
文字組みで僕が意識しているコト
どもっ。そろそろデフォルトアイコンから卒業しようと考えているハタケです。もう春になったので(?)ちょっと文字組みしてみませんか?
今回は弊社後輩クンから「文字組みに関する事を書いて欲しい」とリクエストがあったので書いてみますわ。
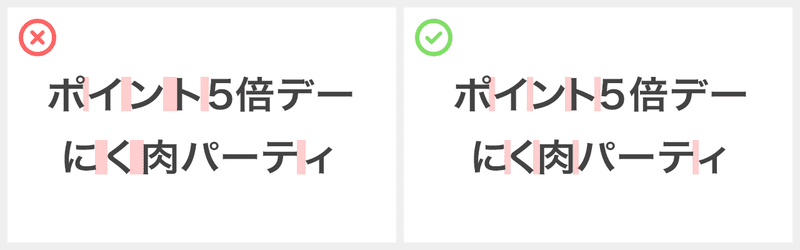
かな・カナは詰め・ツメ
語呂がいいです。(そんなことはどうでもいいんですが)

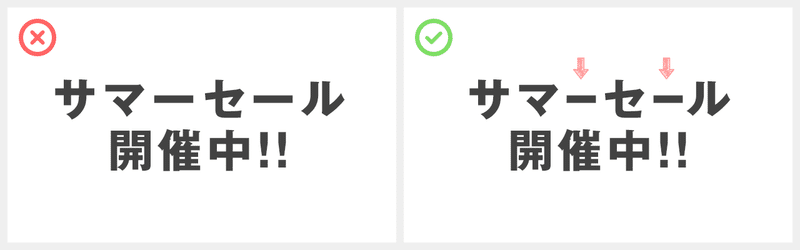
ひらがなやカタカナはフォントにかかわらず文字間が開きやすい!
キャッチコピーの締まりが悪くなるのでカーニングをキュキュッっと詰めましょう。
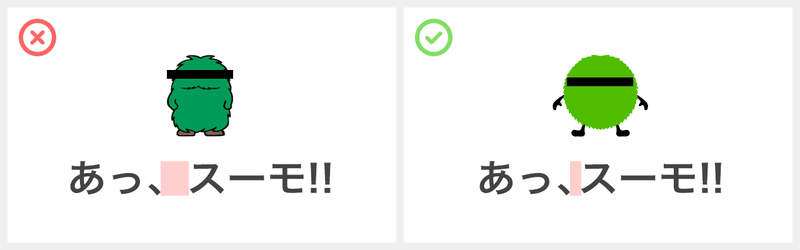
読点・句点はつめよう!

詰めすぎると可読性が下がるのやめようね。大きい文字サイズの時は詰めてしまっていい場合もあるので、調整具合は気分でどうぞ!
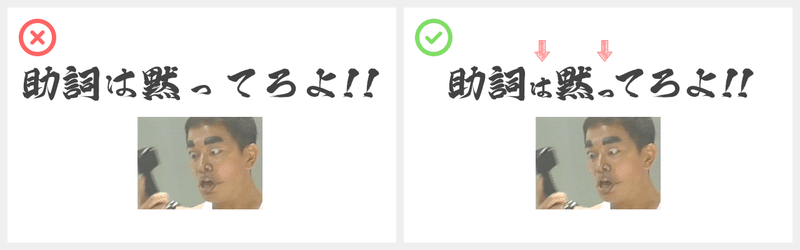
助詞は小さくする

懐かしいですね。
自分の考え方としては、訴求したい単語が大事だと考えているので、
例えば、「今日はいい天気」というキャッチコピーなら、
「今日」「いい天気」が伝わればいいので助詞は小さくします。
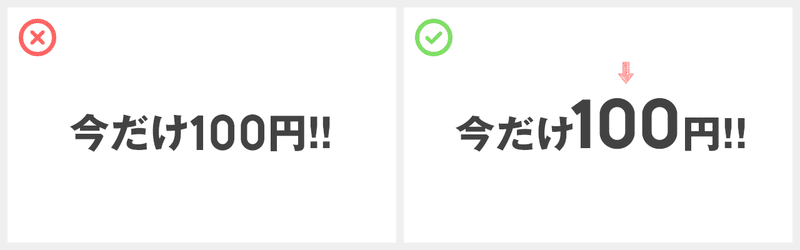
単位は小さくする

数字を伝える方が優先度が高いぞ。
スーパーのチラシ・ポップを参考にするといいよ!
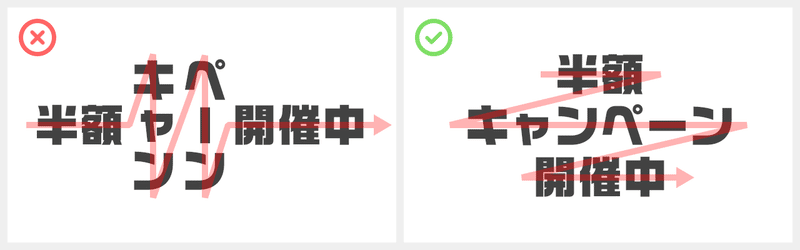
縦書き・横書きは一定の流れで

文字の流れを切るような縦書き・横書きの混在する文字組みはやめよう。
可読性が落ちるし、文章のリズムが掴みにくい。
ただしエヴァンゲリヲンのサブタイトルは文字の流れを意識して表現されているので例外です!!!!!
音引き(伸ばし棒:ー)は字幅を縮める

文字の伸縮は可読性を落とすから変形させることは良くないけど、音引きは逆に縮めた方が間延びするのを防げると思います。フォントの種類にもよるけど横幅90%〜75%あたりまで縮めるとちょうどいいよ!
なが───────────いお付き合いの銀行は例外です。
トラッキング調整はカーニング調整の後に
書いているままです。
先にトラッキング値を調整すると文字間の余白が測りにくくなるから、必ずカーニング調整をしてからトラッキング調整することを心がけてね!
以上、ぼくのかんがえたさいきょうの…じゃなくて文字組みで意識していることでした。
これ以外にも具体例が見つかれば追記していきたいと思います!
読んでくださってありがとうございます。
