
左右のコマでWebtoonを描きました

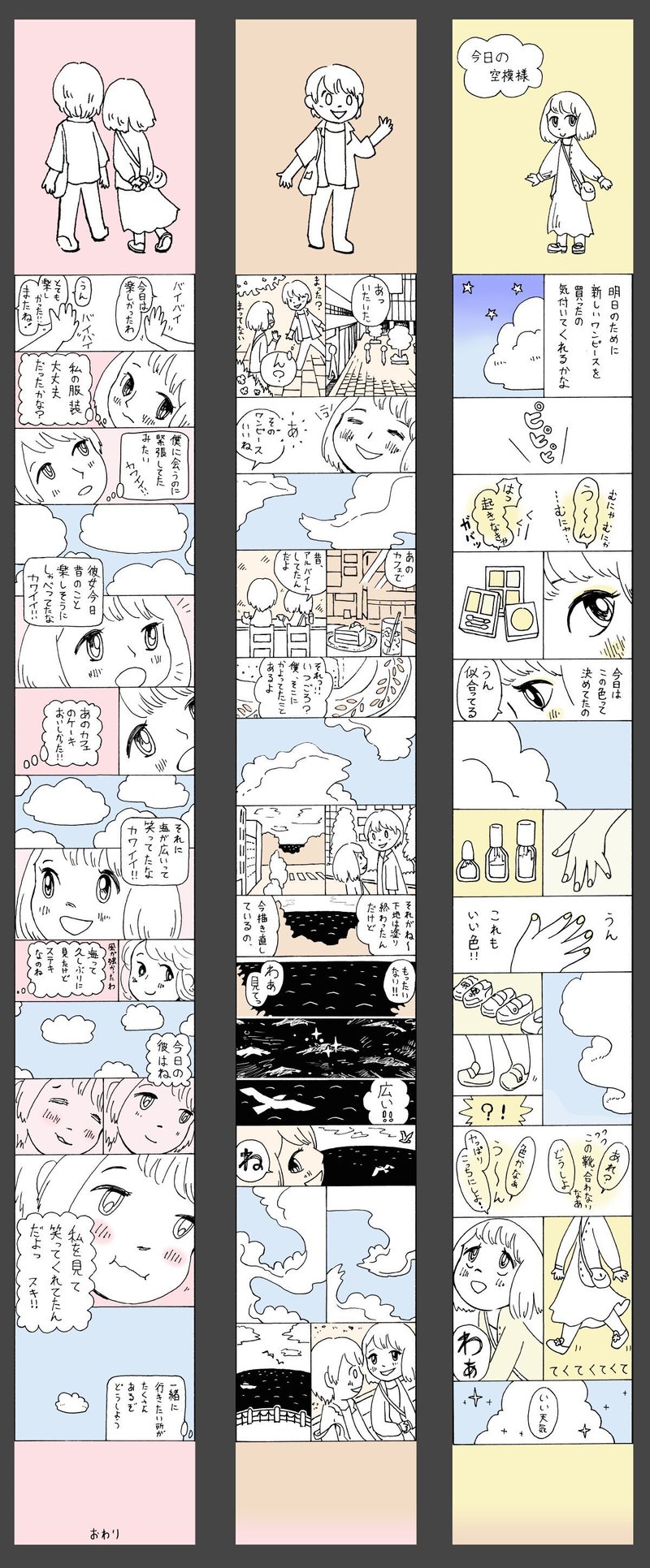
上の画像のようなwebtoon(縦スク、縦スクロール漫画)を描きました。Webtoonというのにスクロール表示をほとんど利用していません。かわりに、左右のコマを比較対応させるということをやってみました。小さなスマホ画面で左右のコマだけが横に並んで表示されると、コマを比較対応させる漫画の方法が強調されるのではと考えました。Webtoonの描き方の参考になればと思い、左右のコマを1つづ説明します。
なのでぜひ、ジャンプルーキーの専用ビューアーで読んでみて下さい↓
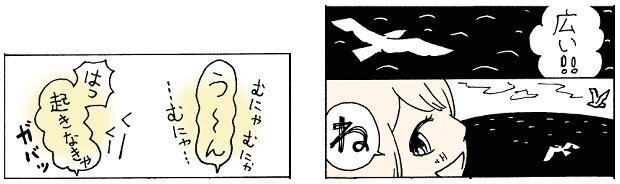
まずは、この漫画で描いた冒頭の1コマを説明します。左右を強調するために真ん中でコマ割りました。

右のコマは、言葉で状況を説明しています。左のコマは、絵で夜が明けることを説明しています。異なる方法で状況をあらわしているコマを、左右にくっつけました。言葉が絵に変わってお話が始まった感じがします。このWebtoonはこういう風な、左右対応のコマをたくさん使っています。
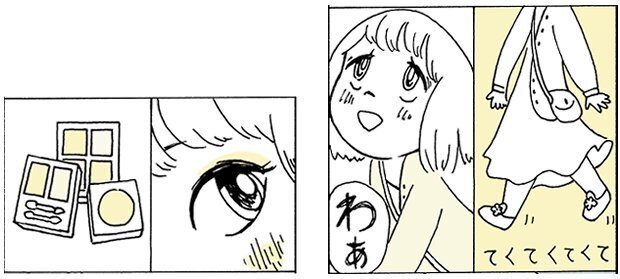
1話目の、朝起きて準備をするのシーンからです。

左の2コマは、化粧品とメイクをした目のアップです。化粧品を使ってメイクをしたことを想像させる、モンタージュです。右の2コマは、歩いている姿を下から上へアングル移動させています。
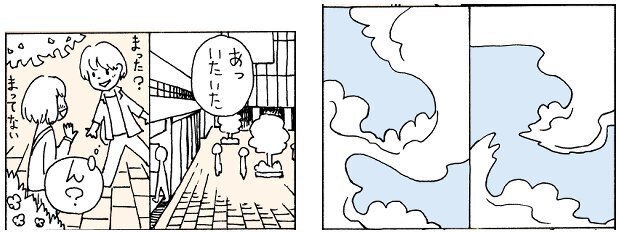
2話目の、彼氏彼女のデートシーンからです。

左の2コマは、2人の待ち合わせです。パズルを繋ぐように風景とそのどこかのシーンを繋いでいます。右の2コマは、同じところにある雲が時間が経って形が変わったように、雲を動かしてみました。
3話目の、回想シーンからです。

左の2コマは、考えているセリフと表情のアップです。アップの人が考えているのがわかります。右の2コマは、微妙な表情の変化です。
コマ分けしないで、絵の中で配置を左右に分ける方法もありますので使ってみました。

左のコマは、漫画記号を使ったセリフの束です。左右にシーンを分けるように使いました。右のコマは、1コマの中の左右に要素を配置しました。その要素を変化させることで、動かして見せています。
左右で比較して見ることは、結構強いことかもしれないと思いました。上下のコマと左右を混ぜたら読みやすそうと思います。
他に、工夫した点は、間となる余白、スペースは雲の絵で取りました。ただの空白ではなく、雲の形に意味を考えていれました。私が書いた別の記事ですが、こちらに、それを説明したところがあります↓
この記事が気に入ったらサポートをしてみませんか?
