
コンポーネントについて 第三話
こんばんわ!
今日も「はじめてのUIデザイン」の第二章コンポーネントについてを読んでいきます!!!行ってみましょう!!!
コンポーネント 入力・選択・切替の要素系


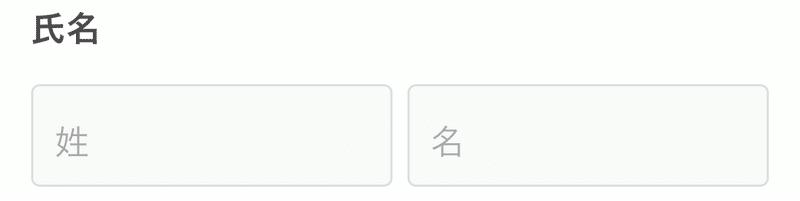
テキストフィールド
・1行パターンや複数行パターンが存在する
・タップするとキーボードが表示されるので、表示ありなしで検証しておこう
・デバイスによって画面サイズが違うので注意


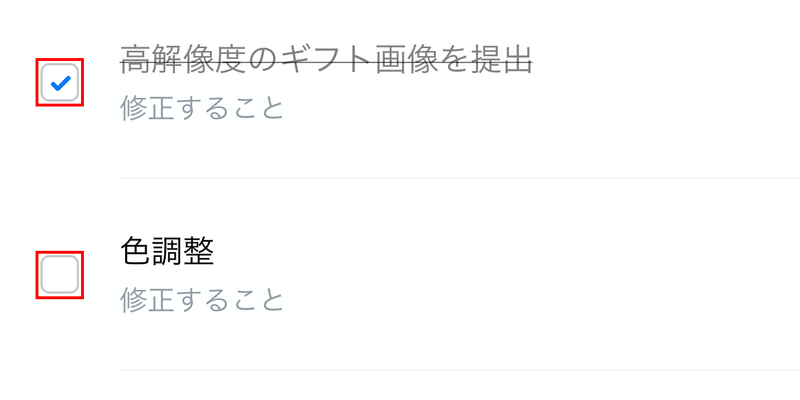
チェックボックス
・タップするとオンオフが切り替わるやつ
・複数の候補から選ばせる場合とオンオフを選ばせる場合の2パターンある
・チェックボックスはiOSアプリケーションでは用意されていないので、スイッチ(グリーンのよく見るやつ)を使おう

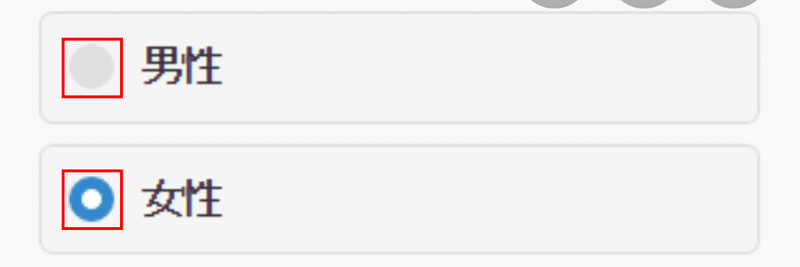
ラジオボタン
・複数の中から一個だけ選ばせる時に使える
・iOSではこれもないから次記載するピッカーを使おう!

ピッカー
・複数の中から一個だけ選ばせる時に使える
・タップすると画面下にホイール状に選択肢が表示される
・Webではセレクトボックスと呼ばれている

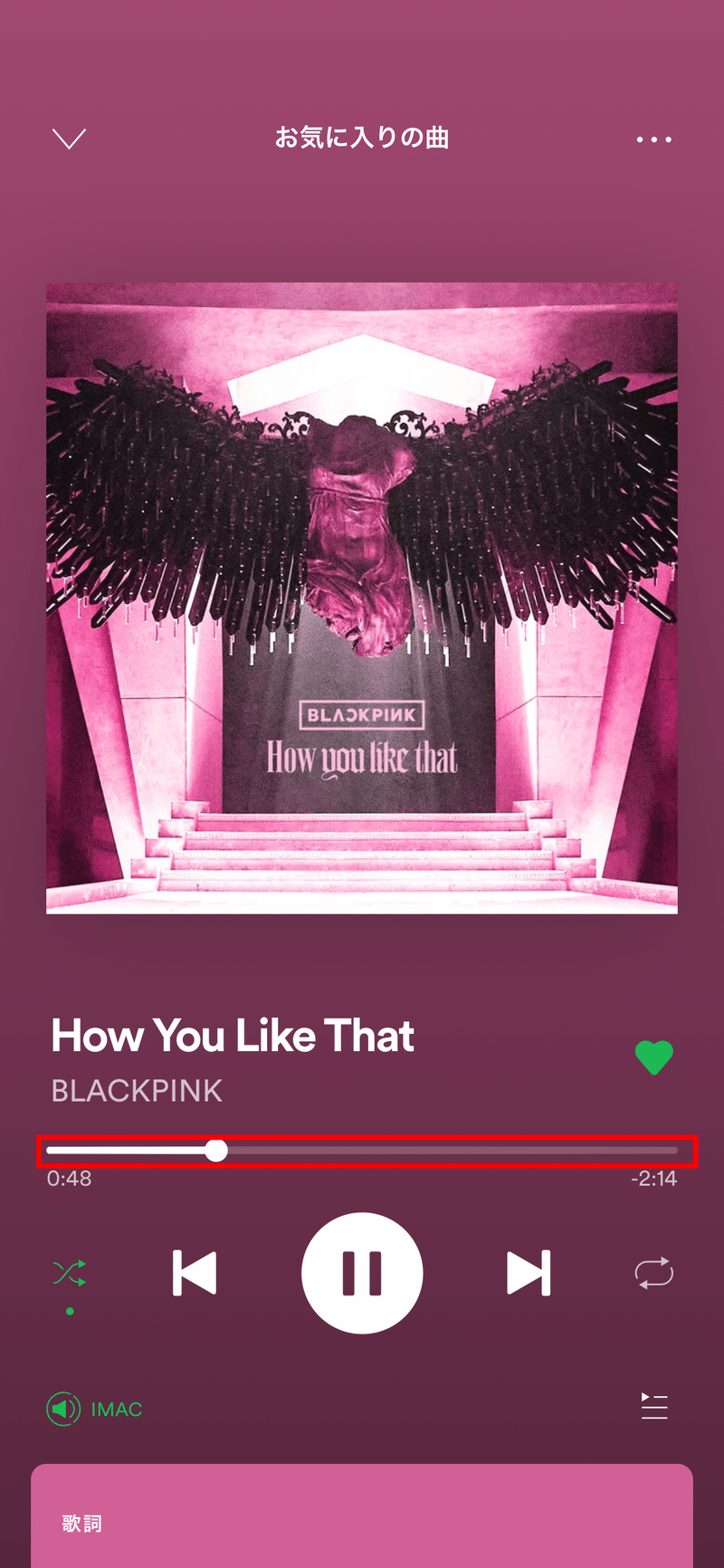
スライダー
・つまみを上下左右に移動させ値を調整するやつ
・音量とか動画の再生時間とかによー使われとる
・BLACKPINKの新曲「How You Like That」MVが公開されていますので、ぜひまだ見ていない愚か者は今すぐnote読んでる暇あるならYoutubeを開きBLACKPINKで検索してMVを見ろ!!!!

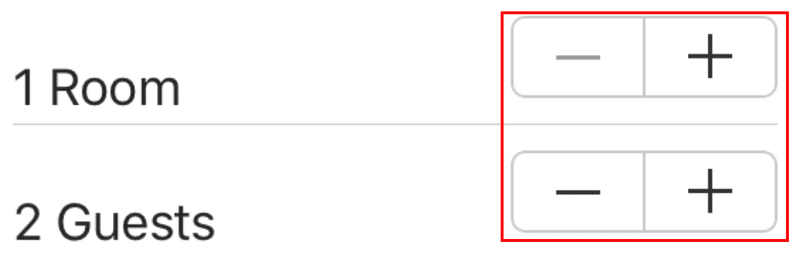
ステッパー
・数字のカウントを1つずつ増やす時に使うやつ
・印刷枚数とか商品買う時とかに有効的(あぁ納得!!)
感想
はぁ〜〜〜!!!知ってるつもりだったけどちゃんと理解できてなかったと反省〜〜!!!
どのタイミングでどのコンポーネントを使えば良いのかの理解度が深まった。名称も理解できてきたのでコミュニケーションを取りやすくなったかも
雑談コーナー
梅雨っていつもこんなに雨降ってた!?
この記事が気に入ったらサポートをしてみませんか?
