
レスポンシブ難しい
最近レスポンシブでwebデザイン作ってますがなかなか難しい…。
前まではPCのデザイン作ってからスマホのデザイン作ってましたが、最近はユーザーの使用率がスマホの方が高いこともあり、スマホ優先でデザインを作っています。個人的にスマホ→PCのデザインを作ることの方が難易度高い感覚があり、それも相まって「レスポンシブ難しい…」と思っているのかもしれません。
スマホのデザインを最初に作ってからPCのデザインを作る難しさって「画面の小ささ」にあると思います。スマホの小さな画面用にデザイン考えたものを、大きな画面の16インチとか24インチのPC画面に合わせるって大変です。なにしろデザインそのまま持って来たって全然内容が足りませんから…。レスポンシブですから無闇に内容増やすわけにもいかないし、かなり限られた要素の中でデザインを作ることになります。
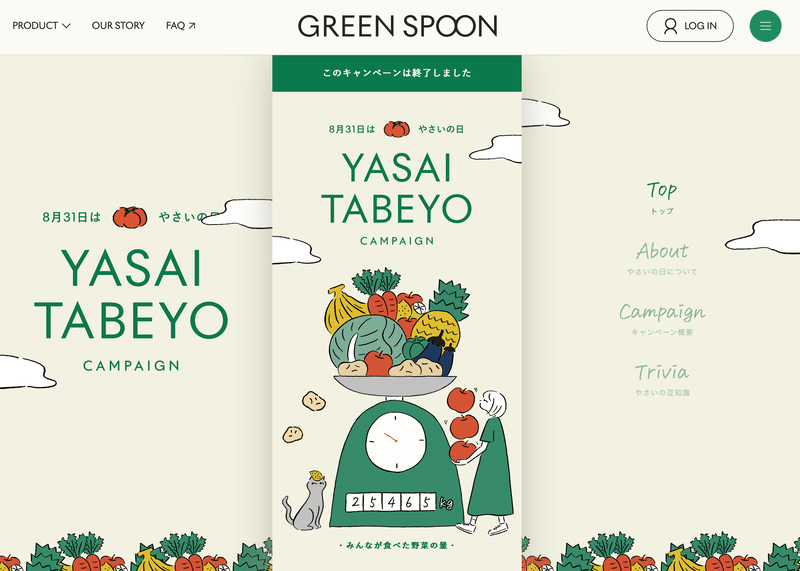
最近はスマホの使用率がかなり高い場合はPC用のデザインはちょっと不細工になってもスマホのデザインの完成度を優先させる判断をすることも多くなりました。もしくは、名称知らないのですが下記のような「スマホのデザインPCでも見せます」的なデザインも好ましいです。

その他「いっそアプリも作ってくれ」的な考えだったり、やはり画面サイズにおけるデザインの変化は難しいと思います。世間的にもアプリ作ったりPCでもスマホの画面見せるデザインが増えたことを考えると、レスポンシブのようにどっちでも見せれるデザインではなく、ばっさりPCを諦める考え方が徐々に増えて来ているようにも感じます。
画面サイズの問題だけではなく、座ってじっくり見るであろうPCと歩きながらテレビ観ながらと何かしながら見るであろうスマホのデザインでは、そもそもの環境も違ってそこもデザインが変わる要因になるので、WEBデザインが進化するに伴って段々とレスポンシブの意義が考え直される時期に来ているのかもしれません。
最後までお読みいただきありがとうございます。励みになりますので「スキ」ボタンも押してもらえると嬉しいです。
