
2023年振り返り ~ソフトウェアエンジニア編~
2023年のソフトウェアエンジニアとしての活動を振り返ります。
2022年の振り返りはこちら
2023年当初の目標の振り返り
2022年振り返りには2023年の目標を書いていました。
それぞれ振り返ってみます。
Webプロダクトを独力で作れる状態をキープ
これは私のエンジニアとしての指針みたいなものなので毎年目標に入れています。
個人で新しく技術や知識を学びたいと思ったとき、候補が複数ある場合などにこの指針に照らし合わせて優先度を決めたりします。
[フロントエンド]
引き続きReact+TypeScriptで開発しています。
相変わらずビルドなど周辺ツール深掘りはできていませんが、2023年は業務でフロントエンドのコードを一番書いたのでコーディングスキルは向上したと思います!
また、弊社のフロントつよつよエンジニアプレゼンツのreact.dev輪読会を隔週でやっているためReactの基礎力が爆上がりしました!(今までは雰囲気で使ってたんやなーと思ったw)
業務では使っていませんが、個人開発でNext.jsを使っているので流行り(?)のApp Routerもさらっとですが一応さわりました。
[バックエンド]
2023年はフロントエンドのコードを書くことが多かったですが、フルスタックエンジニアとしてバックエンドのコードもそれなりに書きました。
RubyやRailsの最新情報もそれなりにキャッチアップもしているのでキープはできていると思います。
[インフラ]
業務ではほとんど触らなかったです。
プライベートでは、Google Domainsがサービス終了することが発表されたためドメイン移行を行いました。
移行先は今まで使ったことがなかったCloudflareにしたため、Cloudflareデビューしました。
ドメイン移行した以外には触っていませんが、せっかくアカウントを作ったので2024年はもう少し触ってみたいと思います。
個人開発
特に新しいものを作ってはいませんが、ポートフォリオサイトと友達と使っているサイトは定期的にパッケージアップデートを行ないました。
また、ポートフォリオの方はNext.jsをApp Routerへ移行しました(Topページの1ページしかないのでサクッとできましたw)
新しい言語を使えるようになりたい
目標にしていましたが、Rustをちょろっと触ったくらいでほぼ未達でした。
仕事について

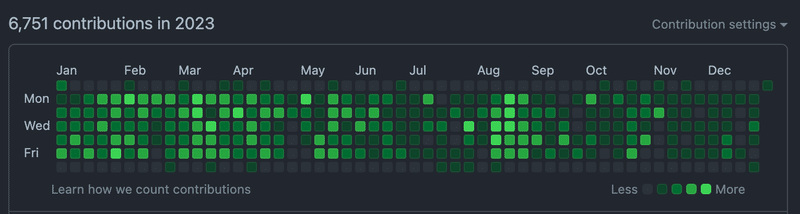
GitHubにアカウント作って以来、ベストスコアです!
特に前半はかなりのアウトプットを出せたと思っています。
7月からは正式にエンジニアリングマネージャーロールになりました。
EMになった直後はプレイングマネージャーとしてアウトプットもガンガン出していたのですが、後半は来期体制であったり開発プロセスのアップデートなどコードを書く以外に多くの時間を使ったため、開発のアウトプットは低下しました。
元々ガンガン手を動かしてアウトプットしていきたいタイプですが、開発プロセスの改善や開発体制について考えるのは予想以上に楽しむことができたので満足度が高い1年を過ごすことができました!
フロー効率の可視化や開発工数の予実管理などのデータが溜まり始め、開発リードタイムを短縮するための施策も動き始めたので、このあたりは別途ブログなどでアウトプットしたいと思います!
アウトプット
2023年もブログを書きました!
また複数のイベントで登壇する機会もいただけたのでとても貴重な経験をすることができました!
Note
16本投稿したようです。
一番読まれた記事はこちら
こちらの記事は2023年に業務で実際に行った大規模リファクタリングについて書いた記事です。
Qiita
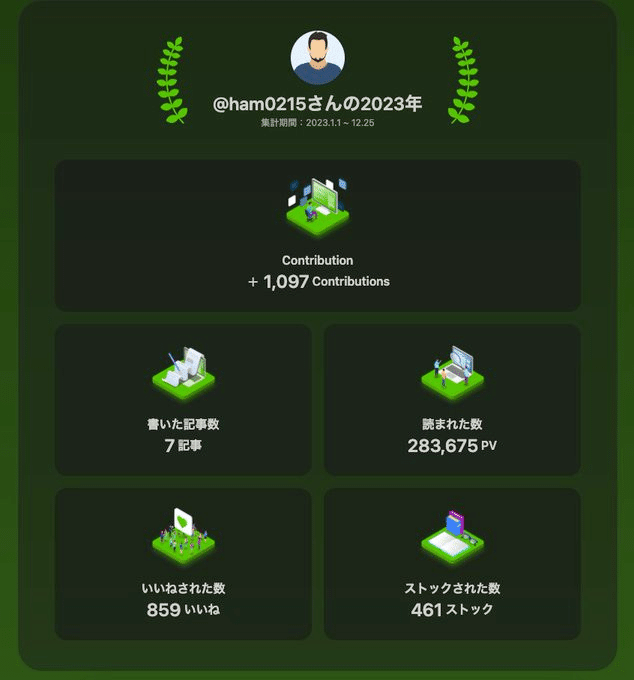
7記事書きました。

記事の数は例年に比べて少ないのですが、今年は1つの記事がバズったのでいいね数は過去一番を記録できました!
下記の「ほんとうにあった開発生産性が爆下がりする話」がこの記事執筆時点では611いいねついています!
この記事、実は投稿した当初は特に反応なく一桁いいねだったのですが、とある方がTwitterで引用してくれてから爆発的にPVが伸びていいねも増えました。
記事は内容も大事だと思いますが、それ以上に認知されてなんぼだなと改めて感じました。
Zenn
Zennはあまり使っていないのですが、2記事投稿しました。

イベント登壇
4つのイベントで登壇しました!
「イージーからシンプルへ 〜プロダクトの成長に合わせたアーキテクチャの変更〜」というタイトルで、実際に業務で行った3ヶ月かけたフロントエンドの大規模リファクタリングについて紹介しました。
執筆時点でPV3kで結構読まれているようでとてもありがたいです!
「GraphQLデータ取得高速化」というタイトルで、GraphQLのデータ取得を高速化するTipsをいくつか紹介しました。
参加者2834名の大規模イベントで登壇する機会をいただきました。
「可視化からはじめる開発生産性向上への道のり」というタイトルで、Findyの同僚puku0xさんと登壇しました。
Findyの開発チームが実際に重視している開発生産性指標などを紹介しました。
こちらのイベントも参加者1,801名と大規模イベントで、前回と異なり単独で40分も時間をいただいたので、とても貴重な経験をすることができました!
「現場主導で取り組む継続的な技術的負債の解消」というタイトルで、実際に開発チームで行なっている技術的負債解消のサイクルについて紹介しました。
執筆時点でPV3.2kと結構読まれているようでとてもありがたいです!
2024年の目標
最後に2024年の目標を設定します。
モダンなWebプロダクトを独力で作れる状態をキープ
これは私のエンジニアとしての指針みたいなものなので今年も目標に入れます。
特にやることは変わらないのですが「モダンな」という言葉を明示的につけてみました。
今年こそ個人サイトを新たに作りたいなー
技術候補: Remix / Cloudflare / supabase (DB, Auth)
Findy Team+と開発チームをさらに最高にする
仕事では引き続きFindy Team+の開発を推進して、さらに最高のプロダクトにしていきます!また、開発チーム自体も最高にしていきます!!
直近でのわかりやすい変化として、今まで1つの開発チーム体制だったところから年始から2チーム体制になります。
開発チームが複数になることでチーム間のコミュニケーションのやり方やベストなシステム構成などが変化するので今までと同じやり方では不都合が発生すると思いますが、トライ&エラーを繰り返して最適な状態を見つけていきたいと思います。
アウトプット
2024年もアウトプットを継続して行います。
EMとして開発生産性や開発組織について良い事例を作ってアウトプットに繋げていきつつ、社内外のプレゼンスを上げていきたいと思います。
以上、2024年の目標でした。
今年もよろしくお願いいたします!
この記事が気に入ったらサポートをしてみませんか?
