
After Effects未経験者向け!Lottieで再生できるアプリUIアニメーションを作ろう
(※この記事は、2017年10月13日にMediumで公開した記事を加筆・転載したものです)
Airbnb社が開発したライブラリ、Lottieをご存じでしょうか?
Lottieとは、After Effectsで作ったアニメーションをコードで書き出し、そのままアプリ内に組み込めるライブラリです。
便利に思っても、After Effects未経験者にはアニメーション制作のハードルが高く感じるかもしれません。
今回はAfter Effects未経験者向けの、Lottieで再生できるアプリUIアニメーション制作の流れをご紹介します。
・・・
Lottieのメリット
大幅に実装コストが削減できる
After Effectsのプラグインを使ってjson形式で書き出したコードを組み込むだけなので、エンジニアは沢山のコードを書いてアニメーションを実装する必要がありません。
実際にiOSアプリにLottieを導入した弊社エンジニアの記事で、実装内容について詳しく紹介しています。
コミュニケーションコストを削減できる
デザイナーとエンジニア間で、アニメーションの微妙な動きの調整の必要がありません。作ったままのアニメーションを組み込めるので、配置する場所・再生開始のタイミング・リピートの有無などをエンジニアに伝えるだけです。
クロスプラットフォームでアニメーションを再利用できる
iOSとAndroidどちらのデバイスにも対応しているので、アニメーションを1つ作ってしまえばOKです。
アニメーションの制作手順
操作方法を覚える
After Effectsでアニメーションを作るぞ!と思っても、IllustratorやPhotoshopと勝手が違うので操作方法を一から覚える必要があります。
以下のサイトでは、コンポジションの設定、オブジェクトの動かし方、タイムラインの触り方など、一通り基礎が学べます。「プロジェクト」〜「アニメーションさせる」の項目を理解していれば充分かと思います。
After Effects Style | 基本操作
http://ae-style.net/basic/
複雑な形はIllustratorで作り、After Effectsにパスを移植する方法がおすすめです。移植には少しコツが必要で、以下の記事で詳しく書かれています。
IllustratorのパスをAfter Effectsで動かす方法
http://cubelic3.jp/ai_to_ae_path/
実際にアニメーションを作る
ある程度操作方法を覚えたら、アニメーションを制作してみましょう。
作りたいイメージに近いGIFアニメーションをdribbbleなどから探して、参考にするのがおすすめです。
GIFアニメーションのフレーム間隔をPhotoshopを使って伸ばしてみると、動きのヒントが得られます。

https://dribbble.com/shots/2547034-Twitter-like-button-mashup
こちらのGIFアニメーションのフレーム間隔を、伸ばしてみましょう。

ハートや飛び出す光の線が、どのように動いているのか分かりやすくなります。イージングやバウンスで余韻を持たせているので、気持ちの良いアニメーションになっています。

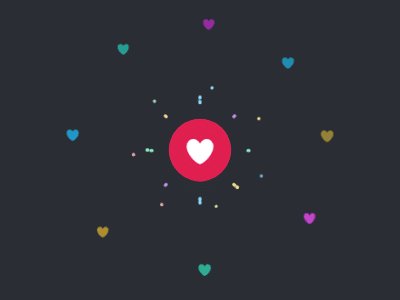
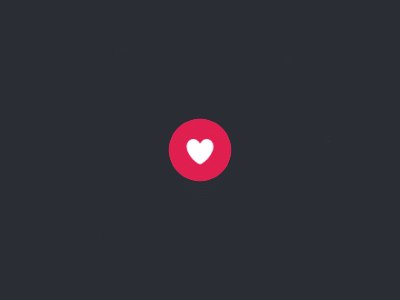
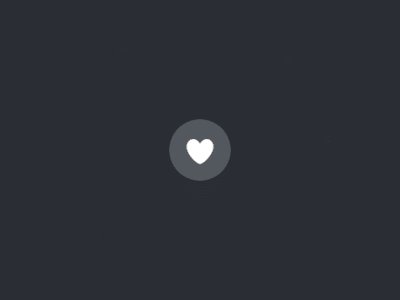
こちらのハートのアニメーションは、上記のアニメーションを研究して制作したものです。かなりシンプルですが、光の粒の飛び出し方や、ハートの後ろの波紋などを参考にしました。
細かい動きひとつで印象が変わるので、ぜひ様々なGIFアニメーションを分解して研究してみてください。
UIに当てはめて見る
実際のUIにアニメーションをはめて、確認してみましょう。

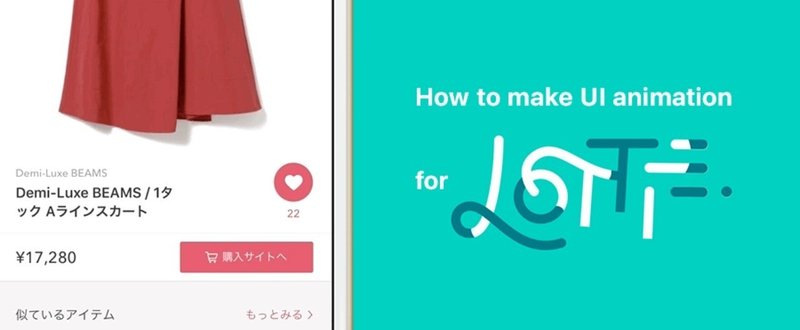
こちらはハートのアニメーションをIQONのUIに当てはめたモックです。
After EffectsにUIのキャプチャを取り込み、その上にアニメーションを配置しました。
さらにモックを書き出し、実機で確認してみましょう。書き出し方法についてはこちらのサイトに詳しい説明があります。
After Effects のムービーを Web 用に書き出し https://helpx.adobe.com/jp/after-effects/kb/cq04012300.html
以下の形式に設定すると、カンバスと同じサイズのmp4が書き出せるのでおすすめです。
形式:H.264
プリセット:ソースの一致-高速ビットレート
実装準備
json形式で書き出す
アニメーションが完成したら、Lottieで読み込めるようにBodymovinと呼ばれるプラグインを使ってjson形式で書き出します。
Bodymovinのインストール方法から書き出しまでの流れは、以下の記事をご覧ください。
lottieが大変よろしいものだった
http://motida-japan.hatenablog.com/entry/2017/02/19/145537
再生できないアニメーション
json形式で書き出したアニメーションが正しく再生されない場合があるので、以下に注意しましょう。
・パーティクルなどのエフェクトを使用したアニメーション
・画像を使用したアニメーション
・Repeatを使用したアニメーション
・コンポジション内に別のコンポジションがネストされている、入れ子状態のアニメーション
上記以外にも再生できないアニメーションがあるかもしれません。
書き出されたアニメーションは本当に動くのか、動作確認用のデモファイルもBodymovinを使ってjsonと一緒に書き出しましょう。
・・・
以上、Lottieで再生できるアニメーション制作の流れをご紹介しました。
After Effectsを使えるようになると、実装コストを抑えつつクオリティの高いUIアニメーションを実現できます。
LottieでアプリUIにアニメーションを導入したいなあ…とAfter Effectsの前で踏みとどまっている方へ、この記事が少しでも役立てば幸いです。
この記事が気に入ったらサポートをしてみませんか?
