。
今回、27本の記事をアップする上で、「画像」「目次」「大見出し」「小見出し」「箇条書き」「引用」の6つの機能を活用しました。
また、文中で強調すべきところは、「ボールド」にしています。
HTMLタグに関しては全く分かっていなかったものの、noteのメニューをフル活用することで、10個のうち5つのHTMLタグを活用していたみたいです(凄いぞ、noteさん!)
結果、検索ボリュームで5,000万件中1位とか2位になるものも出てきていて、それなりに成果がでてきているみたいですね。
記事作成メニューをあまり使わずに文章を作成している人もいますが、検索エンジンで上位表示させるならば、noteの機能を最大限に活用したほうが効果は高くなるということですよね!
ネクストアクションに向けて
原稿とブログ記事をさらにブラッシュアップするのと並行して、次は電子書籍化に着手していきたいと思います。
ワードをそのまま電子書籍化するのではなく、ブックデザインとか、エディトリアルとかちゃんとこだわって作りたいですね。
お金もかかるので、タイミングがいつになるか・・・。
27本の記事が、ちゃんとGoogleの検索の上位に表示されて、そこからAmazonとかの電子書籍の導線が作れたらいいなと思っています。
この記事が気に入ったらサポートをしてみませんか?
