
新人UIデザイナーが陥りやすい?制作時に気をつけたいポイント
(※この記事は、2017年6月9日にMediumで公開した記事を加筆・転載したものです)
iOSアプリのUIデザインの担当になって半年、IQONの改修や新規アプリ制作の中で陥ったポイントがいくつかありました。
今回は、新人デザイナーがアプリのUIを制作する時に気をつけたいポイントをご紹介します。
UIのパーツのルールを決める
「これ、ボタンじゃないけどタップできそう…」とフィードバックを貰ったことはありませんか?
このままのデザインではユーザーが期待した動きをしない、分かりづらいUIになってしまいます。
これを避けるために、アプリ内で使うUIパーツの形や色などのルールを最初に決めておきましょう。
そして、UIパーツを似たデザインにしないことが重要です。

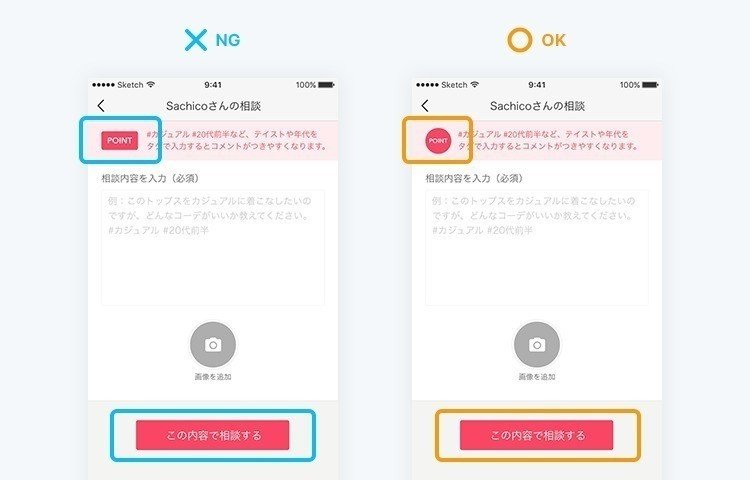
こちらのNG例では、投稿ボタンと見出しの形がほぼ一緒です。
2つとも目立たせたい要素ですが、見出しもタップできそうに見えます。
IQONでのユーザーにとって重要なボタン(投稿や設定の保存など)は、基本的に以下のルールです。
・角丸6pxの四角
・赤のベタを敷く
このルールと似たパーツを作ってしまうと、NG例のようにタップできそうに見えてしまいます。
OK例では、見出しのベタを丸に変えただけでタップ感はなくなり、ボタンが目立つようになりました。
制作を進めるにつれUIパーツがどんどん増えていきますが、似たデザインにしないことでユーザビリティが担保されます。
デバイスごとのデザインを考慮する
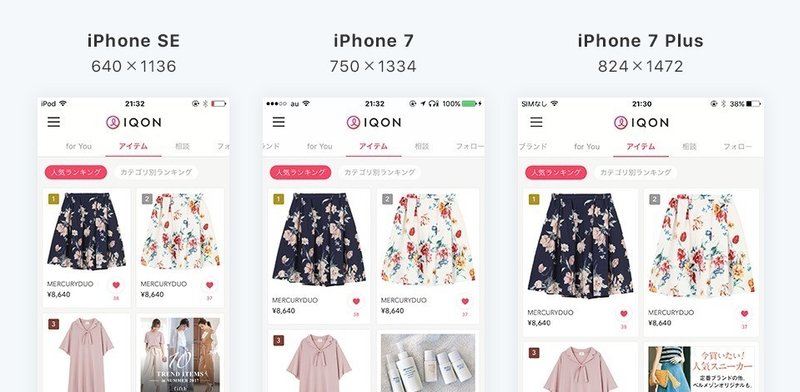
iPhone 7のサイズで画面制作を進めても、iPhone SEなど他の画面サイズで思ったように表示できず、デザインの調整が必要… エンジニアの手を止めてしまう… このような無駄が発生してしまった経験はありませんか?
iPhone 7サイズ(750×1334)で制作を進めつつも、各デバイスサイズでどう表示させるかルール決めておくことが重要です。
ルールを決めるコツは、どこを固定に、どこを可変にするのかを明確にしておくことです。

IQONのアイテム一覧は以下のようにルールを決めています。
・マージンとパディングを固定
・ボタンやラベルのサイズを固定
・文字サイズを固定、改行してしまう場合は丸める
・カード内の画像サイズはアスペクト比を保ったまま可変
Sketchの場合、Resizing機能を使うと簡単に画面サイズ違いのデザインを作れるので活用してみましょう。
全体を俯瞰で見る
画面の制作中、ひとつの画面に集中しすぎて全体のトンマナからずれることはないでしょうか?
画面をある程度制作したら、プロトタイプに反映してトンマナにずれがないか確認しましょう。
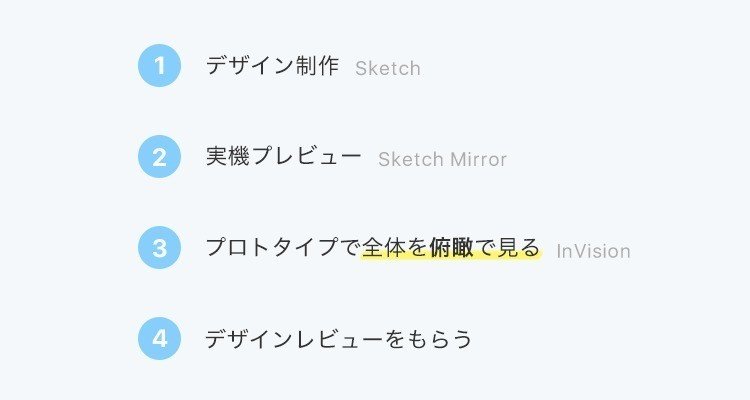
VASILYでは以下の流れで確認しています。

制作中の画面ばかりではなく、早めにアプリ全体を俯瞰で見ることで、作り込む前にトンマナのずれを無くすことができます。
さいごに
最初にルールを決めると、制作がスムーズに進み、さらにはユーザーに使いやすいUIになります。ぜひ制作フローに取り入れてみてください!
この記事が気に入ったらサポートをしてみませんか?
