
アスペクト比 -midjourney-
1週間ぶりの更新となってしまいました。
今回は画像のアスペクト比について指定する方法と、それによる効果を見ていきたいと思います。
■アスペクト比とは
アスペクト比とは、画像の縦と横の比率のことです。1:1だと正方形、2:1だと長方形になります。
最初の数字が横幅、後の数字が縦幅となります。
たとえば、昔のテレビは4:3、今のテレビは16:9のアスペクト比です。また、カメラの比率(初期設定)は3:2など、様々です。
■Midjourneyでのアスペクト比
Midjourneyでは何も指定しないと、1:1の正方形となります。

上記のような、高い建造物などは正方形の画像だと、少し窮屈な感じです。次は2:3と少し縦長の画像にしてみましょう。

左右が切り取られる形となって、より建物が強調されるデザインになりました。
今度は逆に横長の画像にしてみます。

広角のレンズで撮ったような、また感じの異なる画像になりました。
同じプロンプトでも画像のアスペクト比によって、かなり見栄えが異なるのがわかるかと思います。
■ Midjourneyでのアスペクト比の設定方法
ここで、Midjourneyでのアスペクト比の設定方法について、説明します。
Midjourneyには、様々なパラメーターという設定項目があり、「--」ダッシュ2つ のあとに、設定するパラメーターを記述します。
アスペクト比を設定する場合、「--ar」とします。そして、半角スペースを空けてからアスペクト比を記述します。
ちなみに、arは "Aspect Ratio"(アスペクト比)の頭文字です。
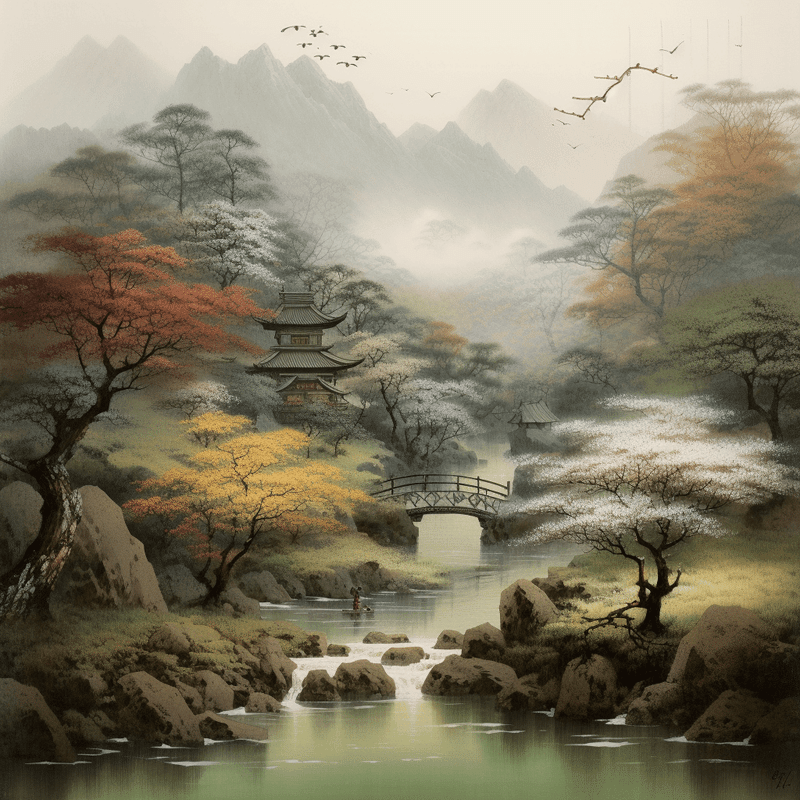
■風景の場合
次はこうした風景を試してみます。日本の風景としました。まずは1:1です。

次は3:2の少し横長。

次はかなり横長。16:9。

次は少し縦長。2:3。

さいごに、かなり縦長9:16。

風景のように漠然としたプロンプトを入力した場合、それぞれの幅に合わせて絵が描きこまれます。そのため、指定したアスペクト比に合わせて絵が変わります。
生成する画像を使いたい用途によってアスペクト比を指定するのもいいと思います。ブログのバナーや、SNSのアイコン、サムネイル画像、携帯の画像などなど。
例えば、noteのヘッダー画像は1280×670ピクセルが良いと書いてあるので、「--ar 128:67」で指定すればピッタリのサイズになると思います。
ただし、Midjourneyでは小数点のアスペクト比はエラーとなるので、「--ar 12:6.7」は指定できません。

アスペクト比を変えるだけで、がらっと絵の雰囲気が変わることも多いので、ぜひ一度試してみてください。
それでは、また。
この記事が気に入ったらサポートをしてみませんか?
