
Figmaで使えるSticky Notesを作った
2020/04/20 追記:Figma Community にSticky Notesをアップロードし直したため、リンクを変更しました
---
日本でも話題にする人が増えてきたFigmaですが、Sketchとの大きな違いは、Google Docsのようにリアルタイムに人と共同編集できるところにあります。
デザインはもちろんのこと、Miro (旧RealtimeBoard)のようにチームでアイデアを出し合ったり、議論を整理するのに使うこともできます。Figma公式ブログでもそのような使い方を提案していたりします。
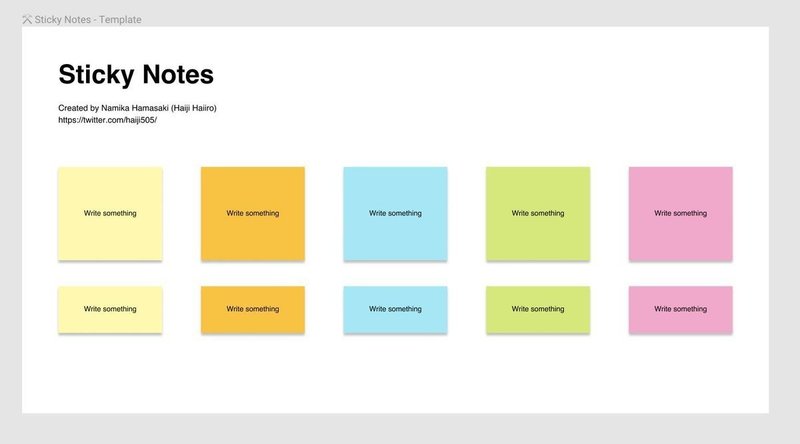
そこで、一番使い方として多そうだと思ったSticky Notes(付箋)を作りました。すでに自分が関わるプロジェクトで使ったりしているので、配布できるようにファイルを整理して公開しました。
Figmaで使えるStickey Notes作りました🗒
— 灰色ハイジ (Namika) 🐙 (@haiji505) March 4, 2019
使用例として別ページにAffinity Diagramも置いてあります。
タイトルをクリックして「Duplicate to your Drafts」を選択すると自分のFigmaで使えると思います。ご自由にお使いください〜https://t.co/zcLK1snEiZ pic.twitter.com/qczv4RlUDA
Figma Sticky Notes

上記のリンクからFigmaファイルが開けます。このままではView Onlyですが、ヘッダー部分にあるタイトル横の矢印を開いて「Duplicate to your Dracts」をクリックすると、自分のFigmaにコピーされます。ご自由にお使いください。
Sticky Notesの使い方
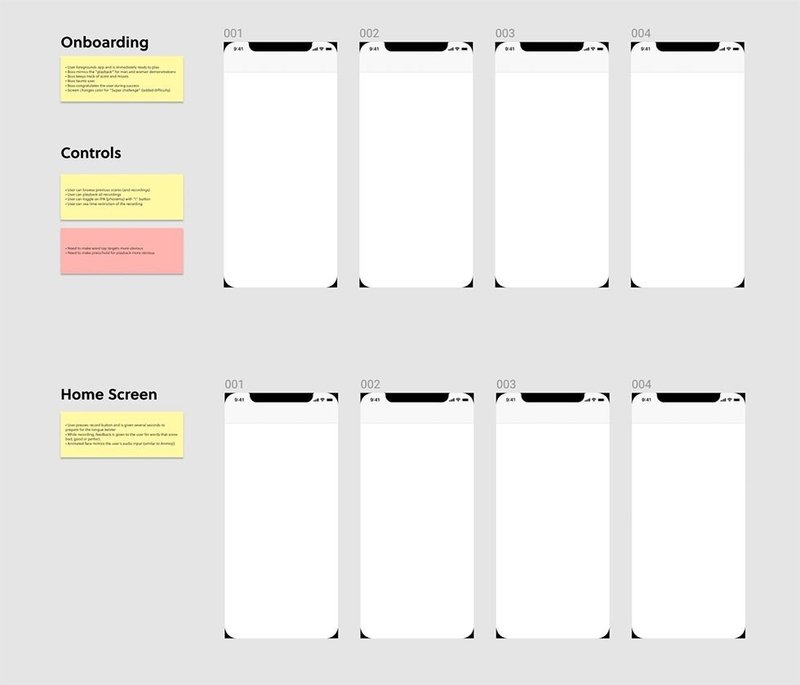
デザインの注釈に。
私はデザインの横に注釈や、仕様、考え途中のことなどを書き残す時に使っています。

Figmaのコメント機能はデザインの特定の箇所にピンを立てられて便利ですが、普段Figmaを使っていない人に共有すると気付かない人もいたりします。そんな時もSticky Notesで残しておくと読んでもらいやすくなります。会社でも同僚にシェアしたところ、早速使ってくれました。
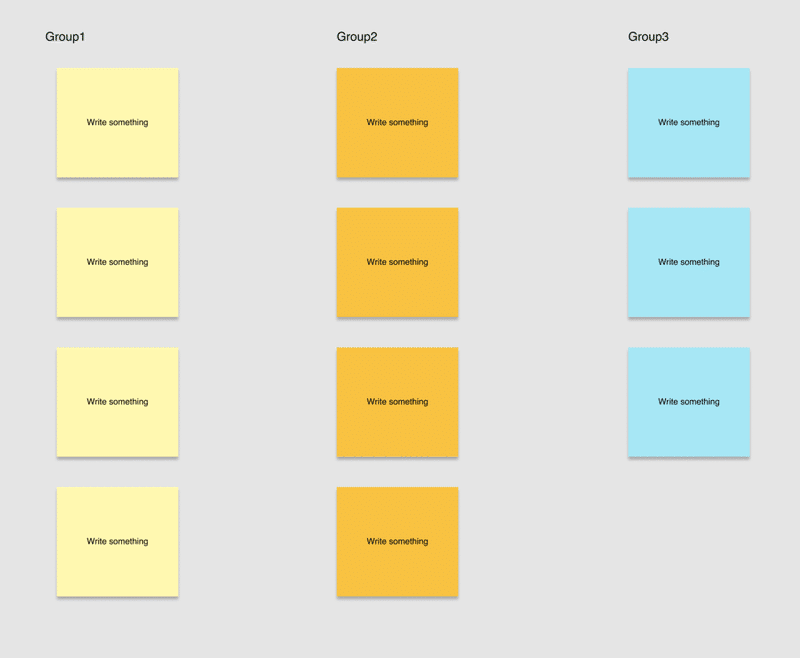
Affinity Diagram
アイデアをグルーピングする時にも使えます。自分一人はもちろんですが、これが冒頭にも書いた「チームで議論を整理する」ことの例で、チームで同時に編集すると楽しいと思います。使用例として、配布したFigmaファイルにも別ページに以下の画像のものが入っています。

RealtimeBoardのような使い方ですが、Figmaでも同様のことができると思います。
いろんな資料が散らばるのが個人的には好きじゃないので、デザインに関するものはすべてFigmaに寄せていきたいなと思っているところです。
Sticky Notesに限らず便利そうなものはいろいろテンプレートを作りたい。
最後まで読んでいただきありがとうございます! デザイナーの英語帳コンテンツについては、ニュースレターに移行しました。よければご購読ください→ https://eigo.substack.com/
