
STUDIOの使い方 - 登録・基本操作編
この記事ではSTUDIOでの制作を始める方向けに登録から基本操作・サイト公開までの流れを解説しています。初めてSTUDIOで制作をするクリエイターさんはもちろん、導入を検討しているチームメンバーへの共有・パートナー様への説明などにもぜひご活用ください。
▼爆速でサイト構築が可能なSTUDIOテンプレートはこちら▼
https://studio.design/ja/store/designers/harukana_8
01. STUDIOとは
STUDIOは「ノーコードでデザインから公開まで“1つの場所で完結できる”次世代のWebサイト制作プラットフォーム」です。
デザインエディタでデザインをすると、デザインが瞬時にコードに変換されて実際のWebサイトができあがるというもの。形にするだけなら本当に1mmもコードがかけなくても開発ができてしまうNoCordツールです。
WIX・ジンドゥー・ペライチ・WordPress.comのようなWebサイト制作プラットフォームなのですが、STUDIOは非常に自由度の高いレイアウトの実現が可能で、コードを書いて作成したようなオリジナルのデザインができます。
先に挙げた他のWebサイト制作プラットフォームと比べて、制限なく自由にレイアウトしてデザインできる分「ボックスモデル」という概念について理解を深める必要があります。
※ボックスモデルとは?
CSSでレイアウトをする際に用いられる考え方。「要素は全てボックスの中におさめられている」という考え方。
ボックスモデルに関してはコードを書く際に必要になるだけでなく、デザインの段階でも必要になる知識のひとつです。
Adobe XDやsketch等のデザインツールでWebデザインを繰り返すだけではなく、STUDIOで実際に手を動かしてみるとボックスモデルの感覚が身につけやすいのでは?と個人的には考えています。
02. STUDIOに登録する
https://studio.design/ja にアクセスします。

[無料で始める] からアカウント登録をします。

FacebookアカウントかGoogleアカウントを使用して新規登録を行います。
2021.01.21現在はFacebookアカウントかGoogleアカウント連携でのみ新規登録が可能です。メールアドレスでのアカウント登録への対応予定はあるそうですが、いつ頃の対応となるかは未定のようです。(STUDIO communityでの回答より)
登録が完了すると、チュートリアルを開始します。一通り操作の仕方を教えてくれるので制作時の操作イメージが掴めると思います。

これで登録は完了です!👏🌷
03. サイト制作をはじめる
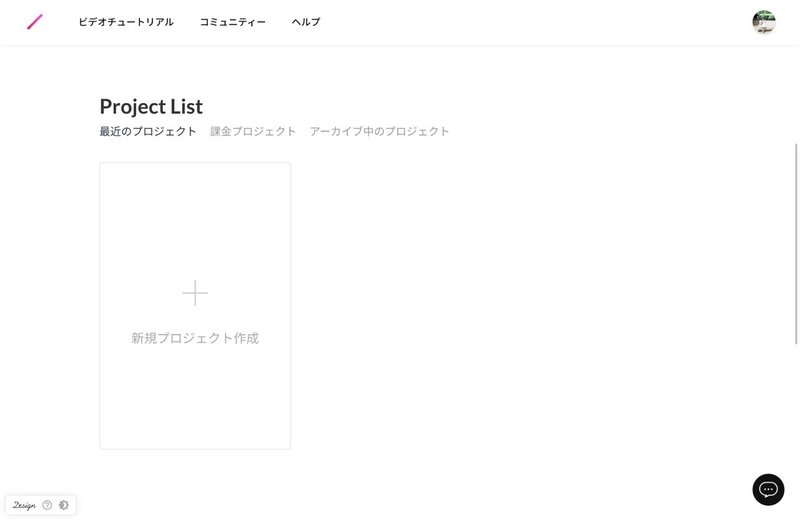
STUDIOでサイト制作を開始するためにはまずダッシュボードからプロジェクトを作成します。
[新規プロジェクト作成]を押してください。

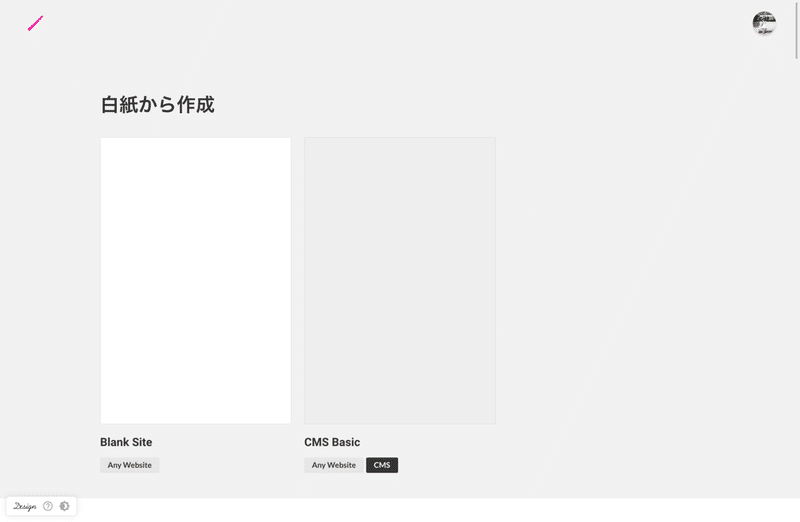
一から自分で作成する場合は白紙から作成を選択します。基本的なCMSのモデルを利用したい場合は[白紙から作成]→[CMS Basic]を選択してください。

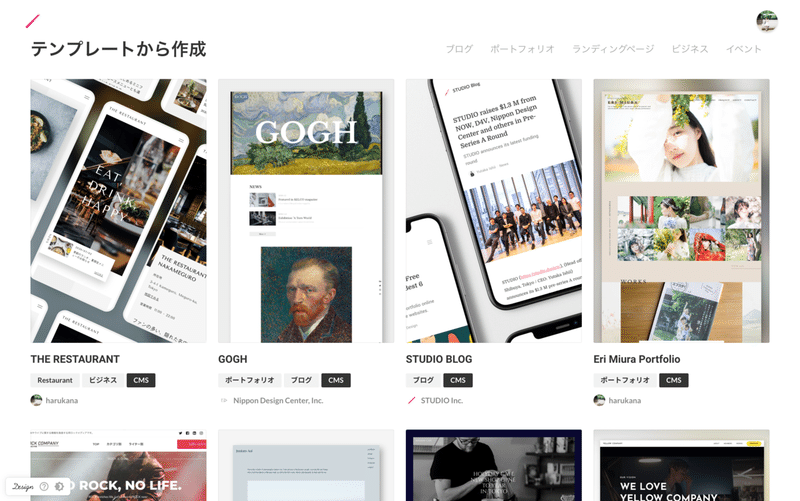
作成のお題がない場合など何から作ったら良いかわからない場合は[白紙から作成]の下にあるテンプレートの利用がおすすめです。

それぞれのテンプレートには「ビジネス」「ポートフォリオ」のようなカテゴリーが表示されているので、それを参考にして選ぶと良いでしょう。もちろん、好きなデザインを選ぶのも◎
これでプロジェクトの作成が完了しました!👏🌷
04. デザインエディターのUIを理解し、デザインをはじめる
ここまできたらいよいよデザイン開始!まずはデザインエディターの基本機能を説明していきます。
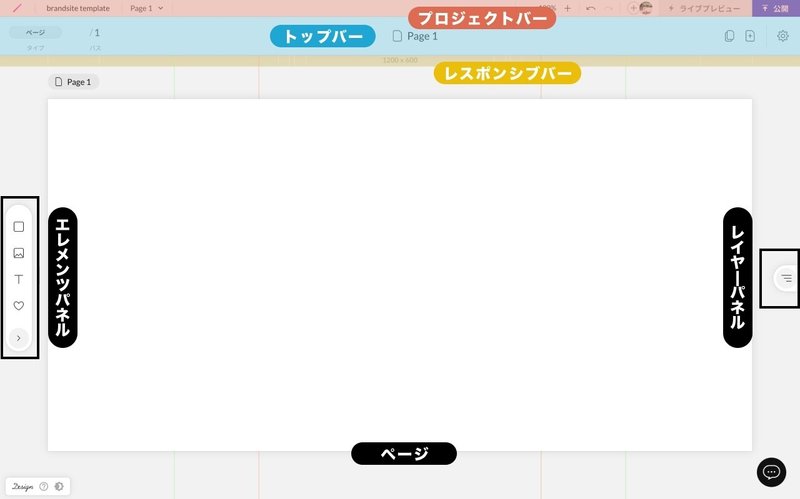
04 - 01【デザインエディターのUI】
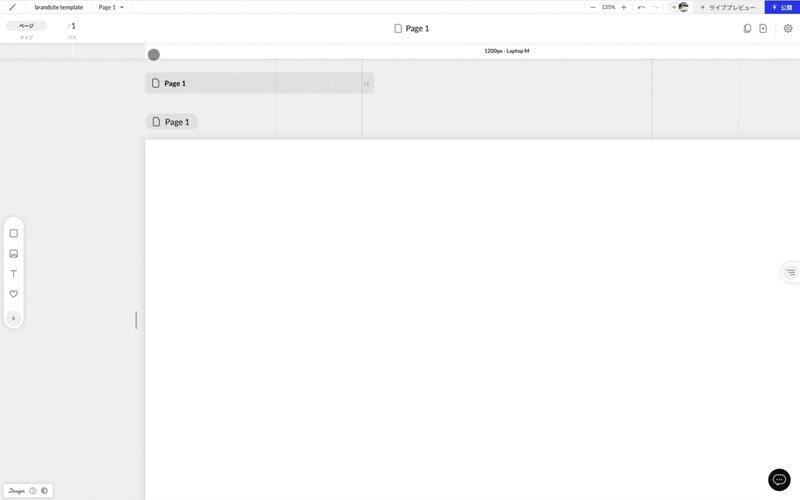
基本の画面はこんな感じ。

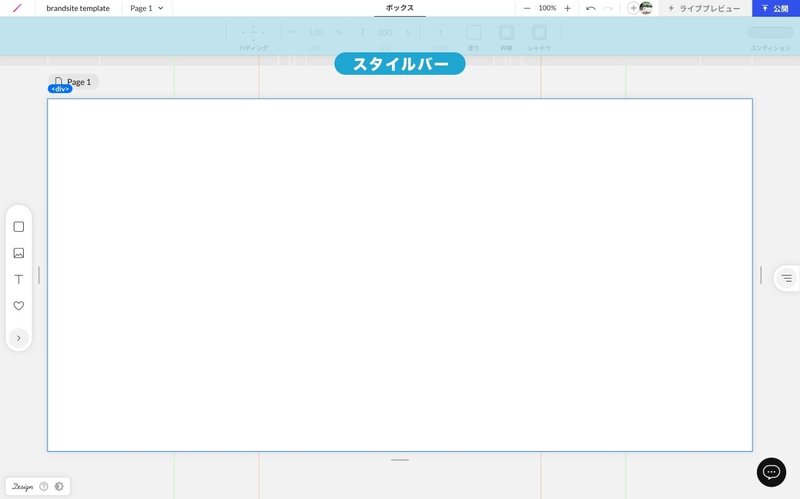
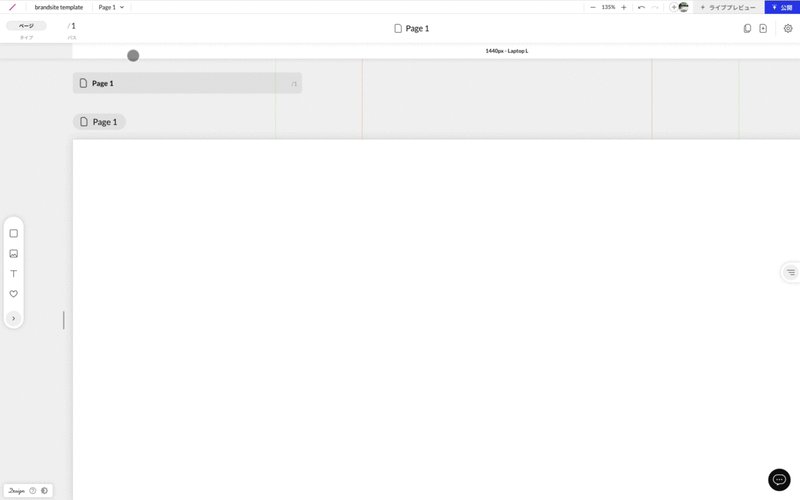
ページの選択中はこんな感じ。トップバーがスタイルバーに変化し、設定できる機能が変わります。

名称に関する参考:STUDIO公式YouTube
04 - 02【デザインする前に】
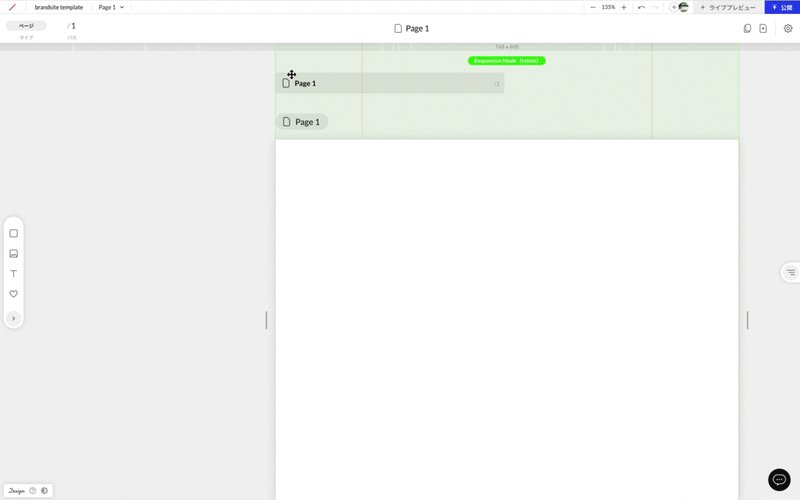
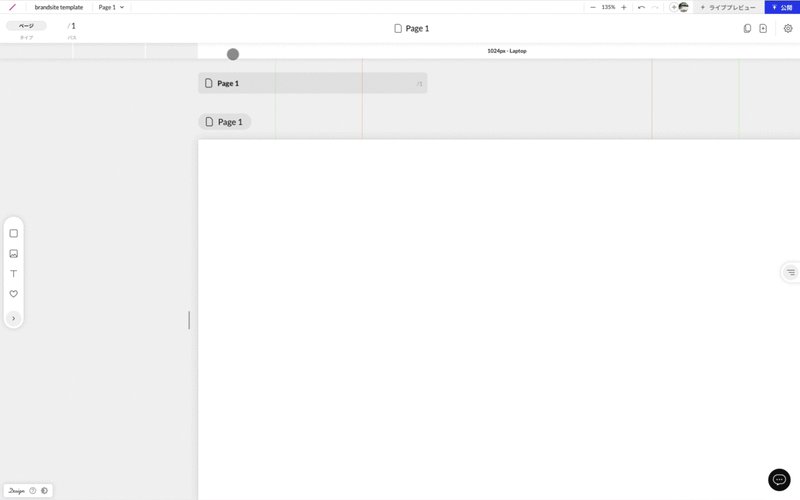
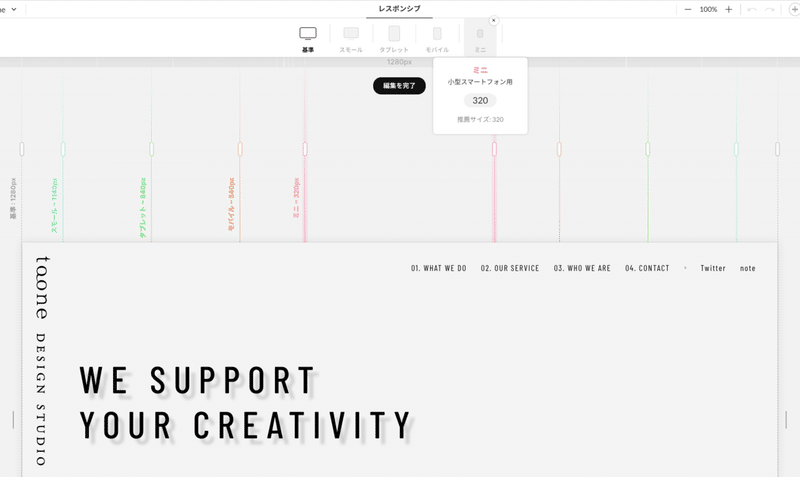
STUDIOはデスクトップサイズ→タブレットサイズ→モバイルサイズの順にレスポンシブデザインを適用・調整する仕様になっています。
なので、デザインをはじめるときは必ず、レスポンシブバーをデスクトップサイズに合わせてから制作を開始してください。
タブレットサイズやモバイルサイズから作成をはじめてしまうと、せっかくのデザインがやり直しに……なんてことも。慣れるまでは必ず確認するのを強くおすすめします。
レスポンシブバーを1024px Laptop以上に

【2021.4 追記】
アップデートでブレークポイントが自由に設定できるようになりました。

04 - 03【基本の操作:ボックス・画像・テキスト・アイコンを追加する】
チュートリアルでも紹介される内容ですが、基本的には以下の操作を行い、サイトを構築していきます。
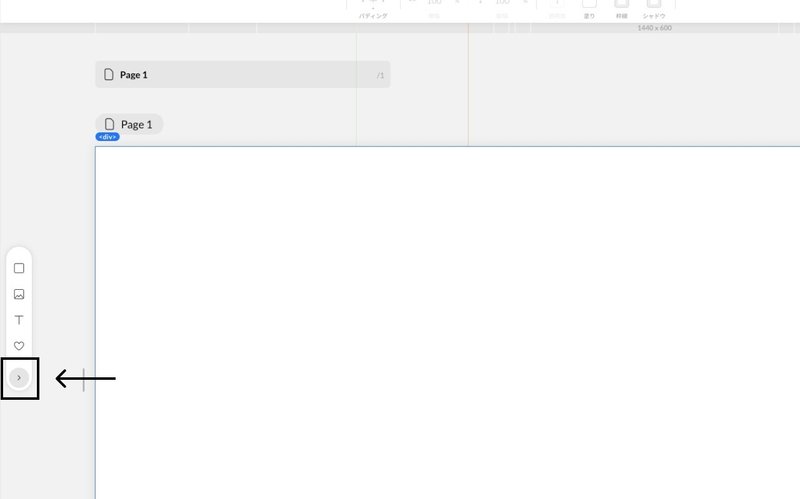
ボックス・画像・テキスト・アイコンのような、よく使用する要素は画面左のエレメンツパネルからすばやく追加することが可能です。クリックまたはドラッグ&ドロップで追加してみましょう。

04 - 04【基本の操作:さまざまな要素を追加する】
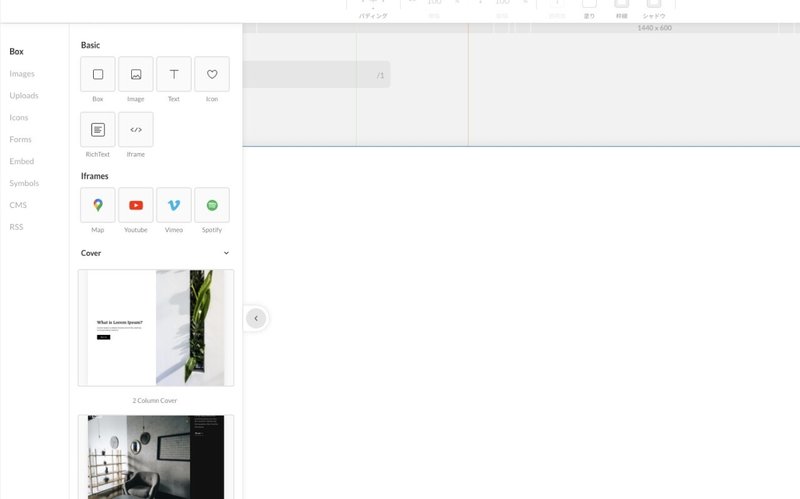
STUDIOでは、ボックス・画像・テキスト・アイコン以外にも追加できる要素がたくさんあります。
エレメンツパネルの一番下を押して、要素を追加してみてください。


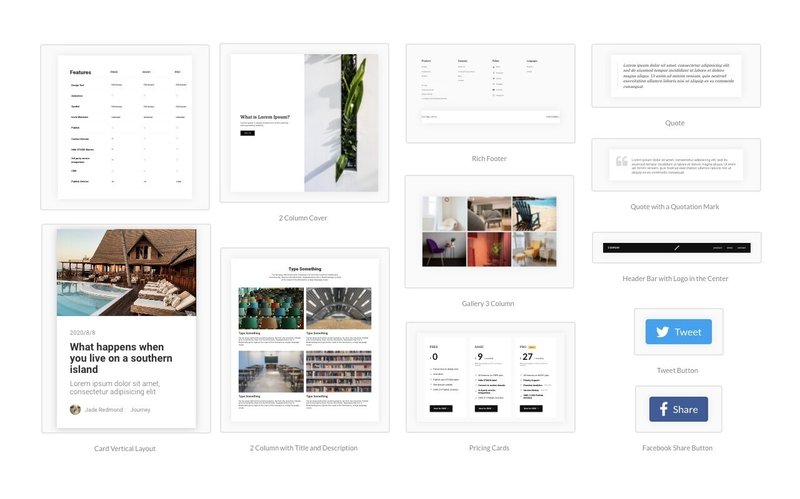
さまざまな要素の中にはコンポーネントも用意されています。例えば、ヘッダーやカラムレイアウトからソーシャルボタンまで幅広く用意されています。これらはレスポンシブ設定が済んでいるので、コンポーネントを組み合わせて制作するという方法も可能です。
コンポーネントはこんな感じ。これはほんの一部です。

04 - 05 【基本の操作:要素を調整する】
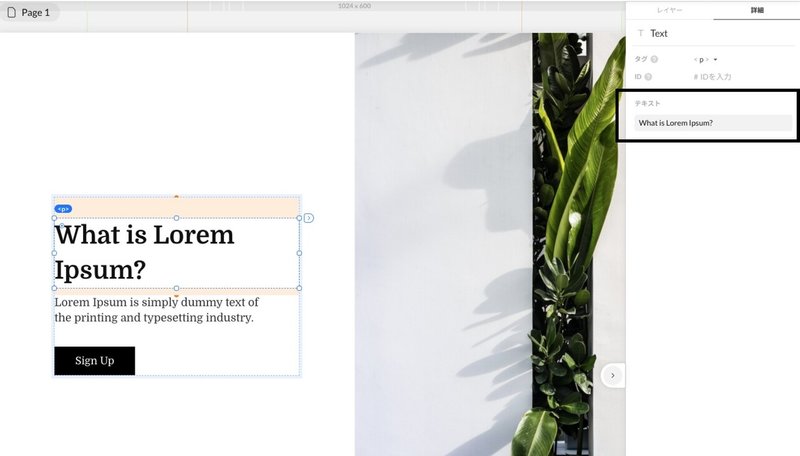
追加したテキストの変更は、ダブルクリックで編集が可能です。
(レイヤーパネルの詳細からも編集できます。)

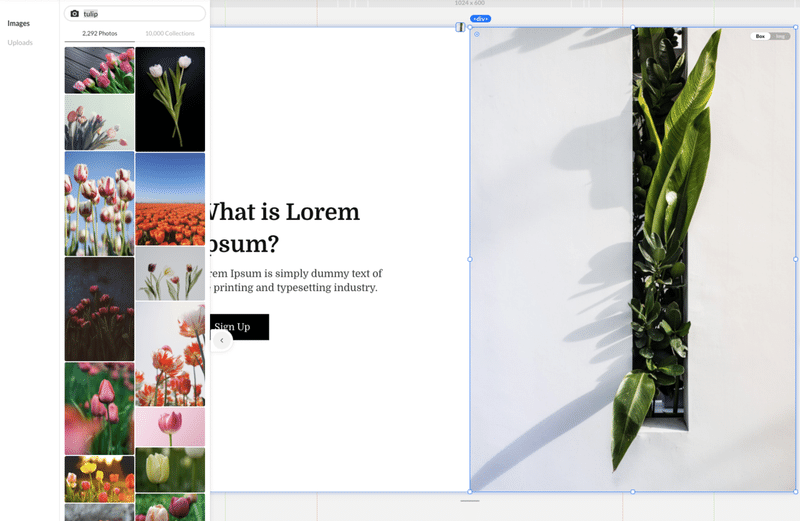
画像の変更もダブルクリックで図のようにパネルが開きます。imagesからは画像サービスのUnsplashから直接画像を選ぶことができます。それ以外の画像を使用する場合は、uploadsからファイルをアップロードしてください。

追加した要素のサイズ・色・パディング・マージン・枠線などの調整は、
・調整したい要素をクリック
・スタイルバーで調整
を行い、見た目を整えていきます。この時もレスポンシブバーをデスクトップサイズに合わせてからデスクトップサイズ→タブレットサイズ→モバイルサイズの順で調整していくのを忘れずに。
04 - 06 【基本の操作:レスポンシブデザインを調整する】
レスポンシブバーでデバイスサイズを変更して、それぞれのデバイスでの見え方を設定するレスポンシブデザインの調整を行います。
STUDIOでのブレークポイントは 1024px / 768px / 414px の3つのポイントです。3つのポイントで調整をして、どのデバイスサイズでもコンテンツがしっかりと表示されるように確認をしてみてください。
04 - 07 【基本の操作:リンクを設定する】
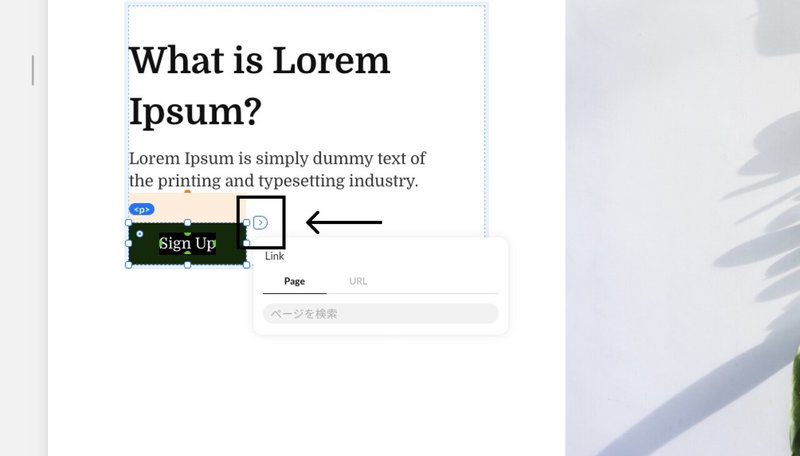
要素にリンクを設定するにはまずリンクを追加したい要素を選択します。選択すると右上に >マークが現れるのでクリックをしてください。

プロジェクト内に作成したページから選ぶこともできますし、もちろん直接URLを設定することも可能です。ページ作成時に要素に設定したIDを利用して、アンカーリンクを設定することもできます。
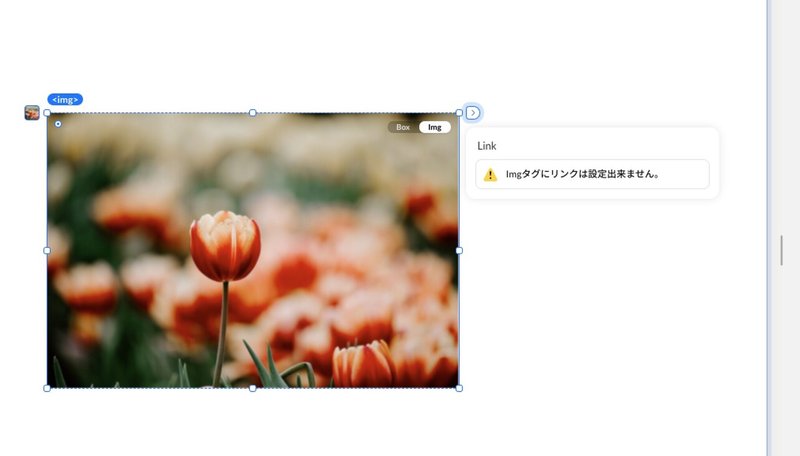
imageタグにはリンクを設定することができないため、さらにBoxで囲うなどして対応をしてみてください。

05. プレビューURLを発行する
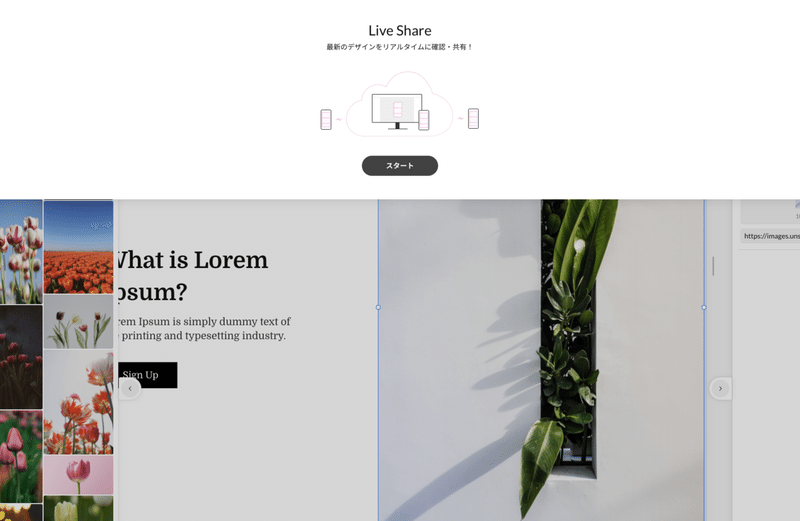
STUDIOにはデザインエディターの内容がリアルタイムで反映されるライブプレビュー機能があります。
画面右上の[ライブプレビュー]を押して、URLを発行するだけで利用できるので、実際のブラウザでどのように生成されるのかを確認しながら制作に利用してみてください。

この機能は、公開までのチェック用URLとしても利用できます。
06. 公開する
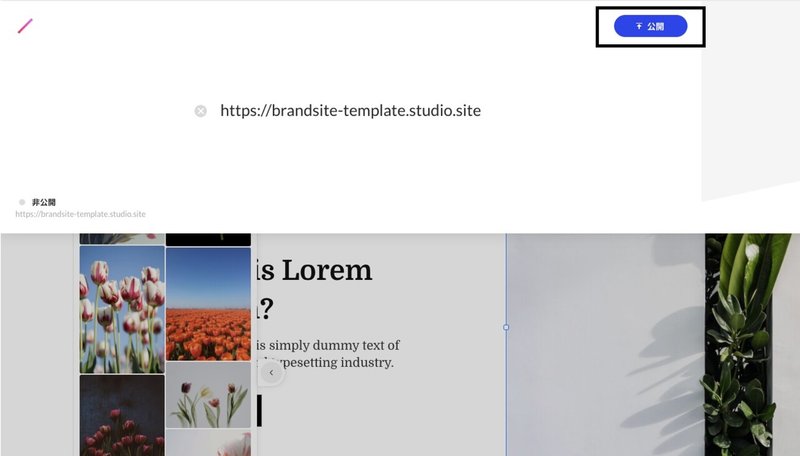
先程の[ライブプレビュー]ボタンのすぐ右隣に[公開]ボタンがあるのでクリックしてサイトを公開します。
STUDIOのドメインを利用して公開する場合は、希望のURLを入力して[保存]をクリック。最後に公開を押すと瞬時に公開されます。

これで公開完了です!👏🌷
まとめ
制作のおおまかなステップをまとめると、
1. STUDIOの理解を深める
2. STUDIOに登録する
3. プロジェクトを作成する
4. デザインエディターのUIを理解する
5. デスクトップサイズ→タブレットサイズ→モバイルサイズの順でデザインする
6. プレビューで確認する
7. 公開する
という流れになります。
わからないことはヘルプページを活用すればほとんどの回答を得ることができますが、それでも解決しない場合はSTUDIOコミュニティやSTUDIOにログイン後にチャットから質問すると良いでしょう。
・・・
まだ開発中の機能も多く、SEO面での改善などが期待されているフェーズではありますが、アップデートのスピードが速い点や国産のサービスである点を含め、さまざまなプロジェクトにおいて導入のメリットを現バージョンでも十分に感じられると思います。
制作に興味のあるクリエイターさんはぜひ一度無料プランでSTUDIOの可能性を実感してみてください。
制作を依頼したい方でどこへ頼んだら良いかわからない方は、STUDIO Partnersの利用もおすすめです。「STUDIO Partners」とは、クライアントワーク事業においてSTUDIOを活用している企業・団体・個人事業主を公認として認定することで、事業を支援・促進するためのプログラムです。
ゼロからはじめるSTUDIO - 超基礎編はこちらから
読んでいただき、ありがとうございます! 美味しいコーヒーと美味しいお菓子で今日も生き延びます🙏🏻
